
SPOTLIGHT EFFECT
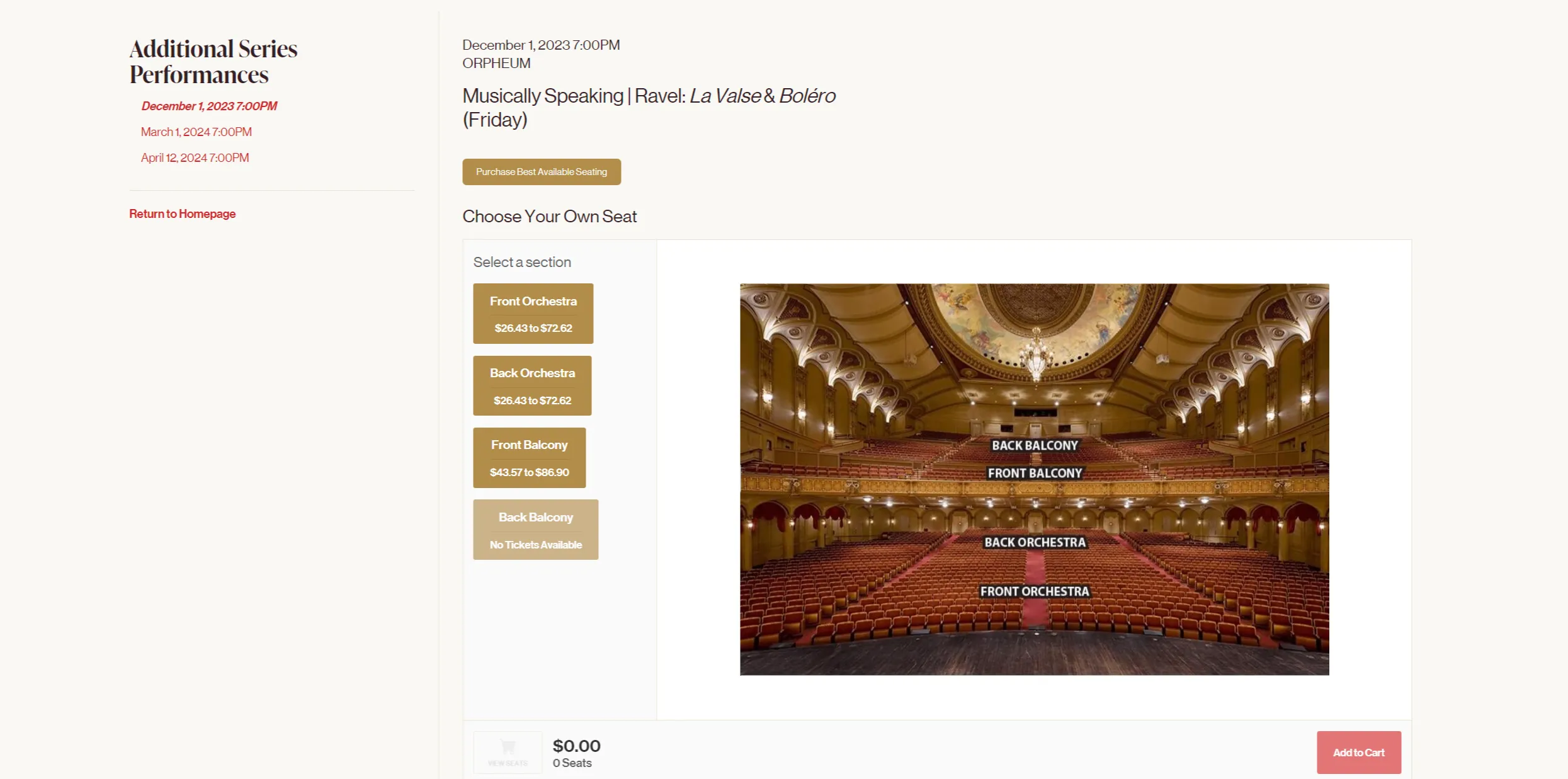
Design: Upon reviewing the webpage, I noted that while the seat map did have basic animation feedback, it was rather uninspiring. It simply highlighted the seat sections upon hovering, which, although functional, didn't contribute to an immersive user experience. To address this, I implemented a more sophisticated spotlight effect. This feature activates when a user hovers over a seat section, enhancing the highlight with a touch of elegance. This improvement not only makes the interaction more visually pleasing but also subtly elevates the overall feel of the webpage, better reflecting the refined atmosphere of an orchestral concert.
Code: The most intricate aspect of this project was animating the spotlight effect triggered by user hover over the seat sections. To achieve this, I utilized Photoshop to create four distinct images of highlighted seat sections. These images were then strategically layered using CSS. With a nuanced application of JavaScript, I successfully animated the opacity of each image, corresponding to the user's hover over specific sections. This approach allowed for a seamless and visually engaging interaction, showcasing my ability to blend creative design with technical execution.

PARALLAX SCROLLING
Design: I crafted a user experience that mimics the depth and ambiance of a real theater setting. As users navigate the site, especially when selecting their seats, the background subtly shifts in the opposite direction of their mouse movement. This not only adds an element of immersion but also stirs emotions and memories akin to being in a theater.
Code: I first established a minimum screen width criterion to ensure the effect was optimal on various devices, prioritizing consistency in visual presentation. The primary focus was on accurately tracking user mouse movements and converting these movements into corresponding shifts in the webpage's background through CSS transformations. This method resulted in a smooth depth effect, making the user's interaction with the seat selection more immersive.