Food for the Heart
Background
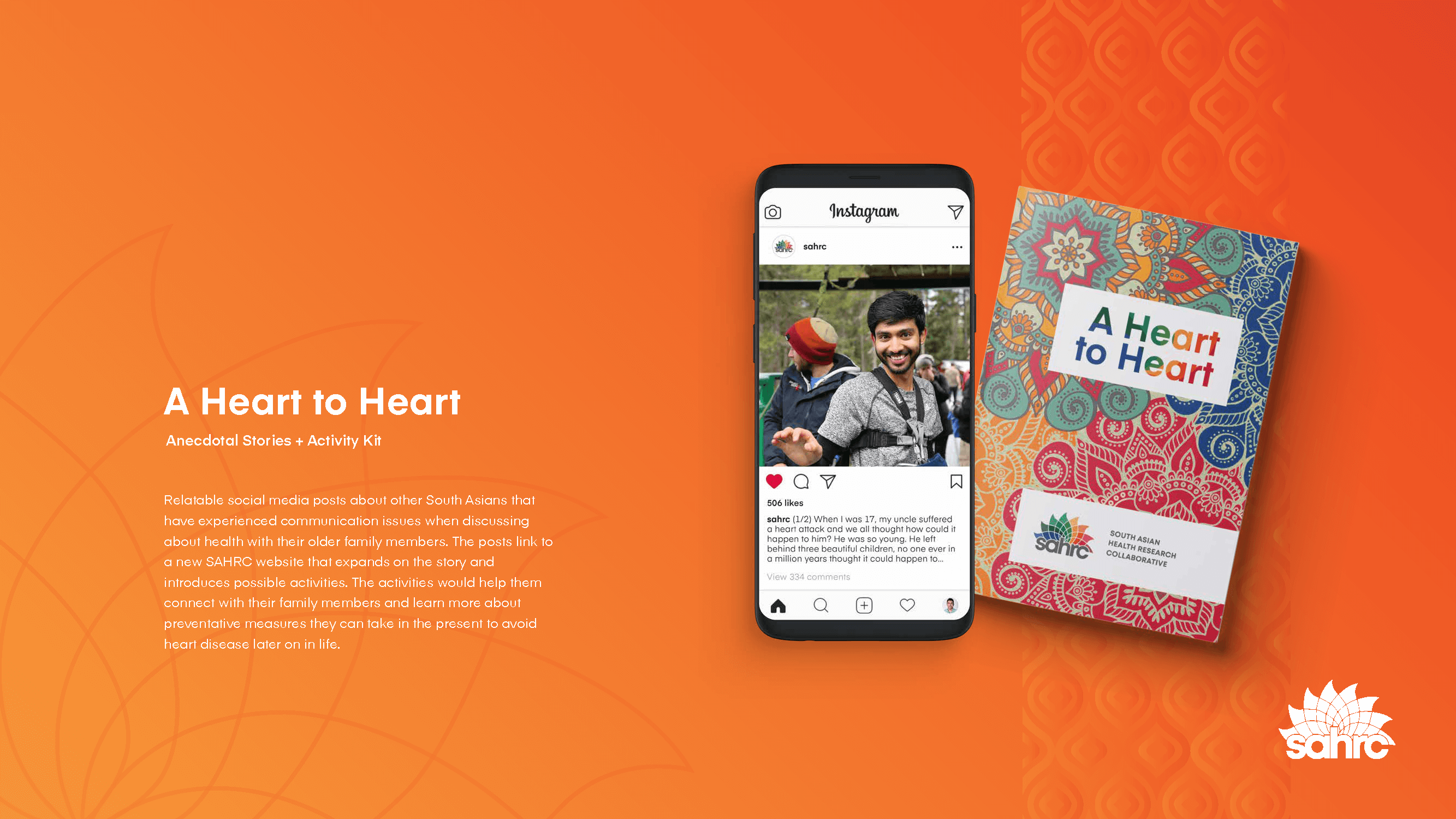
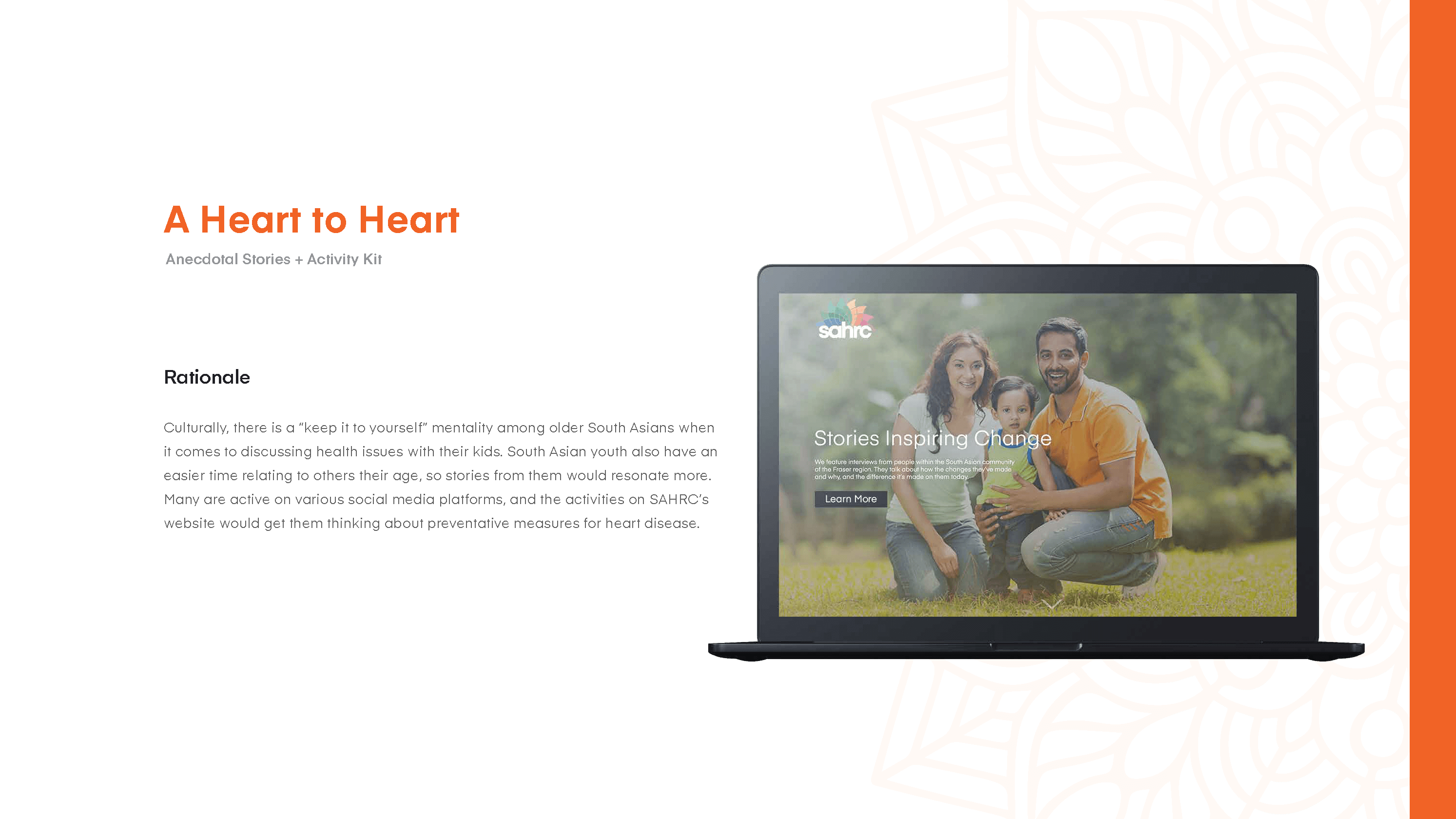
App Description
Food for the Heart is a mobile app made by a group of 4 students for a third year university course on interaction design over the duration of 12 weeks. The goal of the project was to create a design intervention for a local company that satisfies their business goals. The app was desiged for the local group SAHRC (South Asian Health Research Collaborative) within Fraser Health to satisfy their desires for outreach within the South Asian community and their collective's end goal of improving the health of youth in that community.
Type: UX Design
Tools: Illustrator, Photoshop, Adobe XD, Figma
Goal: Create a design intervention that solves a need for the business
The Process
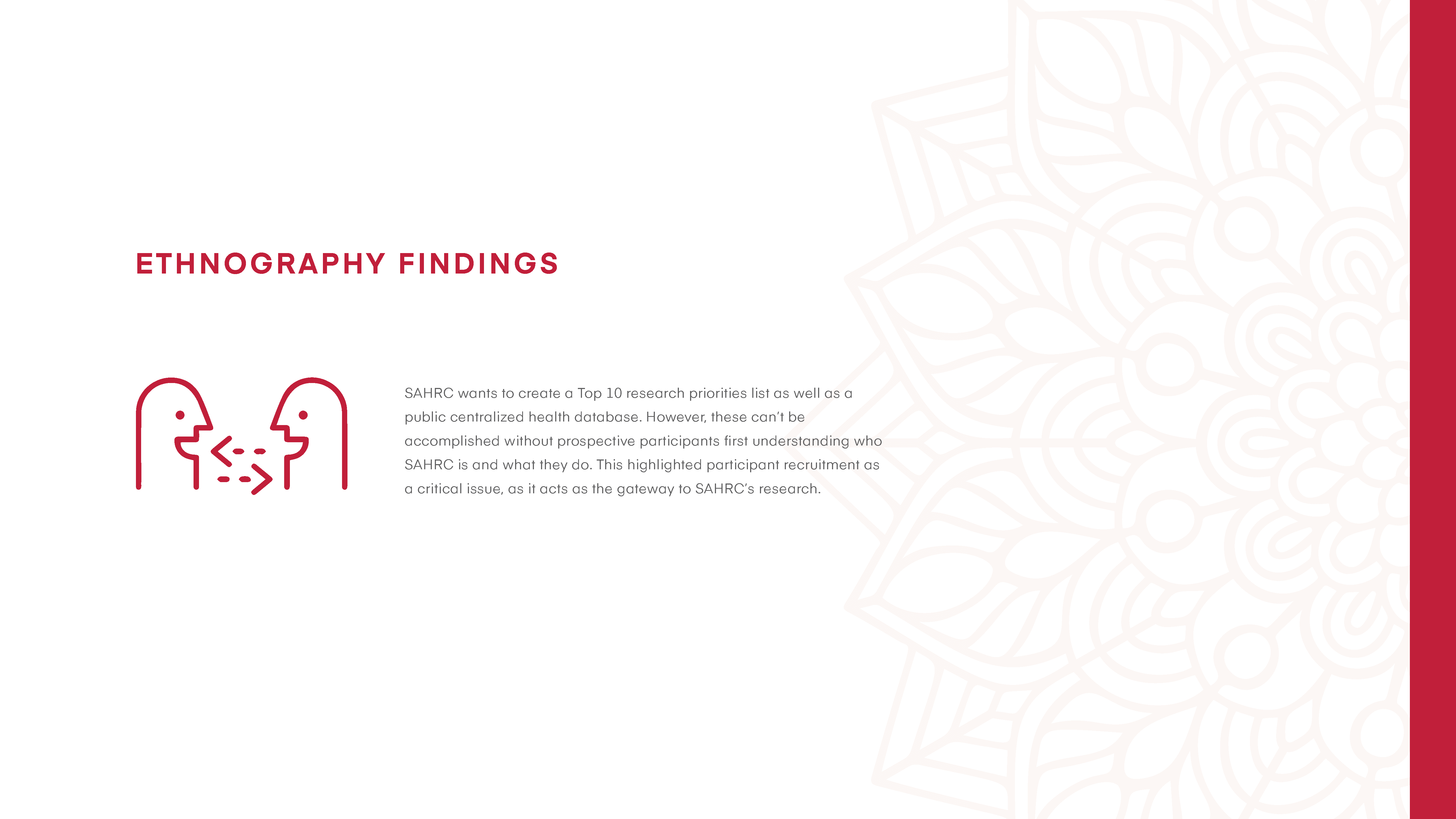
Ethnography
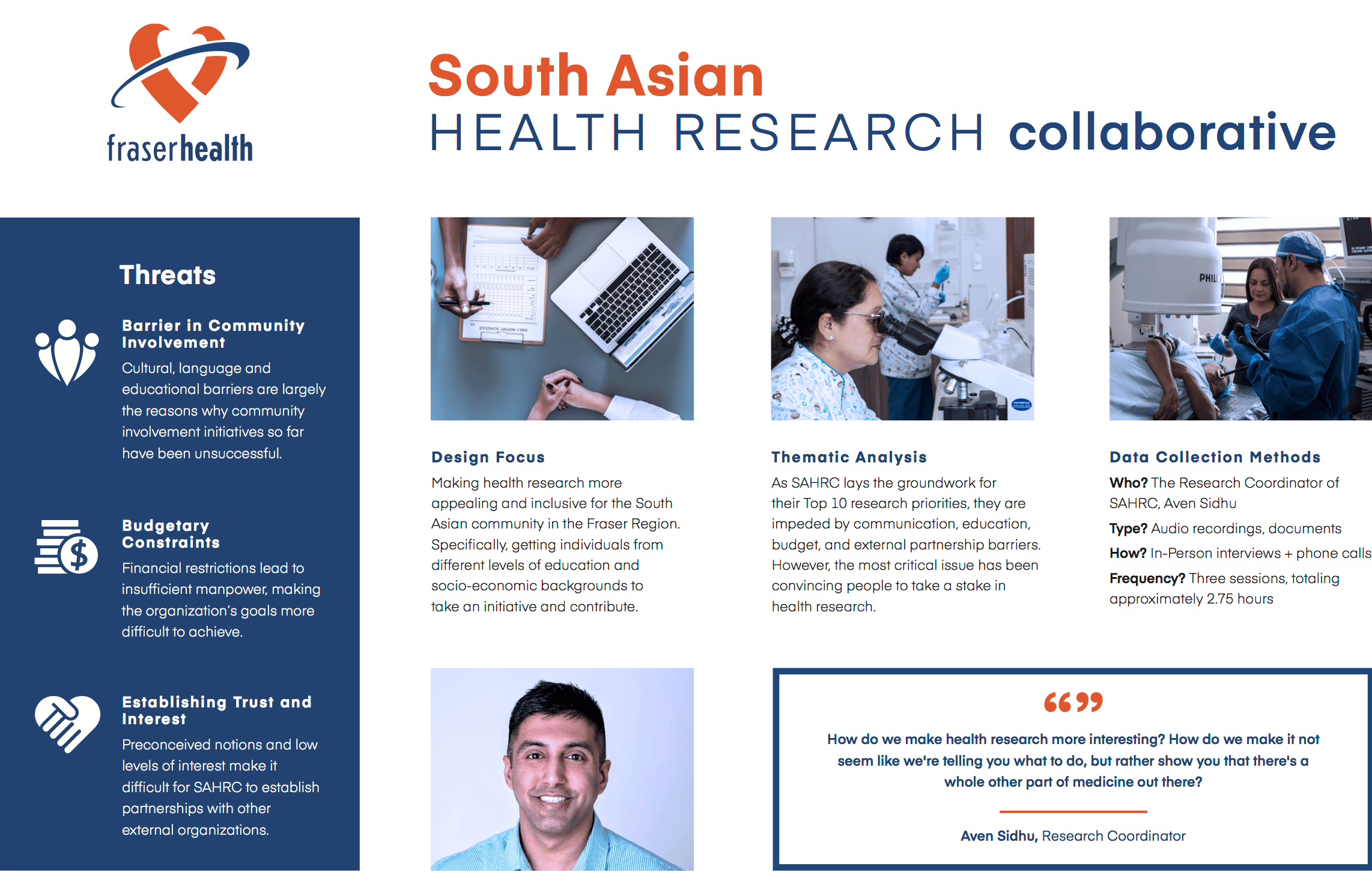
Rather than SAHRC telling us what they needed, we did research on the group to understand what they actually need. To do this our team collectively spoke to our champion inside the group. I prepared questions for the interview and took notes on the information our champion provided us. We then analyzed the information as a team and came up with core threats to SAHRC's mission. I created the slide layout to promote communication of our findings to the rest of the class.

Participant Group Research
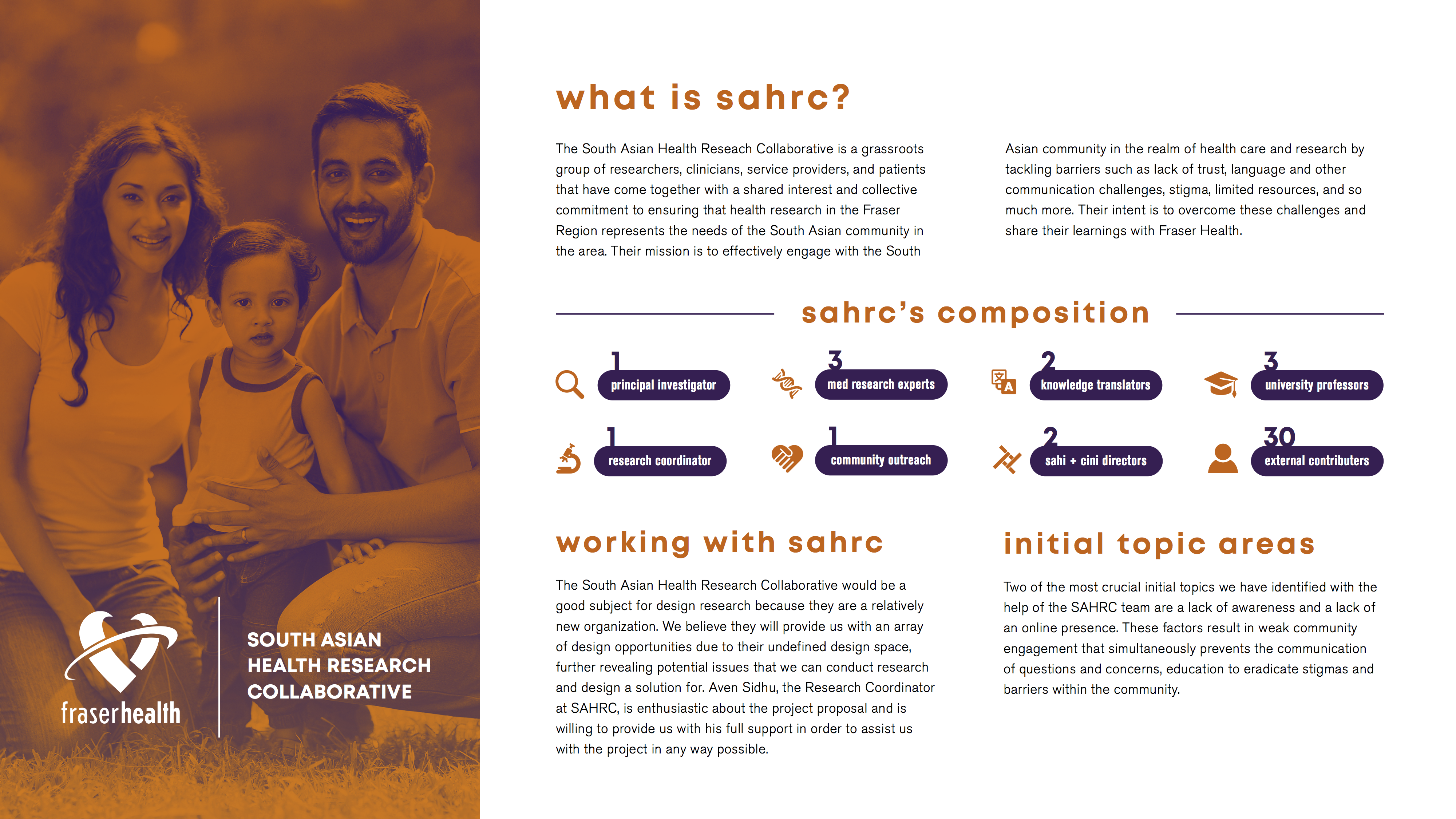
We met with our champion once again to go further into the nitty gritty of how SAHRC operates. This helped us narrow down possible topic areas for our design intervention.

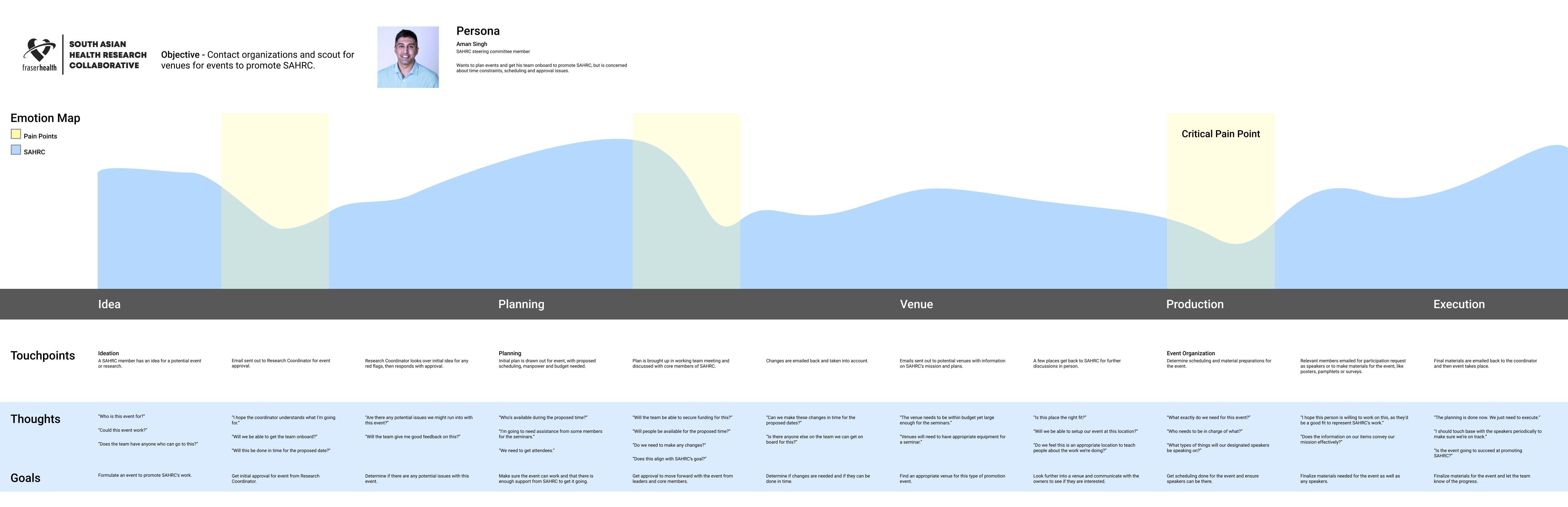
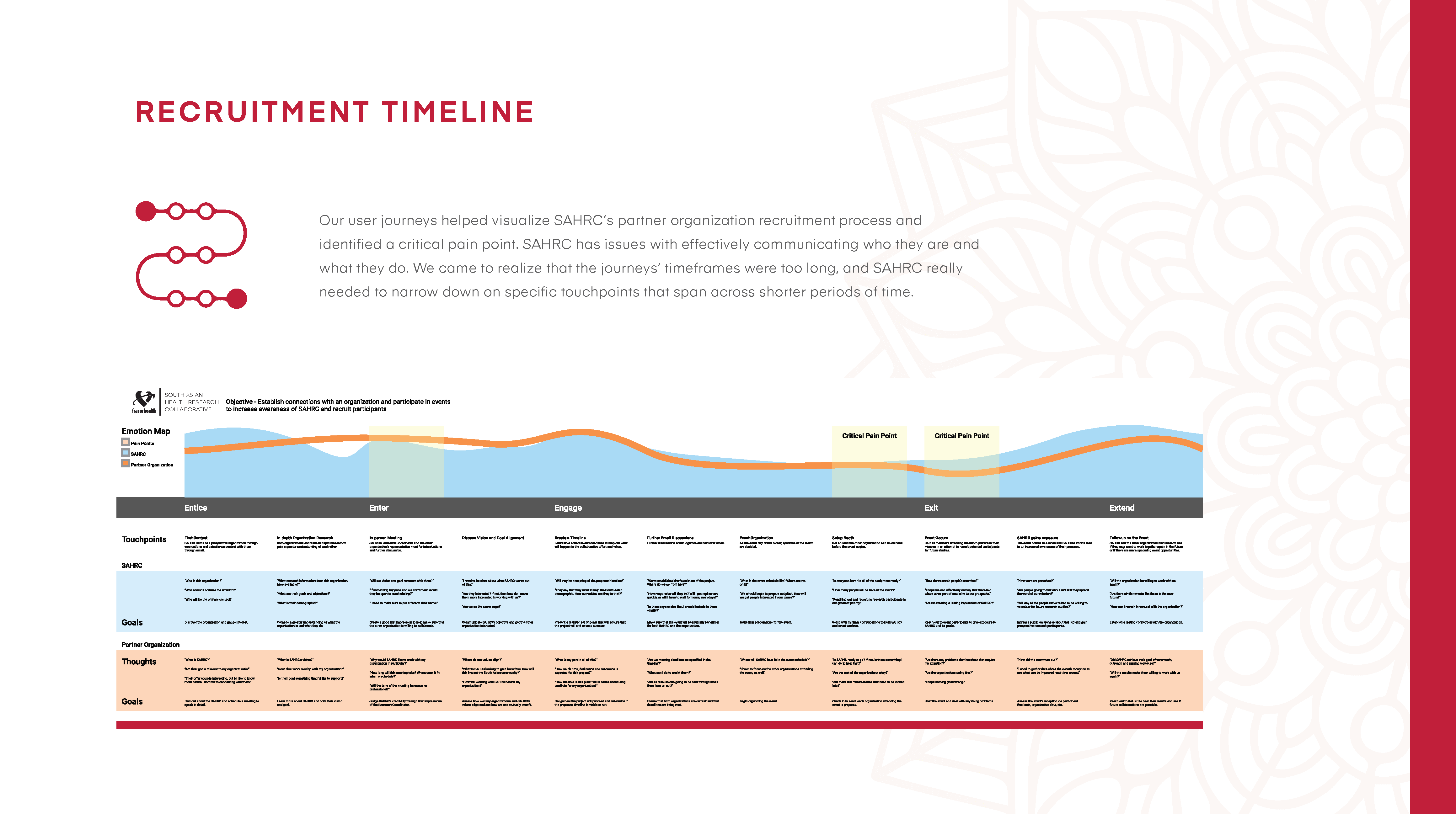
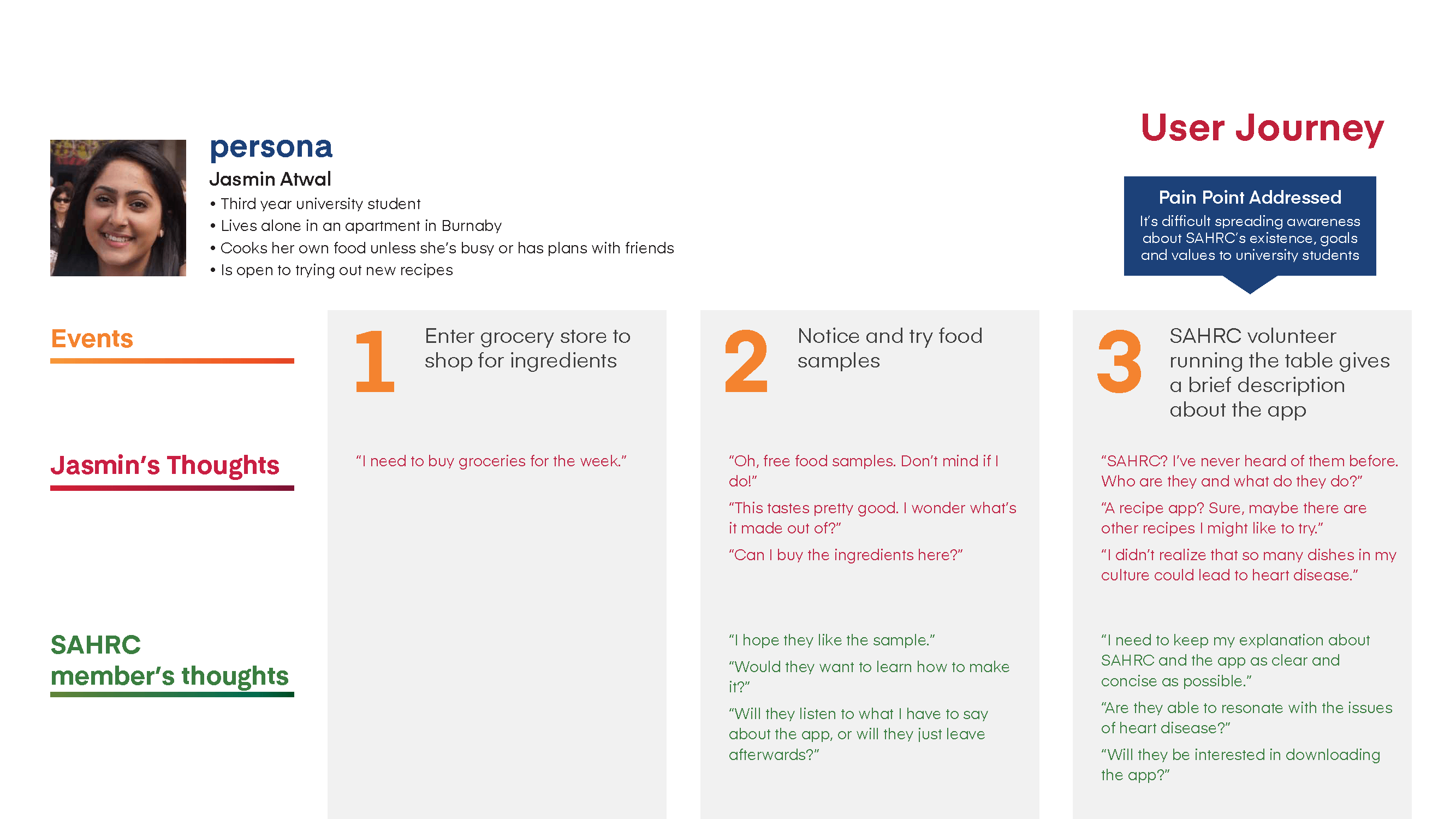
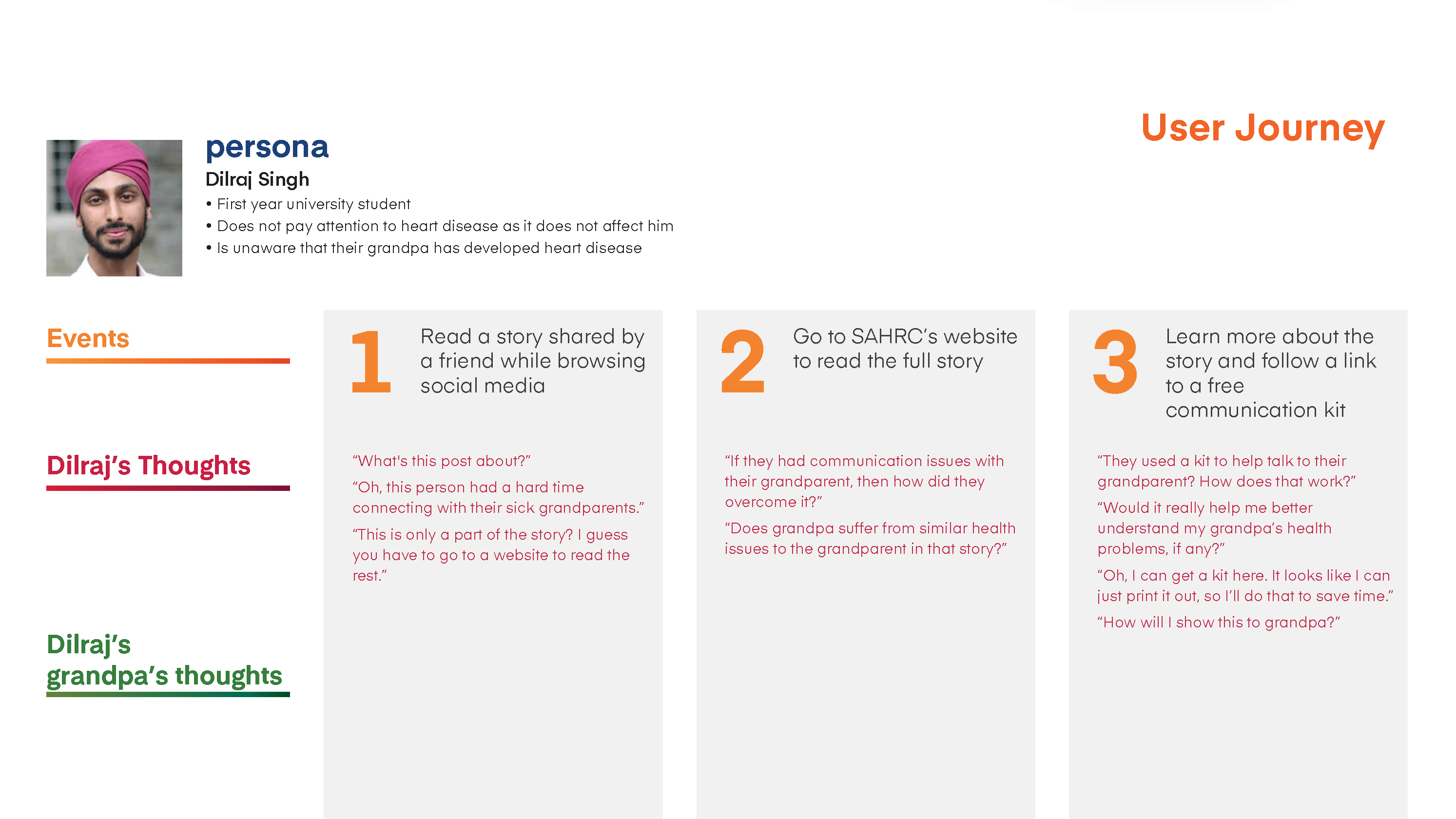
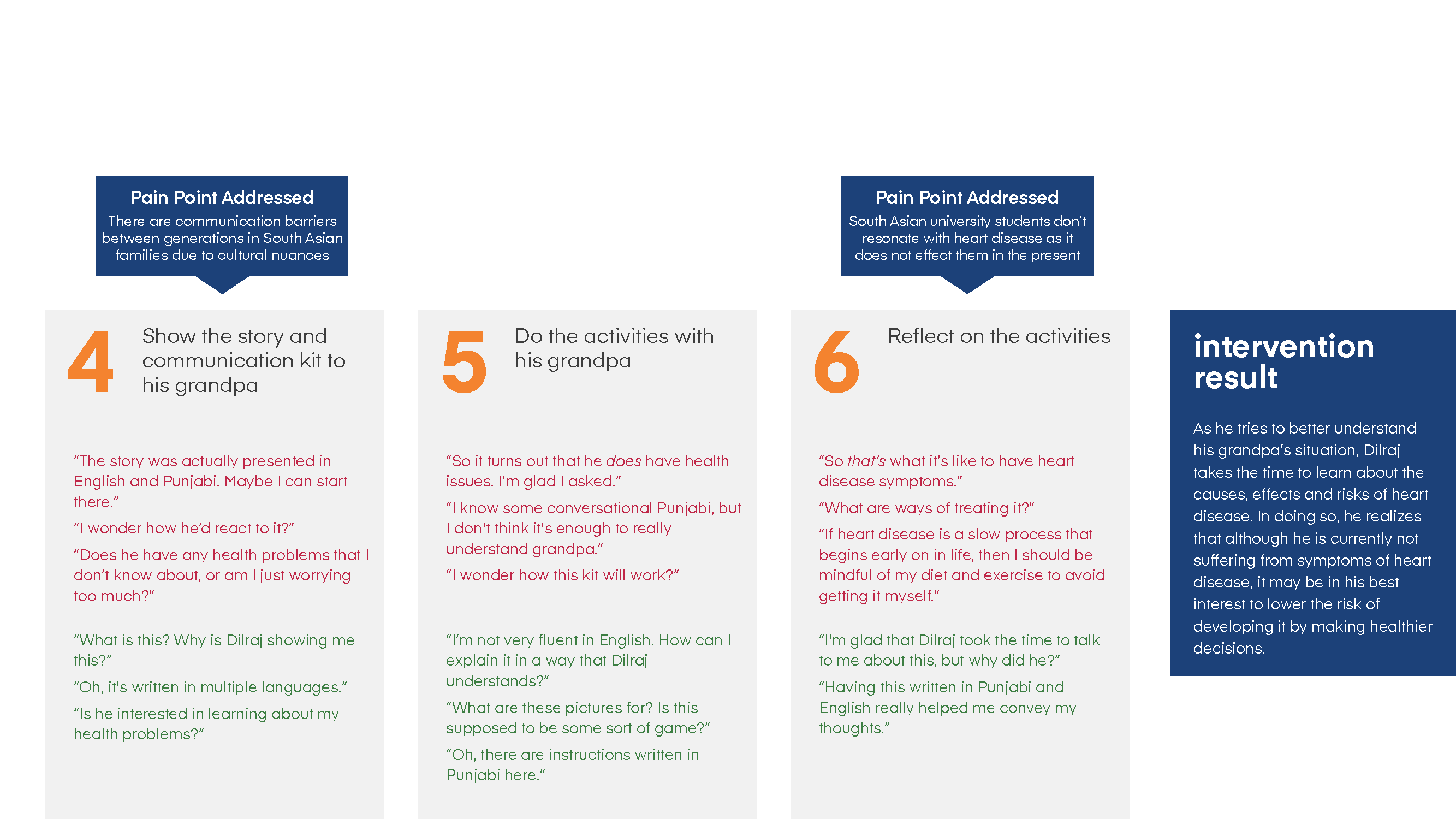
User Journey Study
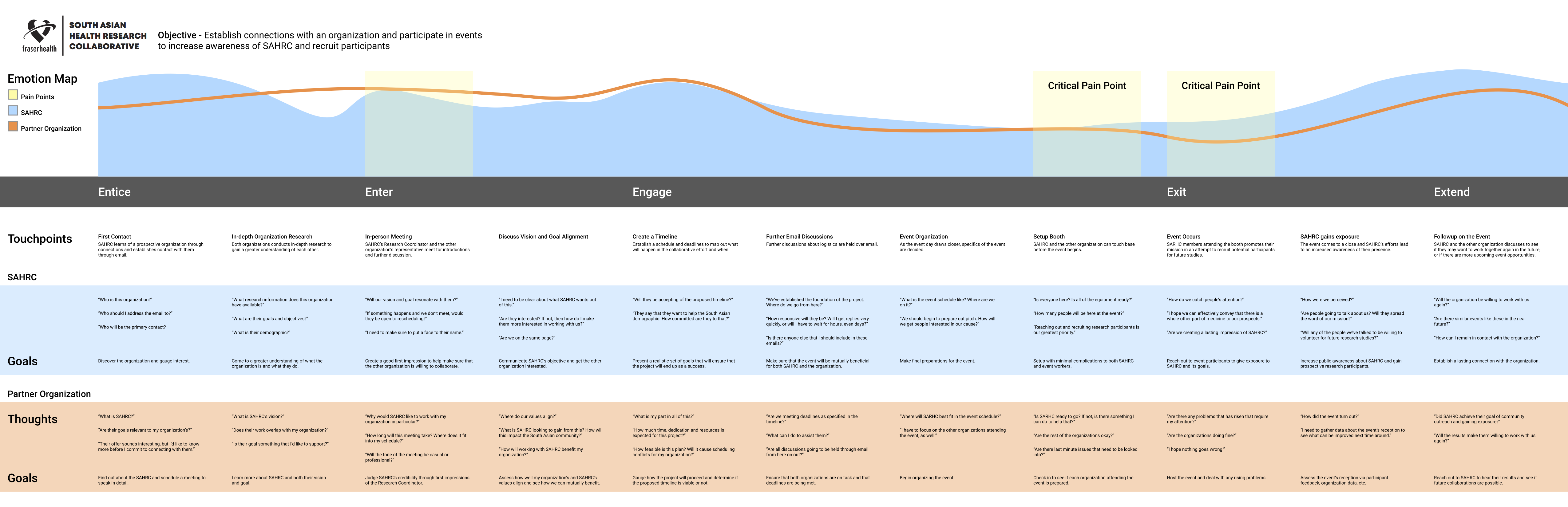
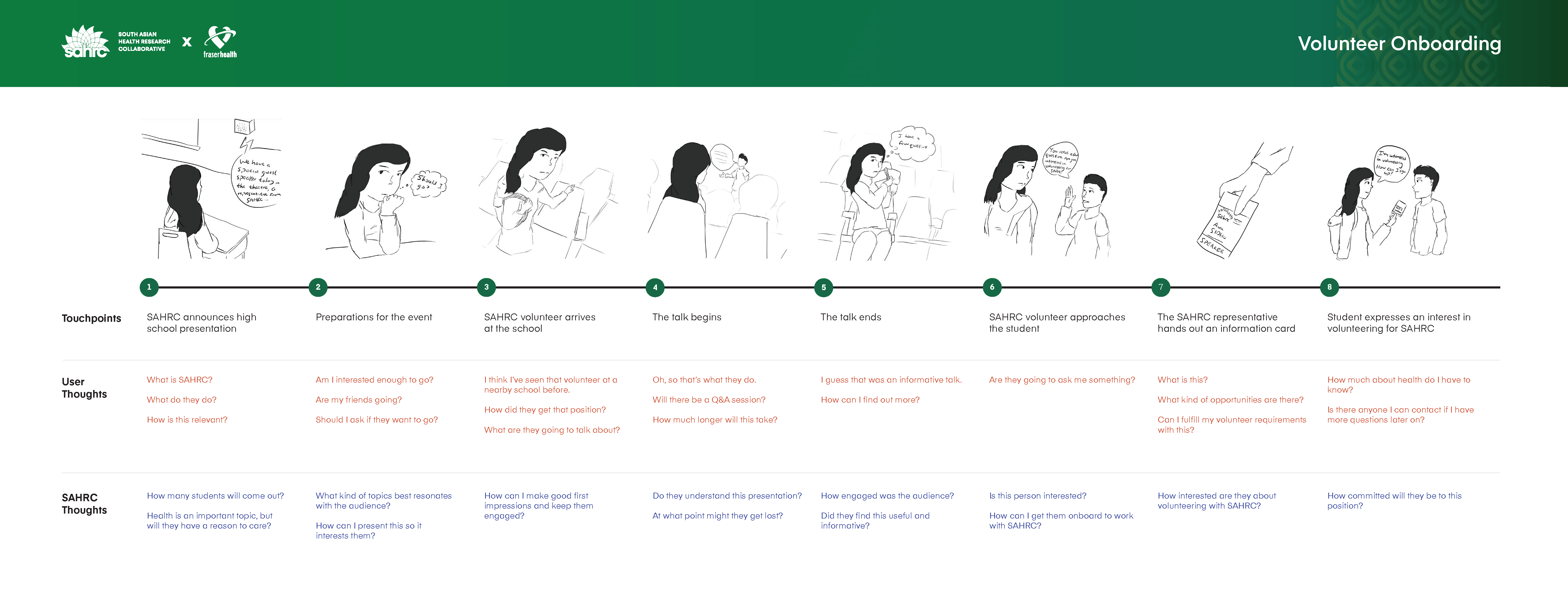
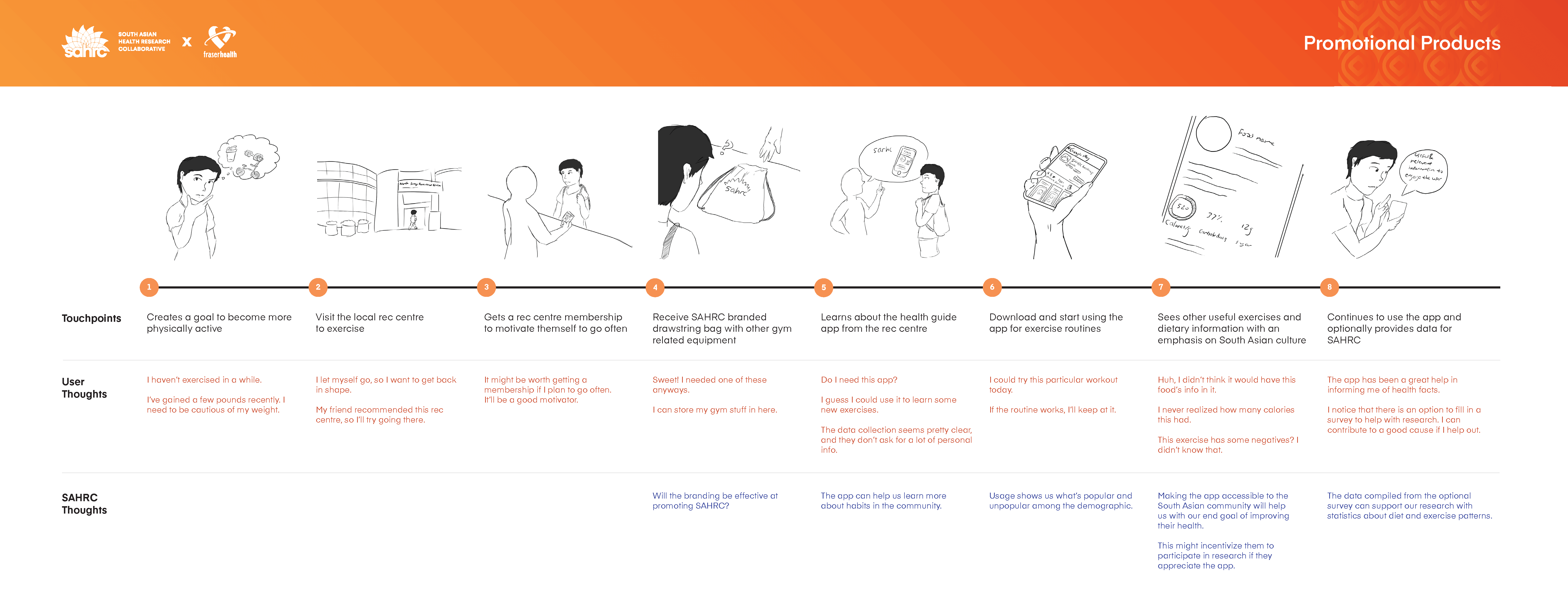
As SAHRC was working to recruit partner organizations, we created a User Journey map of SAHRC's typical recruitment process in Figma. The map looks at the thought process of both a SAHRC recruiter and a representative of the partner organization through a set of touchpoints. I worked with our champion at SAHRC to copywrite the touchpoints and typical concerns of this process. I also created an emotion map that signals the mood of both parties, which helped our team discover three pain points in the recruitment process.


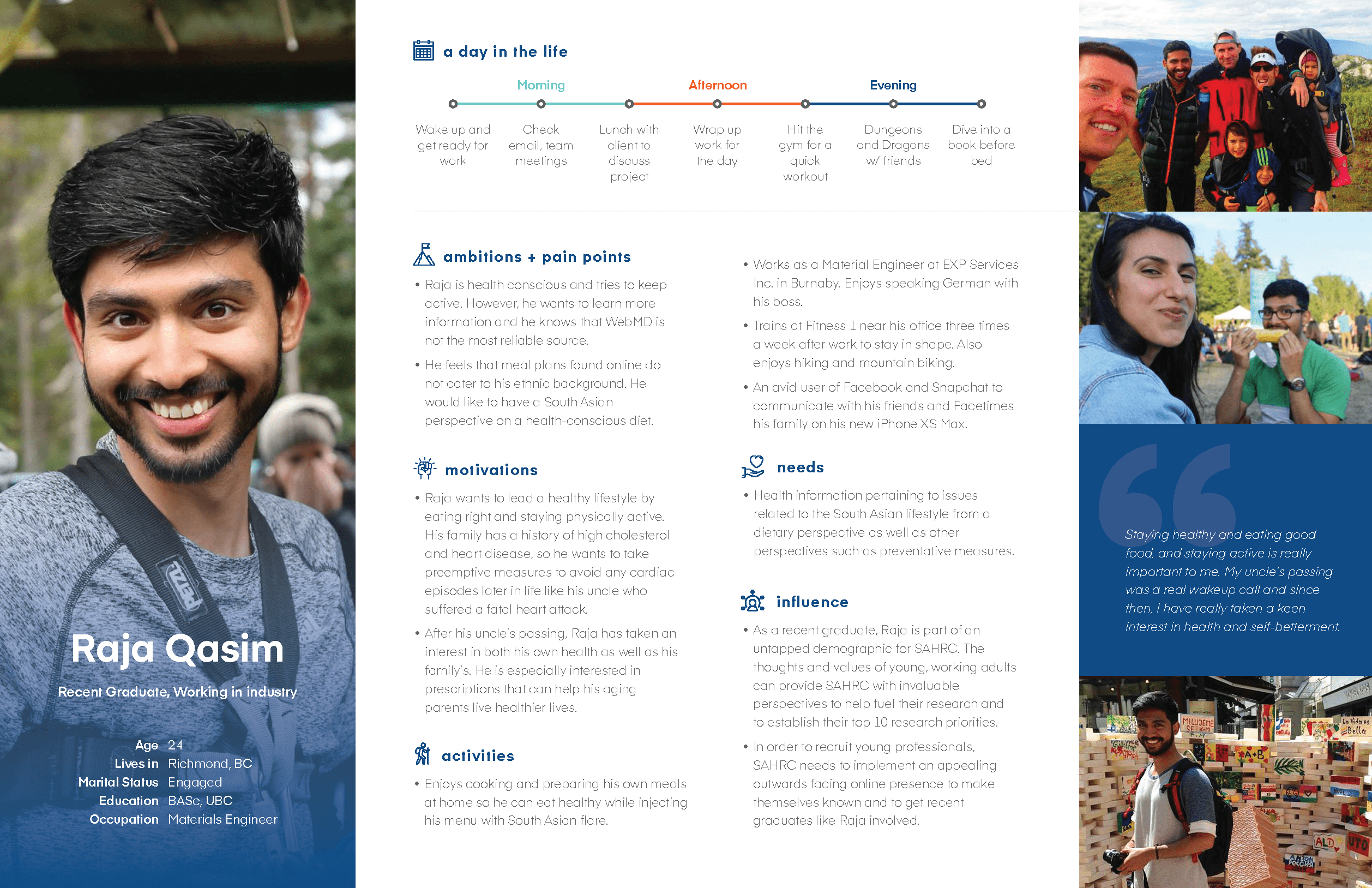
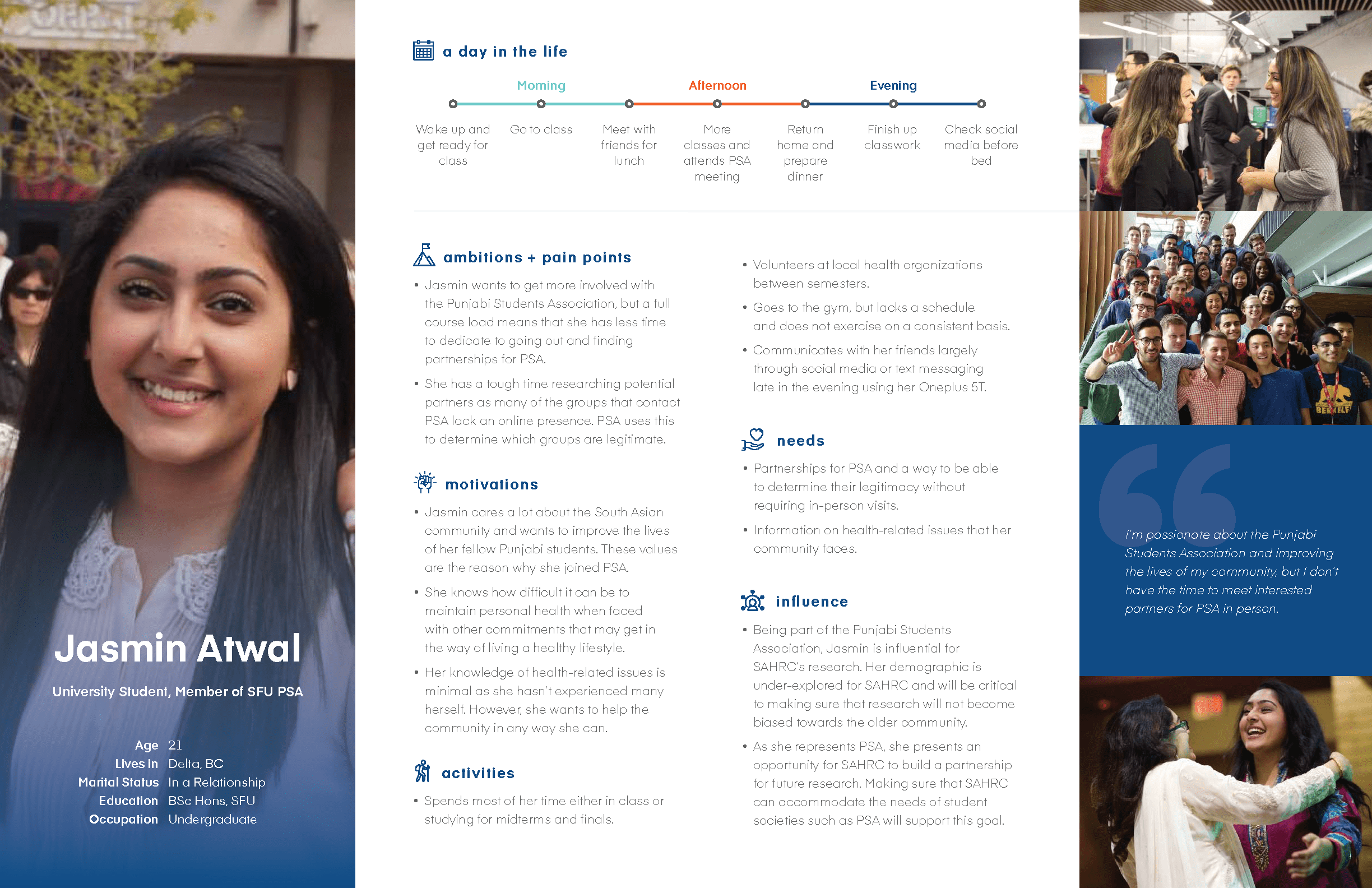
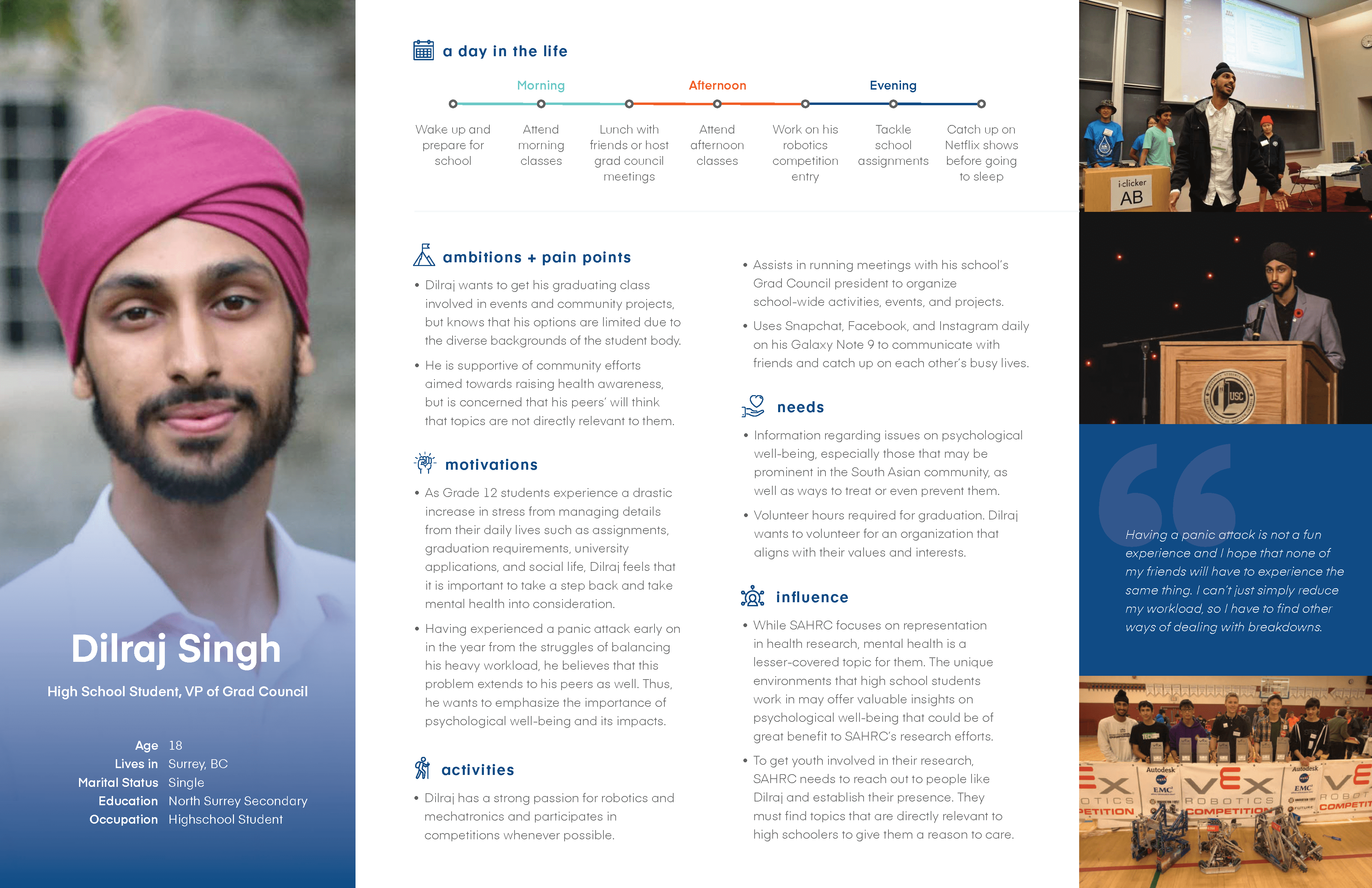
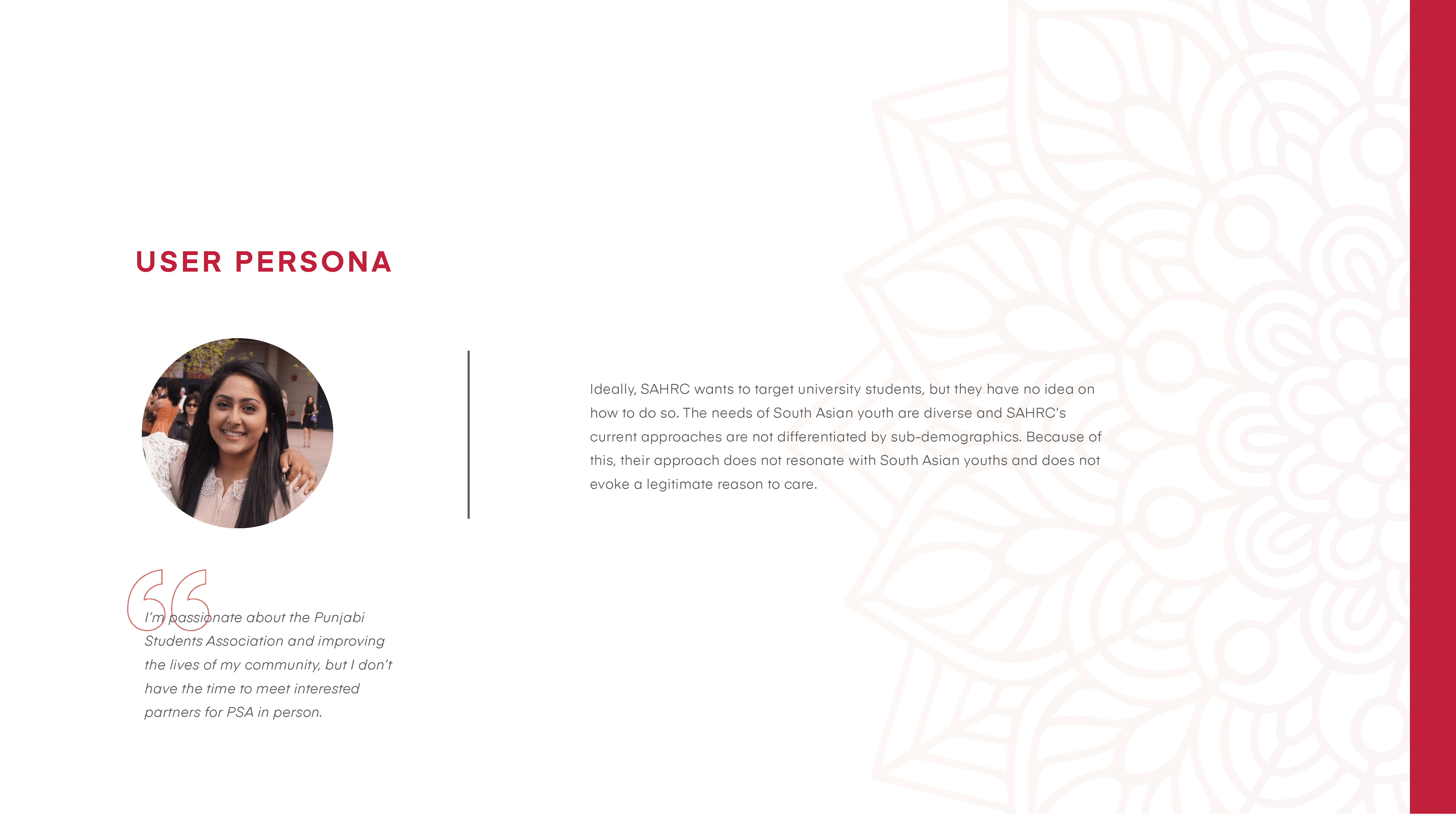
Personas
From our pain points, we constructed three possible target personas for our design intervention. I analyzed our champion's feedback to determine that SAHRC has a gap in it's recruitment outreach towards young adults.



Initial Three Concepts and Storyboard
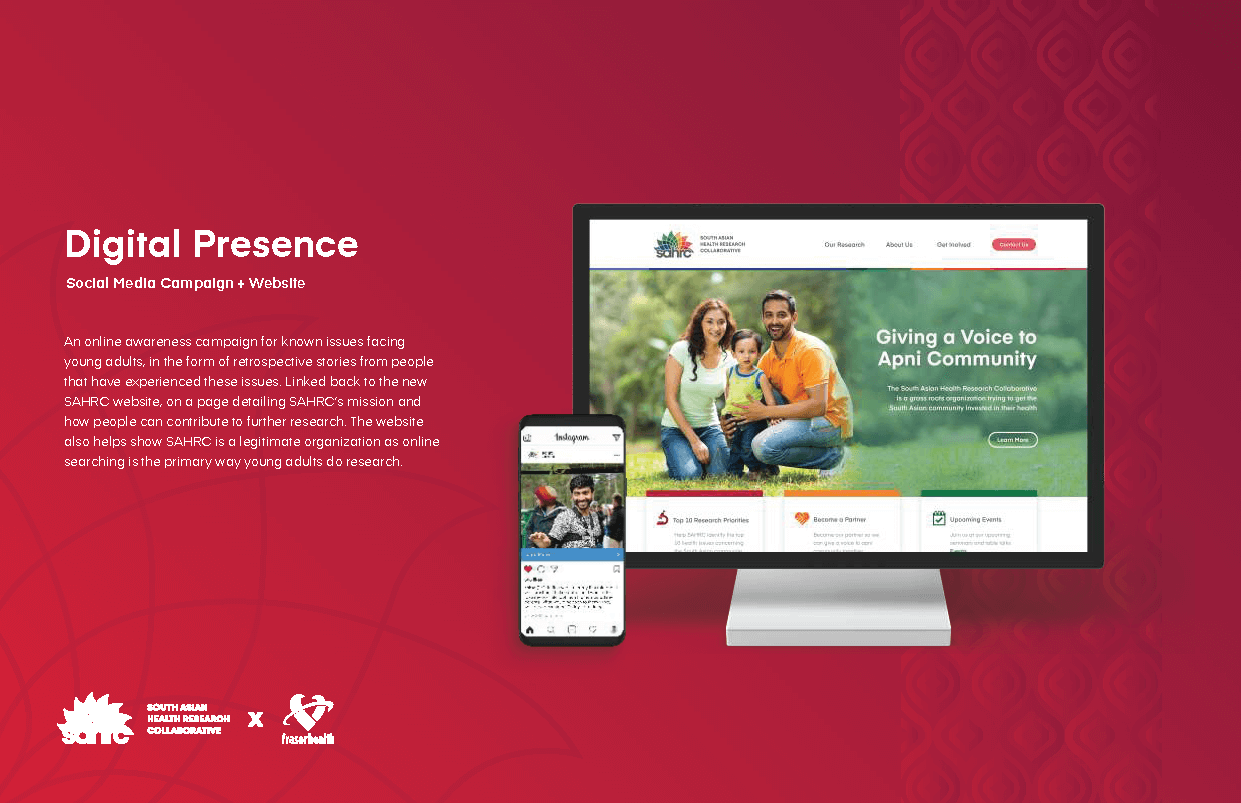
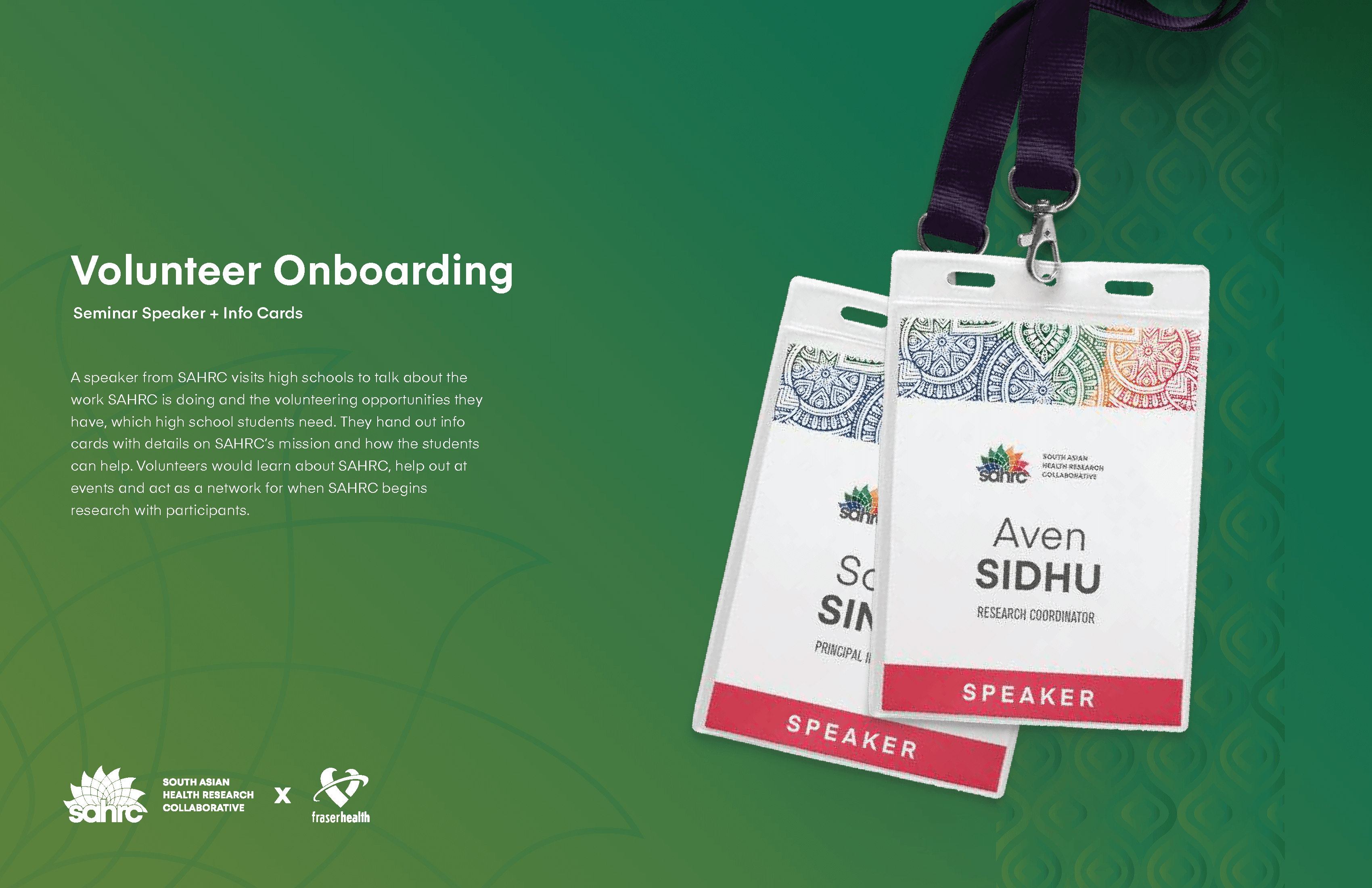
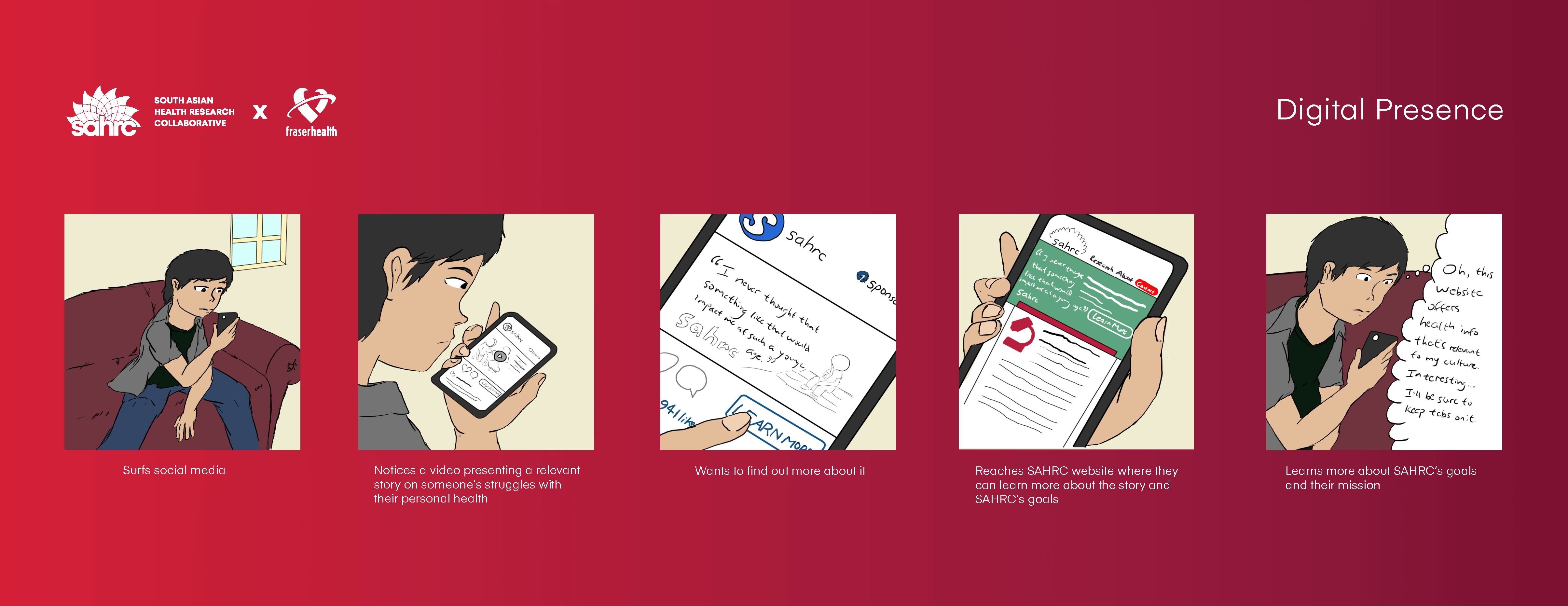
With our three personas in mind, as well as the ethnographic research we had done on SAHRC, our team came up with three potential concepts for our design intervention. I wrote the content for our slide deck based on meeting notes and determined the best layout to display the information. The concepts were also accompanied with storyboards that demonstrated an example scenario that the concept supports.






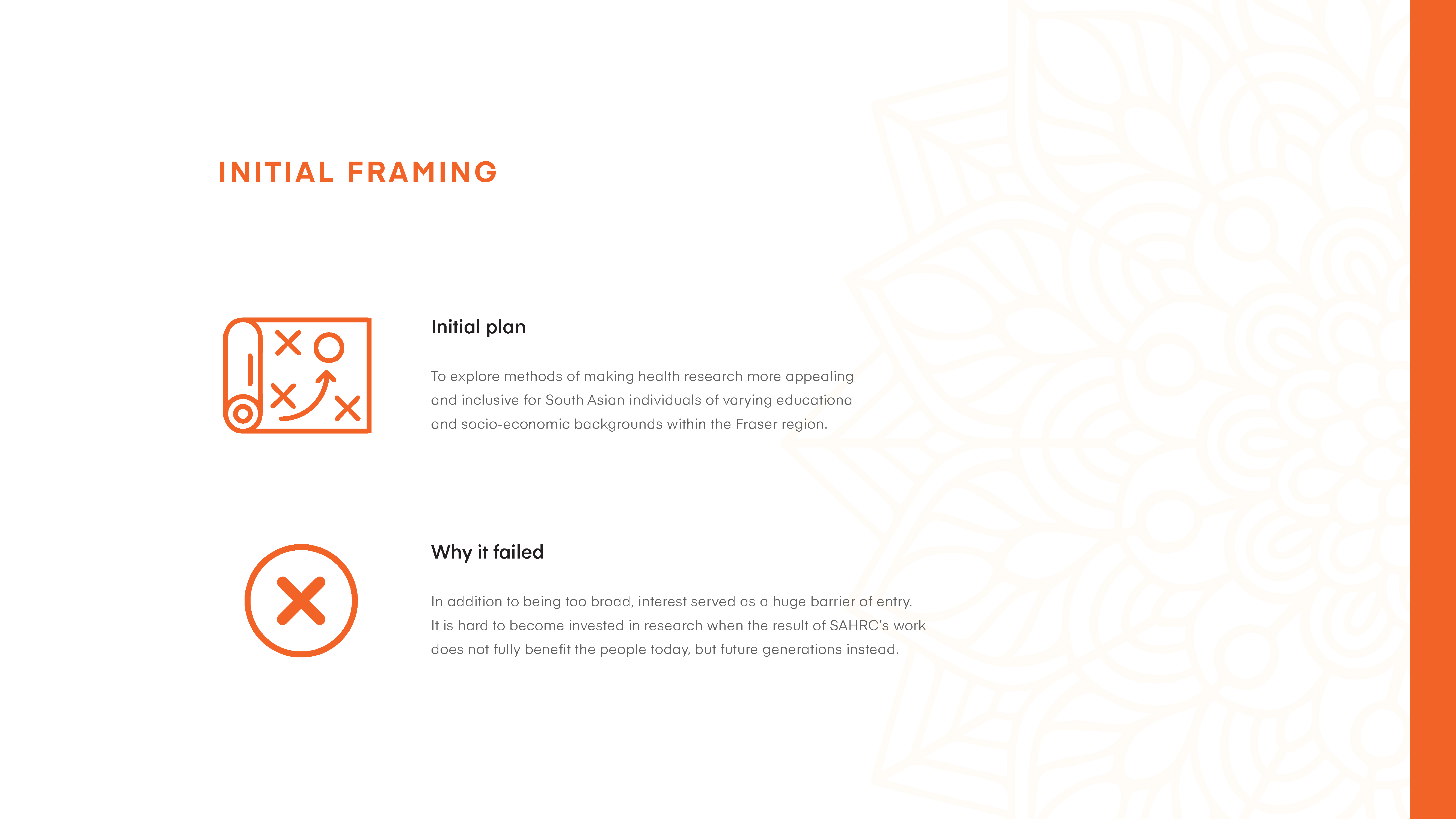
Reframed Design Problems
At this point our group was interested in supporting SAHRC's research and outreach challenges through our design intervention. However, After receiving feedback from our class about the potential limitations and lack of interest of the target demographic in health research, we realized that we could help SAHRC in another way. The collective's end goal is to improve the health of the South Asian community, and their immediate goal is outreach to young adults. These two areas would be our focus going forward.
Reframed Design Problems Presentation














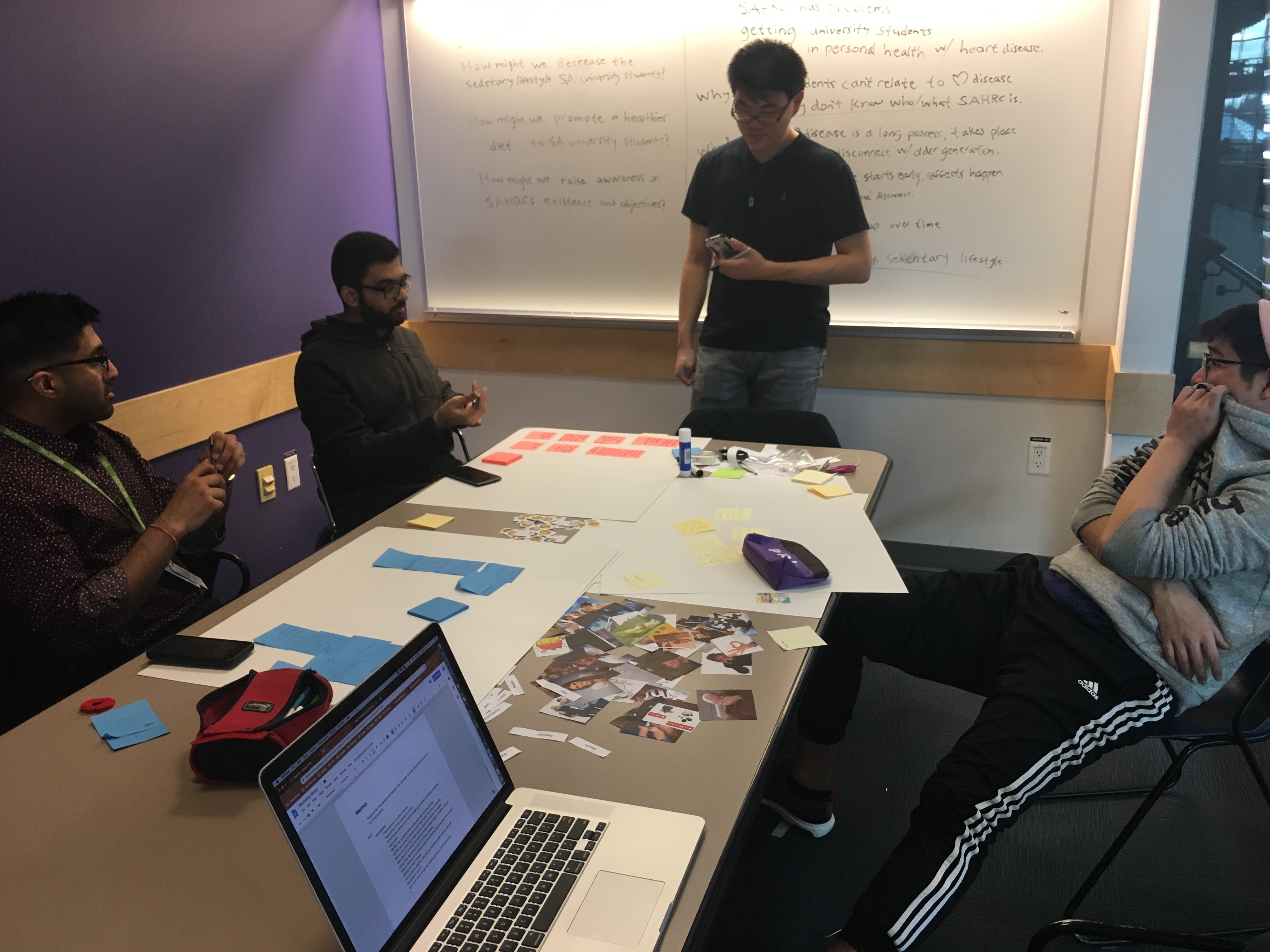
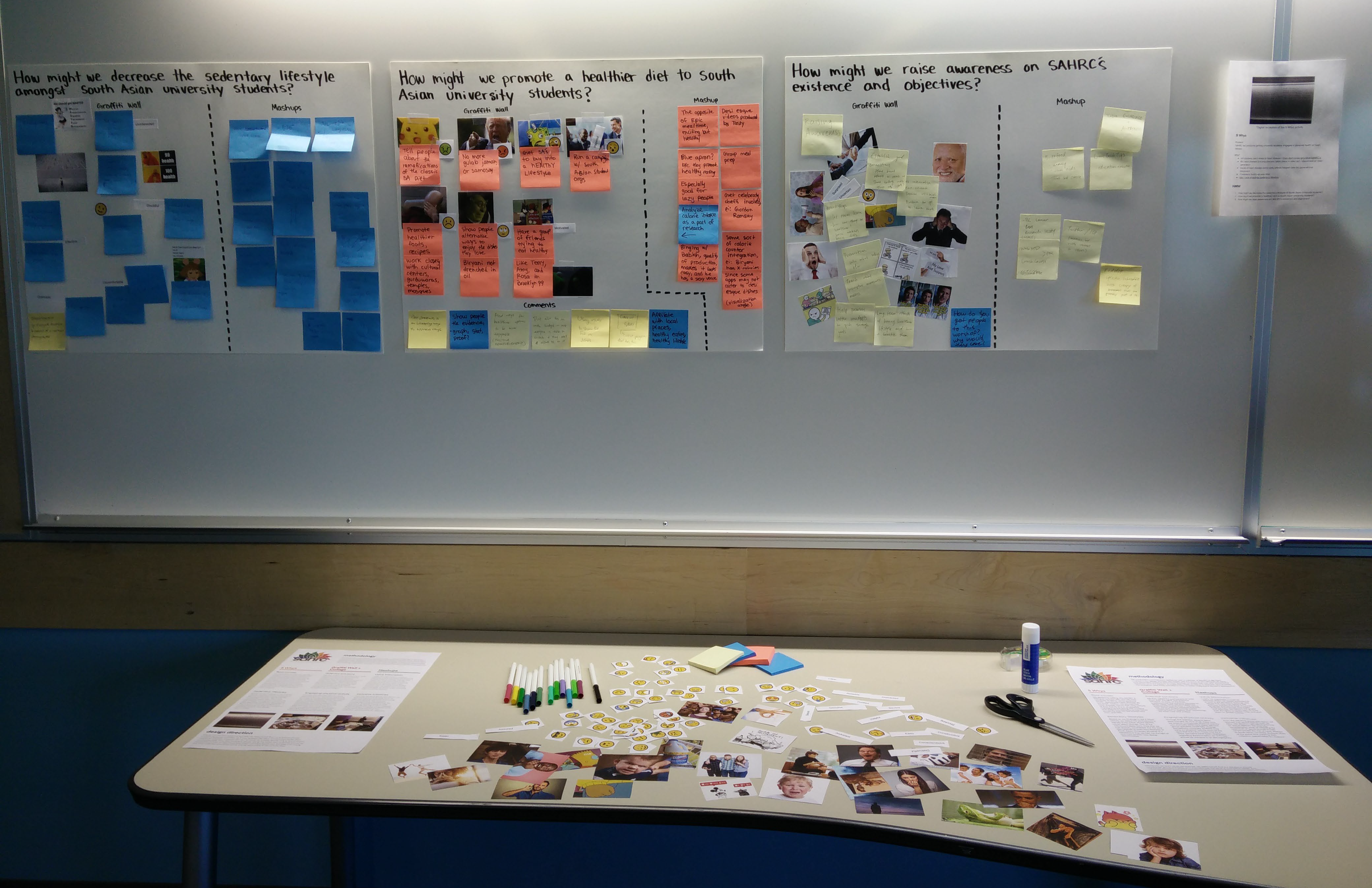
Participatory Group Workshop
Now that we were comfortable with our approach, we wanted to get into the details of the pain points with our target demographic and SAHRC. We met with members of these groups and conducted participatory workshops with them. The workshops used brainstorming techniques like graffiti wall, collage, mashups and 5 why's to help us and the participants communicate their ideas. These helped us uncover a lot of nuanced information about the participant groups which informed our concept refinement.


Narrowing Concepts
To narrow down our three concepts from earlier, we used the best parts from them to create two new concepts. These concepts take into account the habits and behaviours of the participant groups that we learned from our workshop, and the ethnographic information we learned about SAHRC and their current goals. This was when we first had the idea of Food for the Heart.









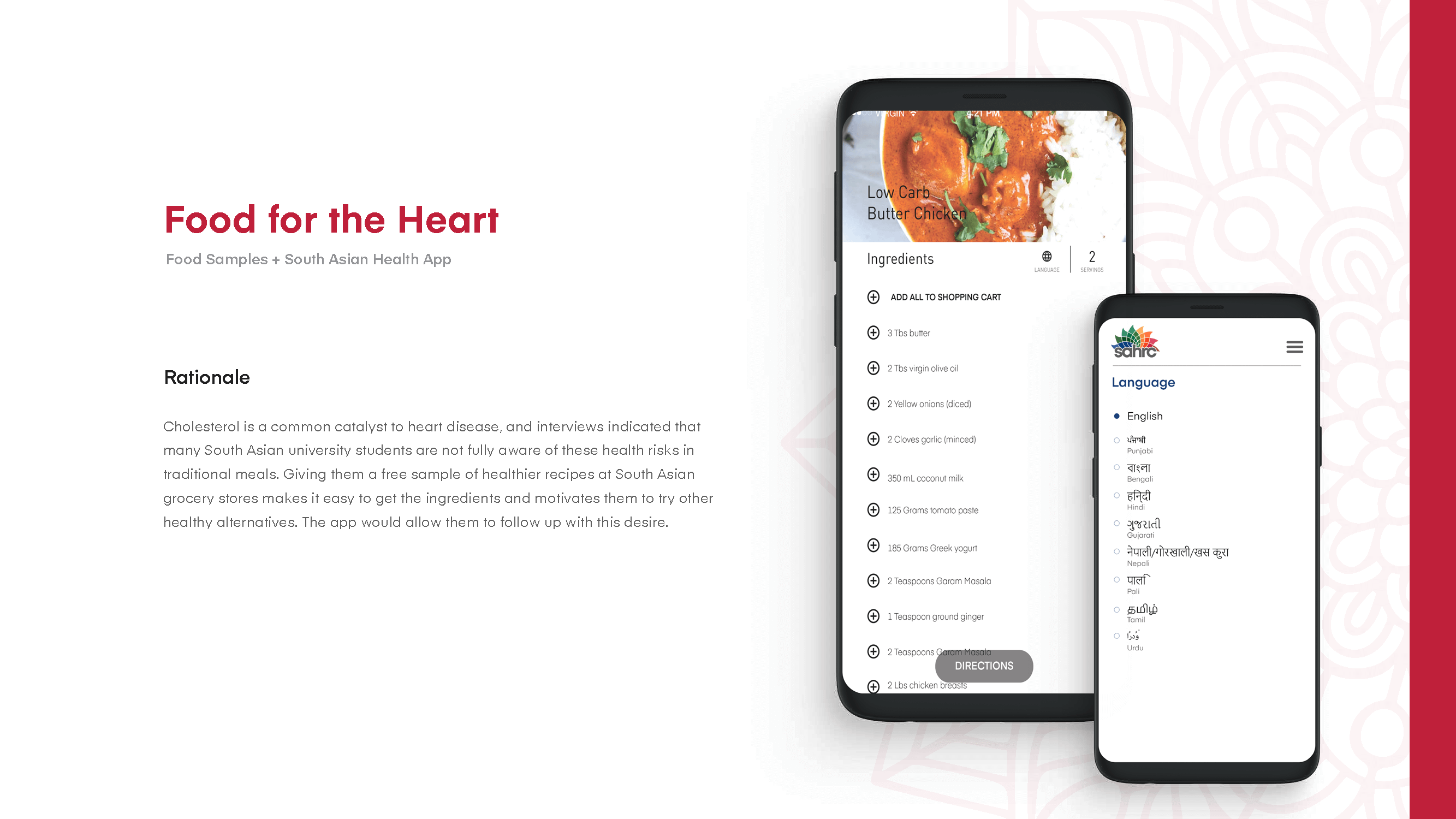
Final Concept
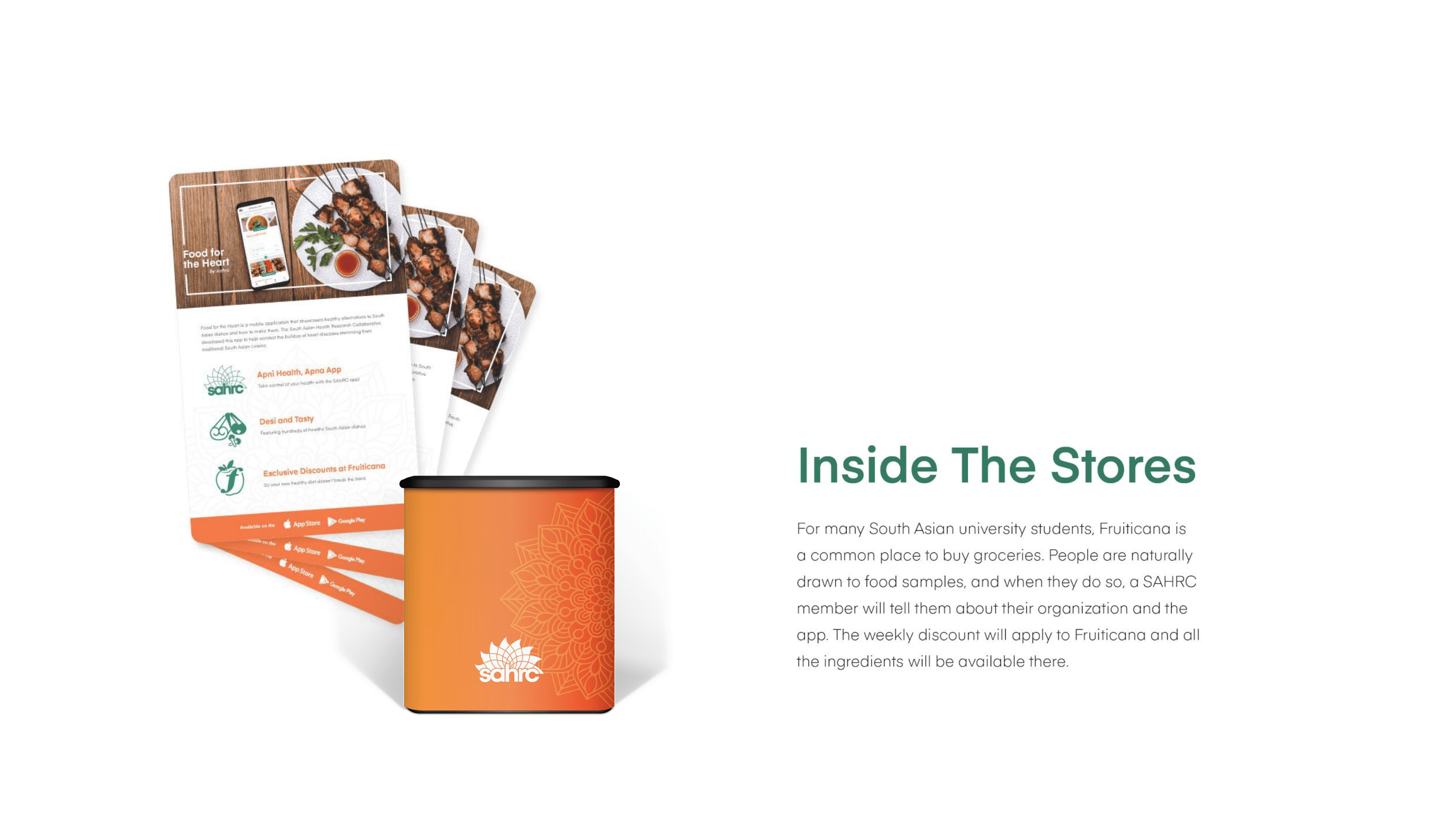
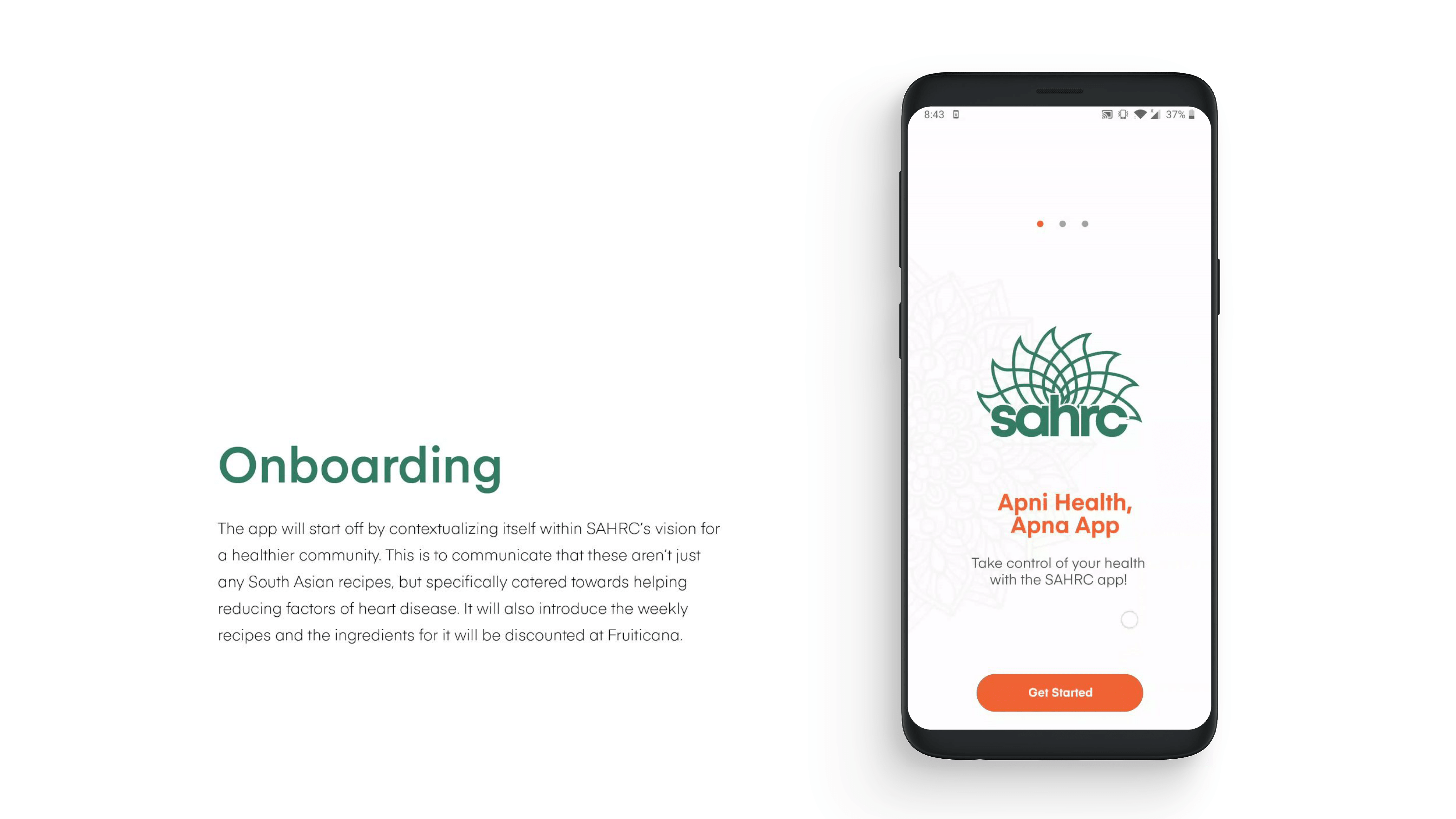
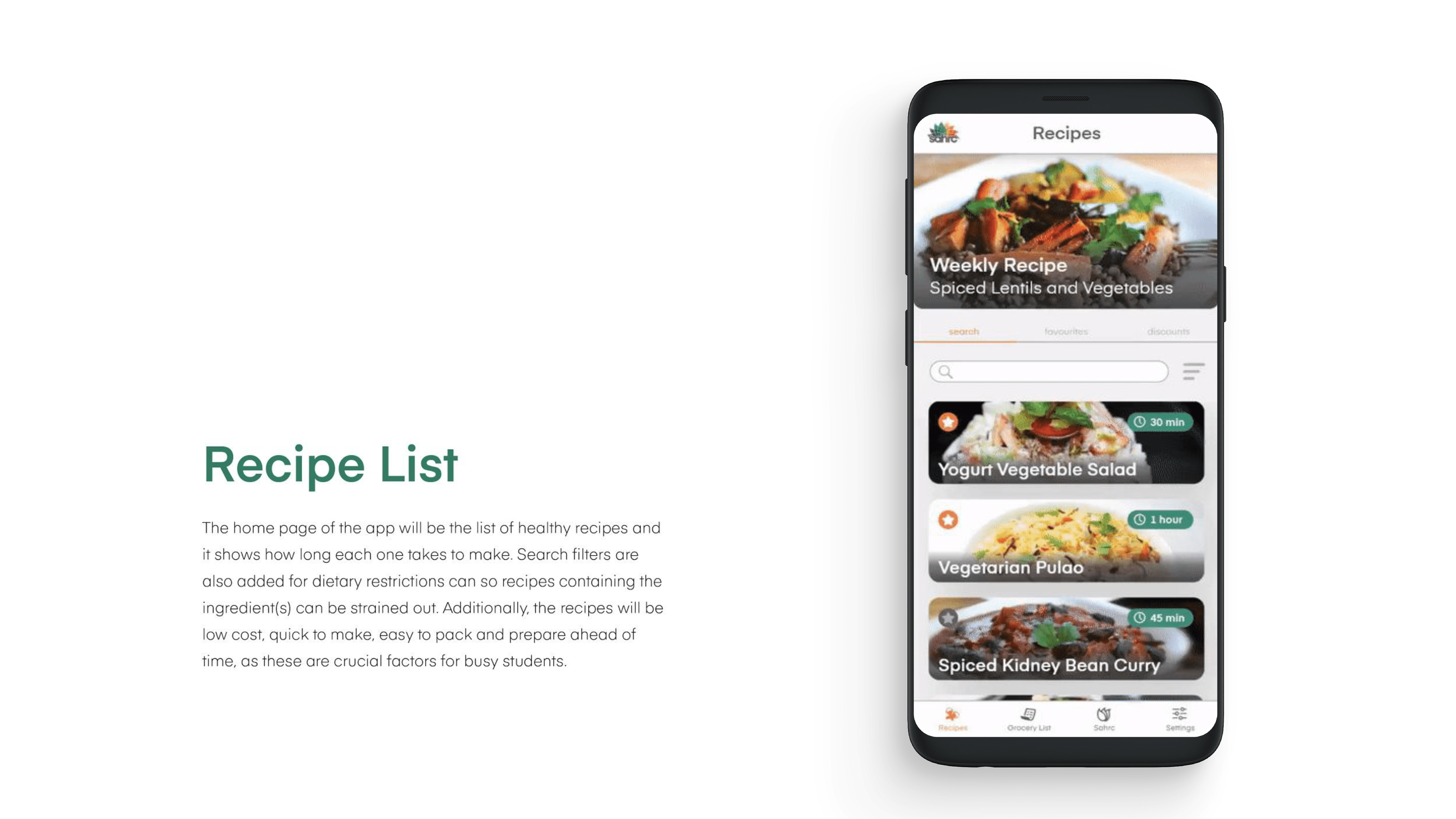
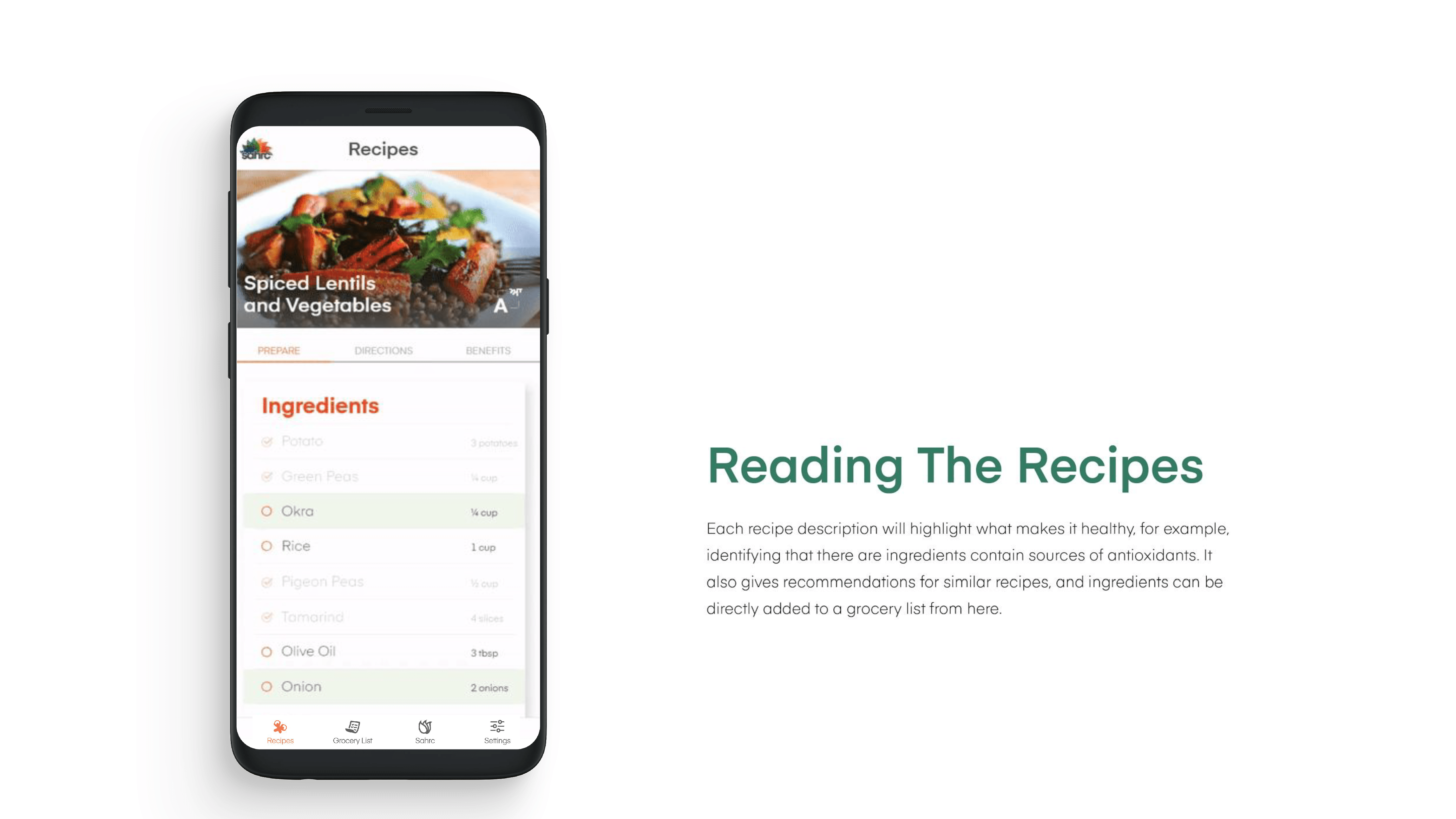
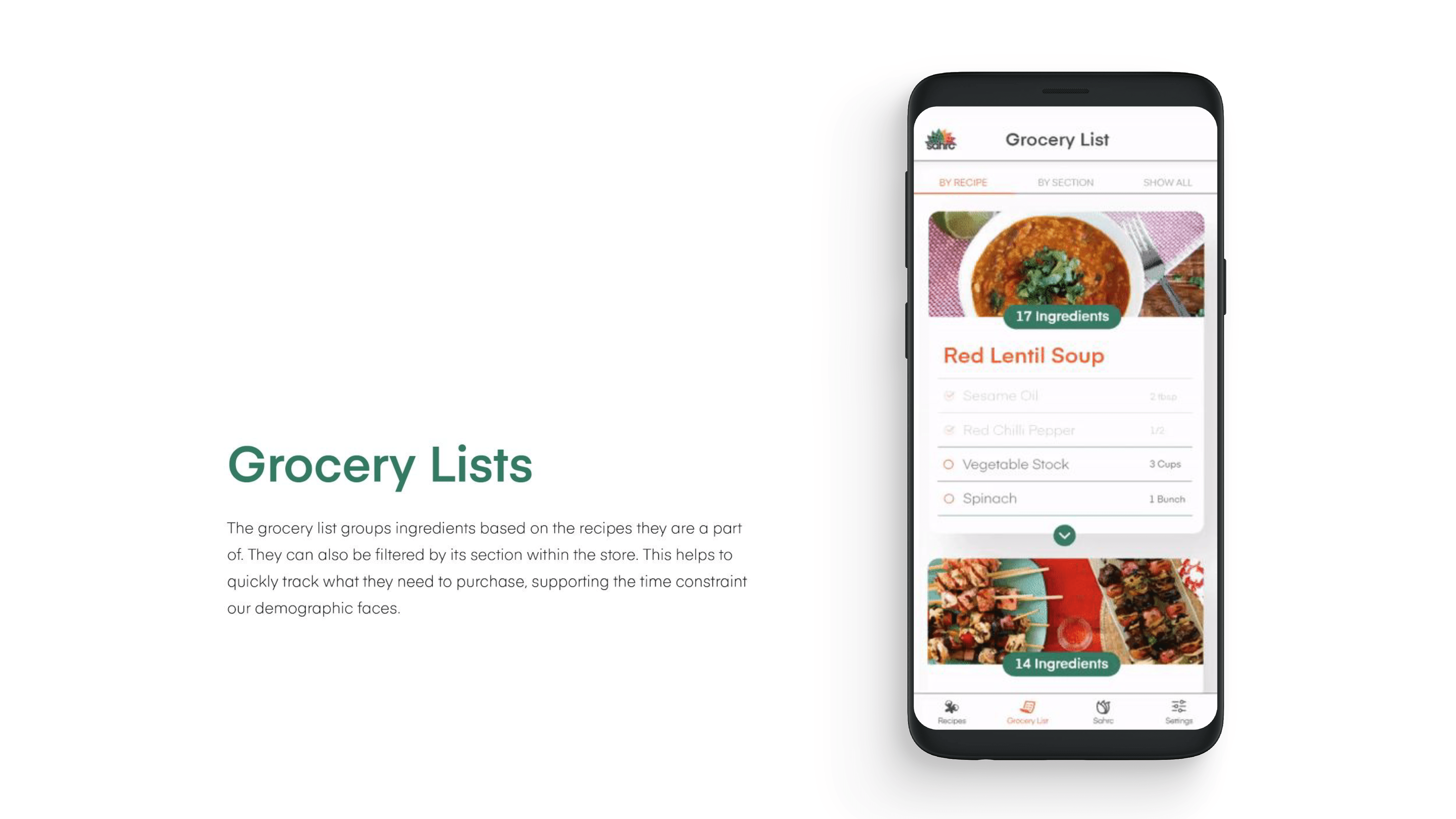
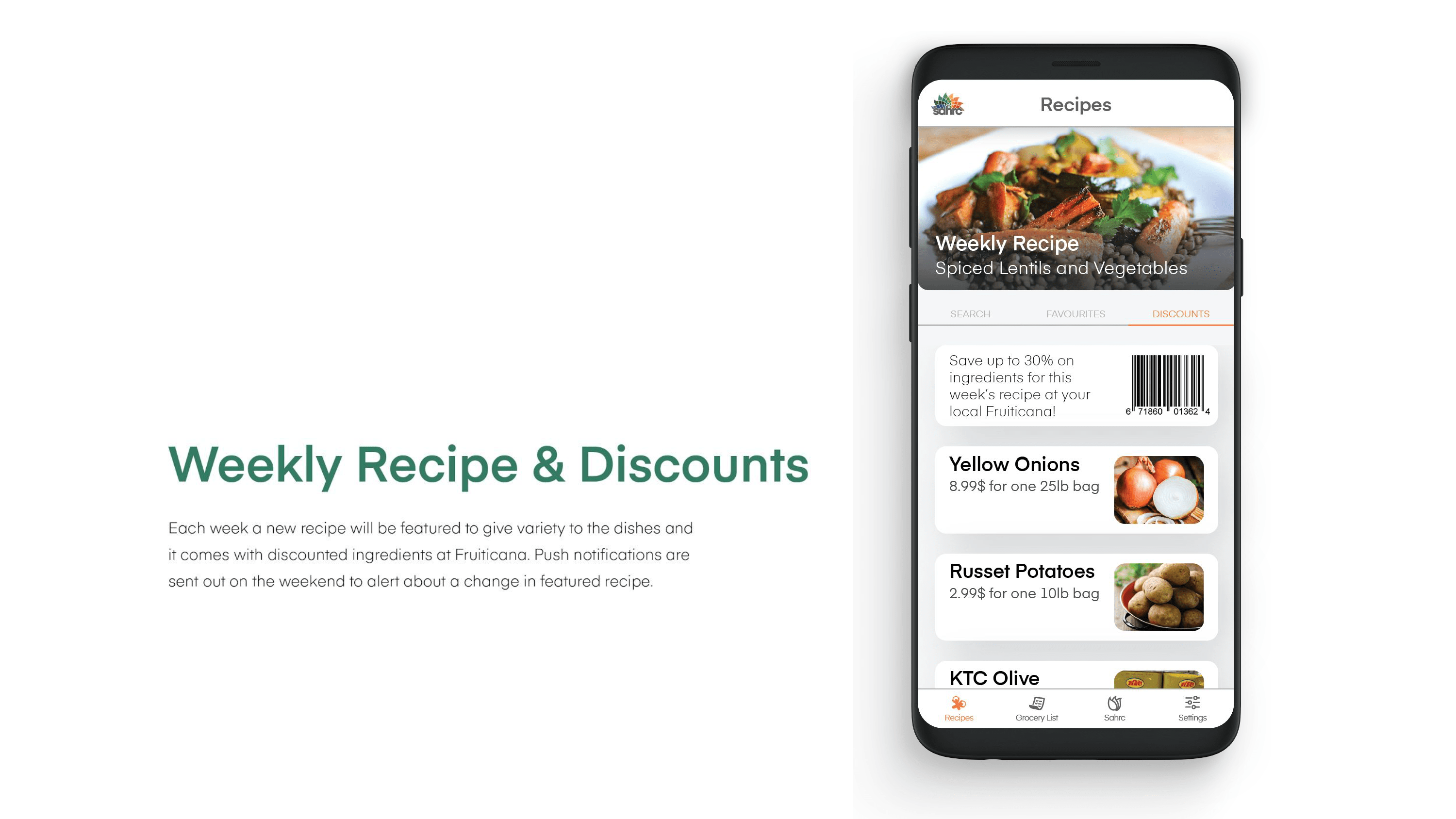
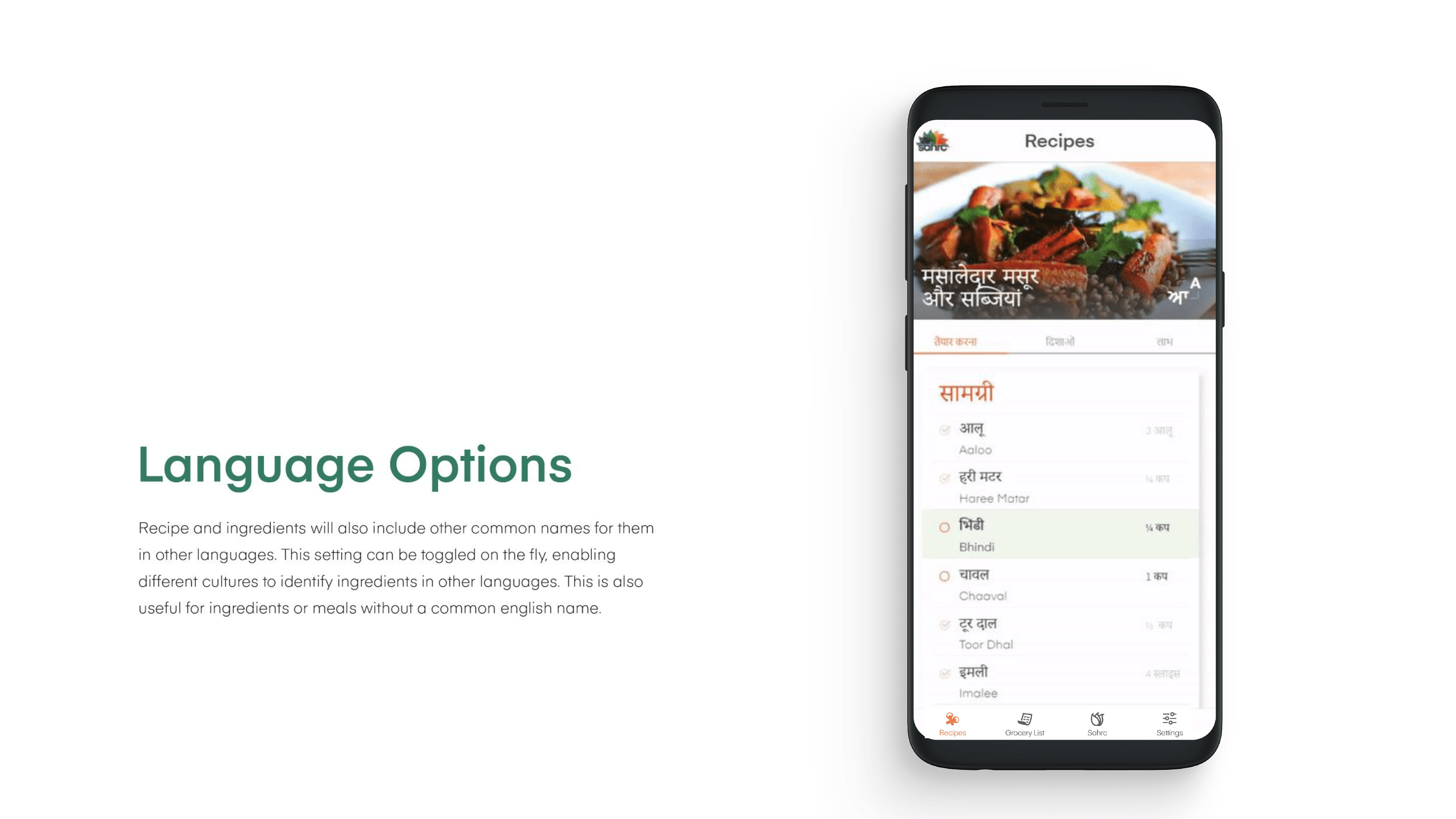
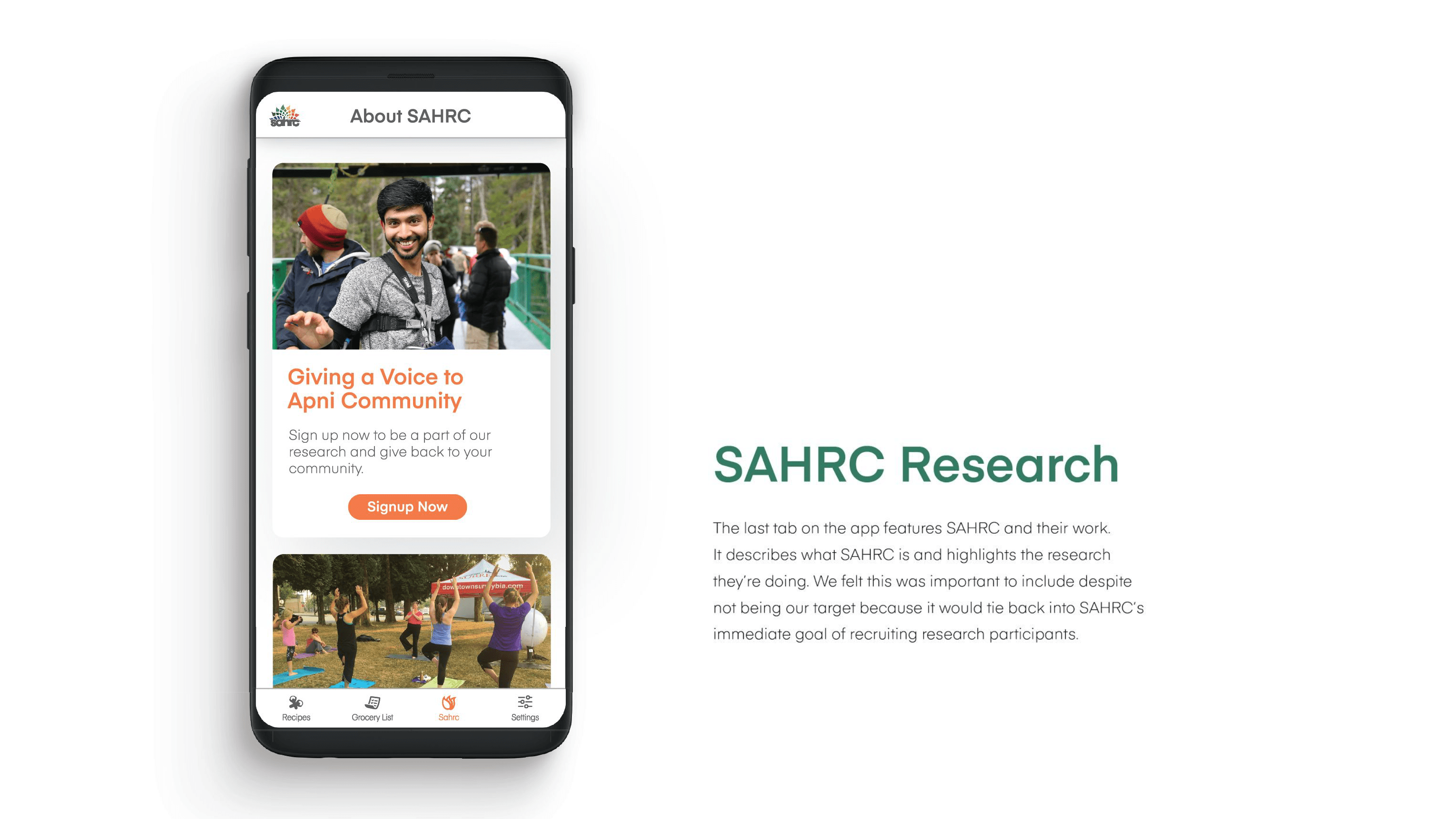
From our two concepts, we chose Food for the Heart as it satisfies the most pain points for SAHRC. We then designed out the how the concept will support those goals in practise with mockups of the features of the app and strategic, in-store SAHRC booths.









Reflection
This term long UX project gave me valuable experience working with a real business. I also learned several new tools for UX design, like the 5 why's, graffiti boards, mashups and user journeys. This was also a great opportunity to practise tools that I was already familiar with, like affinity diagramming and conducting interviews. Through targeted design and iteration we were able to create a concept that would truly have benefited our partner organization.