Process
In order to complete this webquest, you need to take the next steps:
- In your groups,assign a role to each person .
- Do your research on the websites provided for your assigned role.
- Teach your group what you have learned.
- Decide as a group how to evaluate the information in order to create a stimulating website which can be developed ( next semester or year) into an interactive one.
- scientist-responsible for the content
- responsible for website map: navigation system (links)
- responbible for images and their incorporation in website
- responsible for the style -CSS
Each member of the group is responsible for gathering information based on the following areas of interest:
- scientist-responsible for the content
The scientist is responsible for collating all the questions which are brought up, and searching the Internet for answers. Where interesting explanations are found, they can be posted and where this is not possible, the questions can be posted to stimulate further debate.
Examples of questions:
- Why is the sky blue? Why do we see the ocean blue?
-

The Sun is a massive cloud of gas: 70%H and the rest mostly He. The pressure and temperature are high enough to ensure the thermonuclear reactions can take place. Basically, 2 atoms of H are combined to create 1 atom of He. The mass of the resulting atom of He is less than the mass of the 2 atoms of H. What happens with the difference in mass? -

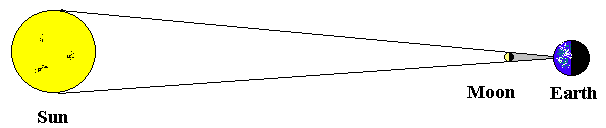
How the solar eclipse is happening? What does it prove? - If we consider the distance between the Earth and the Sun to be approx. 149 mil. km. and the speed of light 300,000 km/s, how much time does light need to reach the Earth?
- If you could Drive to the Sun at 100 km/h, how many years would you need to reach the Sun?
- How many times does the light go around the Earth in one second? You can consider the Earth's diameter as 12,756 km.
- Why are plants green?
- Research and talk about some practical uses of lasers and optical fibers.
- Einstein's Theory of Relativity: http://www.phys.unsw.edu.au/einsteinlight/jw/E=mc2_is_it_true.htm and http://www.phys.unsw.edu.au/einsteinlight/
Useful links:
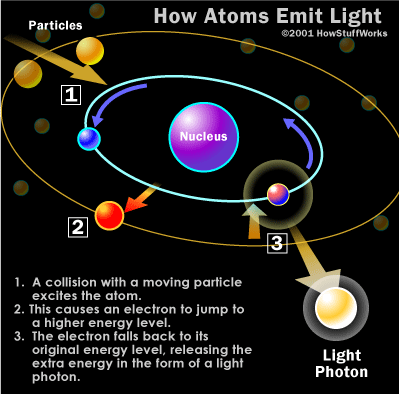
- http://science.howstuffworks.com/light.htm
- http://www.sciencemystery.com
- http://webexhibits.org/causeofcolor/7.ht
- http://www.opticalres.com/ (Optical Research Association)
2. responsible for website map: navigation system (links)
This student will work closely with whoever is responsible for Styles. They should be more than beginners in Dreamweaver in order to understand how this program automatically generates navigation bars, menus, Flash texts, rollover buttons ( images) as well as Cascading Style Sheets. They should be familiar with HTML and/or Java Script.
Apart from the website: http://www.adobe.com
there are some other very good sources for HTML and Java script tutorials, like:
3. responsible for images and their inclusion in the website
This student is responsible for finding static images or animated/flash images and inserting them at the appropriate location in the site. If the group decides to use a pop-up menu created by Dreamweaver, this student will create the images for the menu's items. Any multimedia used is very welcome. (if appropriate)
You can find useful flash ar animated images on the sites recommended to the scientist.
Generally, useful sites for animation are:
Animated GIFs
http://www.animfactory.com - Animation Factory: Free animated GIFs and clipart
http://www.agag.com - The Animated GIF Artists Guild: Contests and a gallery of past prize-winning animations
http://www.animatedgif.net - Free animated GIFs in over 40 categories
http://www.mindworkshop.com/alchemy.html - Alchemy Mindworks: Home of GIF Construction Set, the most popular tool for creating animated GIFs
http://members.aol.com/royalef/gifanim.htm (animation for www)
Flash
http://www.flashkit.com - Excellent Flash animation resource for developers of all skill levels, including tutorials and free sound effects
http://www.bestflashanimationsite.com/index.html - Vote for Flash animations and sample high-quality work
http://www.echoecho.com/flash.htm - Several recommended tutorials on Flash for beginners in animation
http://www.mondominishows.com - Edgy, satirical animated shorts
example of Flash file:
4. responsible for the style -CSS
This student will have a good aesthetic and organizational sense and will decide ( after group discussion) which is the best style for these web pages . You should use an external CSS file attached to the website.
- For further investigations about CSS and their usage with Dreamweaver 8 , you can read the tutorial from : http://www.adobe.com
- http://www.webmonkey.com
- http://www.cascadingstylesheets.com/
- Be sure to take the time to discuss how to best use the information.
- After analyzing your information, take decisions ( as a group) in the most discerning way before creating the website
When you have gathered all the information, the pictures and you have decided about the site map and the pages style, you reach the last stage. The last stage will be done in days 3 and 4 . Day 5 is for presentations and evaluation.
Good Luck!!!!!!!!!! 
