Overview
Iat 235 : Information Design is a course at SFU that introduced me to the basics of UX writing as well as web design and web development skills. The Vancouver Voting website was a team project with the purpose of informing Vancouverites about
a hypothetical upcoming election. This project had taught me how to create effective wireframes for prototyping and how to effectively guide users through an interface in an intuitive manner.
Role
My role was to design the wireframes for our website. I was also responsible for communicating and guiding my ideations with my team. This was a crucial role in the project as we discussed what ideations were possible to implement in web
development under a limited time frame and what functions are appropriate to implement to make it most accessible for all users.
Challenge
How do we inform people about voting in Vancouver through our website and what might be the best approaches to inform them?
Tools
Axure RP, Atom, HTML5, CSS, JavaScript
Date
Fall 2017
Project Type
School, Team-based
Course
Iat 235: Information Design
Team members
Navpreet Matharu, Alex Soames
Completed Website:
Try it out!

The homepage for the Vancouver Website. Users can find voting information in this site.
Design Process
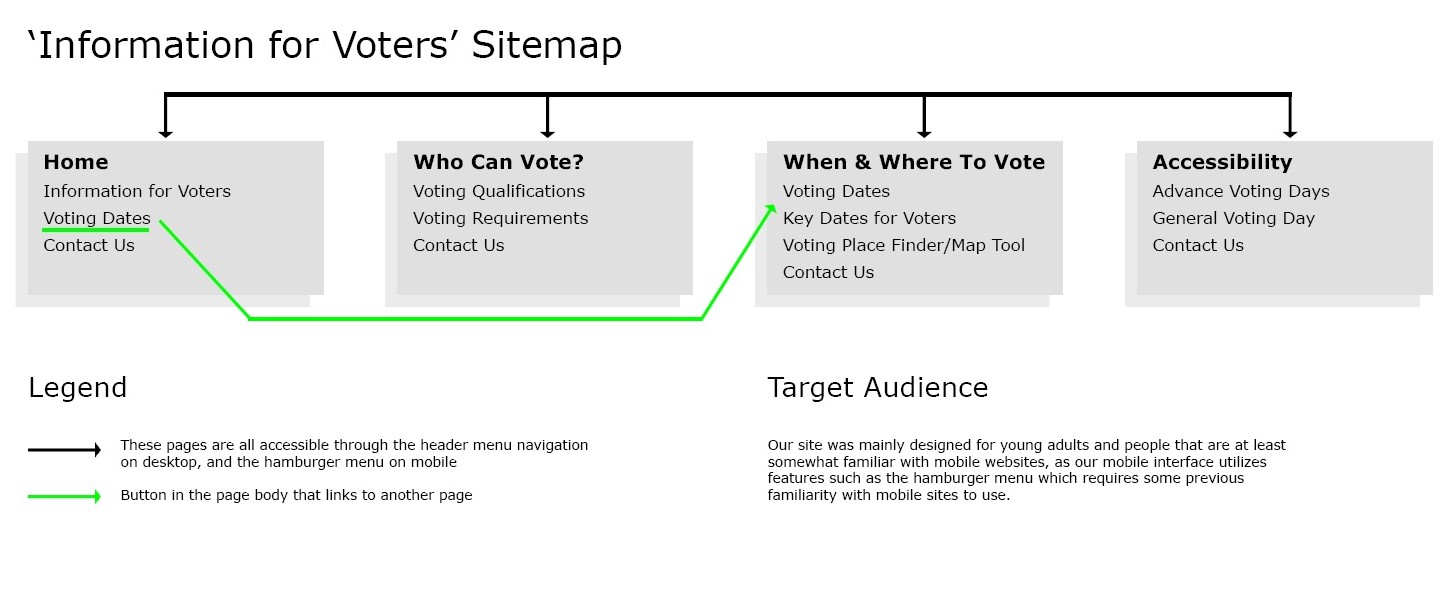
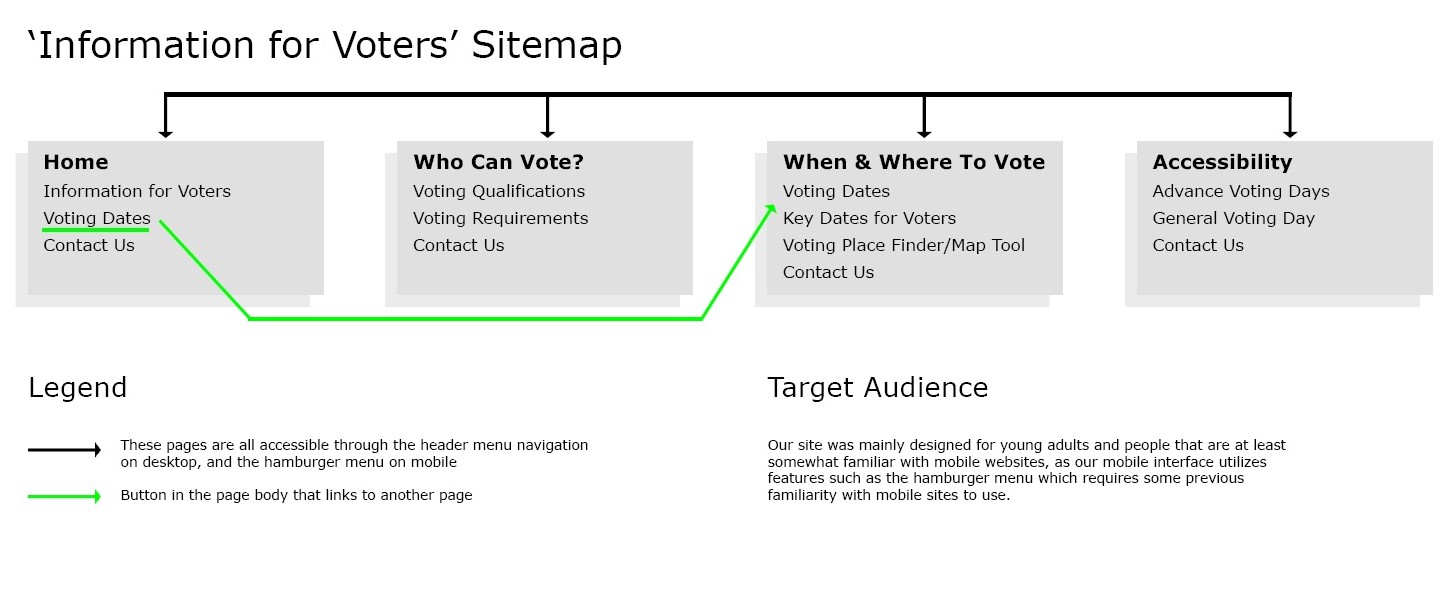
Site map
As a team we had brainstormed the site map for the website. We had researched voting in Vancouver in this site: Vancouver.ca. After collecting
the
necessary information on voting we had filtered the information
into separate categories for each page. We drew a medium fidelity site map on illustrator to show the content for each page and how they should be prioritized (hierarchy of content). Our site map also illustrates the navigation paths.

A prototype iteration of the site map.
Wireframe
We used Axure RP a software used for website and application prototyping, to create interactive wireframes to emulate website behaviour. With Axure RP, it allows us to easily communicate our ideas before we build the actual website.
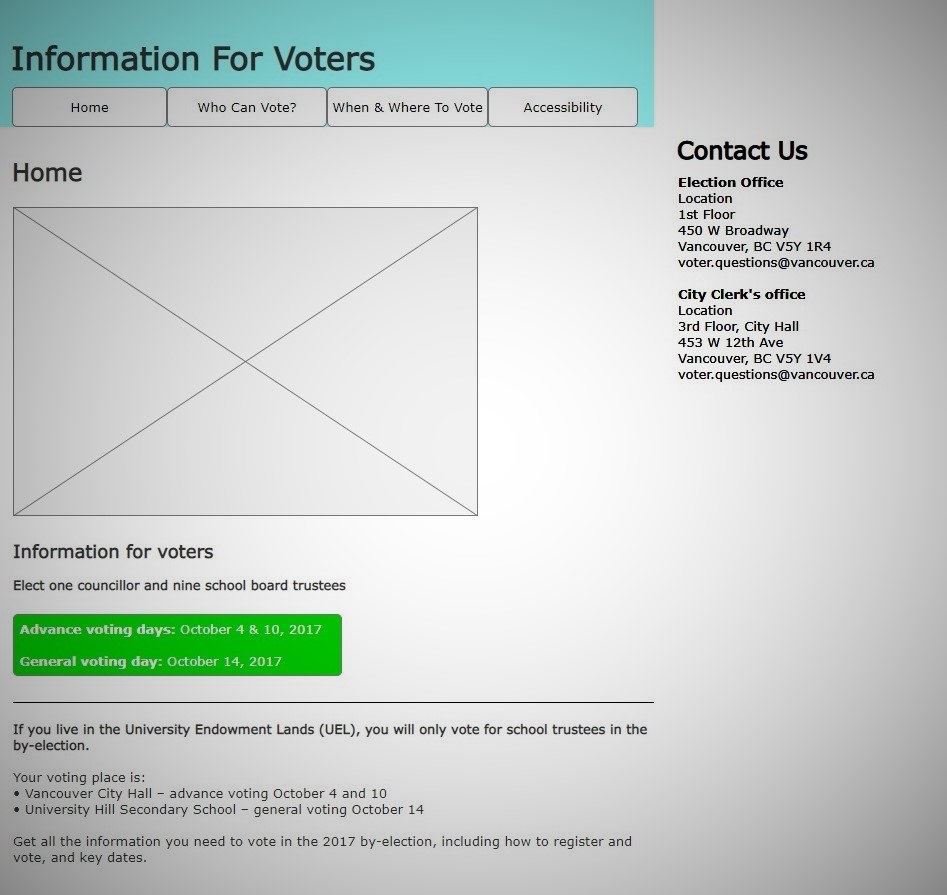
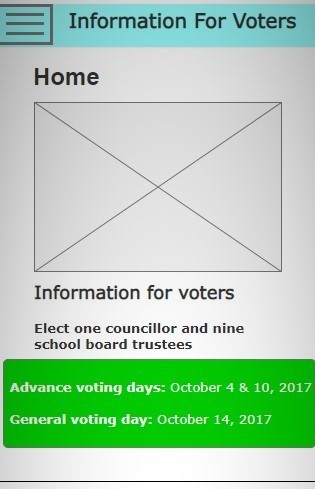
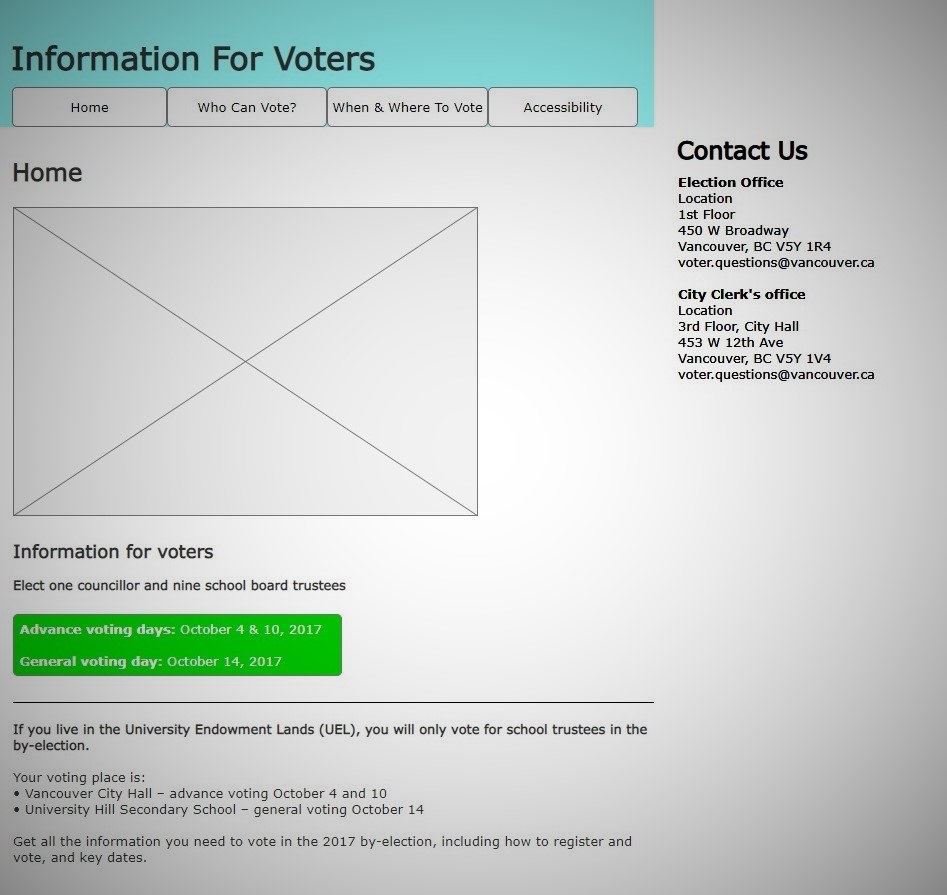
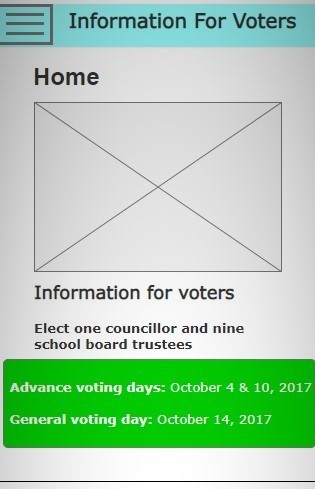
As you know, Home would be the first page the user would see and interact with. Our intention for this page was to draw visitors in deeper and most importantly inform them what this site would be about from a glance. The wireframe of the
homepage features a high-resolution image and important general dates for voting. The user can click on the navigation buttons on top for the desktop view or press the drop-down menu in the mobile view.


Desktop & Mobile views (respectively) of home page wireframes. Displayed in Axure RP.
It was our design decision to place the contact information visible for every page to make it most accessible for the user. We had felt it was not necessary to keep the contact information in a designated page as the content would be too
small.
To view all our wireframes, go to this link: Information For Voters Wireframes
Recognition
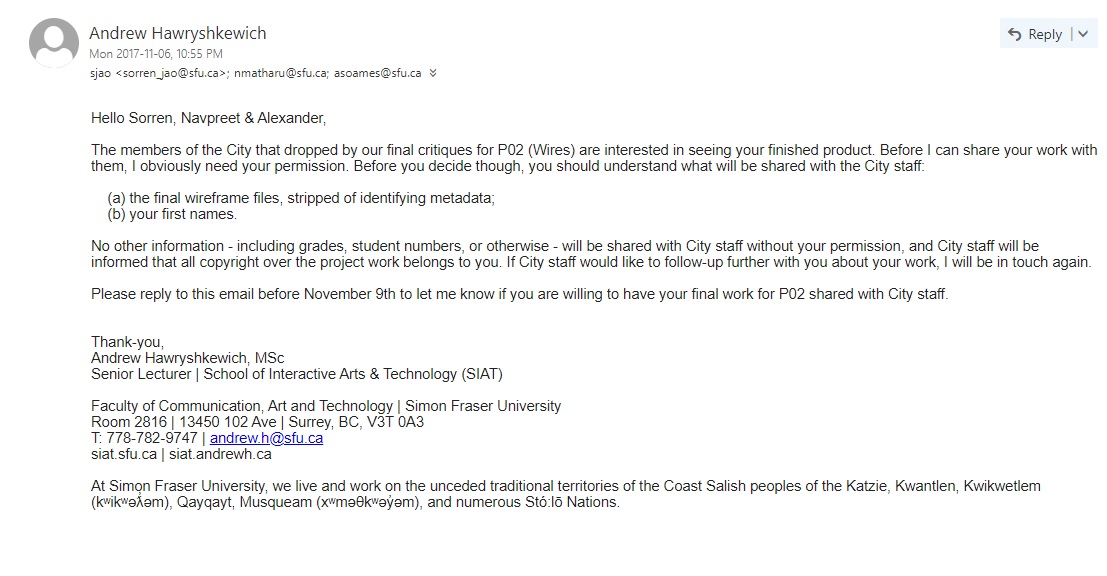
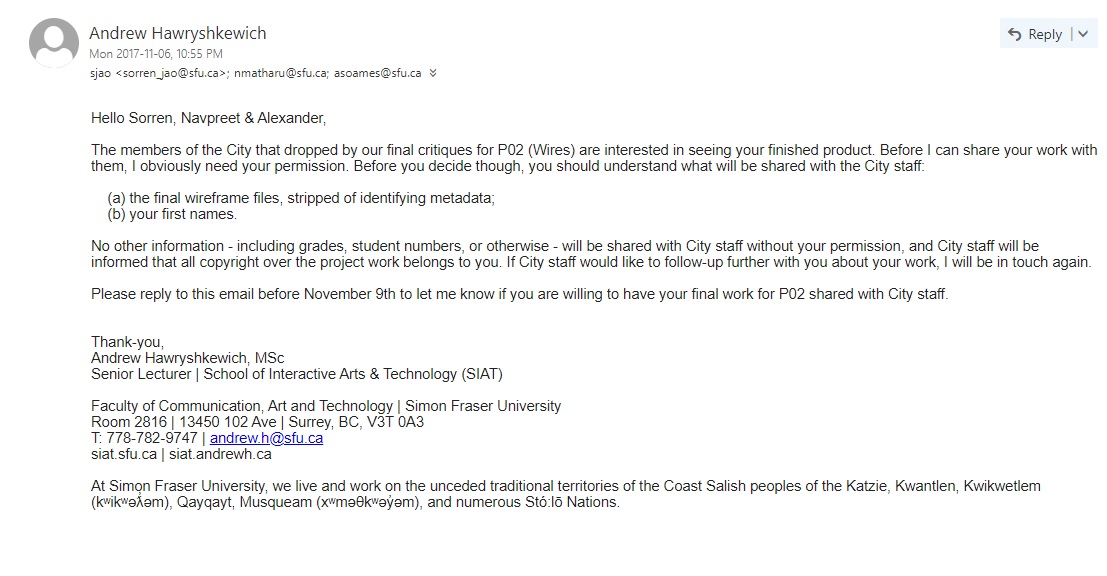
Andrew Hawryshkewich our instructor emailed us about the CityStudio Vancouver staffs who visited our class. He mentioned in this email that they are interested with our wireframes and has asked if we wanted our work to be shared with the staff.
This was an honor as only a select few groups were chosen to be shared.

Our instructor's email in regards to making our wireframes public towards the CityStudio Vancouver staffs for further inspection. Recieved at November 11, 2017.
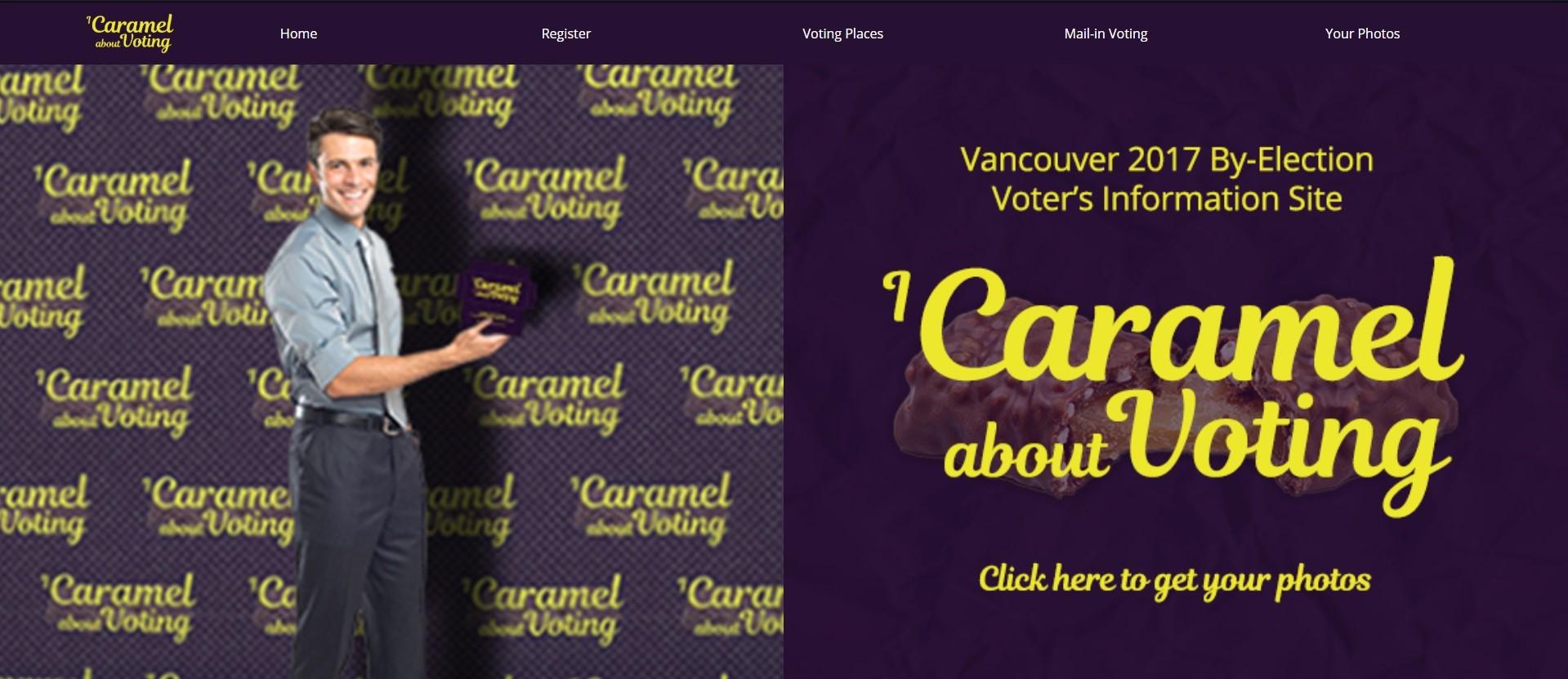
Website
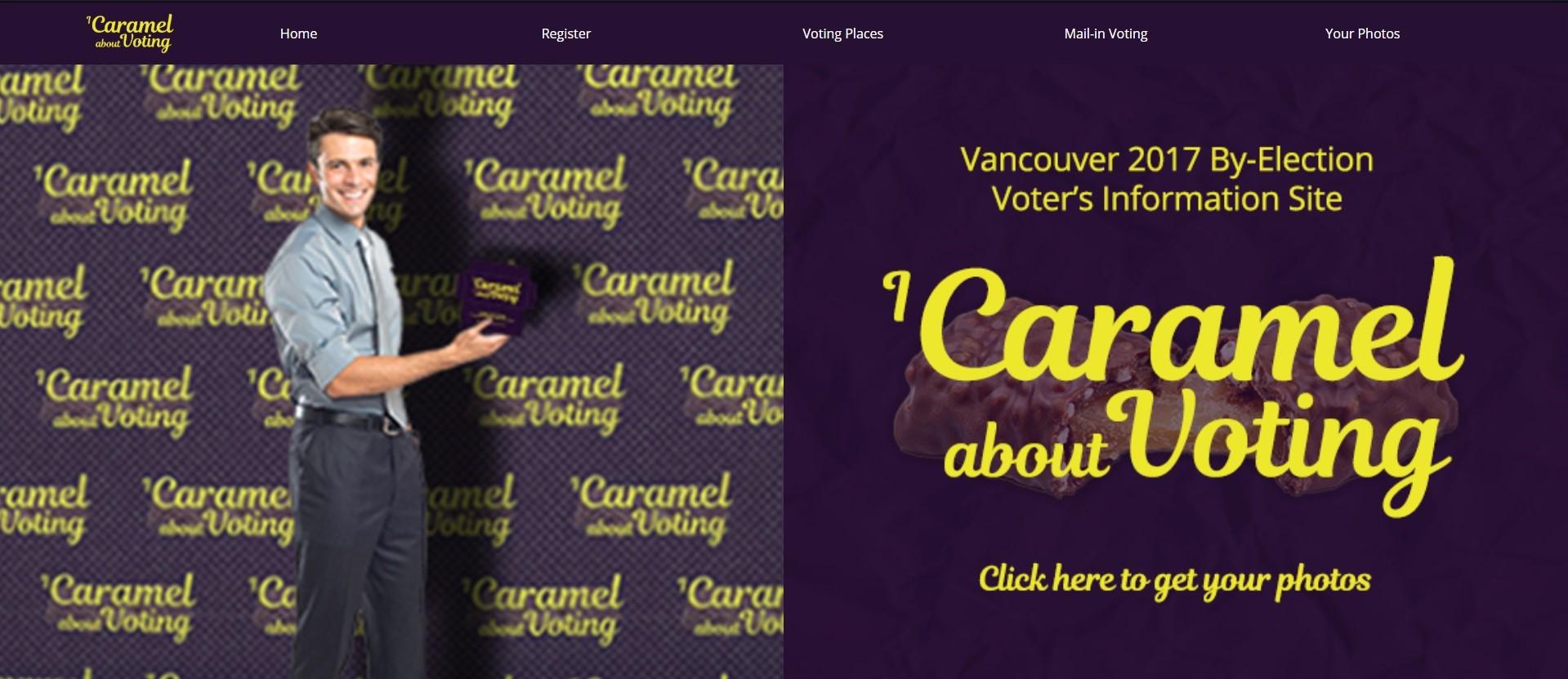
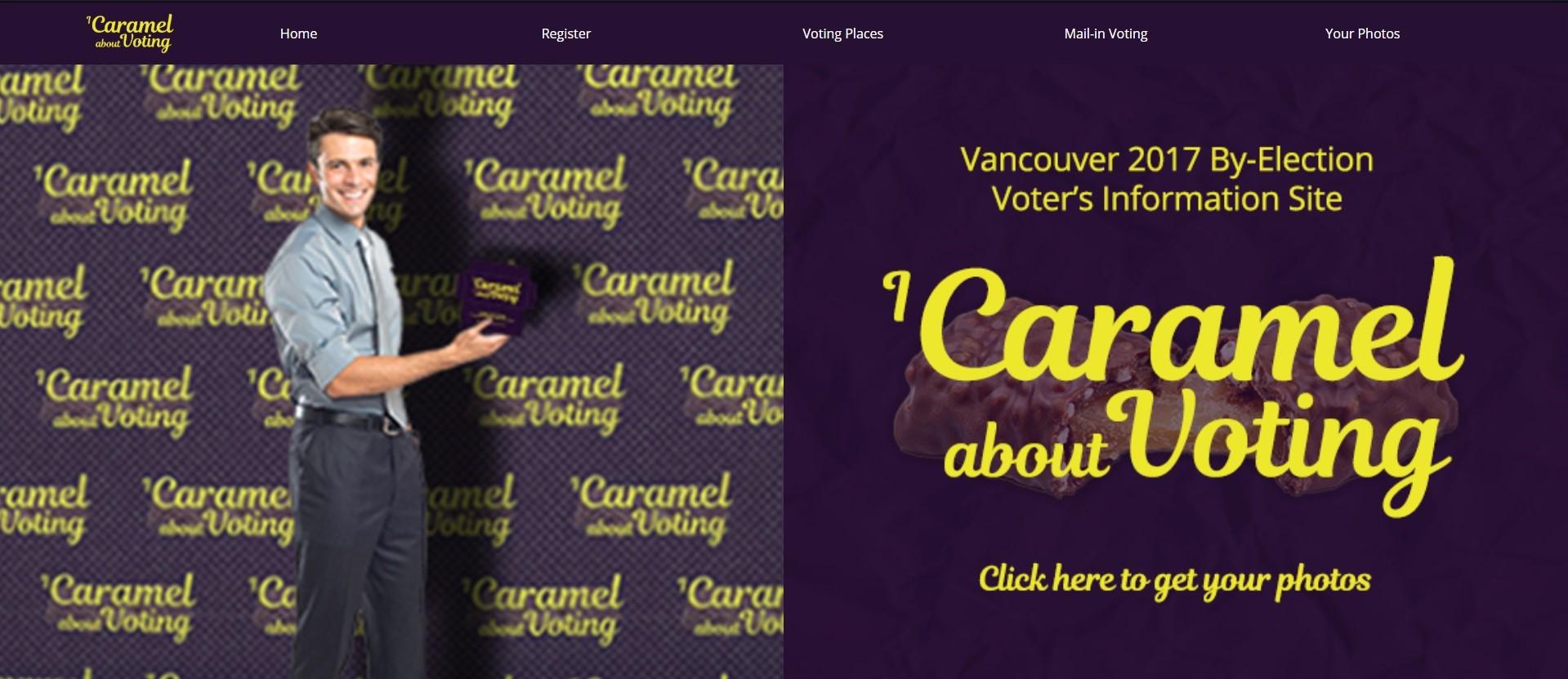
This is the finished version of our Vancouver Voting website with HTML5, CSS, and a bit of JavaScript. The intention for this website was for the user to collect their photo that was taken at a kiosk. The image would be then uploaded at our
website. Once the user enters our website through a QR code found on the distributed caramel candies, the user can retrieve their photo that was taken. Users can also checkout the voting information section on the website. For the purpose
of this course the photo retrieval function is not fully functional as this was beyond the scope of the project requirements. However, the overall website is fully functional and responsive to multiple screen resolutions through CSS media
queries.


Desktop & Mobile views (respectively) of the completed home page
Reflection
What I learned...
This project has given me a glance toward web development. This project introduced me to the fundamental building blocks for a website: HTML5, CSS, as well as a bit of JavaScript. I exercised my responsive design skills from this project.
In order to adjust the site’s layout to a wide variety of devices such as mobile and desktop, I learned to use media queries in CSS. If certain conditions are true, such as the screen size being a minimum width then the layout and functions
will change. From developing this website, I had experienced first-hand practice and a formal introduction towards the skills needed for front end web development.
From this project I had also learned and practiced the skills of UX writing. I had learned how to lay out the content to guide user through an interface (being the website). Such as being concise with the displayed information to not
overwhelm the user. Allowing the user to choose to ‘read more’ would be appropriate with great amounts of details. Through the process of creating the wireframes I had learned how to better communicate and describe the layout of the content
to peers in a team environment.
Next step
I have obtained first-hand experience with directing team projects, developing a website, and UX writing from this project. I wish to utilize my skills from this project for future careers as I continue to practice web development and UX
writing onto current and upcoming projects.