Plantr
By Marcus, Kaitlyn, & Wendy
In the course Interface Design, during the Spring 2021 semester, my team and I were tasked with creating a mobile application of our choice. Plantr is a gardening application my team and I designed to not only help users maintain and manage their plants by making gardening easier, but to also help promote sustainable living by encouraging users to grow their own produce.
emoji_natureClick to view website!
Process Analysis
My main role during this process was ideating, storyboarding, and wireframing the interactions of the mobile application. Storyboarding was done using the software application Photoshop, meanwhile wireframing was done through the online applications Figma and Framer with use of coding language CSS. The ideating, storyboarding, and wireframing process were done over a span of 8 weeks.
1 Ideation
Having limitless creativity and imagination on the mobile application our team could design, I initially proposed the concept of a carbon foot print tracker app. After learning about the critical and nearing problem of climate change in a geography class I took during the 2020 Summer semester, I wanted to created an app that could help reduce and mitigate the effects of global warming, thus the idea of a carbon foot print tracker.
While the initial idea was like by my group mates, there was unanimous agreement that the scope of the application would not be large enough to meet the criteria of a full functioning application prototype. For this reason, my team and I decided to reach out to friends who fit our chosen domain: environmentalists trying to achieve a sustainable lifestyle. Through various conversations, we finalized our concept of creating a gardening app with an added compost feature. We thought our app was fitting for the initial goal of mitigating climate change as it would help promote biodiversity, reduce demand for supply chains and food packaging waste, as well as encourage sustainable actions such as gardening.
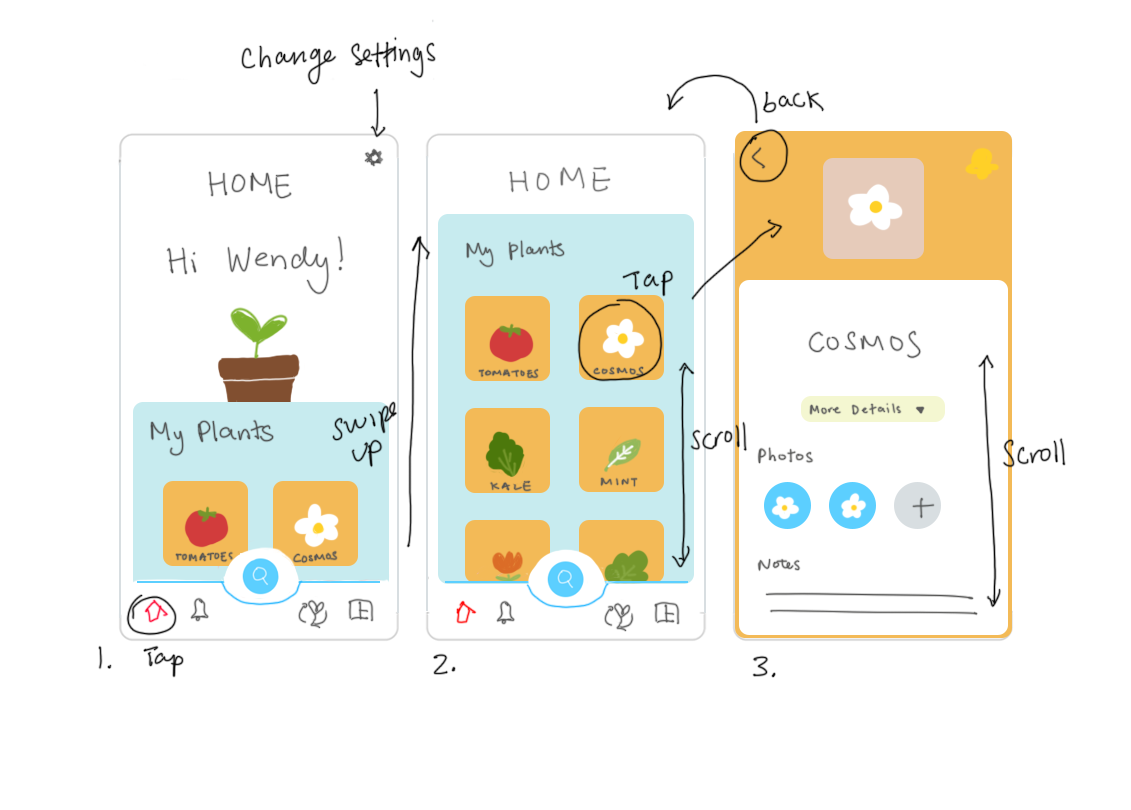
2 Storyboarding
After the ideation and proposal process, I took to Photoshop, creating an interaction storyboard with help of some sketches drawn by my group mate. During this process I made several stylistic choices including decisions on the colour scheme and the layout of application features. Colours and designs were chosen to appeal to young adults by creating a fun and colorful aesthetic with nods to nature to reflect our environmental branding. By creating an interaction storyboard, I was not only able to ideate visual design aspects for the mobile application Plantr, but I was also able to ideate interaction designs, making our application as intuitive as possible to users.

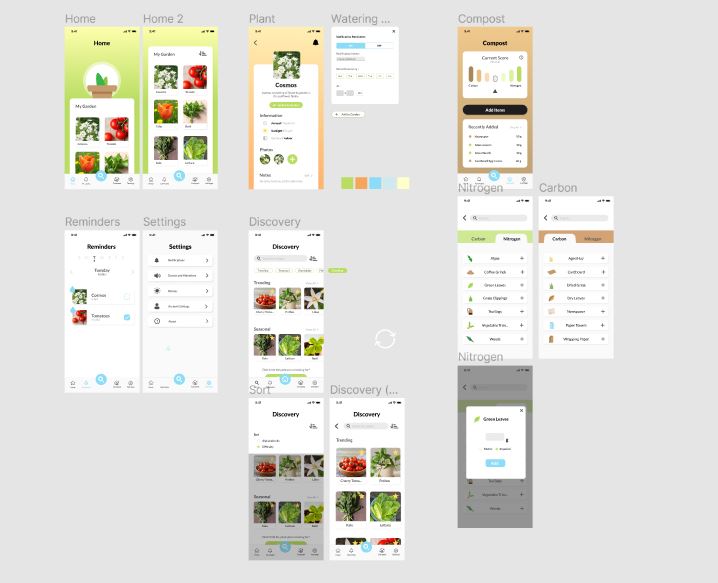
3 Wireframe & Challenges
With the design and interactions of our mobile application finalized, my team and I started wireframing the visual aspects of our application using Figma, a collaborative wireframing application. Once designs on Figma were finished, the frames we created were then imported into Framer in order to implement the interactive aspects to our application; I took charge and implemented most of the interactions.

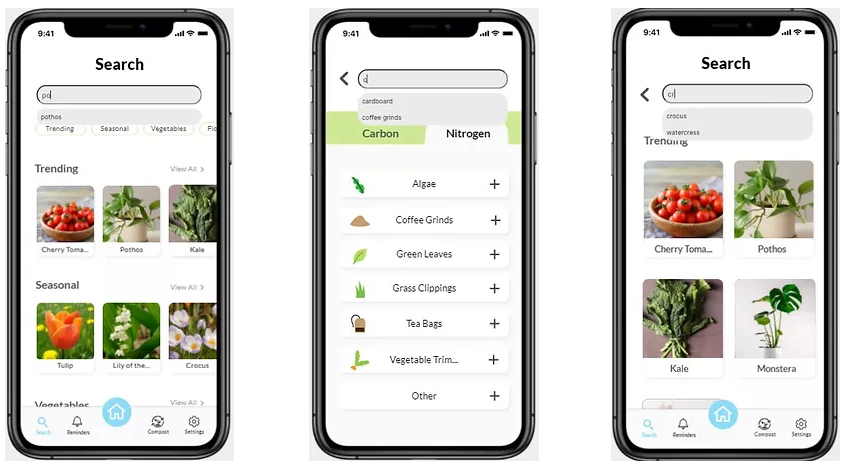
During the implementation of the interactive aspects, our team ran into various challenges. One challenge included adding logic that worked based on an added database. This logic was to be implemented in form of a full functioning search bar. While I was not able to create a search bar myself, I was able to read and modify existing CSS and Coffescript code, in order to implement a search bar that worked based on a set database of plant names. This allowed search results to be refined based on users searches.

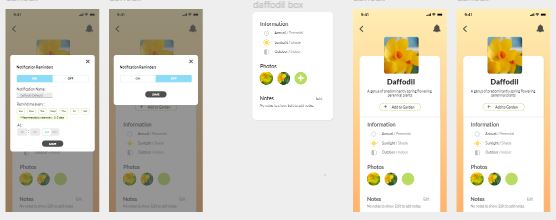
Another challenge I faced while implementing interactions included getting the Plantr system to remember specific user interactions; this included remembering different states, as well as which plants have been added to one's garden. Solving these issues took varying solutions. In order to create a system that remembered specific states, I had to create duplicate of frames with different interactive connections. This ultimately creating a data tree with different branches of options that vary depending on users' input.

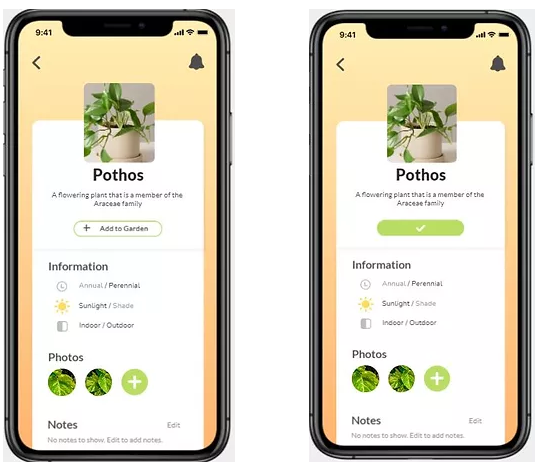
To solve the checkmark solution, I used the checkbox feature provided by Framer, adjusting the design to better suit the needs of our application. This included, turning its inactive state to an opacity of zero, so that the words underneath ("add to garden") were able to be seen. The inactive state included a filled checkbox with a white checkmark that covered the words underneath, giving the illusion that the words underneath had disappear. By modifying the Framer checkbox, I was able to keep our team's intended design while also implementing smooth interactions.

Fortunately, with the collaborative teamwork, my partners and I were able to create a well functioning prototype with successful user interactions.
Reflection
Throughout the process of creating the app Plantr, I was able to learn and gain experience regarding UX design and research. Learning about UX research, as well as developing my skills in UX design, I was able to apply my knowledge to design a website that was both aesthetically pleasing and intuitively functional to users. Additionally, I gained further experience collaborating with other designers, taking our combined knowledge, creativity, and skills to create something greater than one could have produced individually. Through the process of creating the mobile app, I learned to effectively communicate encountered challenges and respectfully ideate and propose solutions in which all members of the group agree upon.