

Our animation, Milo By The Sea, is a short but sweet story, inspired by works like Over The Garden Wall and Studio Ghibli Films. In the early weeks of the project, we had many ideas for the story, but eventually settled on the simple premise of a hungry fox fishing. Although there are no life lessons being taught, it provides a cute and heartwarming story, that will perhaps make someone smile.
One morning, Milo, the fox who woke up from the bed felt very hungry, so he decided to go fishing by the lake. Milo was able to successfully to catch a fish after much difficulty, such as hooking the fishing rod on various objects and looking for new bait. However, just as Milo was about to eat the fish, the little fish looked at the little fox with pitiful eyes and he sees the fish's family nearby. In the end, the little fox could not bear to eat the baby fish but returned the little fish to the water. Milo eats berries from a nearby bush and watches the fish swim away happily.
This project comes from the final project of my IAT343 course at Simon Fraser University, a 40 seconds animation completed by a group of 5 in one month.
This project was mainly built by using Maya
and Photoshop. I joined and actively gave my ideas every time for the early brainstorming and discussion part.In this project, my position was modeling leader, because I am good at modeling.
This group project taught me how to communicate with my teammates, respect everyone's ideas, and organize my time. Moreover, I also practiced using this software very well through this project.
We developed a script from an initial idea at our first group meeting. From this concept art was developed and the website followed. Our script was polished during this phase.
Team Collaboration: The final script is up to all of our team members, but the original script idea came from me. To make our script even better, I participated in weekly group discussions, and in each group discussion, I actively expressed my thoughts and listened to the ideas of others.
See Full Shots Description

For the storyboard we developed a shot list that served as the template for each storyboard image. The shot list indicated film transition, shot type, camera movement, and content of the scene. The first rendition had 29 shots.
The storyboard was drawn by our team member Candy and I participated in the coloring of shot 11 and shot 12,
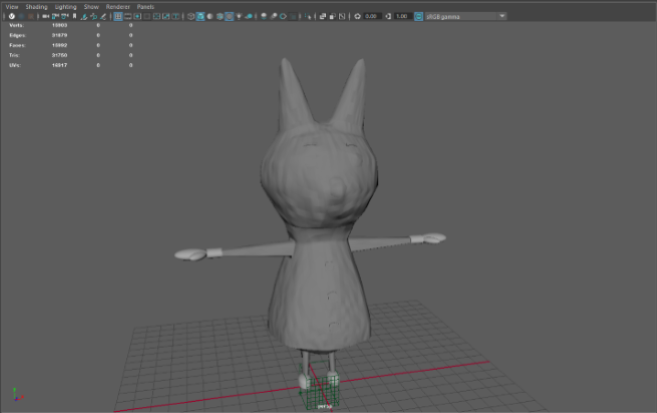
See storyboard videoI was the lead modeler of our team. I was responsible for modeling Milo, boat, and pinetree.
Of all the animation pipelines, my favourite is modelling. I think my confidence comes from my proficiency in software and a high degree of concentration.


I did the texture for our project's protagonist Milo, the pine tree and the grass. In the process of colouring, we need to be familiar with UV mapping and colouring software. In this project, the colouring software I chose is Photoshop. But in addition to photoshop, I am also familiar with the colouring software procreate. Moreover, I am learning about substance paint, hoping to create better textures for my models in the future.
Thanks to my group member Orion for completing all the skeletons for our group. In IAT343, all of our group members studied and completed the corresponding exercises for the rigging part. But due to the division of labour, I did not participate in this part of this project.

I was involved in the animation production from 0.15 seconds to 0.3 seconds. Animation production is a very tedious process. We need to consider the plot's direction, the camera's placement, the laws of human movement, and so on. The hardest part of the 15 seconds of animation was getting the little fox Milo to move. I found that if you want to make the character move, you need to slowly move the character's limbs by referring to the human move cycle in each frame of the picture so that the character's movement looks reasonable in the continuous picture. Luckily, I made Milo overall look reasonable in the picture by constantly trying. After finishing editing each frame, we also need to use premiere pro to connect each frames and add title, captions and music to the video.
See Final Video