PORTFOLIO STYLE GUIDE
Input Boxes
CSS selector:
#contact input
Sample code:
<input name="name" type="text" class="form-control" placeholder="Your Name" required</a>
Rendered element:
Paragraphs
CSS selector:
p
Sample code:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget viverra lacus, vel ornare libero. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque fermentum rhoncus velit, eget porttitor nulla. Phasellus ac posuere ipsum. Proin lacinia maximus metus sit amet lobortis.</p>
Rendered element:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget viverra lacus, vel ornare libero. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque fermentum rhoncus velit, eget porttitor nulla. Phasellus ac posuere ipsum. Proin lacinia maximus metus sit amet lobortis.
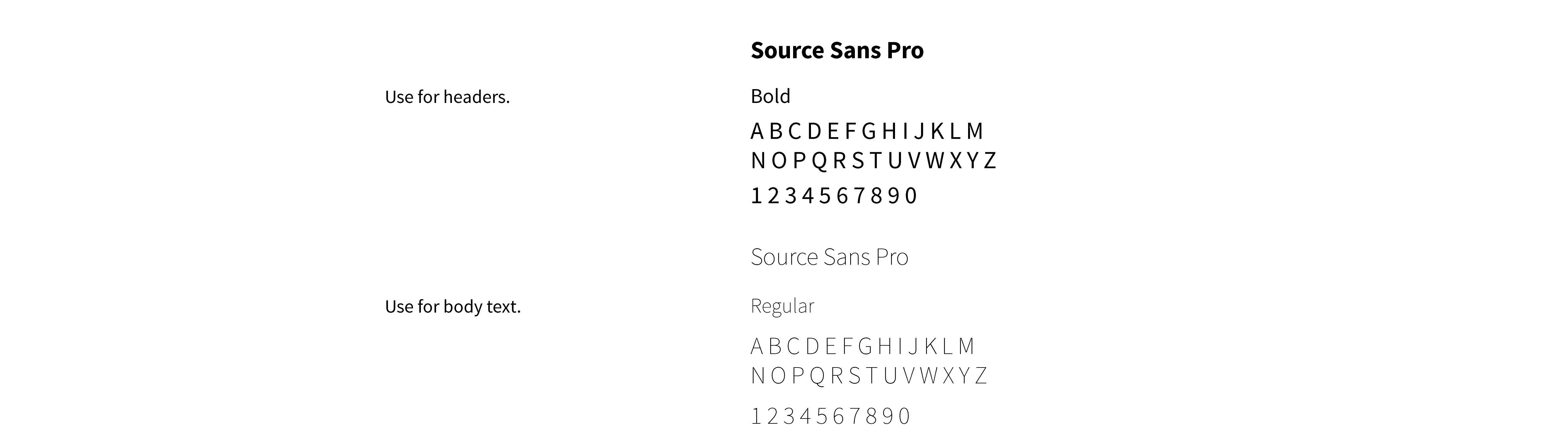
Typography

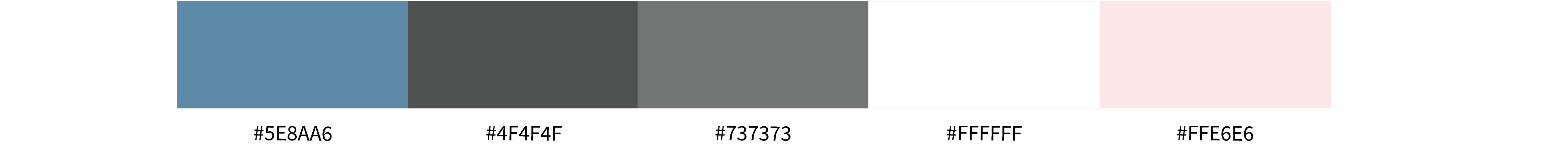
Colors

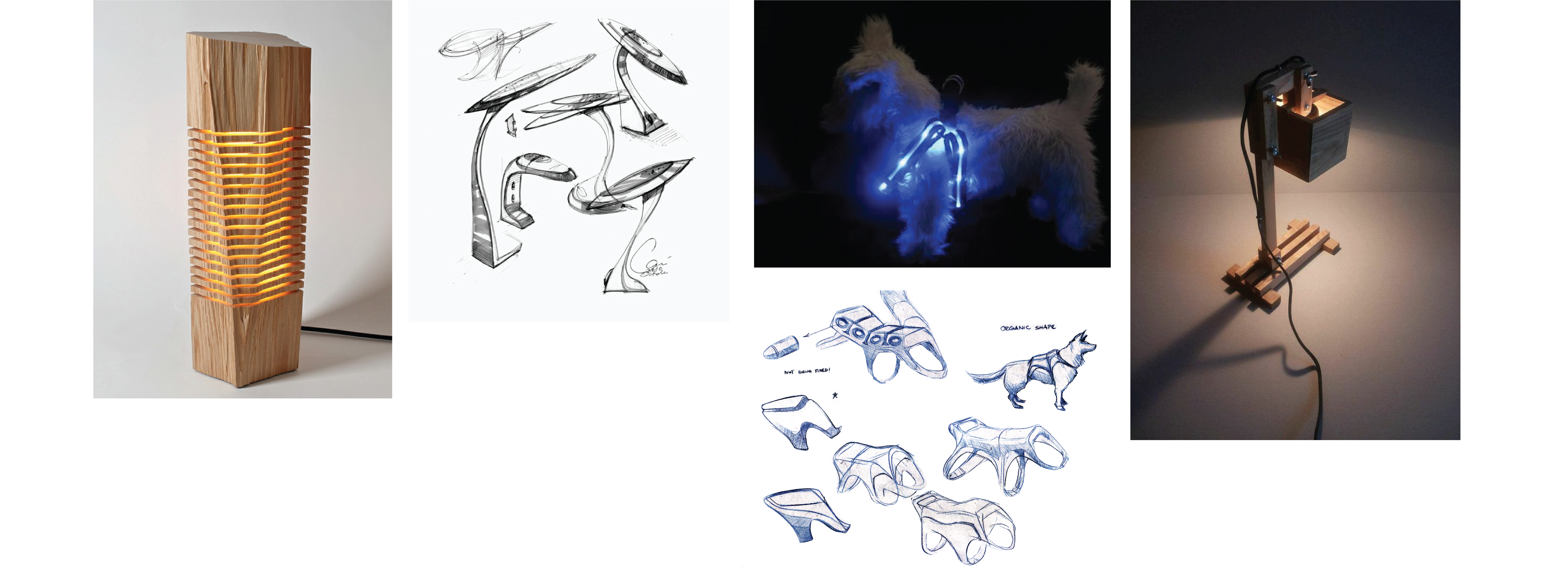
Moodboard