GameNow
Background
Website Description
GameNow is a website made by a group of two students for a third year university course on web design over the duration of 3 weeks. The website was desiged to be an e-commerce, digital game distribution website with a clean look. The design went through several interations, reflected in prototypes, to improve the user experience.
Type: Web Design and Development
Tools: HTML, CSS, Axure, Git, Visual Studio Code
Goal: Design an e-commerce website on a product of your choice
The Process
Styleguide
To design the website we first ideated on the theme of the website. I came up with branding for our fake company GameNow which included mission statement, goals, colors, fonts and art direction. This led into a styleguide for the website that provides example codes, classes, and styling for everything from navigation links to content display.
Wireframe
I created the low fidelity wireframe on axure and then took it into draw.io to support collaboration between the group. We then worked on layout design for half of the pages each, following the styleguide, and then came together to discuss each others layouts and adjust it based on feedback.
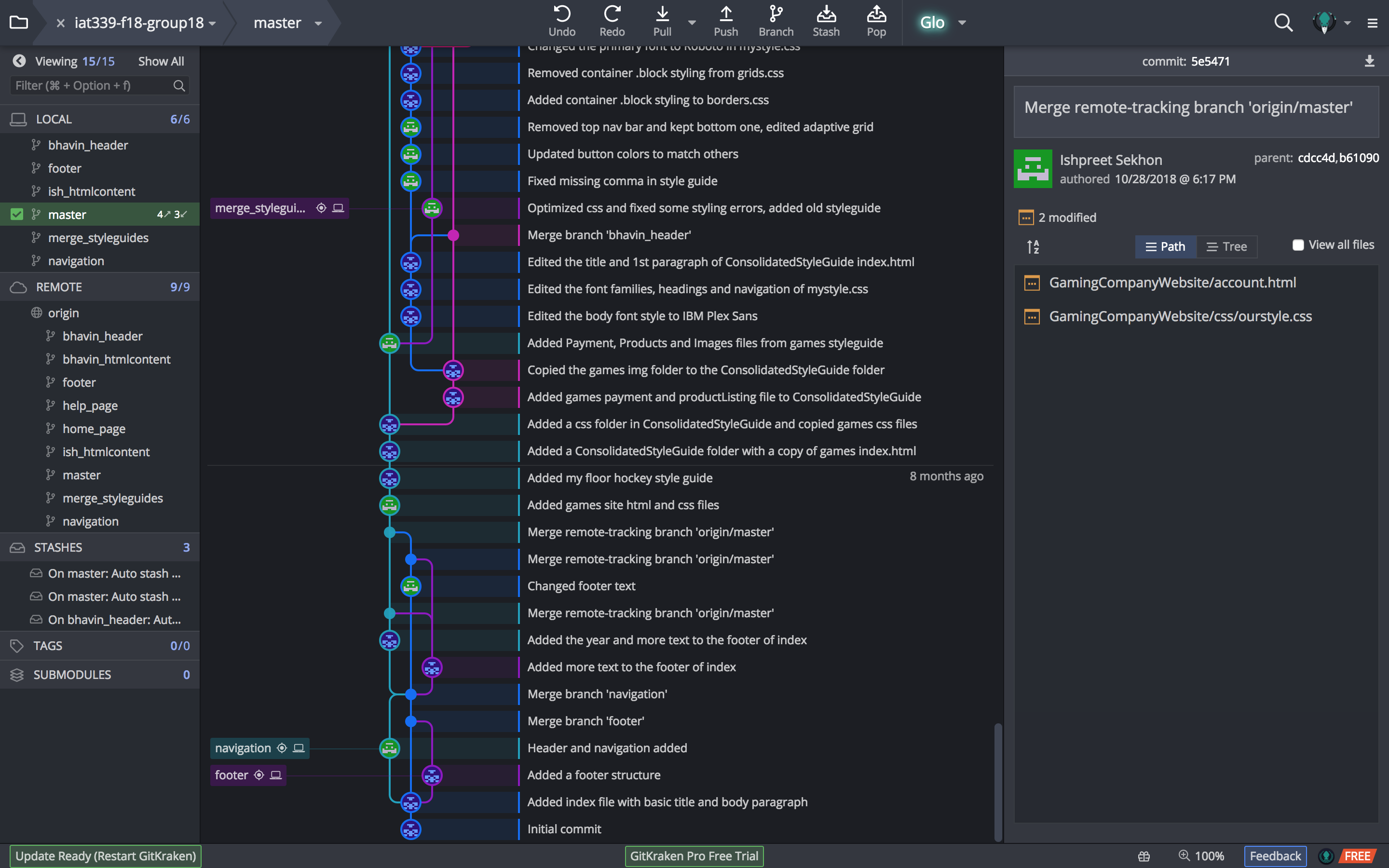
Git Repository
I setup a Git repository on GitLab to support the website's version management control. The repo was accessed through GitKraken linked with visual studio code to allow version control directly within visual studio. Changes were pushed regularly with our agreed apon naming convention. This was one of the more challenging aspects of this project as the interlinking of the repo, GitKraken and Visual Studio wasn't always perfect. Sometimes one would fall out of sync with the others and required the program to be manually relaunched.

Prototype
I wrote most of the code for the HTML and CSS prototype. I created a template page first, with the elements that would be consistent throughout each page like the naviation and footer. My team then split up the pages for each of us to complete and I was in charge of the home, games, about, game details, help and account pages. To create these pages to be dynamic I used a grid system with media queries and the flexbox list managment system.
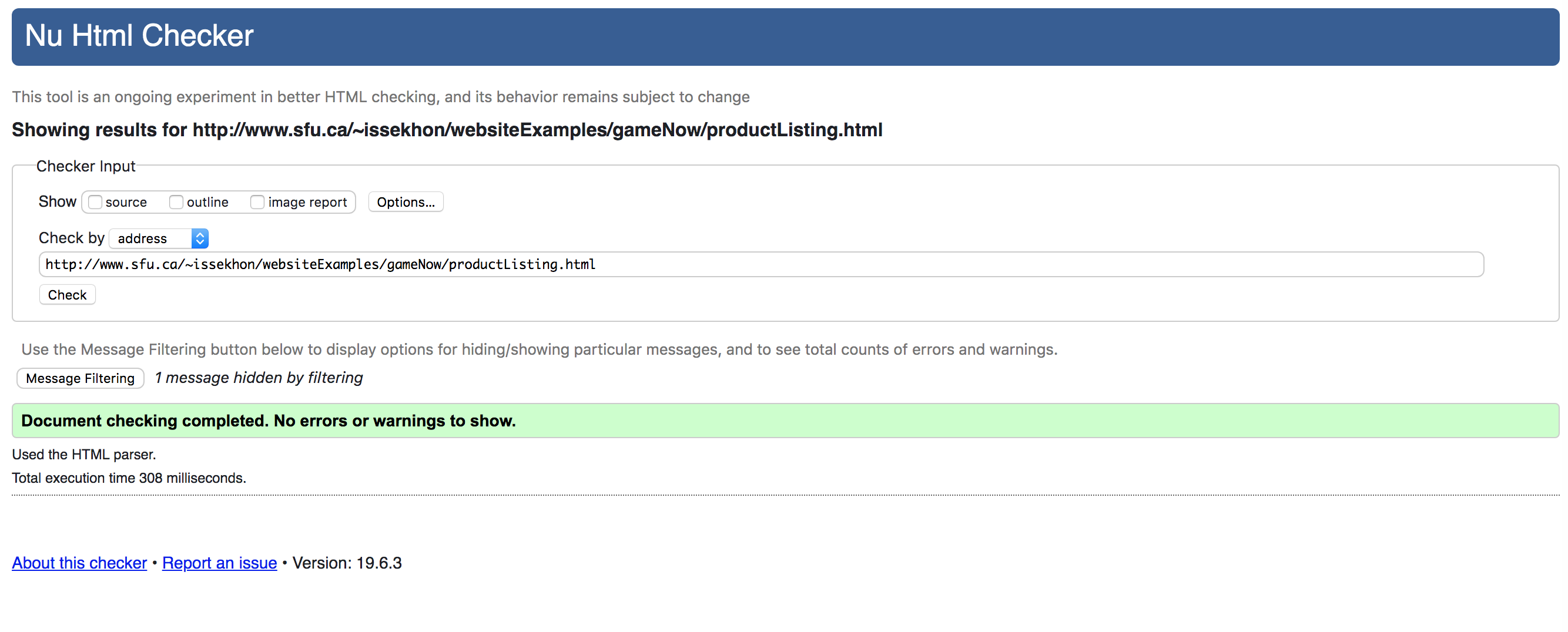
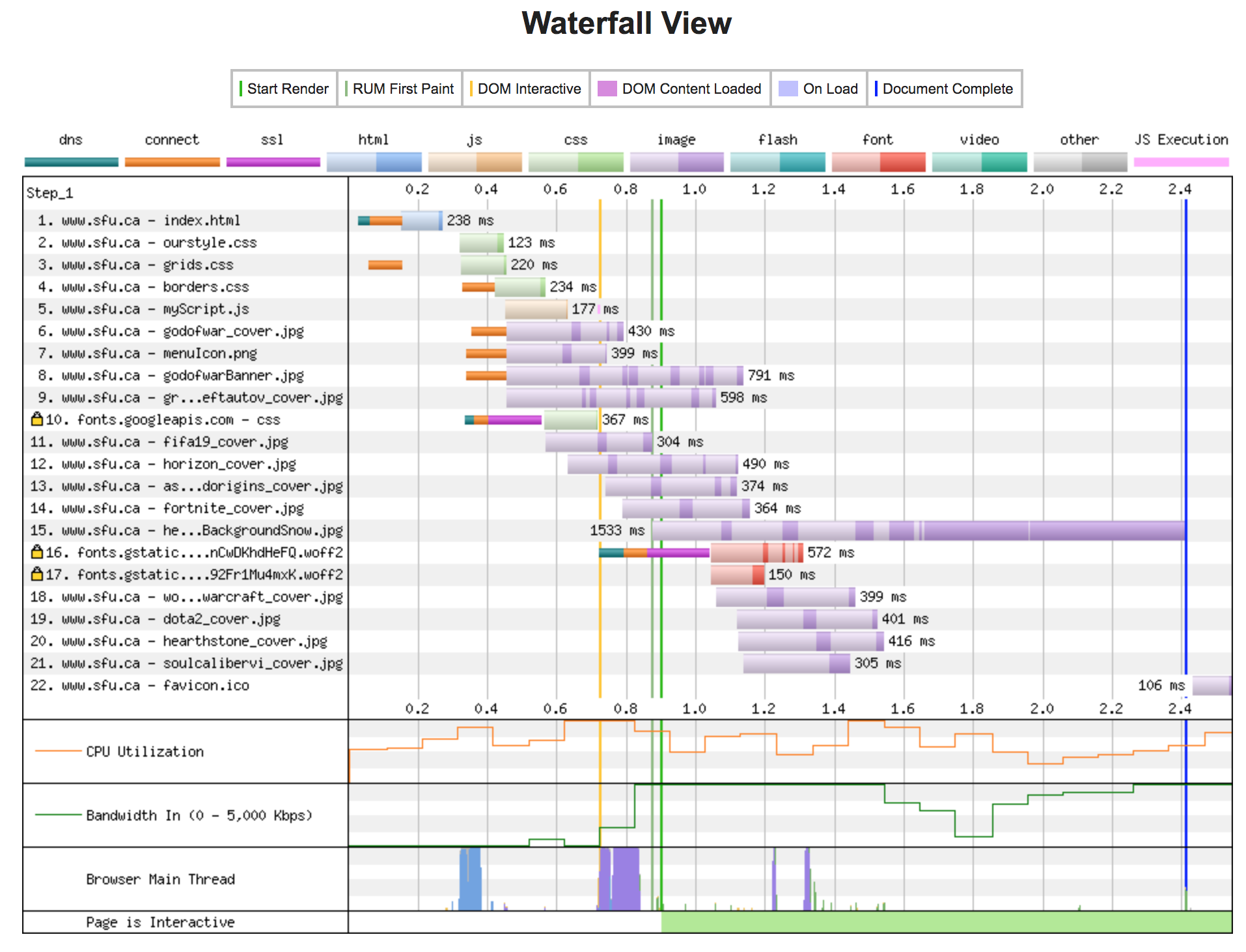
Accessibility Testing
The website was then tested and optomized for accessibility. I used the W3Schools html and css validator as an initial test for each page and then a validator service provided by our instructor that used a AAA strict validation schema. Then the speed of access was tested using webpagetest.org to see if the website is accessible on low bandwidth or datacapped connections. Unfortunately I was unable to get to the optomization of this before the deadline, but I would have added multiple resolution versions of the images in the project and used the srcset property of the img tag to allow the browser to choose the appropriate file. Images were the largest contributors to slower access speeds.


Reflection
This project made me more aware of the work that goes into making dynamic webpages to be functinoal on a wide variety of devices. I came into this project knowing media queries as a tool for dynamic webpages, but when the number of items I was trying to display became too cumbersome I had to learn new tools like flexbox. Figuring out Git was very rewarding for this project since version management and redundancy with a repository are extremely valuable tools in software development.
