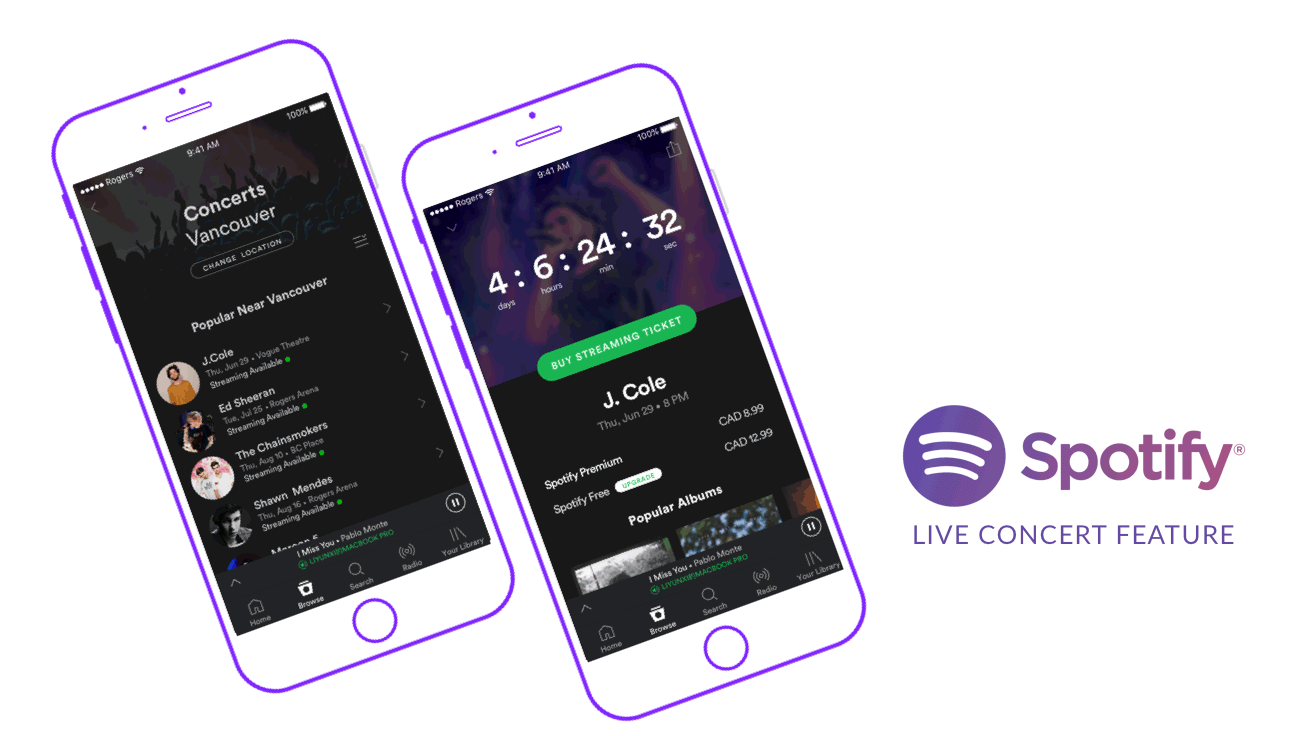
A Spotify feature offering Live streaming of popular singers and bands’ concerts. It provides a new and convinent way to enjoy concerts. The new feature can be accessed while browsing the upcoming concerts. The feature is targeting on teenagers or young adults who listen and enjoy to live music but have busy exam schedules or projects at school.

ROLE
Researcher, Interface and Expereince Design
TOOLS
Sketch, Adobe illustrator
TEAM
Moran Zhu, Kristine Li

PERSONA
We interviewed with beginner and intermediate users by asking their goal and frustrations while using Spotify. In order to understand in depth on user's habits and needs, we created tasks such as create a playlist, find a particular song for user and asked them to accomplish the task with our observation. By combining the results from user interview, the common goals of users are sharing songs with friends and having more common topics with each other. Participants of research also found Spotify is lack of community sense and interactive functions. In order to increase interactions between users, we decided to implement a live concert streaming feature for Spotify.
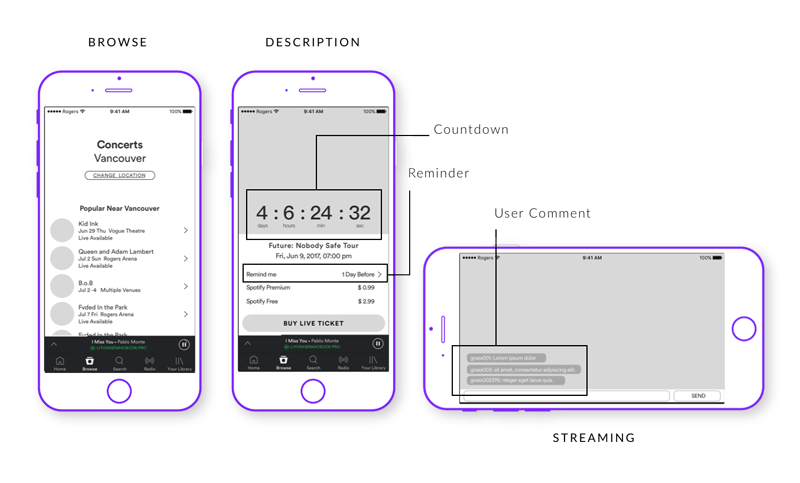
WIREFRAME
Streaming concert feature offers live concert broadcasts of trending artists and bands. By just purchasing the streaming ticket in Spotify, user are able to listen to live music in a convienet way. To increase the interactions between users, they are able to comment and express their feeling during the concert. Through the interaction in the comment section, user can talk with other people and share their music thoughts.
I am responsible for the concert list and detail page. In the concert description page, countdown will appear on the top to remind how many time is left before the concert. Users need to purchase the ticket before the concert starts. There is also a remind function to remind user to watch the boardcast on time.


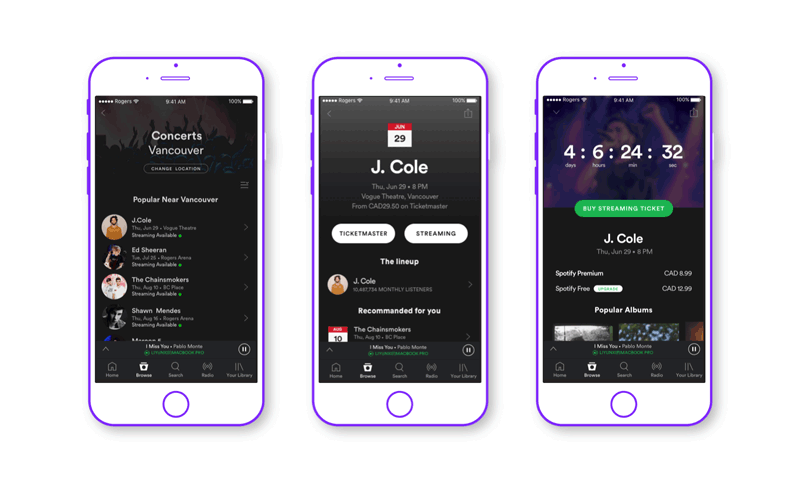
MOCK UP
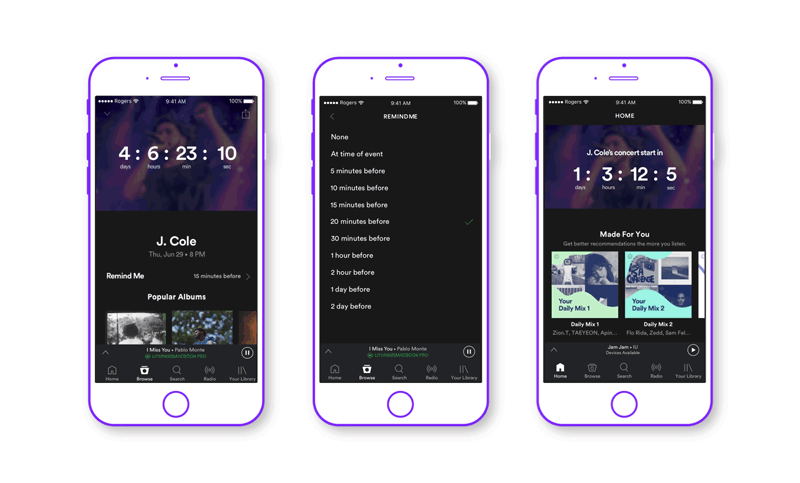
In the mock up, we implement Spotify's black background and white words to continue its own style. I am responsible for concert list, concert description and reminder feature. The layout and style is referencing to Spotify's Genre & Mood page to create a smooth transition between Spotify concert browse function to its new feature. In the concert list, I added 'Streaming Avaliable' to remind users the concert included the streaming feature. It also promote our feature and increse the access when user browsing the concert.
REMINDER
Reminder is an important function since concert is an event hold at a specific time. There are a chance the user forget to watch the boardcast. Therefore, reminder is a necesscary function for the user and remind them to watch the live streaming on time. Reminder can be set by user itself or count down function will shown on the home page. The countdown on the home page can always remind user to watch the concert when they access to Spotify.

REFLECTION
This project provide me a sense of how to improve an application by implementing a new feature. To understand what users need or want, research and survey is necessary. If there is a chance to improve this project, I would create an interactive prototype to enhance the understanding of our feature project.
 NICOLE LO
NICOLE LO