
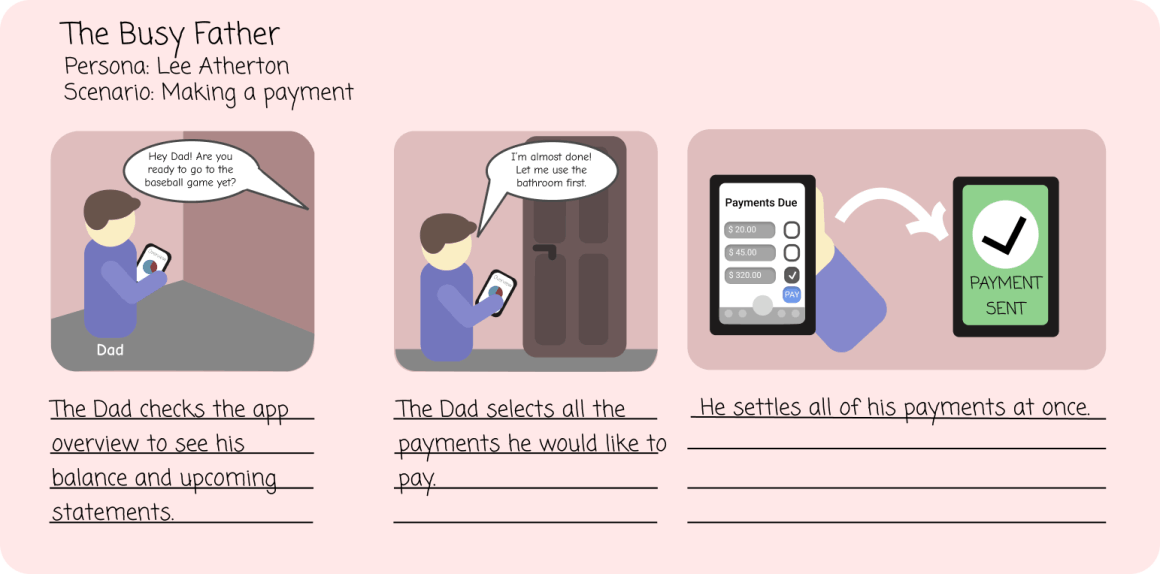
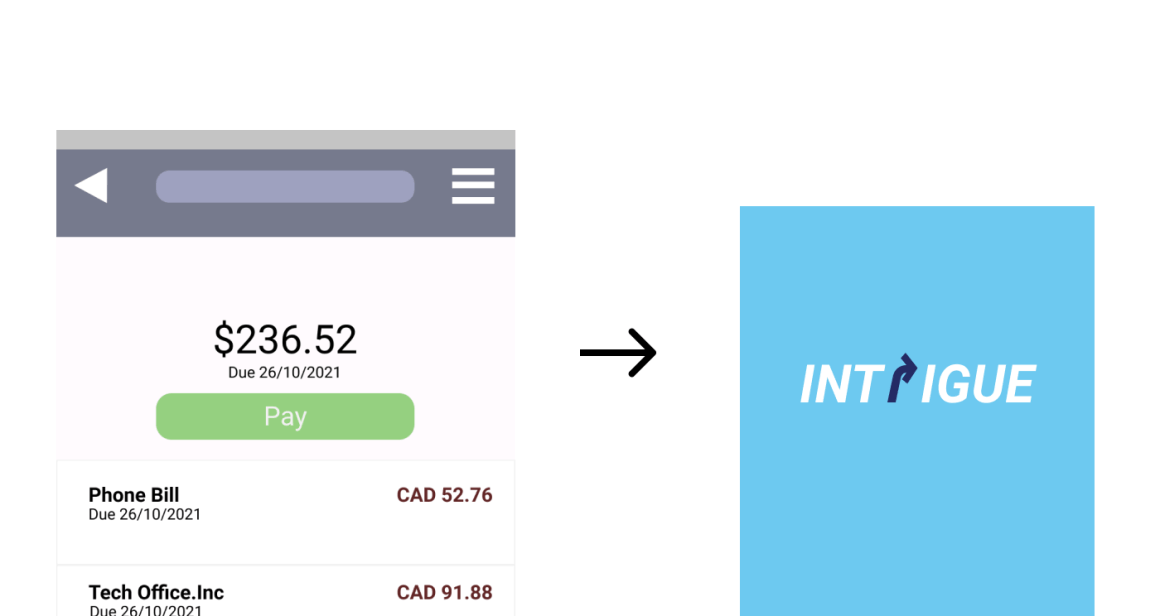
Our Early Concept
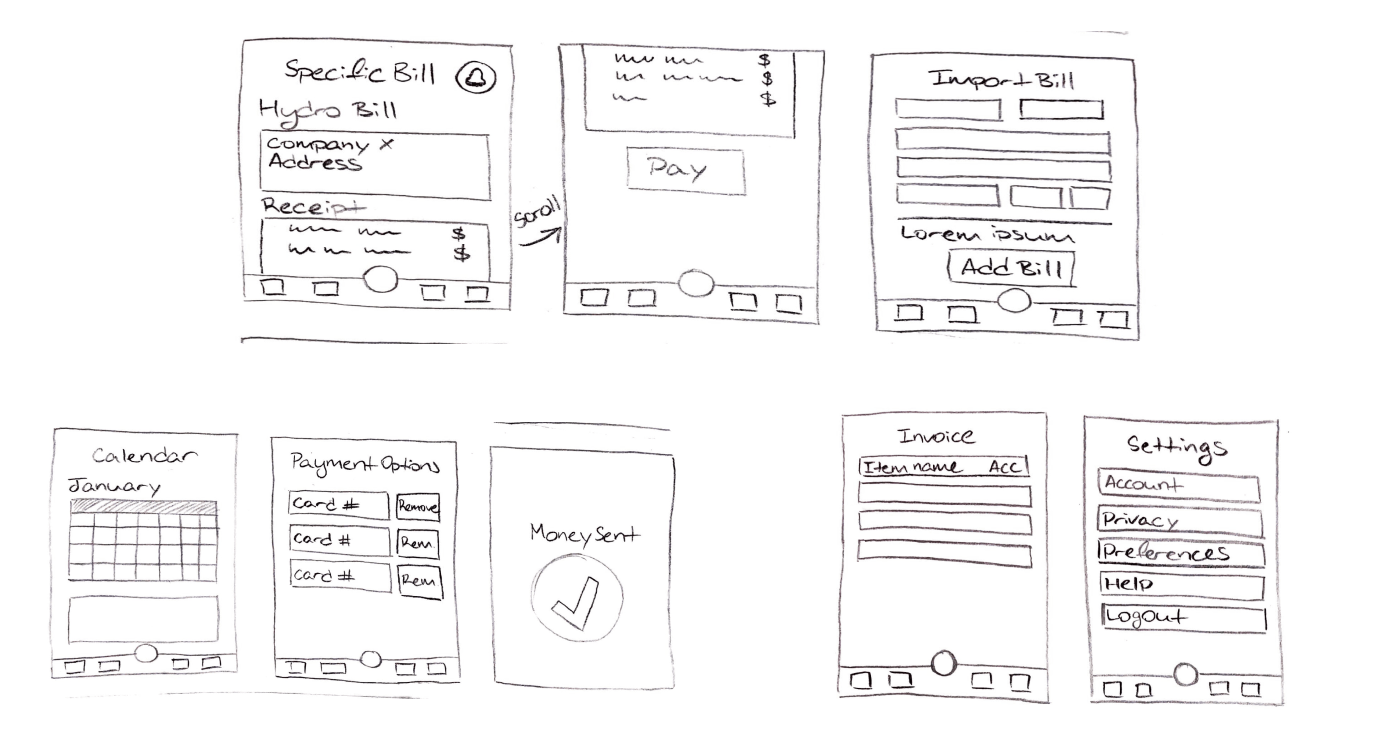
The concept of Intrigue didn't start off as a clothing application. It started off as a financial bill management application to help users pay various bills from a single location which would also let users manually add statements and send alerts of upcoming bills.