Richmond Dodgeball League Website
This is a website that uses the understanding, mastery, and full exposure to HTML and CSS to create a business, service-listing site for a dodgeball association. This was a month-long project I developed in a 3-member team for my Web Design and Development class. I wrote the structure and foundation of the code, collaborated with my teammates to solve design and responsiveness issues, and thought critically about the usefulness and maintenance of the site.
- Teammates Involved: Priscilla Skylar-Lee and Heather Maskell
- Languages Used: HTML and CSS
- Software and Frameworks Used: Atom, GitHub, GitKraken
- Skills Acquired: Company Website Development, Team Collaboration, Style Guide Creation, Responsive Design, Adaptiveness and Accessibility
- Course Learned: Web Design and Development
Iteration 1: The Style Guide and Introduction to GitKraken
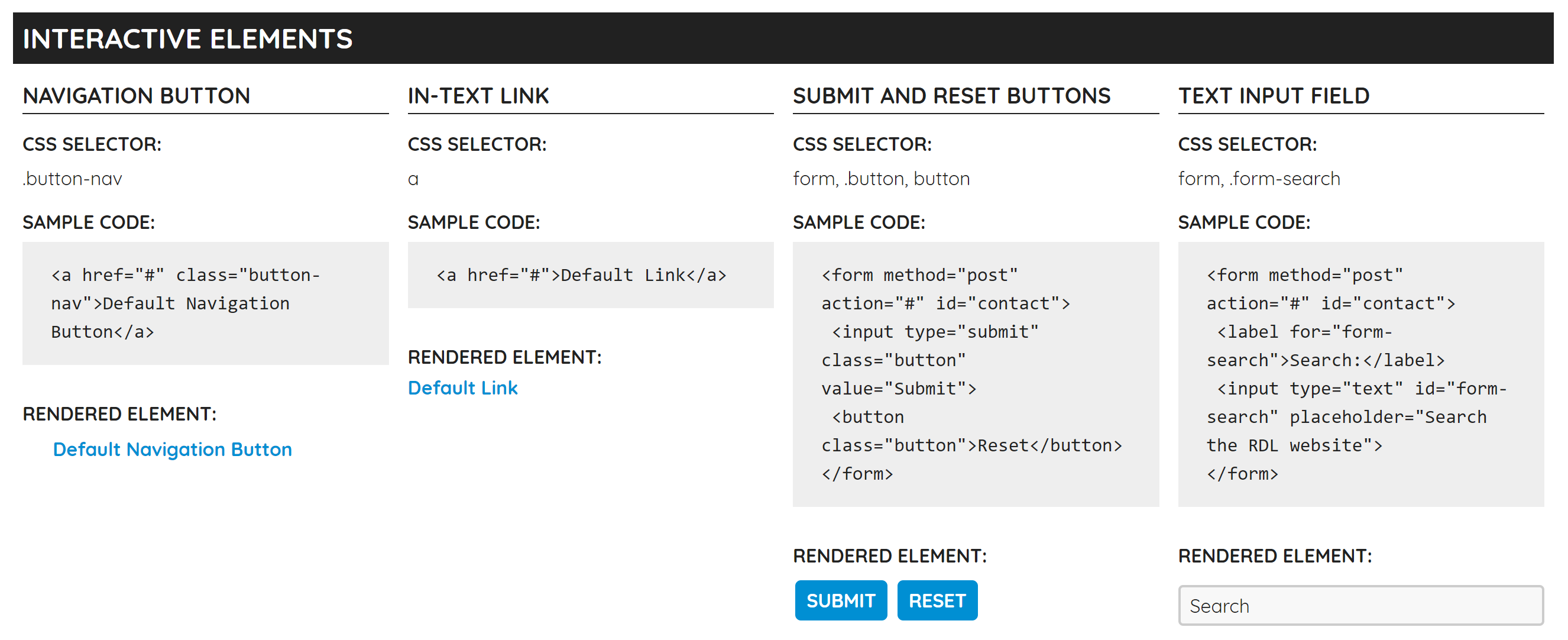
For the first iteration, I helped Heather and Priscilla in the creation of the style guide for the dodgeball website. The style guide described and explained the uses and interactions for each of the elements.
It was also my first time using GitKraken. As expected, I found difficulties and confusion with using it, particularly with merging branches, maintaining a proper Git workflow by only achieving one goal at a time, and - more importantly - paying attention to what my other members are doing.

Iteration 2: The Initial Site Design
The second iteration allowed my team members and me to decide a consistent site structure, declare basic CSS styling and responsiveness for the site, and build the initial site design. Specifically, I began the website by coding its foundations and basic structure.
It was also at this iteration when my other teammates wanted to include higher-level features, such as a Google Map locator and the hamburger menu. Although these were necessary features to add to the site, the code became disorganized and unbearable to work with, especially when using a version control tool like Git.

Iteration 3: Content and Full Responsiveness
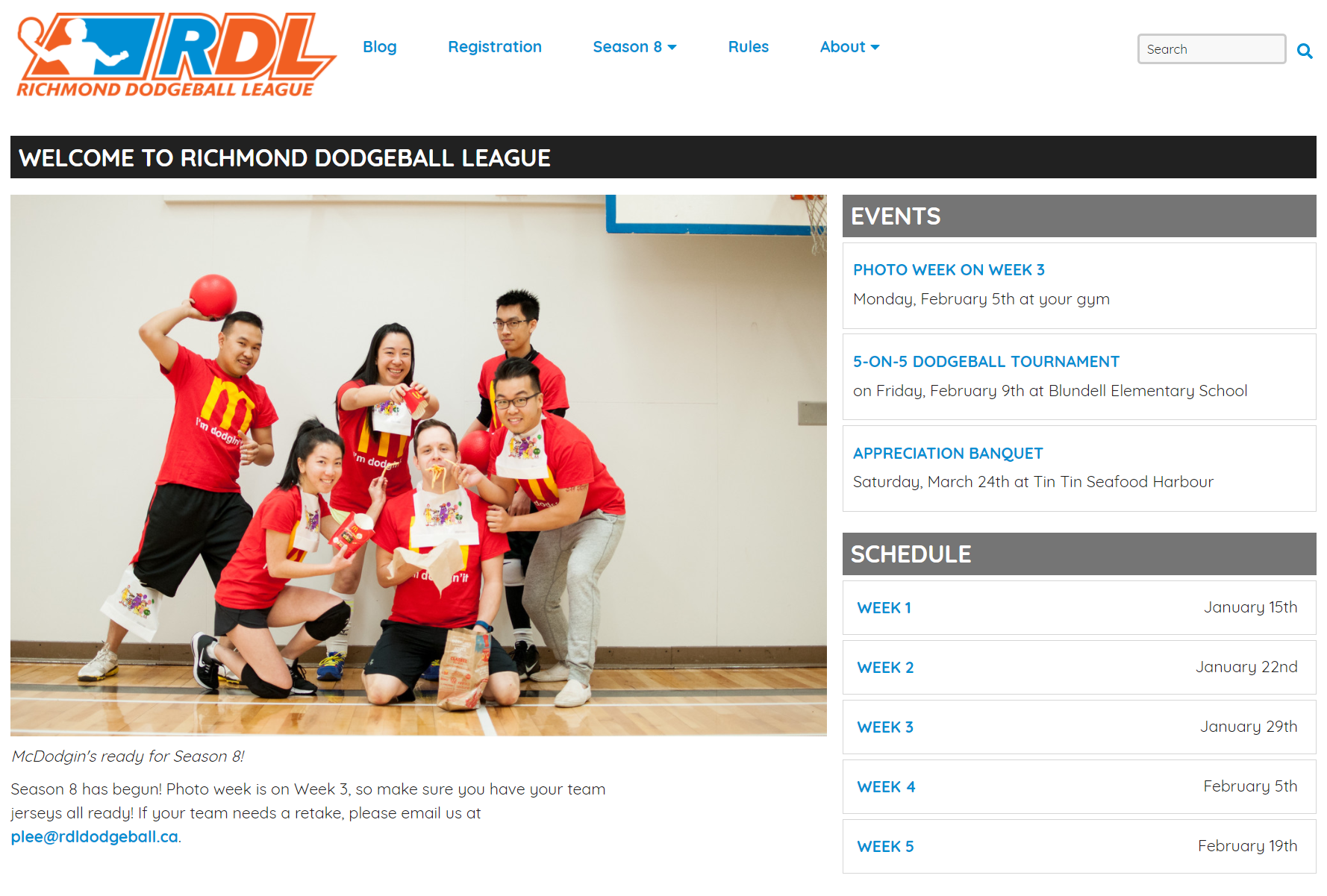
The third iteration forced my teammates and myself to complete the site with content and full responsive design. Luckily, because this site was meant to be an updated version to the existing Richmond Dodgeball League site, Priscilla administered the site content.
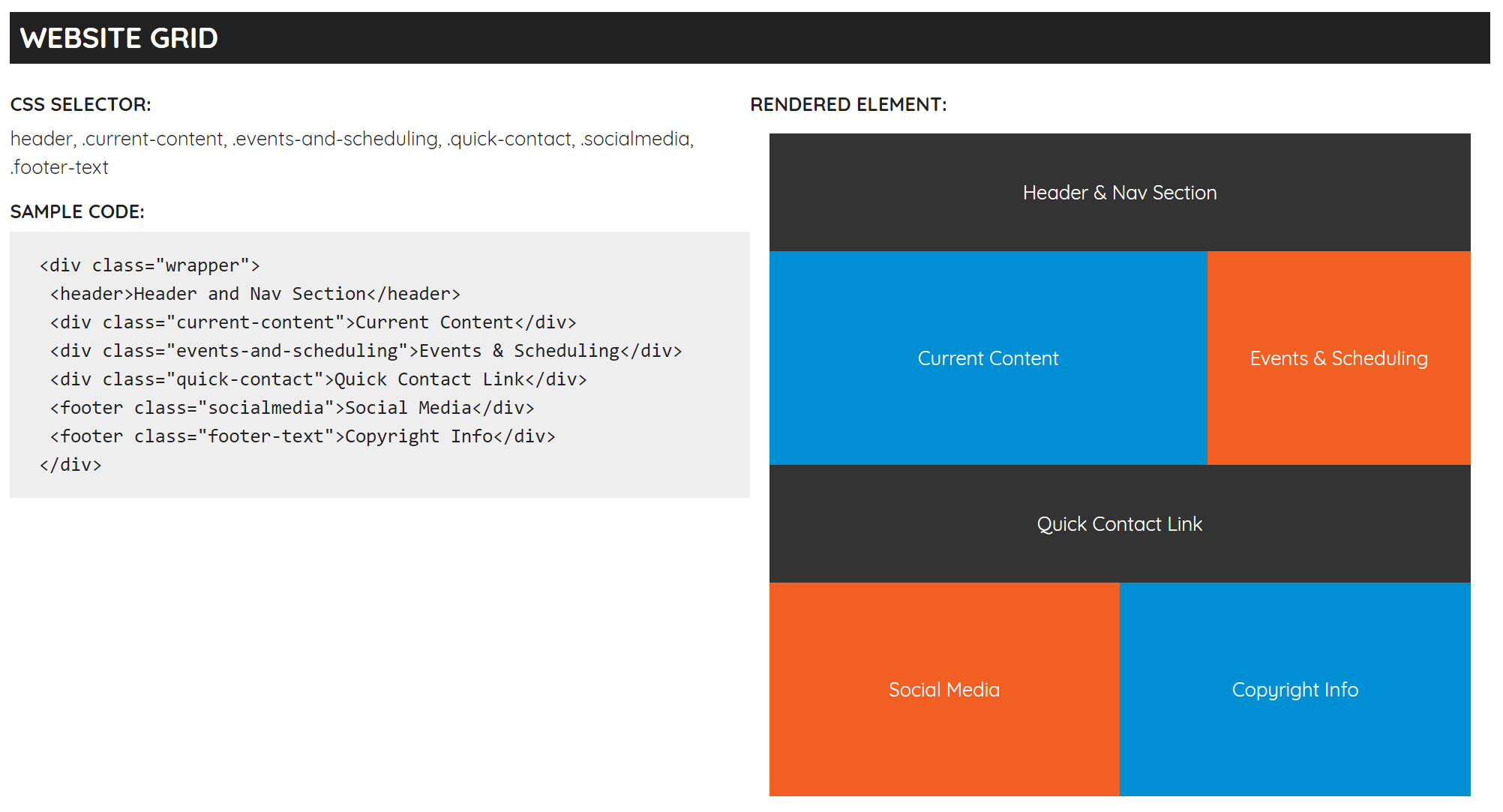
On the other hand, Heather and I were experiencing difficulties with the grid structures and media queries used for to make the site responsive - including the connection between the navigation and hamburger menus, the layout of the "Events and Scheduling" buttons, and the general spacing of each of the components.

Iteration 4: Polishing, Validation, and The Final Site Design
For the fourth and final iteration, my teammates and I pushed to complete the site in its usefulness, effectiveness, and overall aesthetic.
I was in-charge of finishing the style guide.

Reflection
Our website fulfilled its objectives, however it is still not ready for publication. Many of our critiques have positive reviews on the website. It is not yet ready for publication because it still needs higher functionality - like a back-end system to keep track of players - to complete the website. If there was one thing I learned, it is difficult to manage the CSS rules of many HTML files.