

For my class, IAT 222 Interactive Arts, my group and I created an interactive art piece that illustrated each person's experience within the first few months of the COVID-19 quarantine. The initial idea was mine and it was narrowed down to be a website that hosted each person's journal and video entries for significant days of the quarantine. Some of the days included: the day SFU's quarantine was announced, the initial excitement of not having to go to school, people we know that may have contracted COVID, and changes to our mental state. Most days were written out like journal entries while some were vlog-like videos.

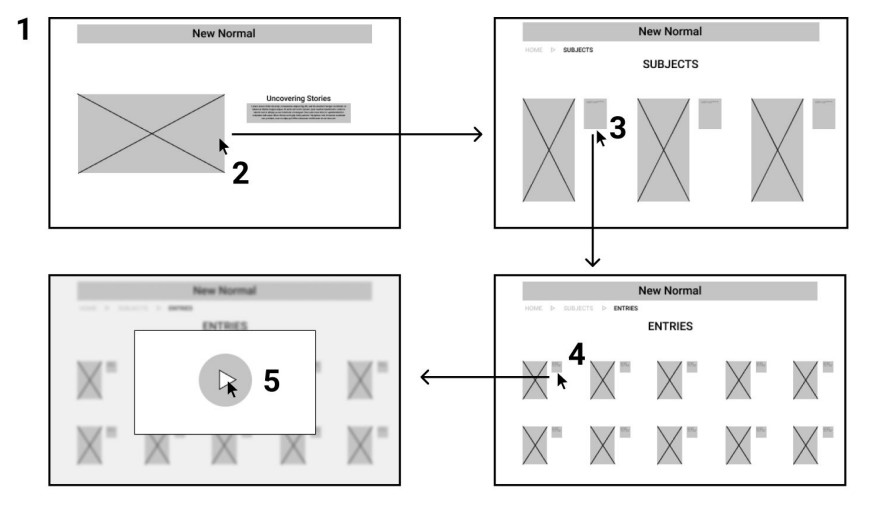
The process began with me creating some wireframes for the website. I only made three pages because I wanted the user to have to press as few buttons as possible. This was meant to have the process feel quick and less like navigating through a lot of data. Next, I made an interaction diagram to showcase what the user would see when navigating through the few options that were provided.
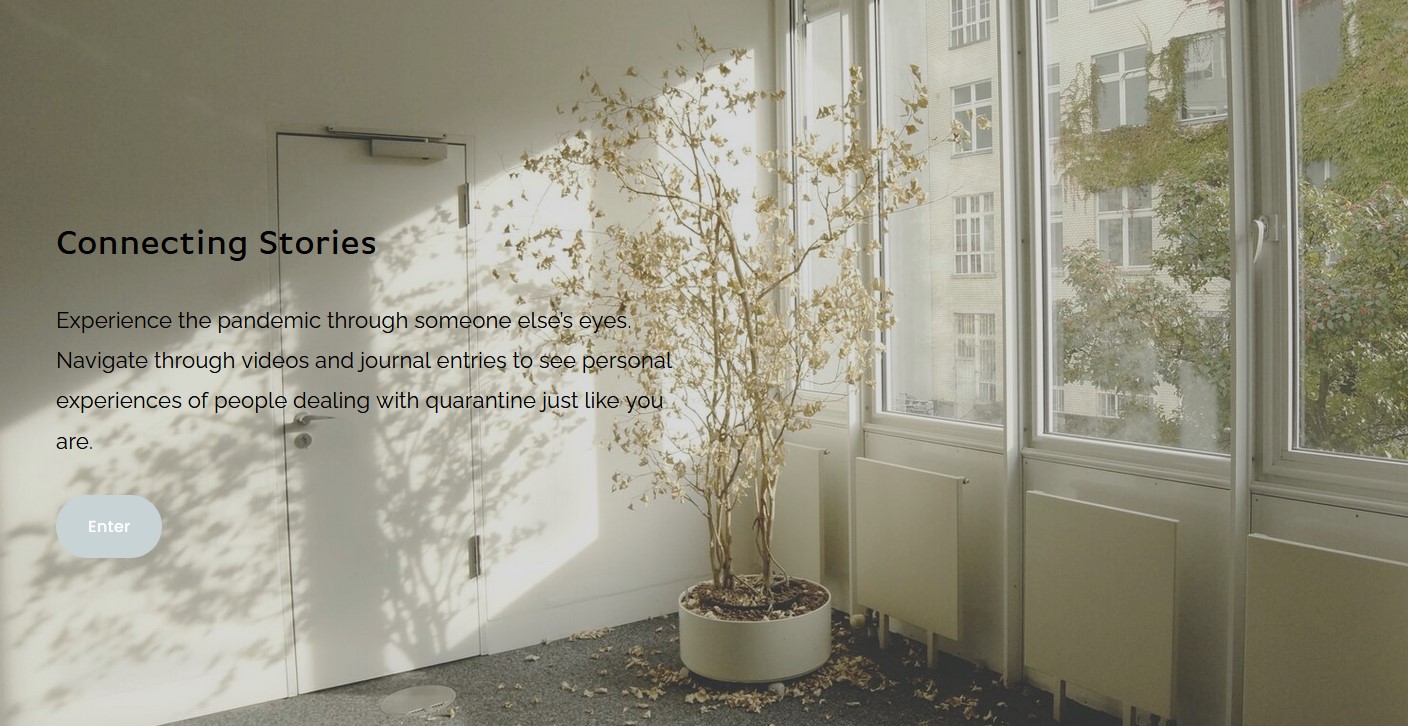
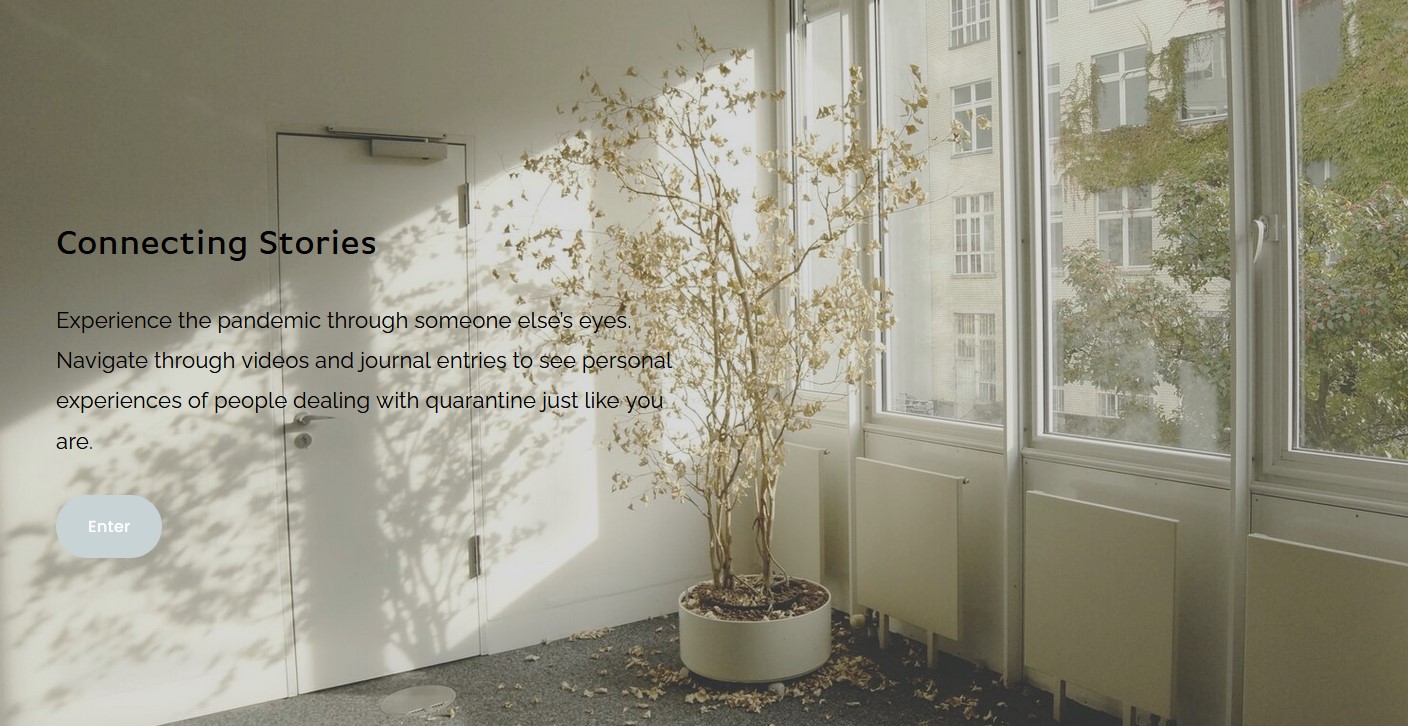
1. Open the home page
2. Click enter on the home page
3. Choose one of the subjects they would like to read about
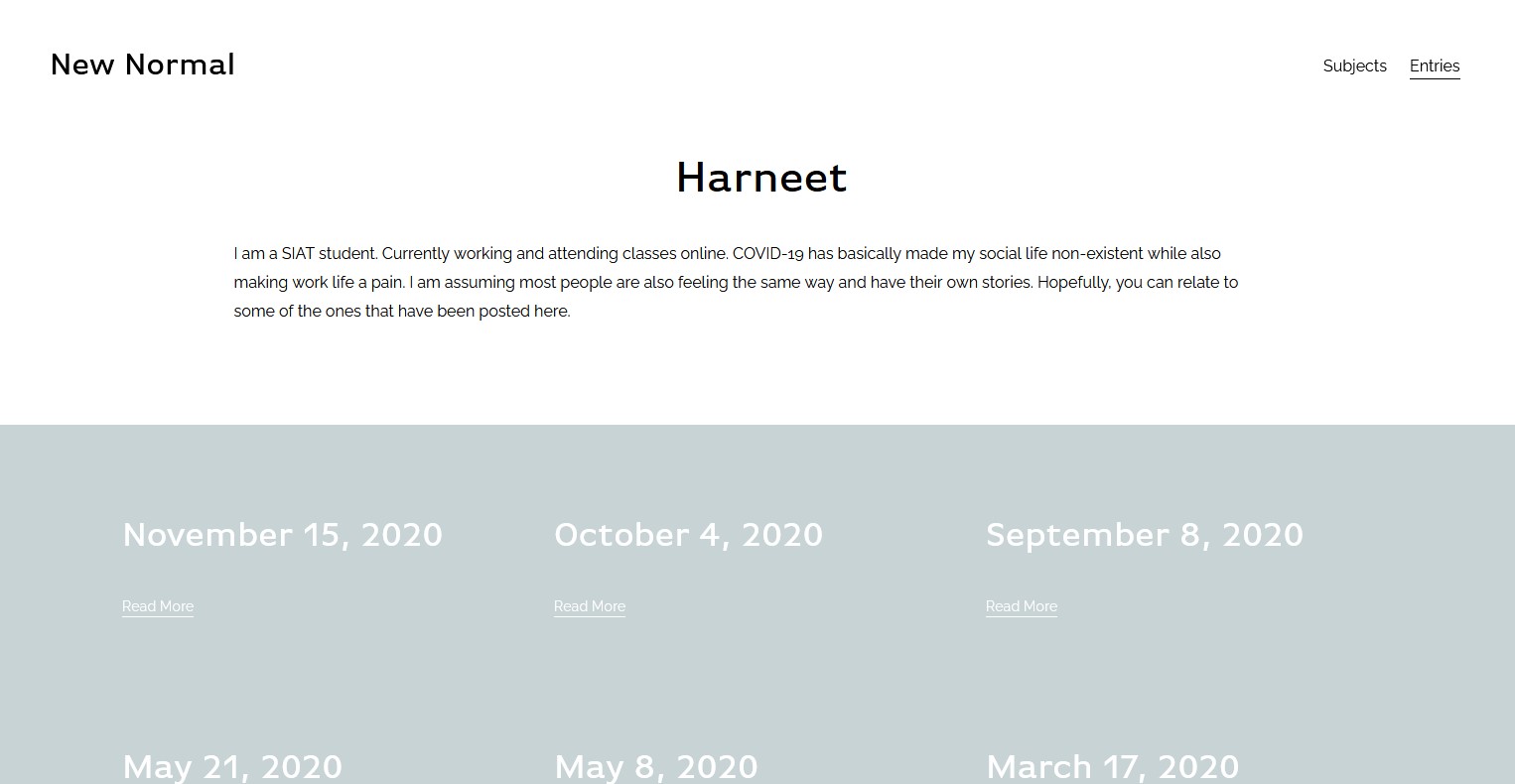
4. View all the entries that were made by the subject
5. Click on one of the entries to either watch or read it.

From here I began working on the website prototype to showcase to the teaching team. The website was barebones and only consisted of the homepage, subjects page, and the entries. We were given feedback on possibly adding some more interaction to the website as it felt a little stale. We faced our biggest challenge here as we could not decide as a team about how to add more interaction. After going back and viewing previous pieces shown in class my partner came across one where users were given pens to write their thoughts on a wall. With that inspiration I began working on adding a comment section for each of the subjects’ entries. This would give the user and subject a chance to interact with one another.

With the addition of the comments, we showcased the website for the final time to the teaching team and received positive feedback. Particularly about the commenting tool and the fact that the entries consisted of text and videos. The teaching team stated that those additions made them empathize more with our experiences.