sko
Background
Website Description
sko is a website made by a group of two students for a third year university course on backend web development over the duration of 3 weeks. The website is programmed in HTML, CSS, JavaScript and PHP with an SQL relational database.
Type: Web Design and Development
Tools: PHP, SQL, JavaScript, AJAX, jQuery, phpMyAdmin, HTML, CSS
Goal: Create a website with a database
The Process
ER Diagram
For the first step of this project I created an entity relationship diagram to model how the database would work. The model is used as a reference for the code that creates the database and was made using draw.io.

Database
The database itself was made using PHP code to setup the structure and create the SQL file. We then populated the database with a few entries. I then imported the database into phpMyAdmin to manage it and test queries before coding them in PHP.
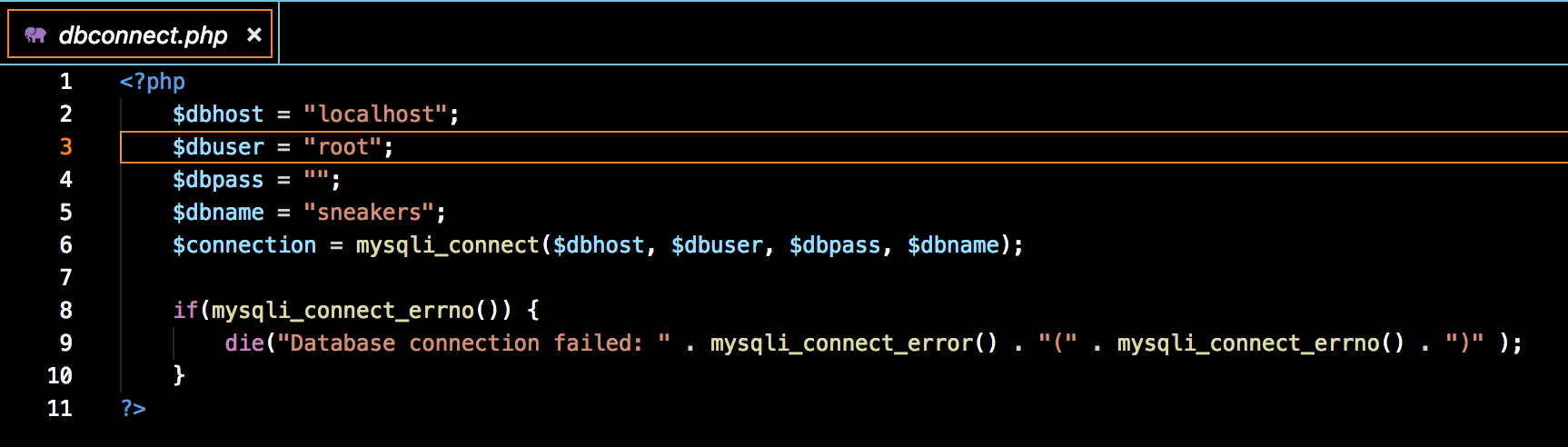
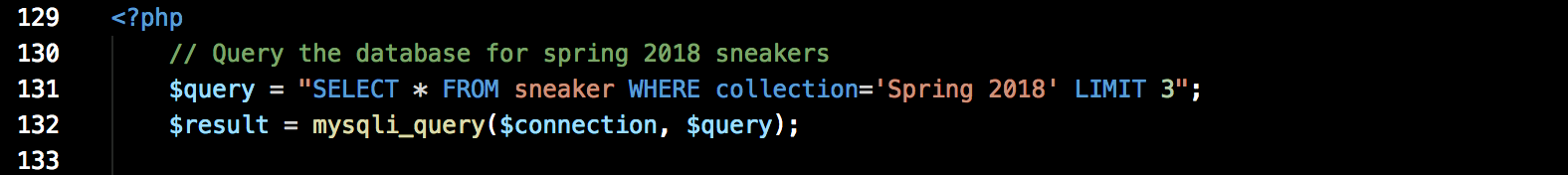
Queries
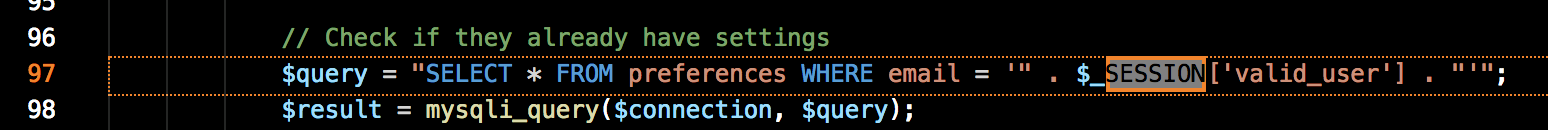
I created a connection file in php that is embedded into any pages that need access to the database. I then tested the SQL queries I needed in phpMyAdmin, and then setup the php code to execute and store the results of the query. In this example from the home page of the website, I access the database and store a reference to it, then setup a query and execute it on the reference, finally accessing the results row by row with the database column keys.




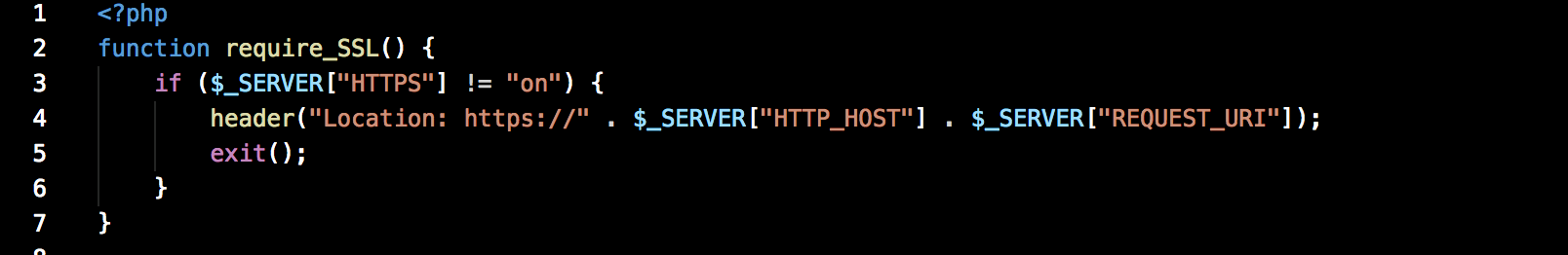
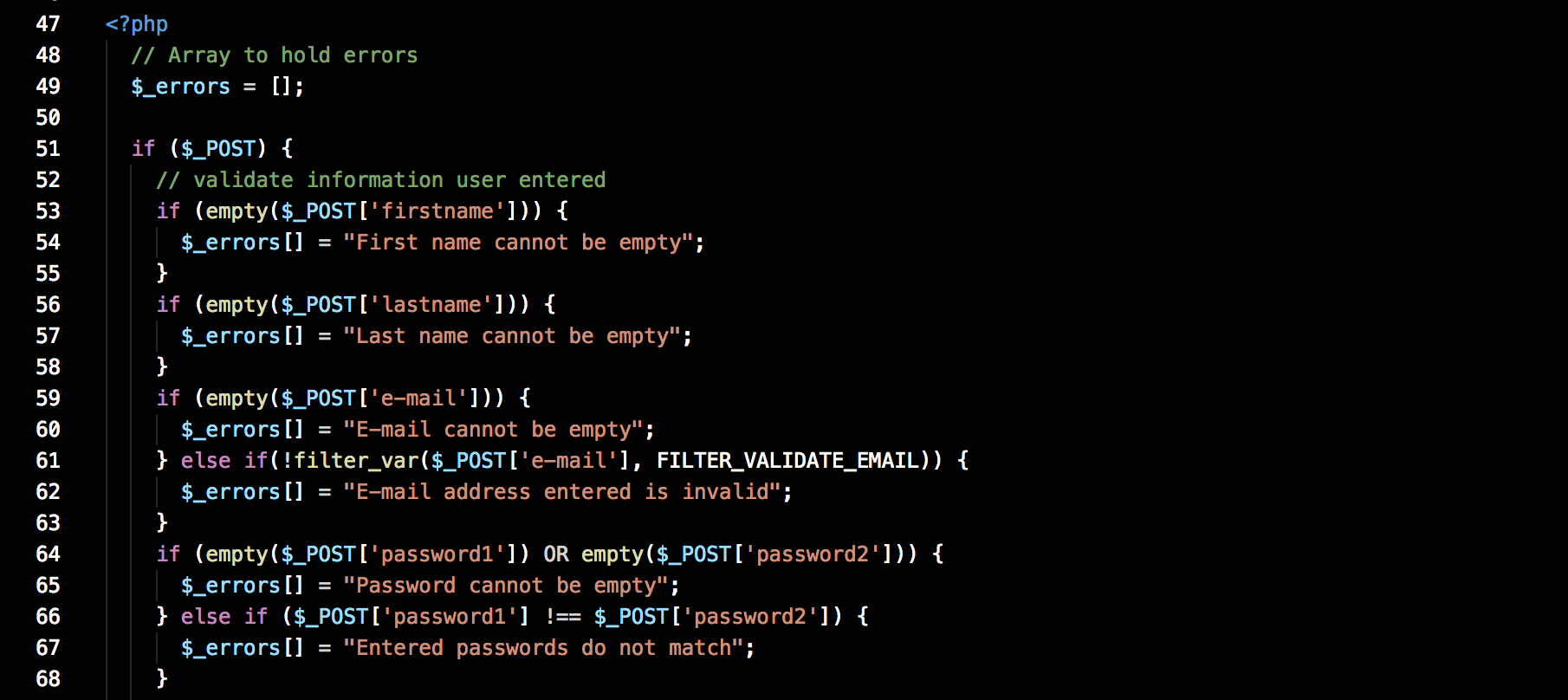
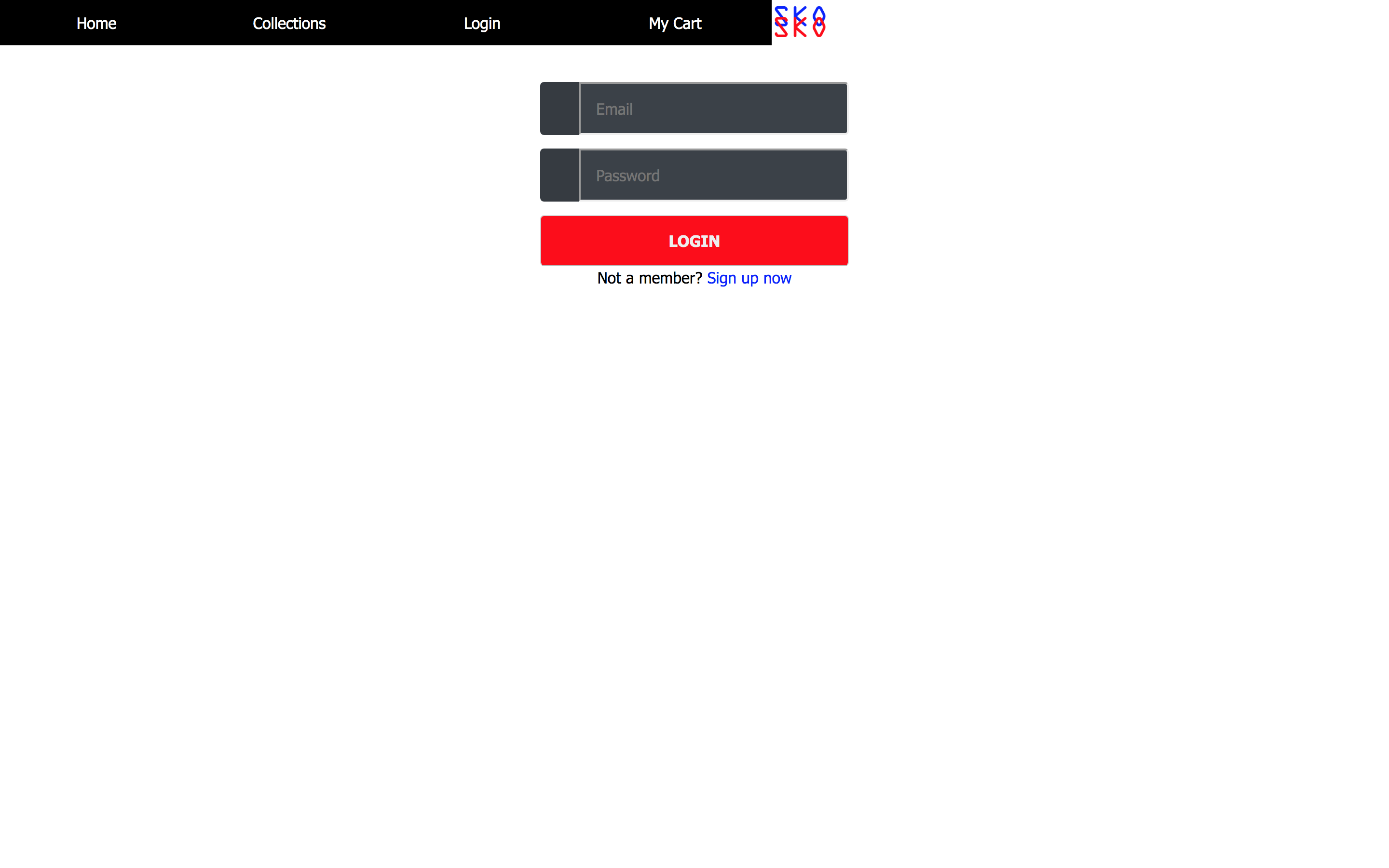
Account
All pages that require login or account creation are accessed via the SSL protocol to ensure encryption of the webpage. When users create their accounts it is first validated for correctness. This is to avoid SQL injection attacks using forms. The password is then hashed so that it isn't stored in it's raw format in the database and the data is stored sent to the database via an INSERT query. Once the user logs in their info is stored using SESSIONS until the session ends or they logout. This lets them explore the website and see personalized information, like their cart and settings, without logging in every time.




JavaScript
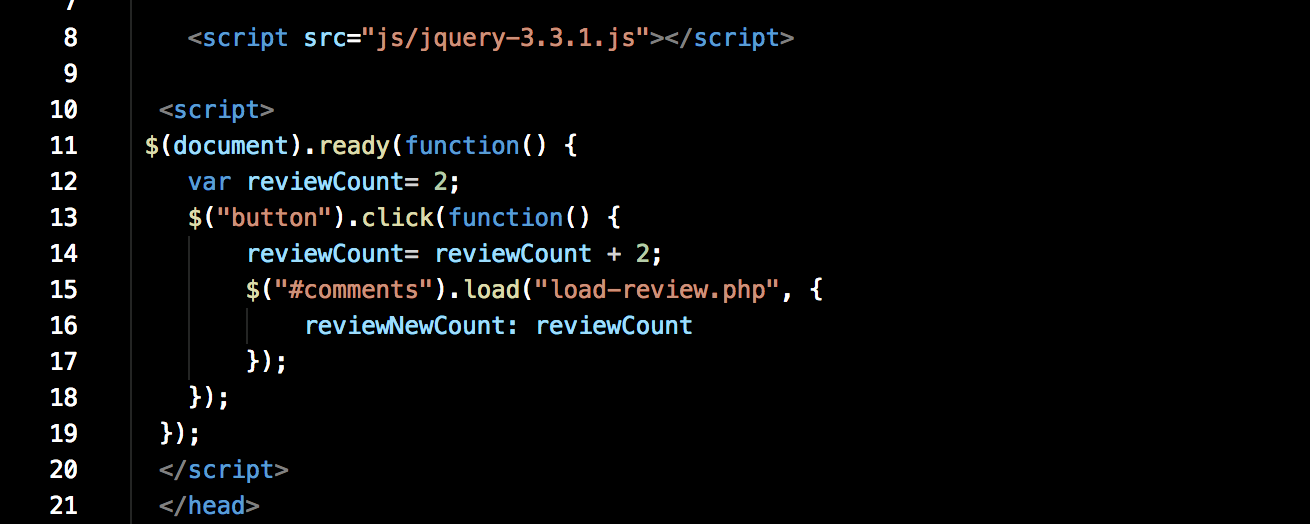
The website uses AJAX techniques with JavaScript and jQuery to dynamically load more reviews when a user clicks "load more". JavaScript is also used for the banner on the home page to rotate out the image.

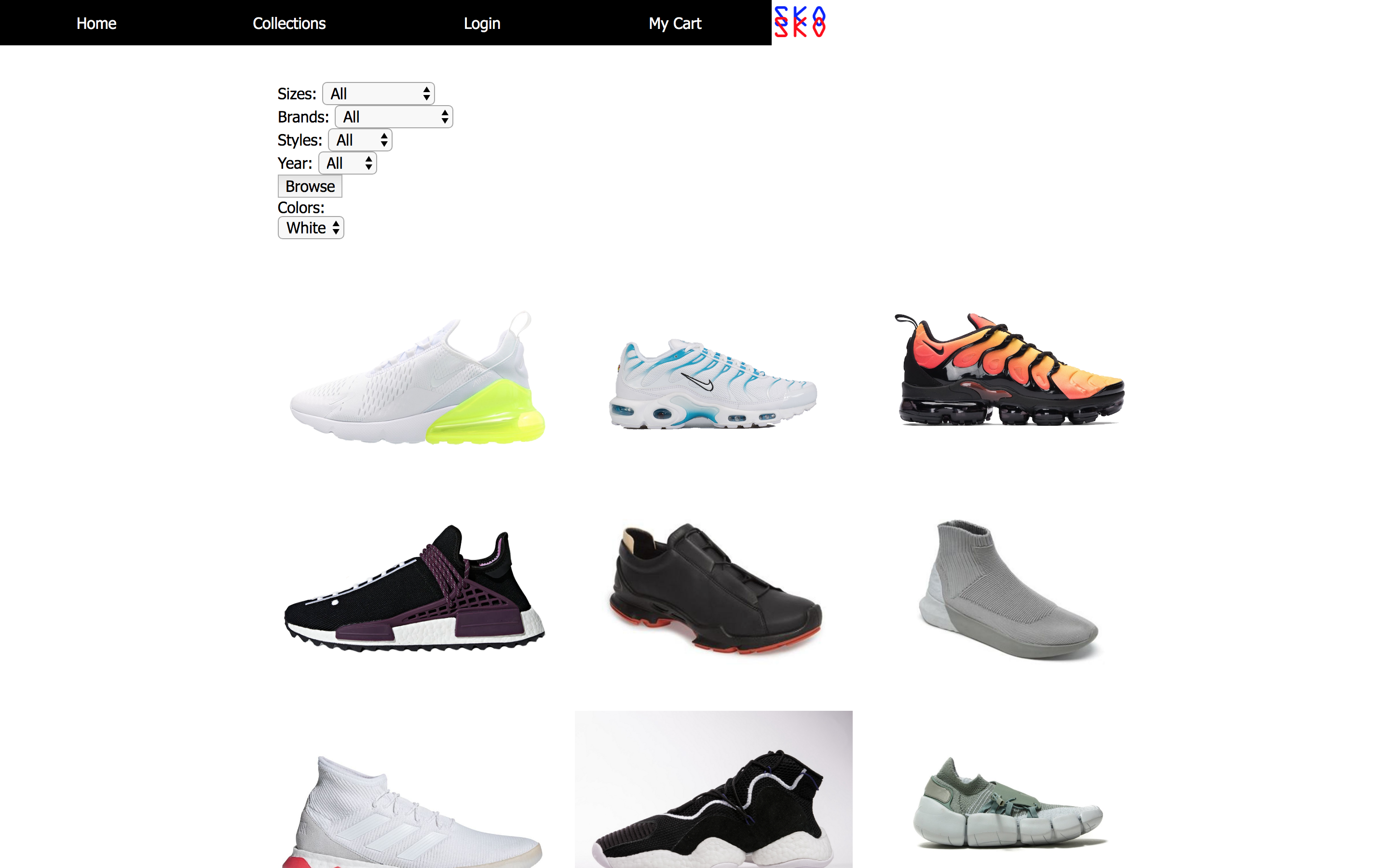
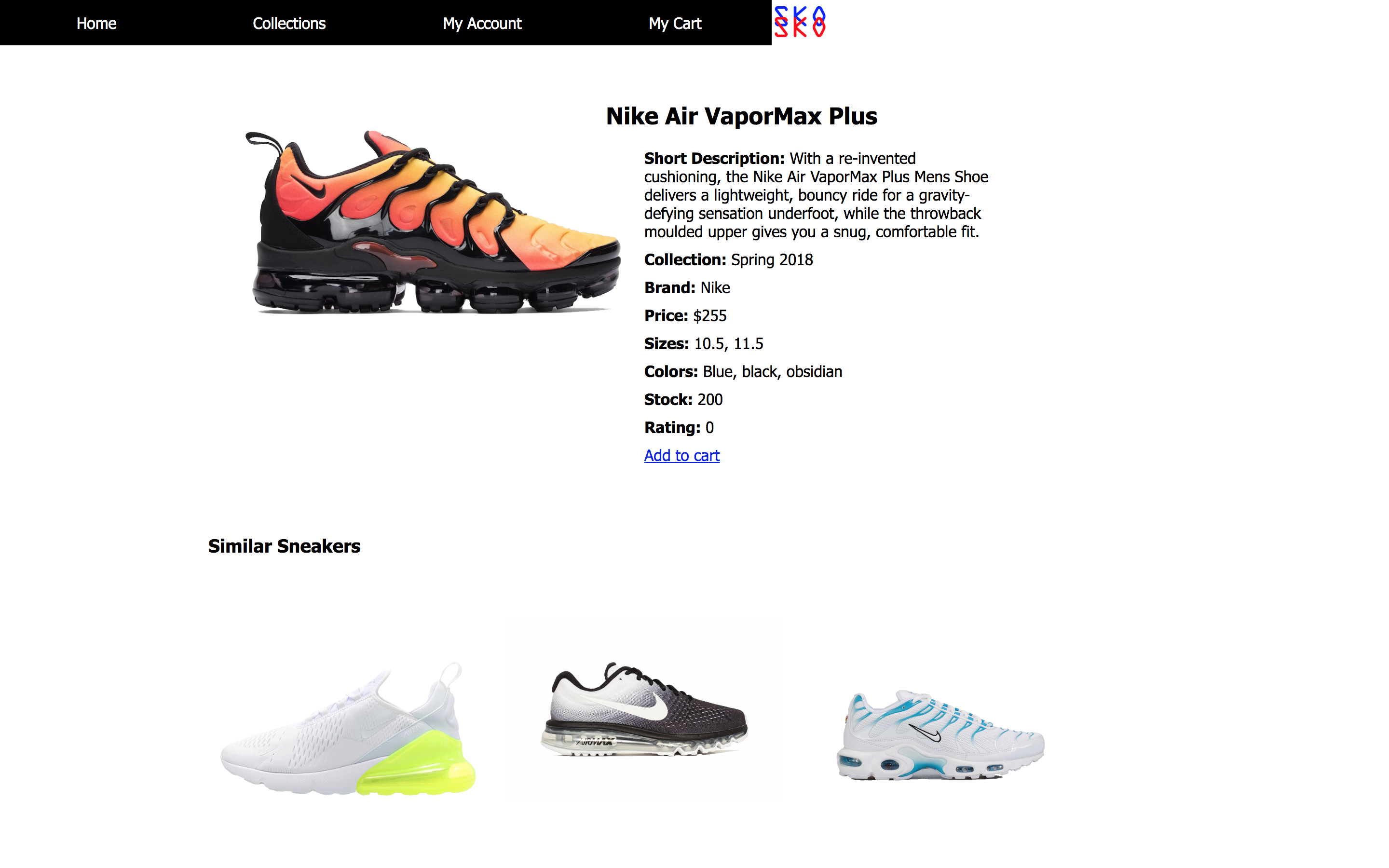
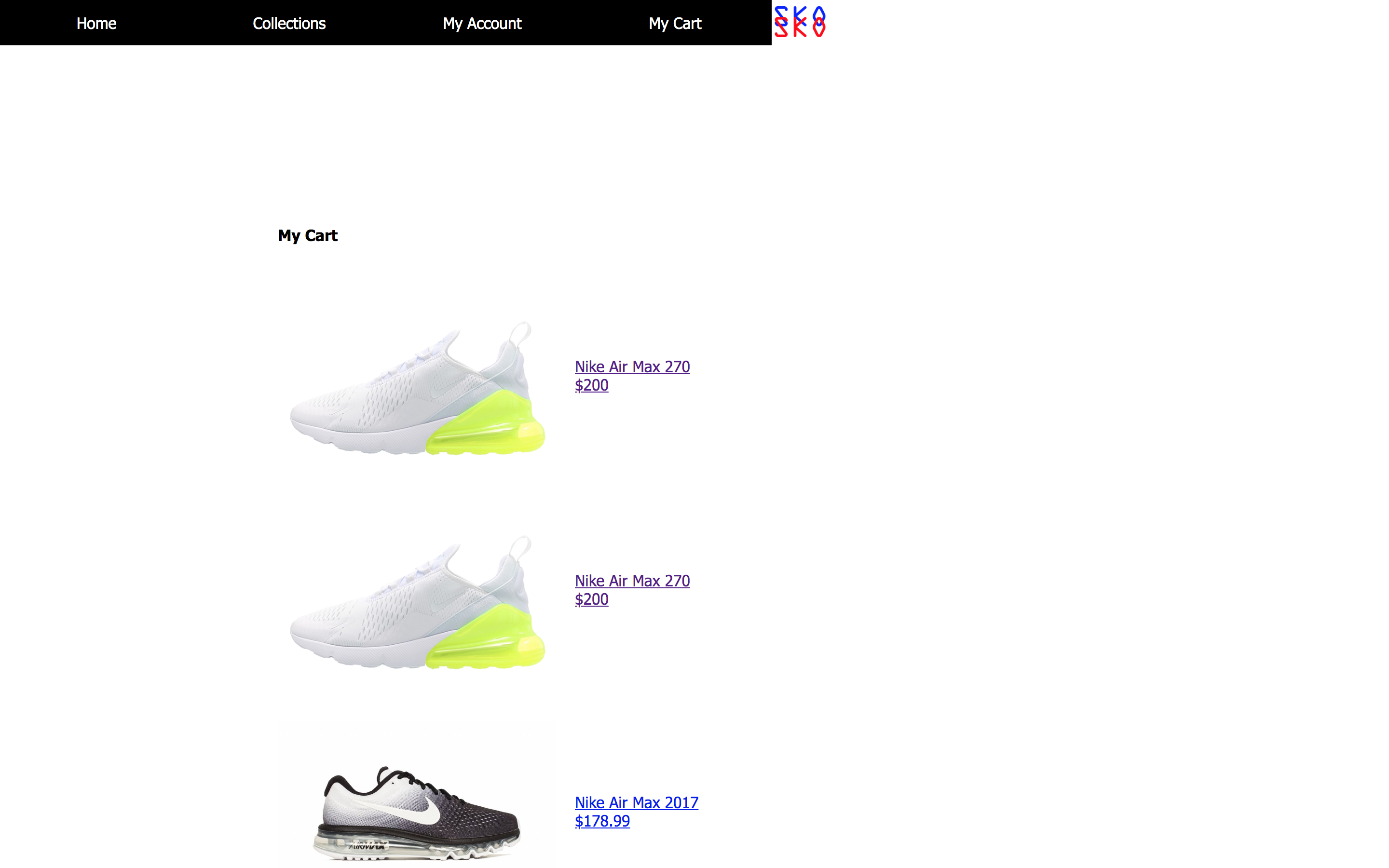
Prototype
Click through to take a look at the prototype!







Reflection
This project was very enlightening for backend web development. I learned many new tools that are very useful for creating dynamic webpages. AJAX and jQuery are two that I continue to use regularly, as they are very good for requesting and interpreting JSON data from web API's. PHP is also an amazing asset to any web developer, and I use it whenever I'm dealing with forms or I want to create a partial HTML document that gets reused often like headers and footers.
