
00. game trailer video
motion graphics/video editing (academic project)
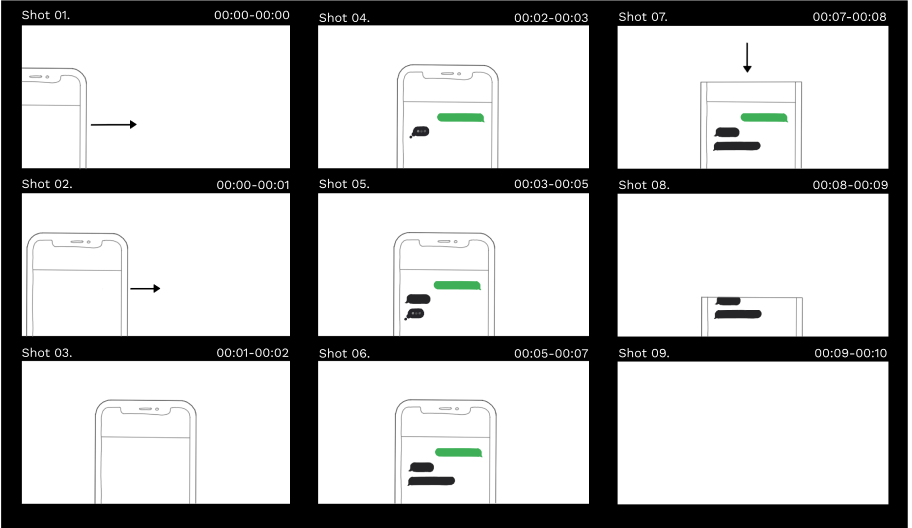
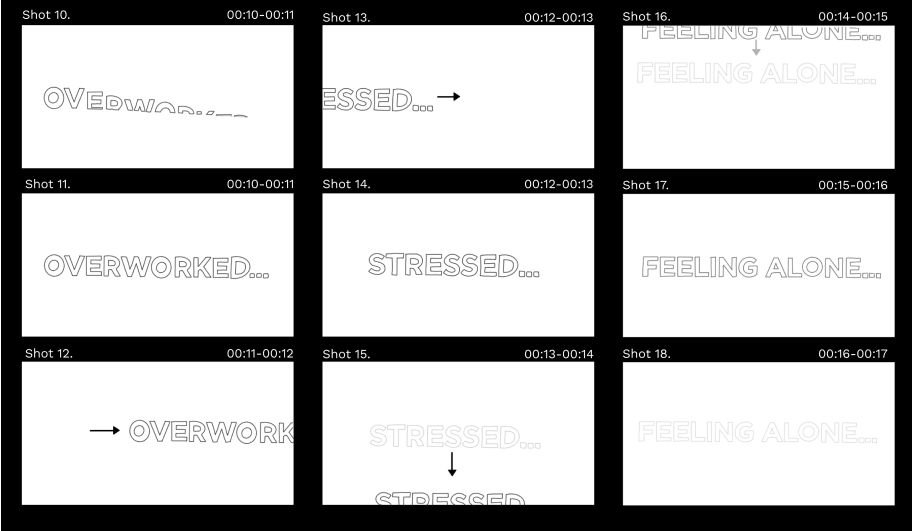
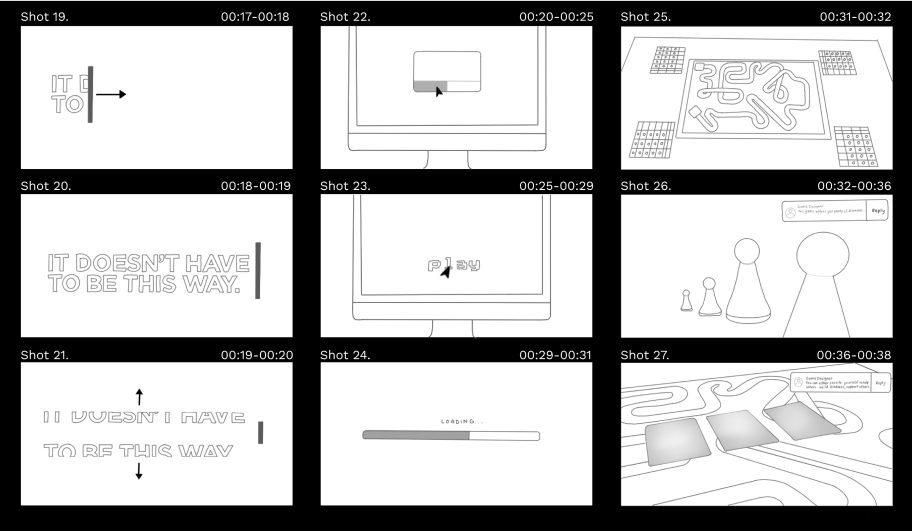
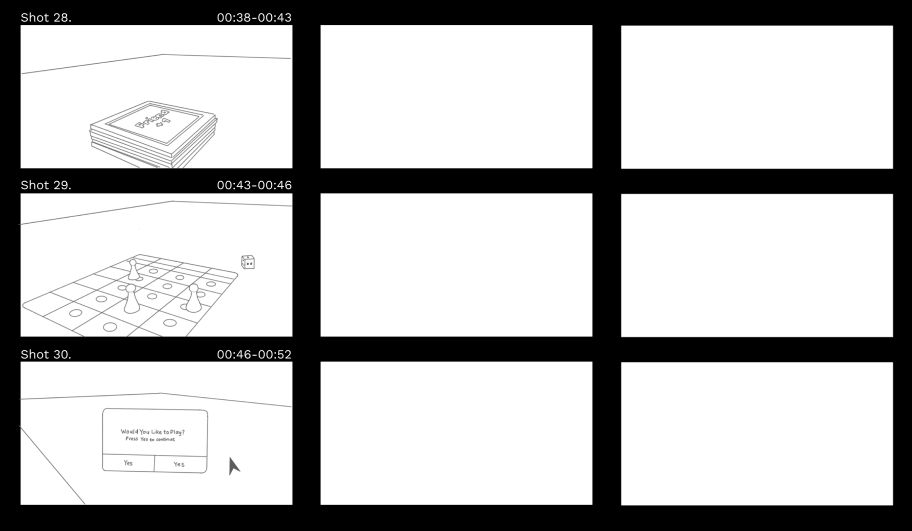
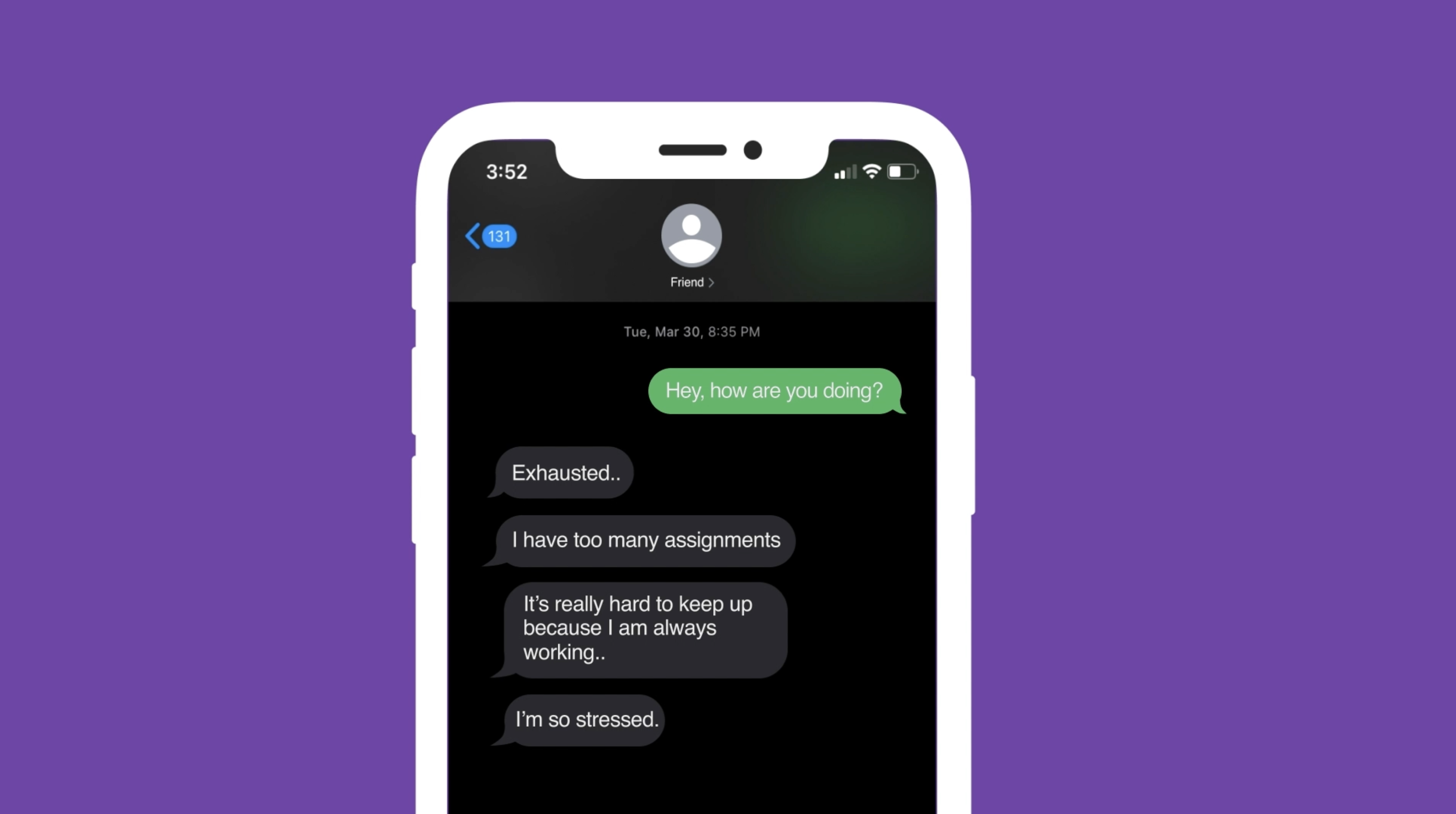
This is a short video with a strict 55-second time limit developed to introduce and present the online board game, The Uni Circle. The Uni Circle is a transformative game made collaboratively with three other group members for a 3rd-year class, IAT 312: Foundations of Game Design.