
00. game trailer video
motion graphics/video editing
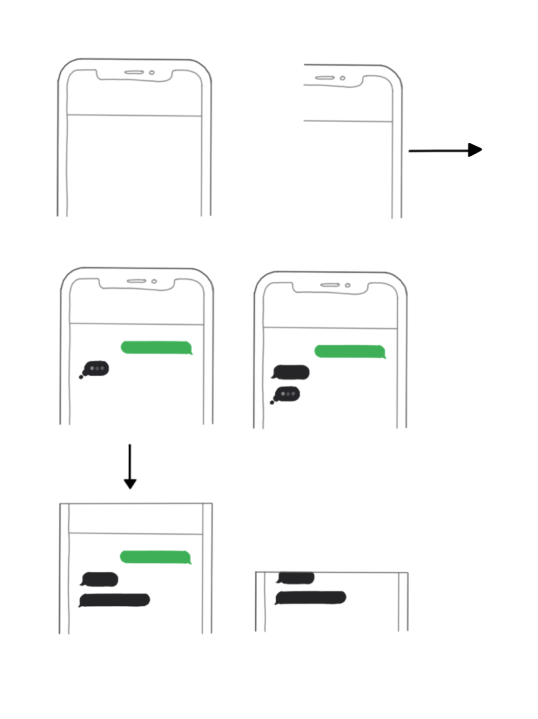
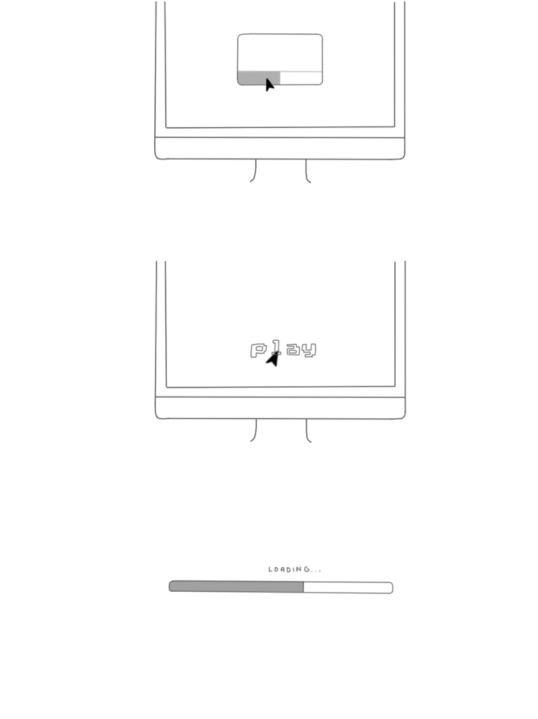
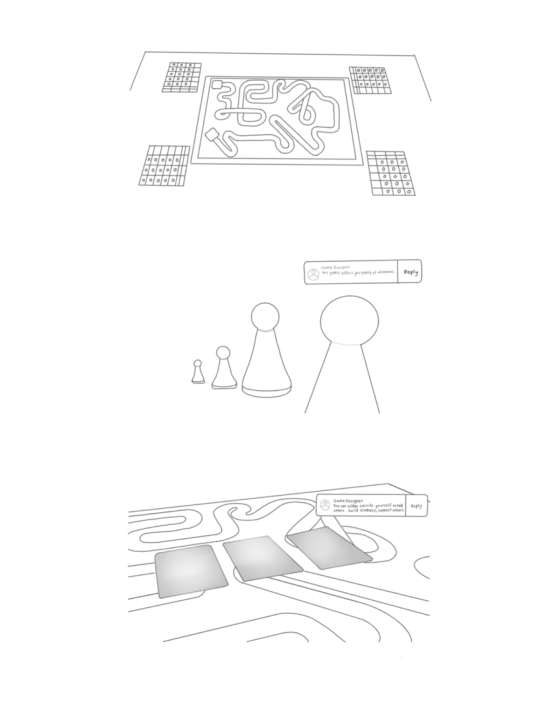
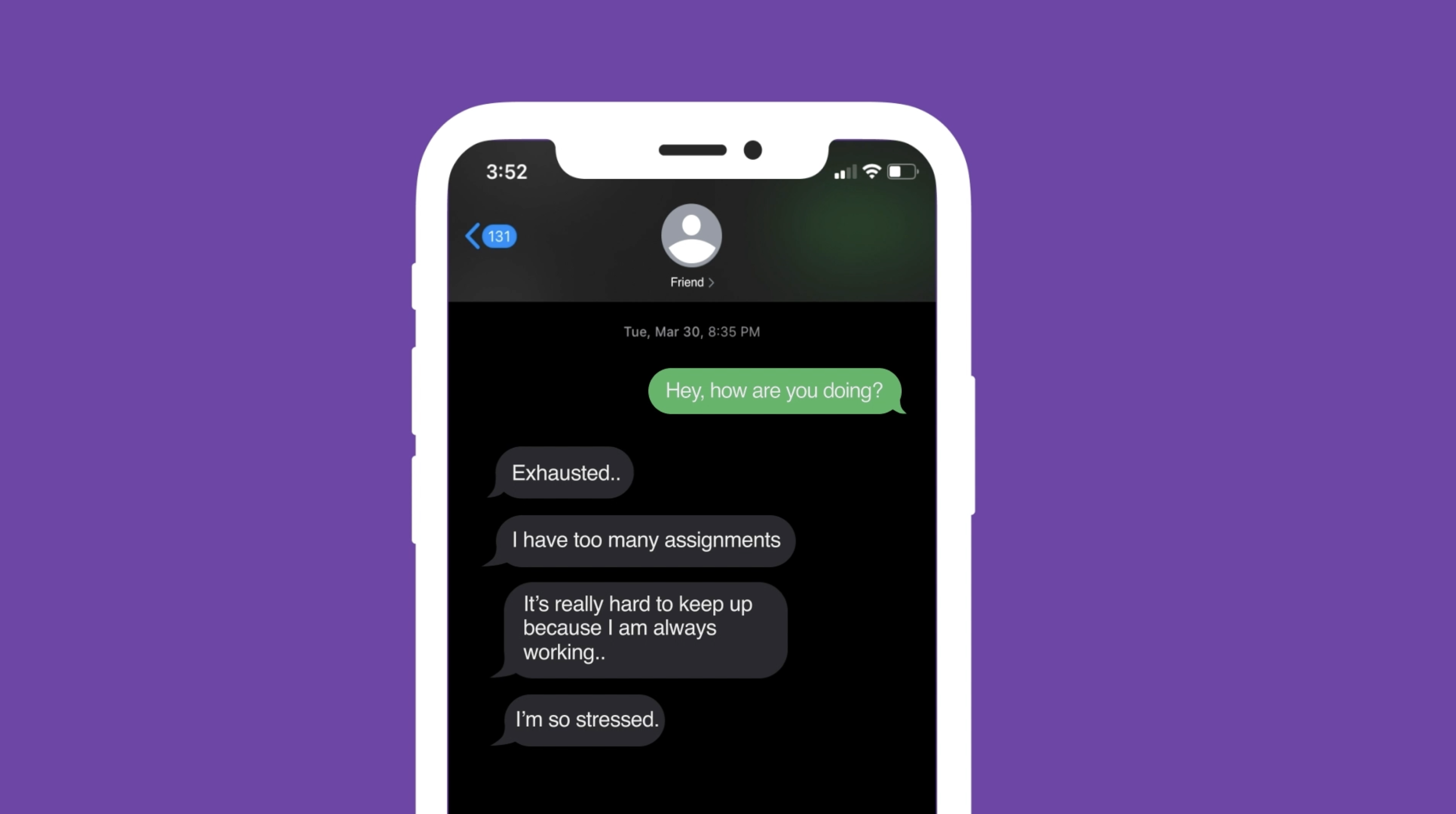
This short 55-second video was developed to introduce and present the online board game, The Uni Circle. The Uni Circle is a transformative game made collaboratively with three other group members for a 3rd-year class, IAT 312: Foundations of Game Design.
role
- Video Developer
team
- Thanh Truong
- Sabrina Kedzior
- Oleg Shoykhedekno
tools
- Adobe After Effects
- Adobe Premiere Pro
- Figma
timeline
- Summer 2021
- 4-Weeks