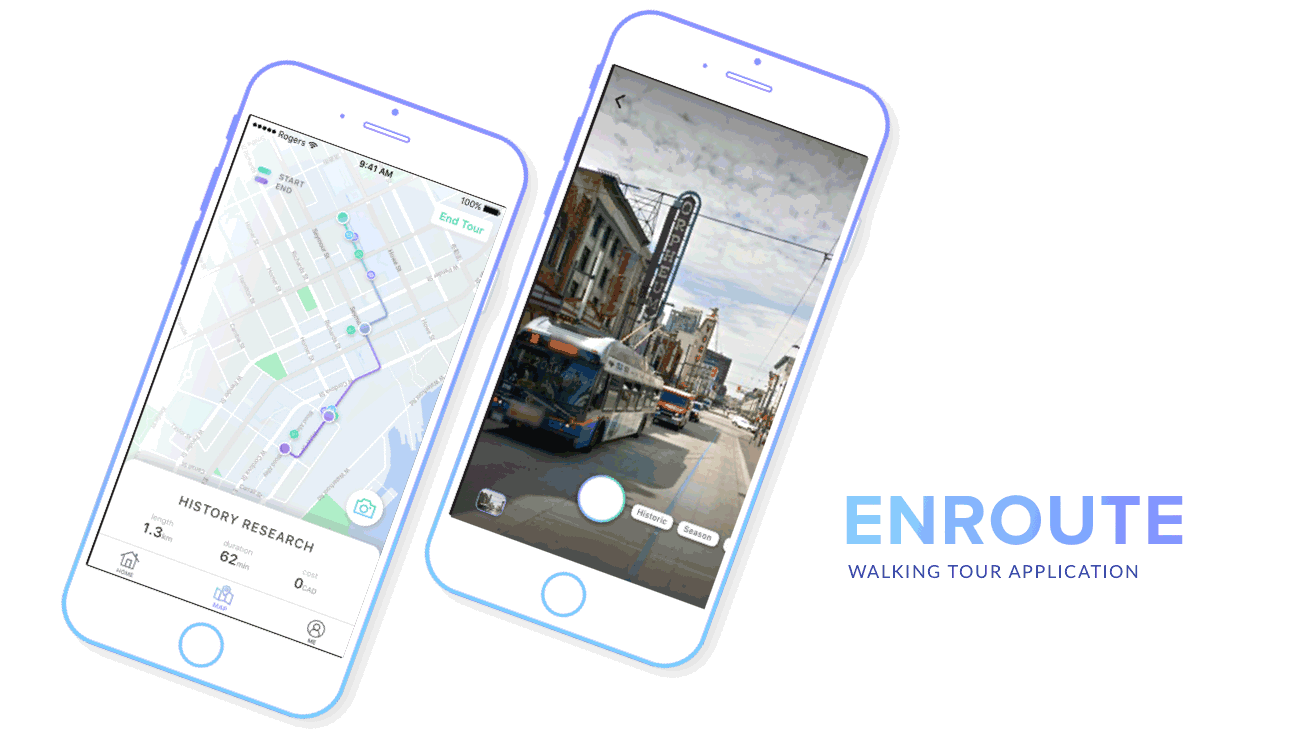
Enroute is a walking tour user interface project that targets on both travellers and local residents in Vancouver downtown area. It is a travel application which helps users to explore attractions and create a walking route based on their preferences. My role is interface and experience design.

ROLE
Researcher, Interface and Expereince Design
TOOLS
Sketch, Adobe illustrator, Flinto
TEAM
Moran Zhu, Kristine Li, Laurie Luo
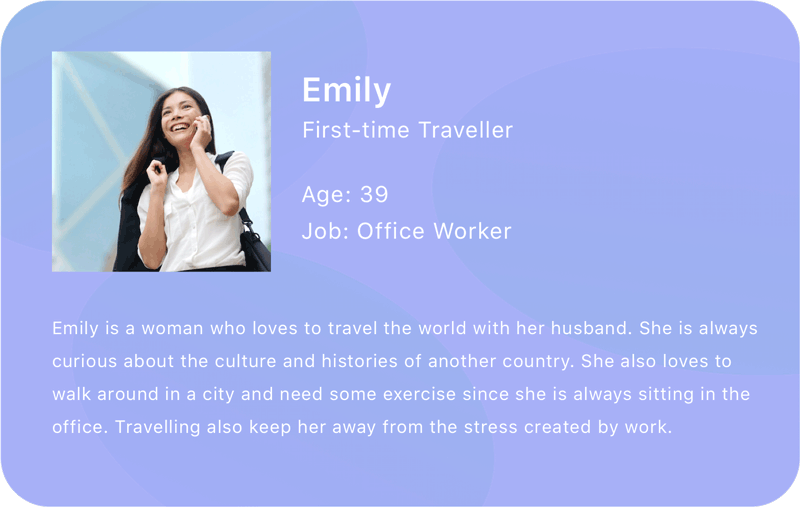
RESEARCH METHOD & PERSONA
By focusing on the two target audience which are the travellers and the local residents, we interviewed a designer and a office worker who matches the conditions. I interviewed Emily who was travelling in Vancouver for the first time. She mentioned she is passionate in the culture and stories happened in different cities. She is also a office worker, therefore, she spends most of the time sitting in the office. In order to relax and excercise in spare time, she prefers to walk around the city while travelling. Her goal for the trip is to understand the city's culture and have fun during the trip.


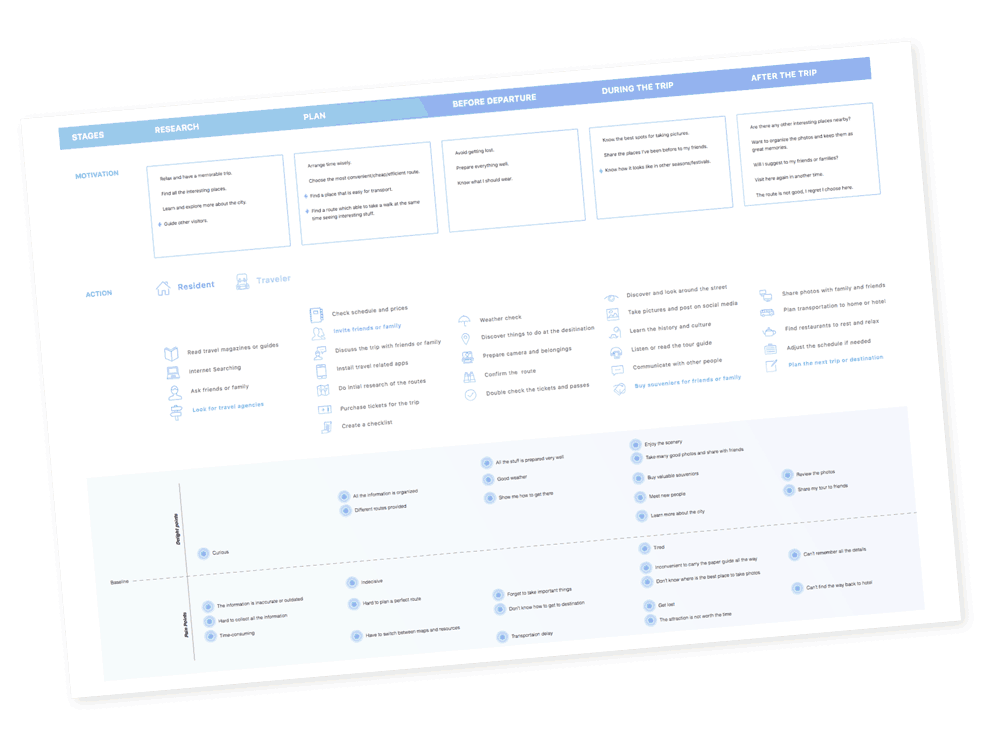
JOURNEY MAP
To have a depth understanding on what our audience need, we created a journey map of travel process. We divided the travel process into 5 stages: Research, Plan, Before Departure, During the trip and After the trip. When we are studying the stage of during the trip, We found user really enjoy to take pictures while travelling.
In order to create a better photograph experience for the uers, we came up a photograph spot feature, which offers beautiful and interesting photograph locations. Also, to satisfy the need of learning the culture of Vancouver, we added an AR function which provides different views of an attrations. For example, historical, sesonal and festive view. The features let user explore differnt sides of Vancouver. To create a convienet way to learn the culture, we also implement a tour guide feature that offers audio and text descirptions. User can read or listen to the tour guide in the application freely instead of carrying a tour guide book or join a tour.
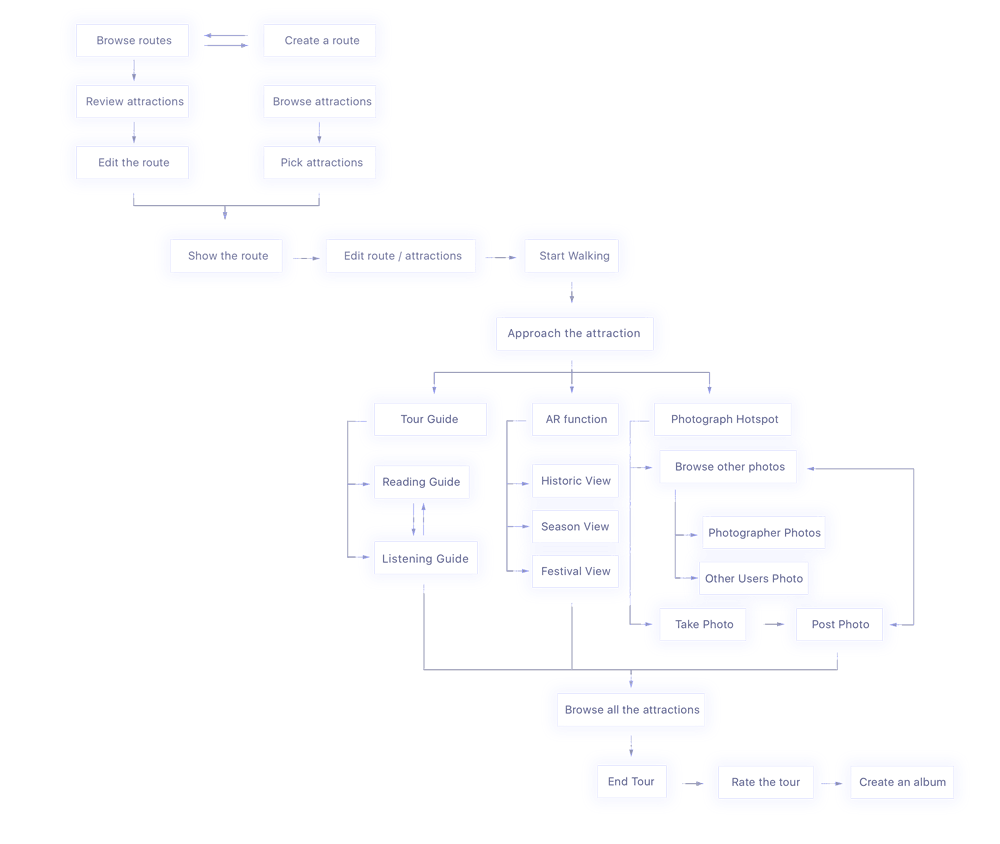
APPLICATION FLOW
To have a better understanding on the flow of our application, after organizing the actions, delight points and paint points in travel process, we created an application flow depends on the journey map. Before the trip, users are able to browse different attractions and create a walking route depends on their preferences. During the trip, users can access the main three features: AR, tour guide and photography spot. After the trip, user can save their route into their profile and create an album to save their memories.


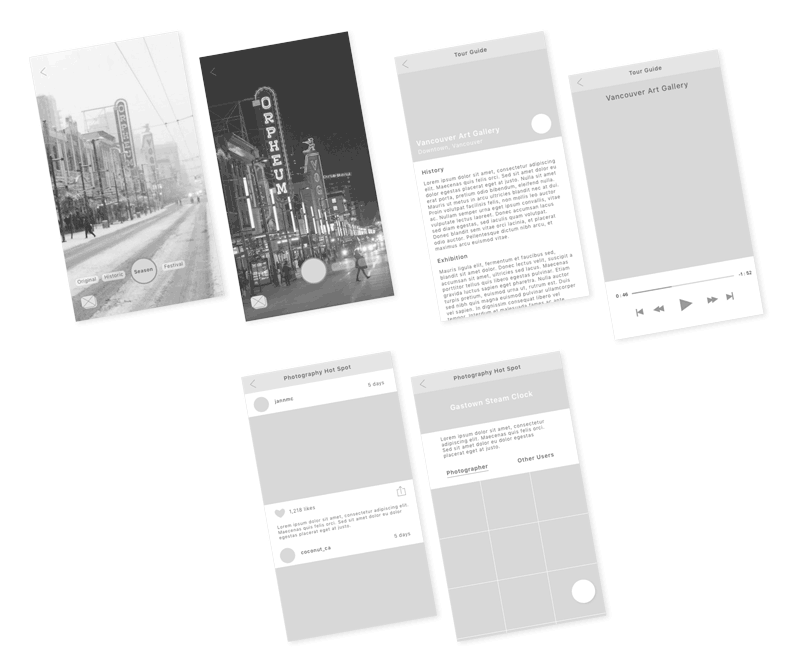
WIREFRAME
For the wireframe, I incharged the interfaces of AR, tour guide and photography spot features. To maximize the interactive area of Argument Reailty function, I used full screen and minimize the buttons. For the tour guide, user can choose to read the guide or listen to the guide. When listening to the tour guide, audio player will automatically shown for users to listen to the tour guide while walking. Lastly, to help user find the perfect angle to take pictures, the photography spot function references to Instagram's interfaces to show photography examples of the location.
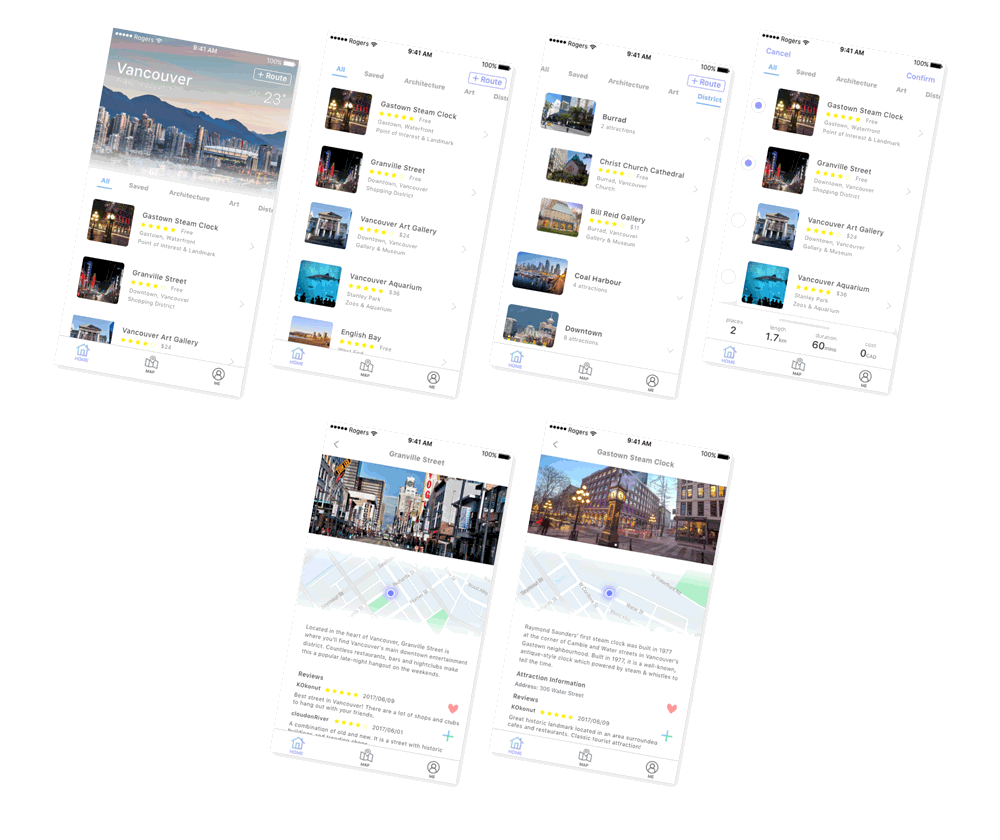
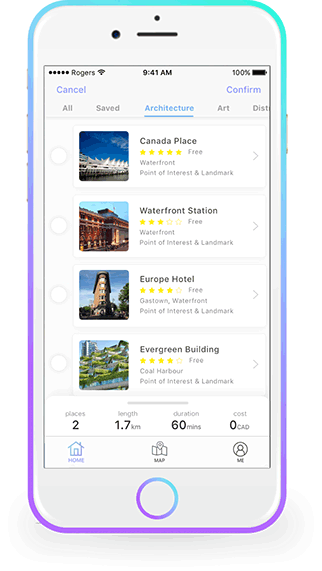
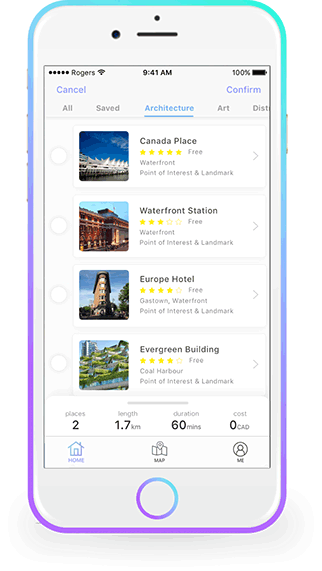
INTERFACE DESIGN
During the interface design stage, I was responsible for designing the interfaces of browsing attractions and attractions details. During the research and planning stages, users found difficulties on organizing the information, storing all the information and feeling annoyed when they need to switch between maps and information back and forth. In order to reduce frustrations during the planning stage, I organized the attractions into different categories, therefore, users can find the attraction according to their interest. By simply clicking the heart button, attraction would be saved and user can quickly find their favorite attraction under the saved category. In the attraction information page, images, description, location and review of the attraction will be shown. By collecting all the information on one page, it can reduce the time and effort user spent on planning the route.





CHALLENGES
In the user testing stage, I found if users want to add attraction to their route on the information page, they need to return to the browsing page and select the attraction. The complicated actions would lead user frustrations. In order to create a direct way to let user add the attraction to the route, I consider few methods: 1) place an add route button on the navigation bar: However, considering it is far away from the thumb zone, it is inconvenient for user to reach the button. 2) place on the right corner of the image: If user decide to add attraction while reading the information, they need to scroll back up to select the attraction. 3) Finally, I decided to place a floating button at the right corner: Therefore, users can reach the button anytime easily since it is stick on the interface and it is in the thumb zone.
REFLECTION
Although this project is successful visually and functionality, the accessibilities need to be improve because during the user testing stage, users found it is difficult to understand how it works and the application is too complex. If there is a chance to improve the project, I would reduce the complexity of the application.
 NICOLE LO
NICOLE LO