PRIVATE KITCHEN
UX/UI Design.

ROLE
Sketching, Photo Resizing, User Testing, Research, Layout Design.
TOOLS
Illustrator, Photoshop, Axure.
TEAM
Adel Ashnaei, Ronald Chen, Lin Pan, Xuan Wang, Chor Sin Yu
Team website
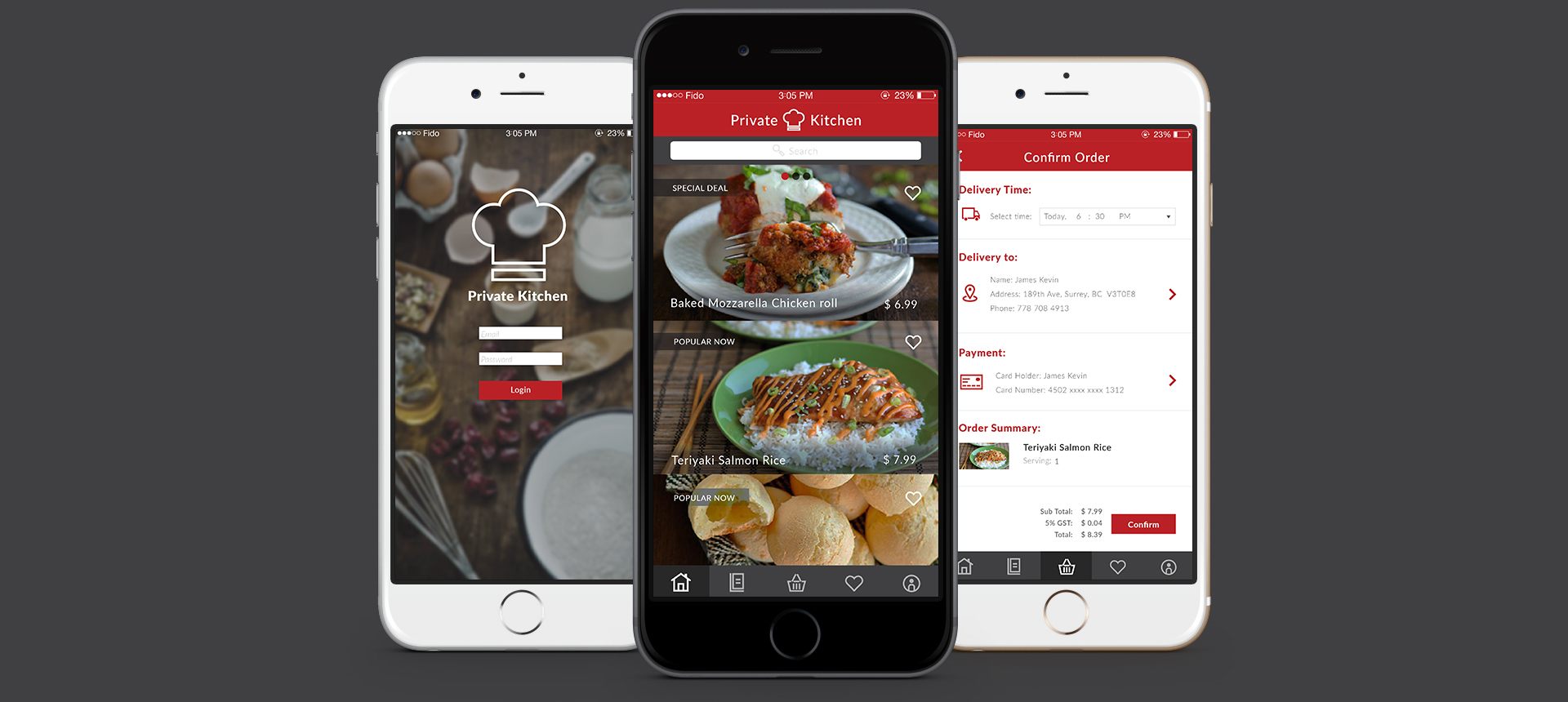
Private Kitchen is an application that helps users find recipes and have the ingredients delivered to them prepared. This unique feature allows users to cook high quality meals without wasting time on grocery shopping or food preparation. Serving of the recipes can be adjusted to ensure ingredient amount are accurate.
RESEARCH
As a team we decided that we want to make an ingerdients delivery app. After that we came up with some questions to ask potintial users to get better understanding on how they use cooking apps and what they like to see in related apps.
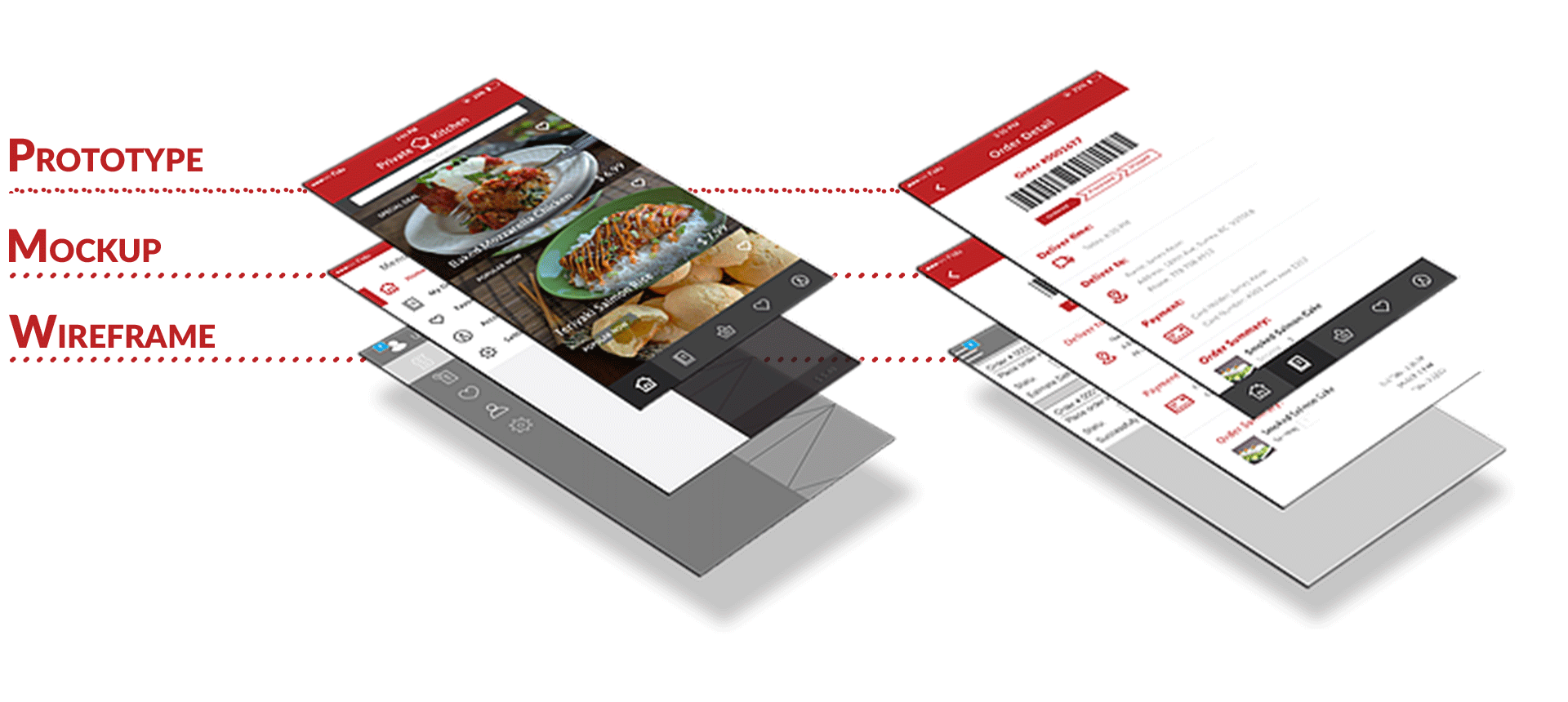
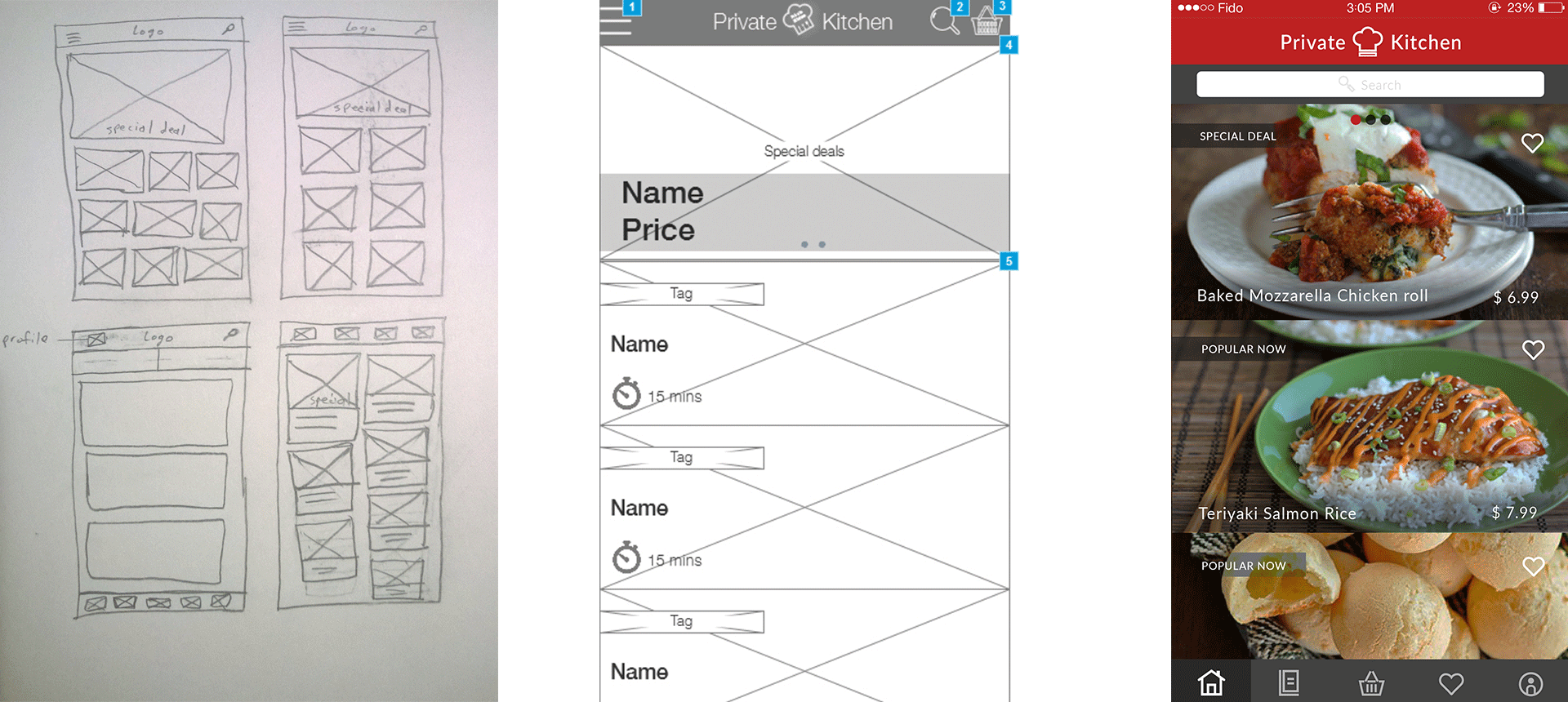
SKETCHING AND PROTOTYPING
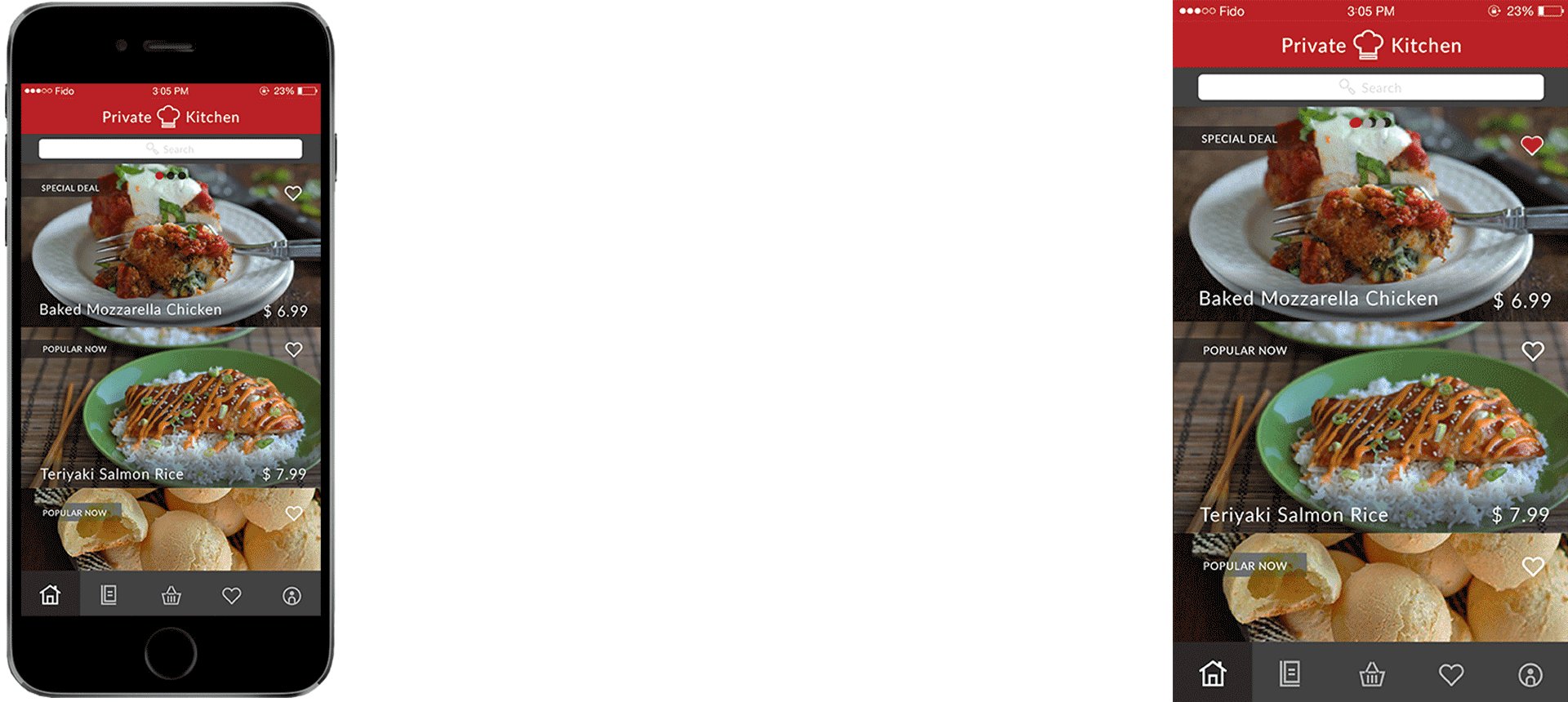
After understaing our users needs, we sketched the layout of the app. then we used Axure to do a wireframe prototype. Then we made a mockup and tested the interaction of the app. From our testing we found that using hamburger menu is not a good idea, so we decided to use a menu bar at the bottom to make all the optioins easy to find.


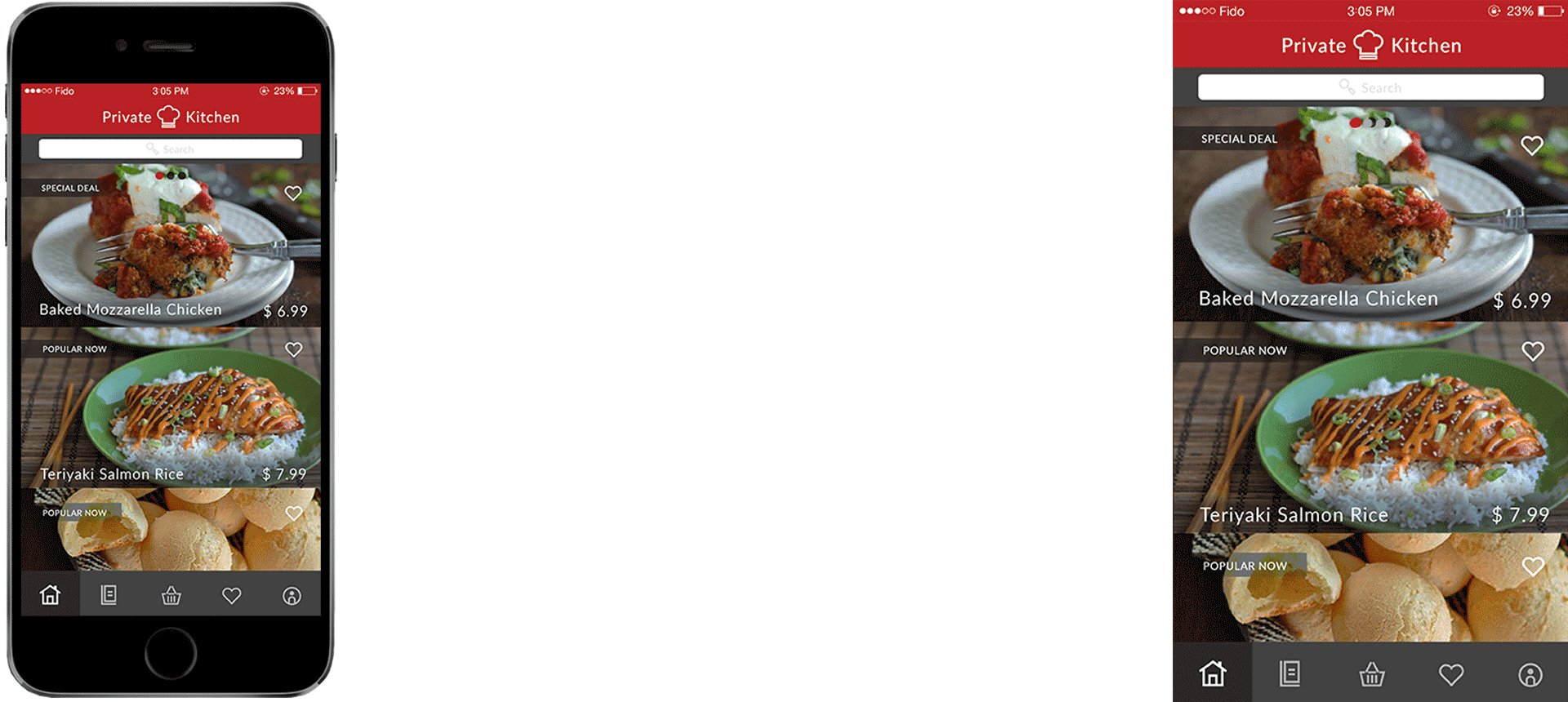
FEATURES
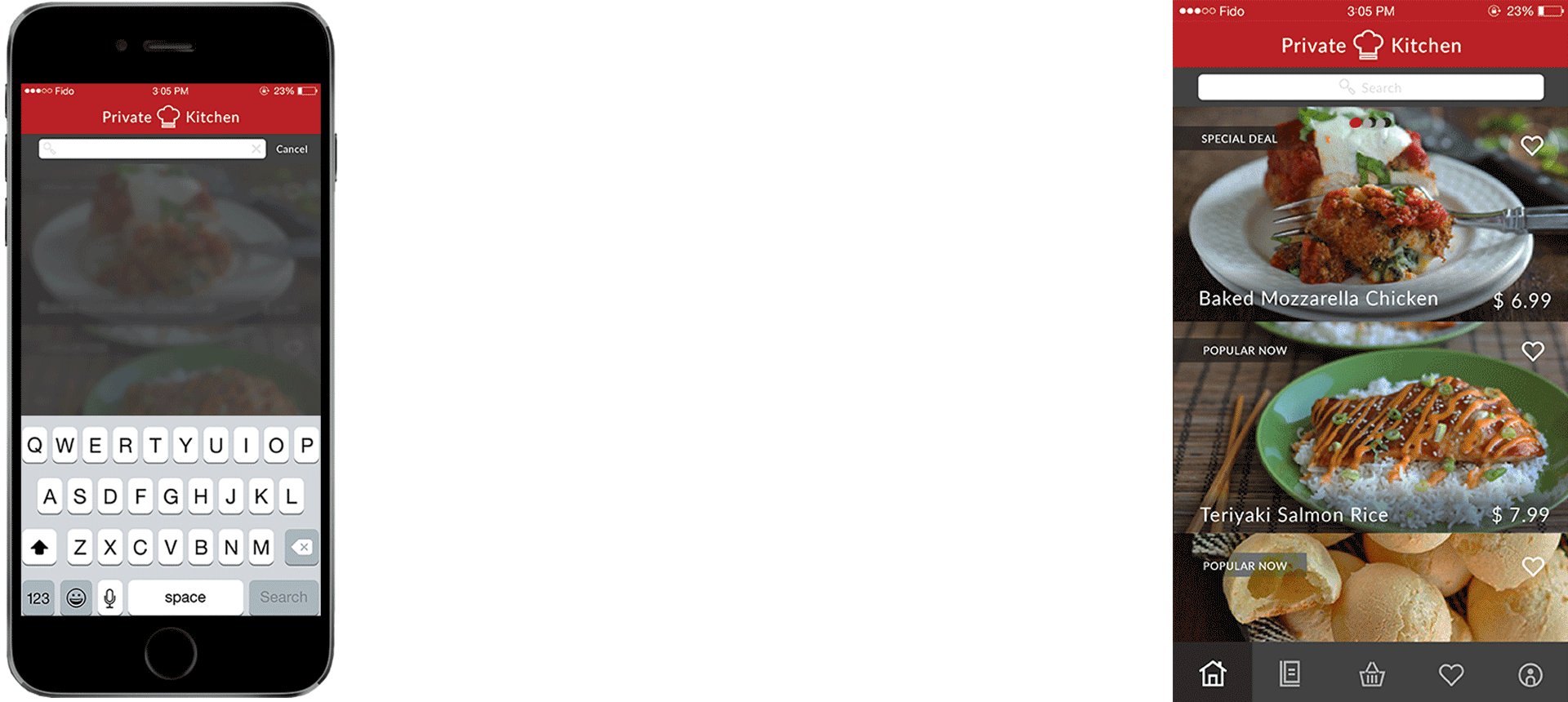
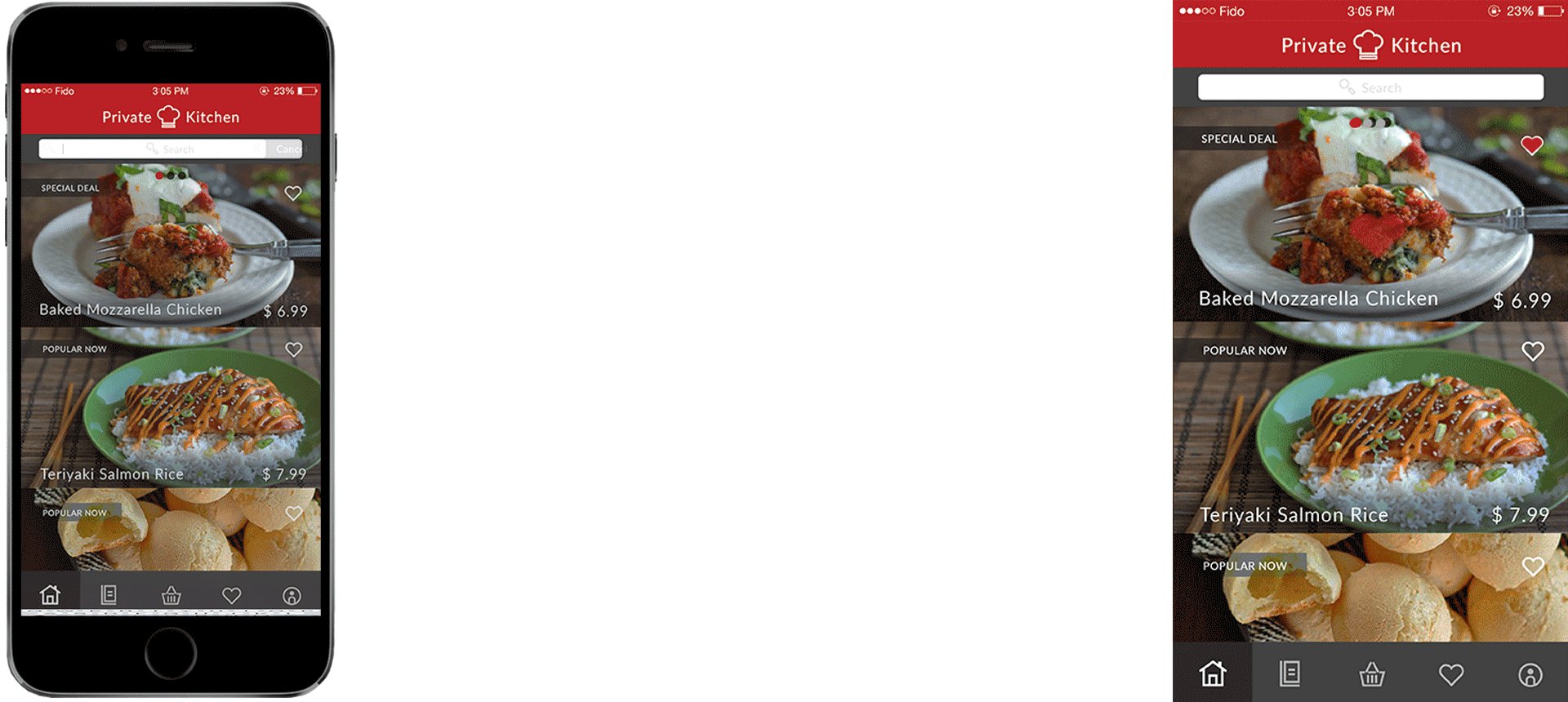
Users can have access to the special deals and popular now recipes. The search bar allows users to filter and sort the search results according to their preferences.
To save a recipe, simply tap on the heart icon on the desired recipe. Once saved, users can have easy access to the recipes in the favourites tab.

The recipe page displays the details, ingredients and instructions all in one scrollable page. Users will have access to all the information just by scrolling.

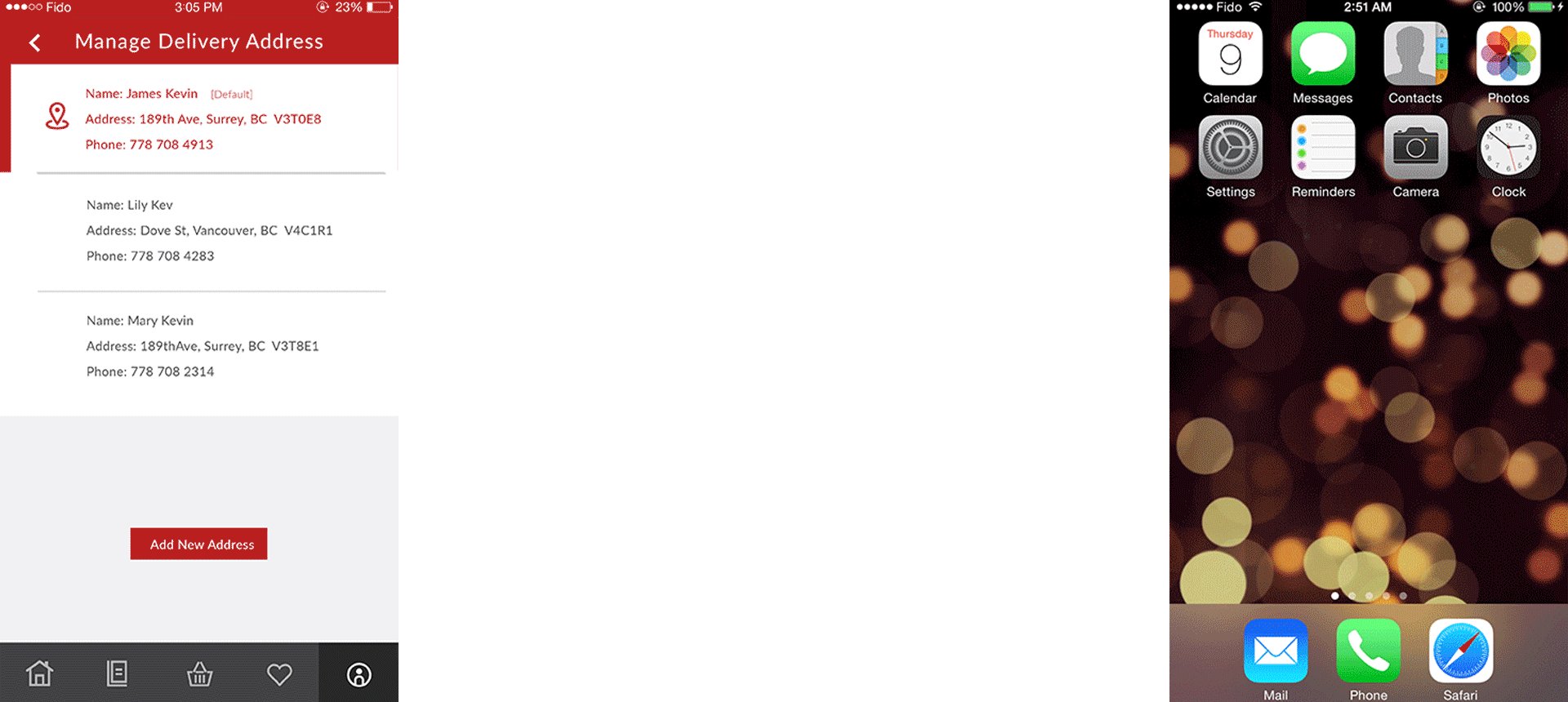
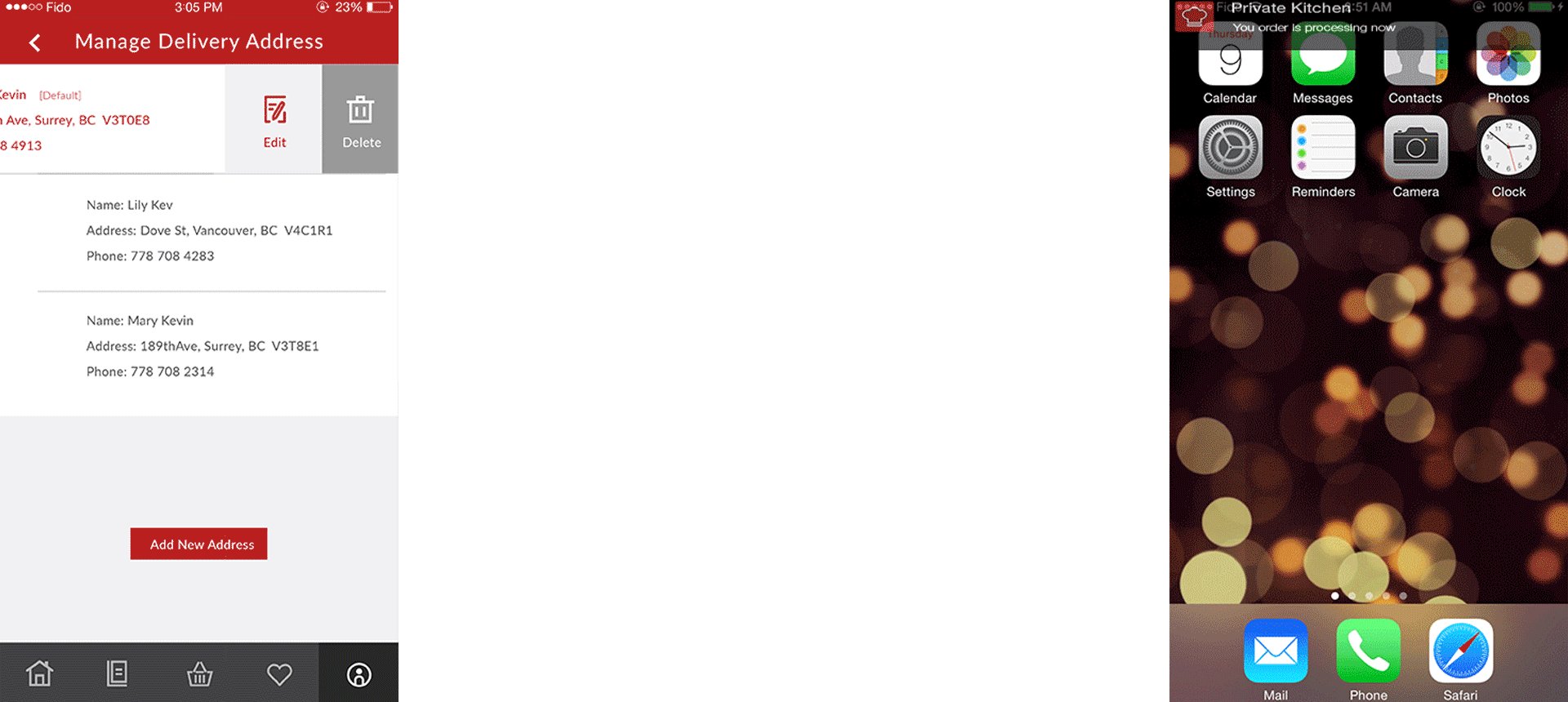
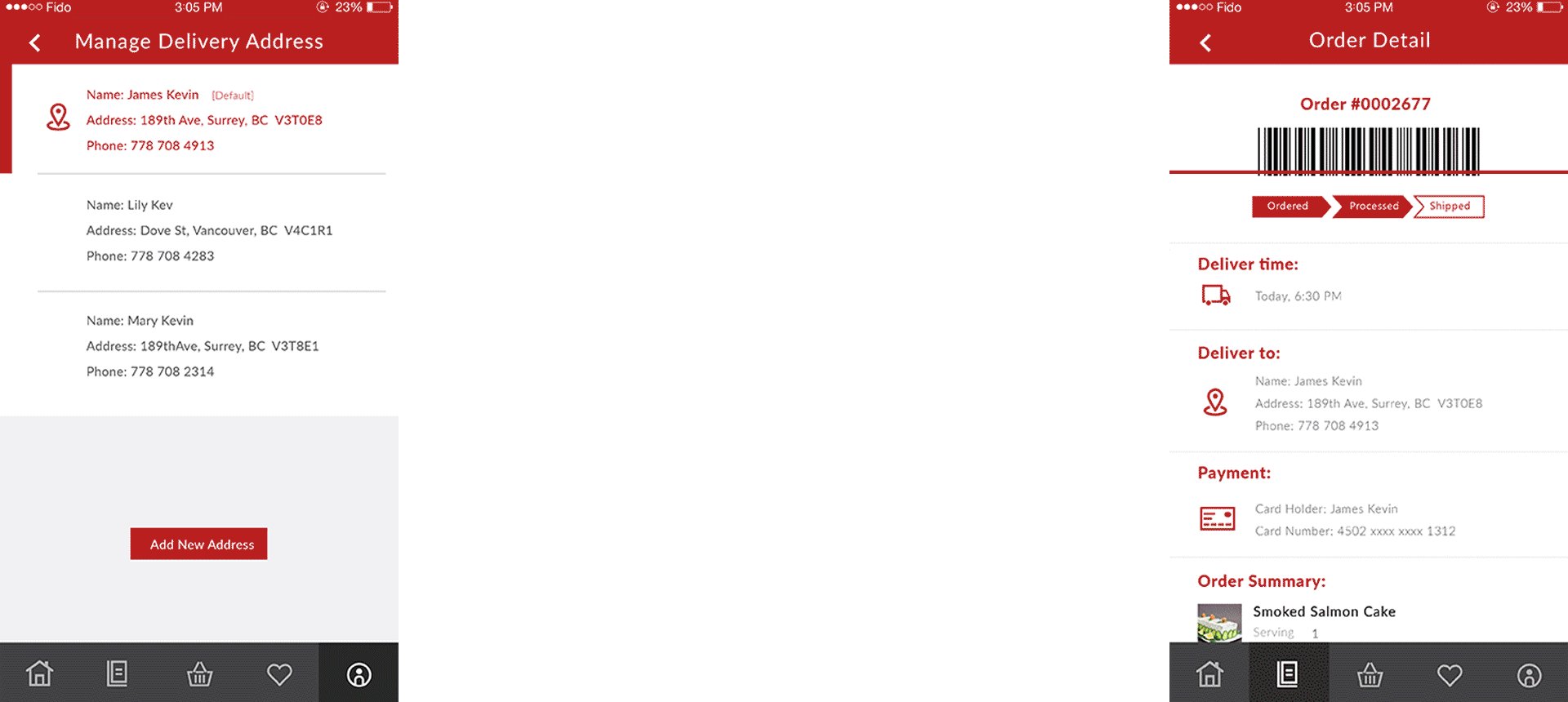
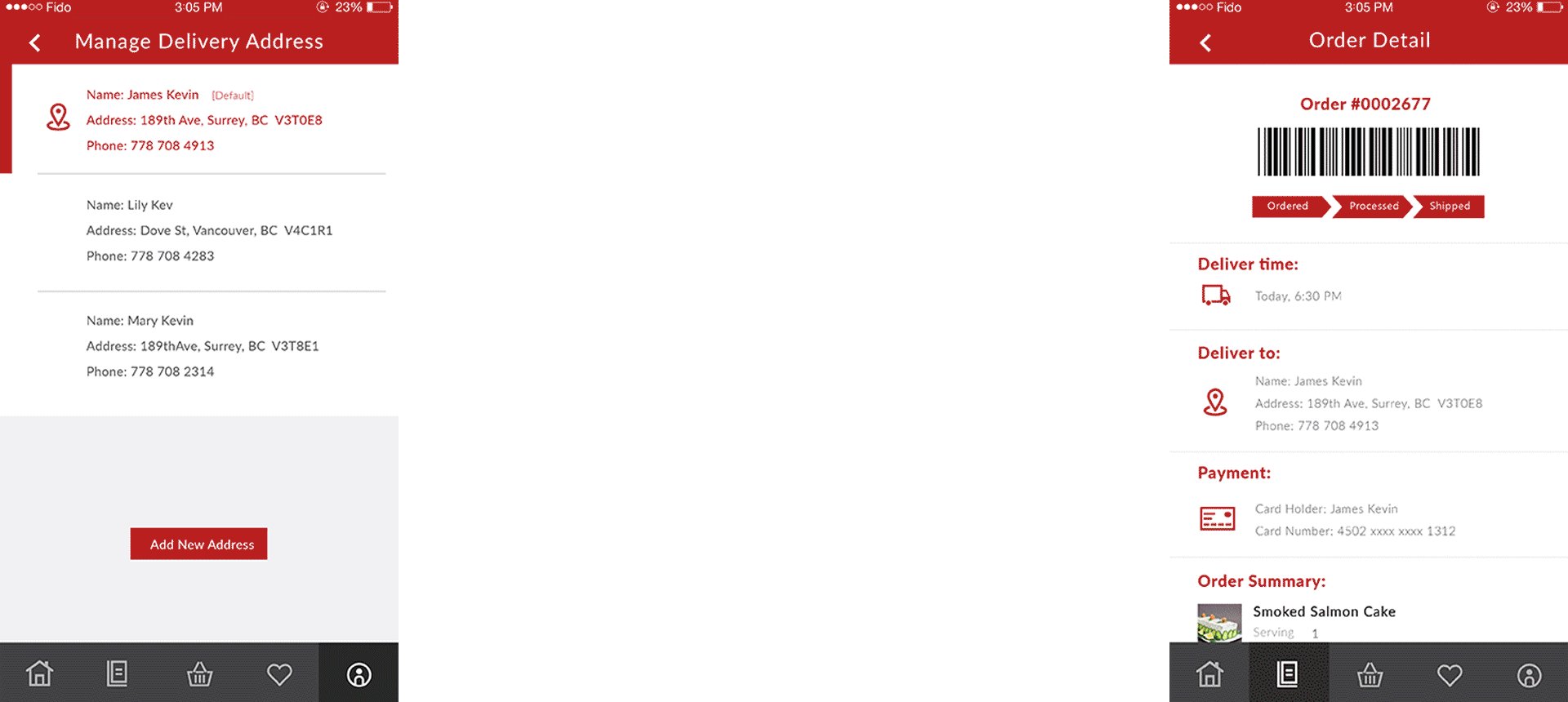
Users will have real-time status updates on their order. Notification will appears if the order status has changed. When delivery arrives, simply present the barcode to the delivery man to finish the delivery process.