STYLE ETHOS
Since I will be catering to a couple different markets (illustration, design and game design), I wanted to keep the style of my site fun, friendly, and general. The goal is to create something fun that people would want to look through and explore, so I plan to add fun little graphics throughout my portfolio.
- fun, friendly and personal
- warm, inviting colors
- flat design with gradients
- straight edges paired with curved
- fluid transitions (less page is better)
- lots of fun graphics
- dots, clouds, dotted lines and arrows

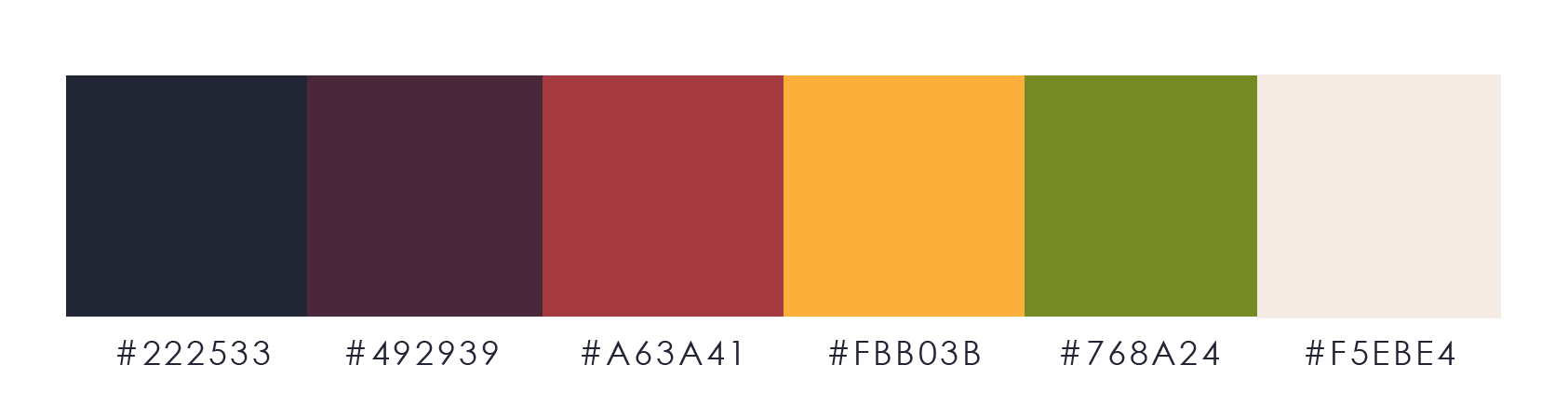
COLOR SCHEME

TEXT
heading 1
heading 2
heading 3
Hello. this is a regular paragraph. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
INTERACTIVE ELEMENTS
LINKS ( a )
<a href="#interactive">this is a link</a>FILTER BUTTON ( #work button )
<div class="button-group filter-button-group">
<button data-filter="*" class="active" >currently active</button>
<button data-filter="*">button</button>
</div>
NAV BAR BUTTON ( .navigation.li )
<li><a href="#">NAV BUTTON</a></li>COMBINED ELEMENTS
NAV BAR ( .navigation )
<ul class="navigation">
<li><a href="index.html#about">ABOUT</a></li>
<li><a href="index.html#skills">SKILLS</a></li>
<li><a href="index.html#work">WORK</a></li>
<li><a href="index.html#contact">CONTACT</a></li>
</ul>TAGS ( a )
<div class="tag-flex">
<div class="tag">tag one</div>
<div class="tag">tag two</div>
<div class="tag">tag three</div>
</div>
tag one
tag two
tag three