
FOOD FOR THE HEART
Context
A three month long project for a course dedicated to learning design research methods. In a team of four, we designed a solution for our client organization, the South Asian Health Research Collaborative (SAHRC), that consists of an in-store experience and physical info cards. These then drive South Asian post-secondary students to a mobile health application in an attempt to raise awareness about heart disease.
About SAHRC
Our partner organization, SAHRC, is a research group made up of members of Fraser Health. Their goal is to bridge the gaps in existing health research in relation to the unique health issues of the South Asian community within the Metro Vancouver area.
My role
I was the team's project manager, which meant that I was in charge of scheduling and leading team meetings, as well as assigning roles, responsibilities and deadlines for each team member. Aside from leading my team, I handled note taking, synthesizing research data and both writing and editing copy. I was also tasked with creating the style guide and mapping interactions of the application which were done in Adobe Illustrator and Xd respectively.
Ethnographic Research
My team first began by conducting ethnographic research, in which I was in charge of note taking, to gain a deep understanding of SAHRC. From the information that I synthesized, we determined the organization's current threats such as budgetary constraints and established an initial design focus, being to help SAHRC engage with South Asian youth.

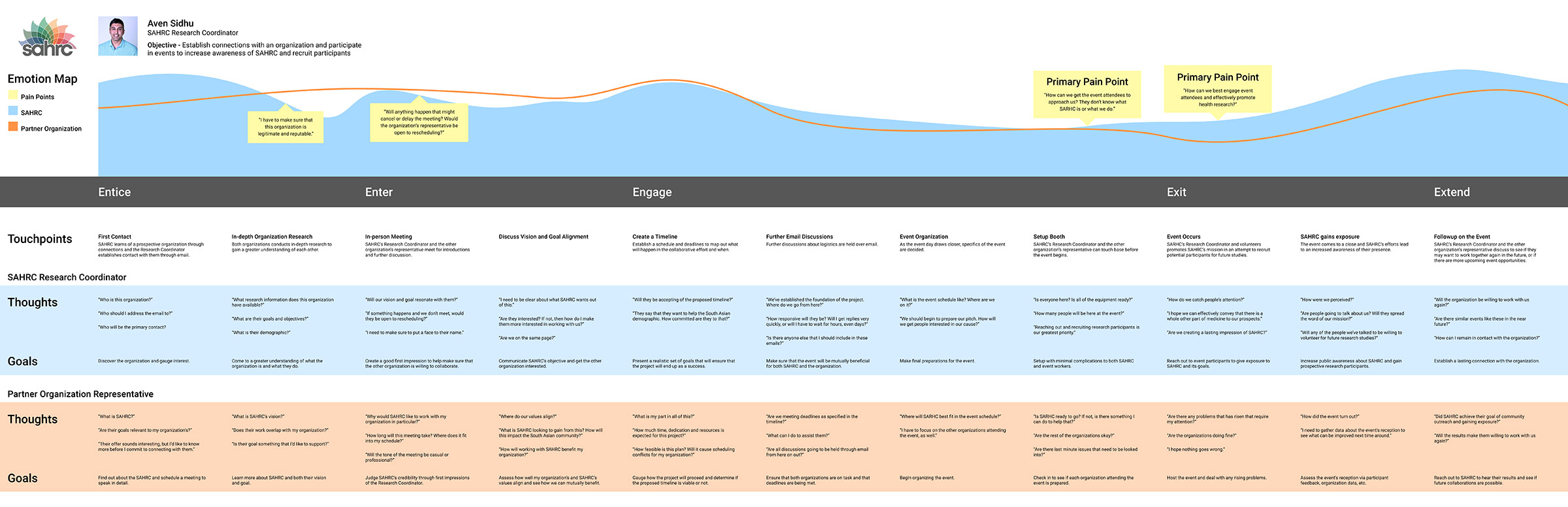
User Journey
With the knowledge from our ethnographic research, we then created a user journey map to visualize SAHRC's current recruitment process. From my inferences on our research data, I identified critical touchpoints (such as the first email contact and in-person meeting), pain points and potential intervention opportunities in the recruitment process.

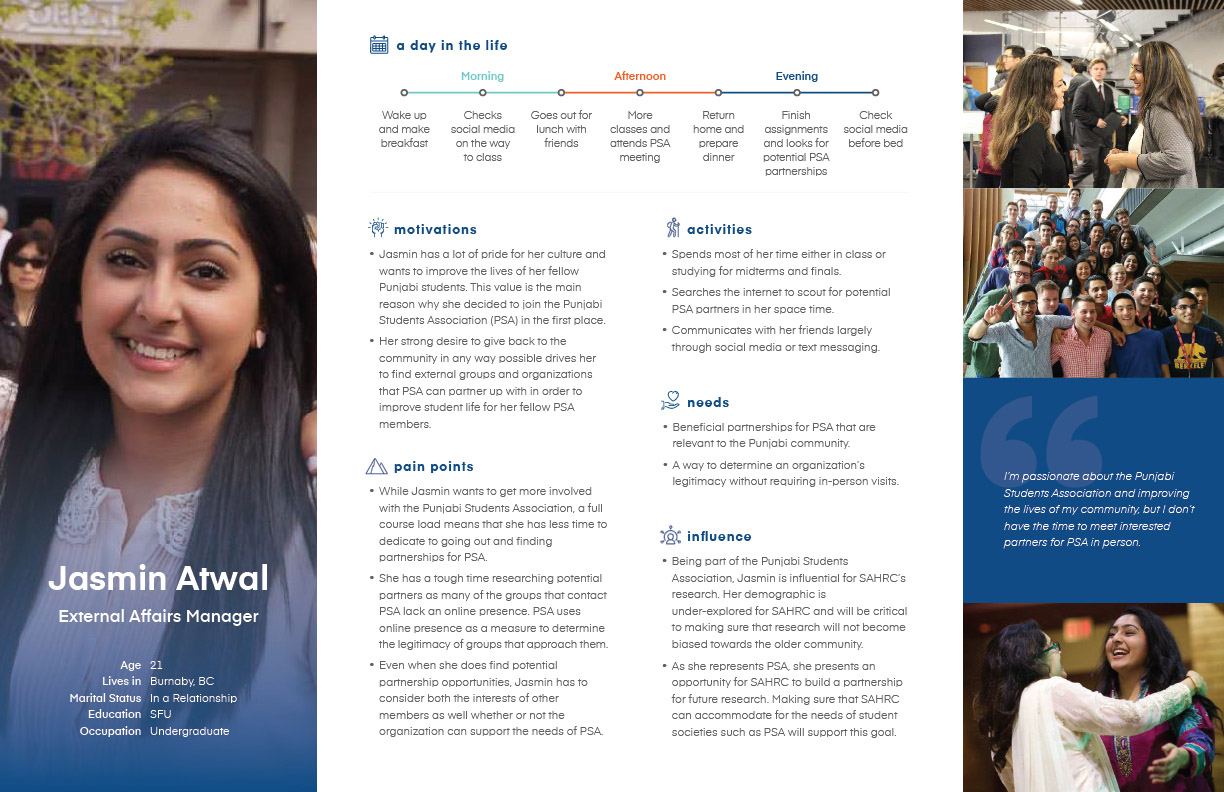
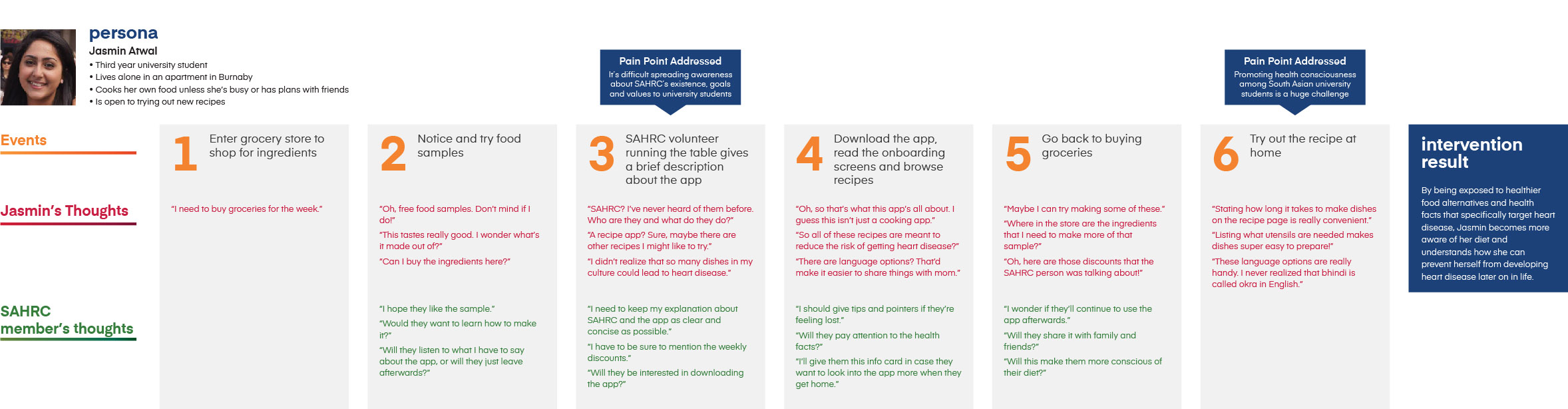
Personas
Next, using the information obtained from my team's interviews with South Asian millennials, I compiled and synthesized the information to generate personas with detailed characteristics such as motivations, pain points and influences on SAHRC.
However, after creating our personas, my team felt that our target demographic needed to be even more specific in order for us to create a more effective solution. As a result, we decided to home in on South Asian post-secondary students rather than millennials.

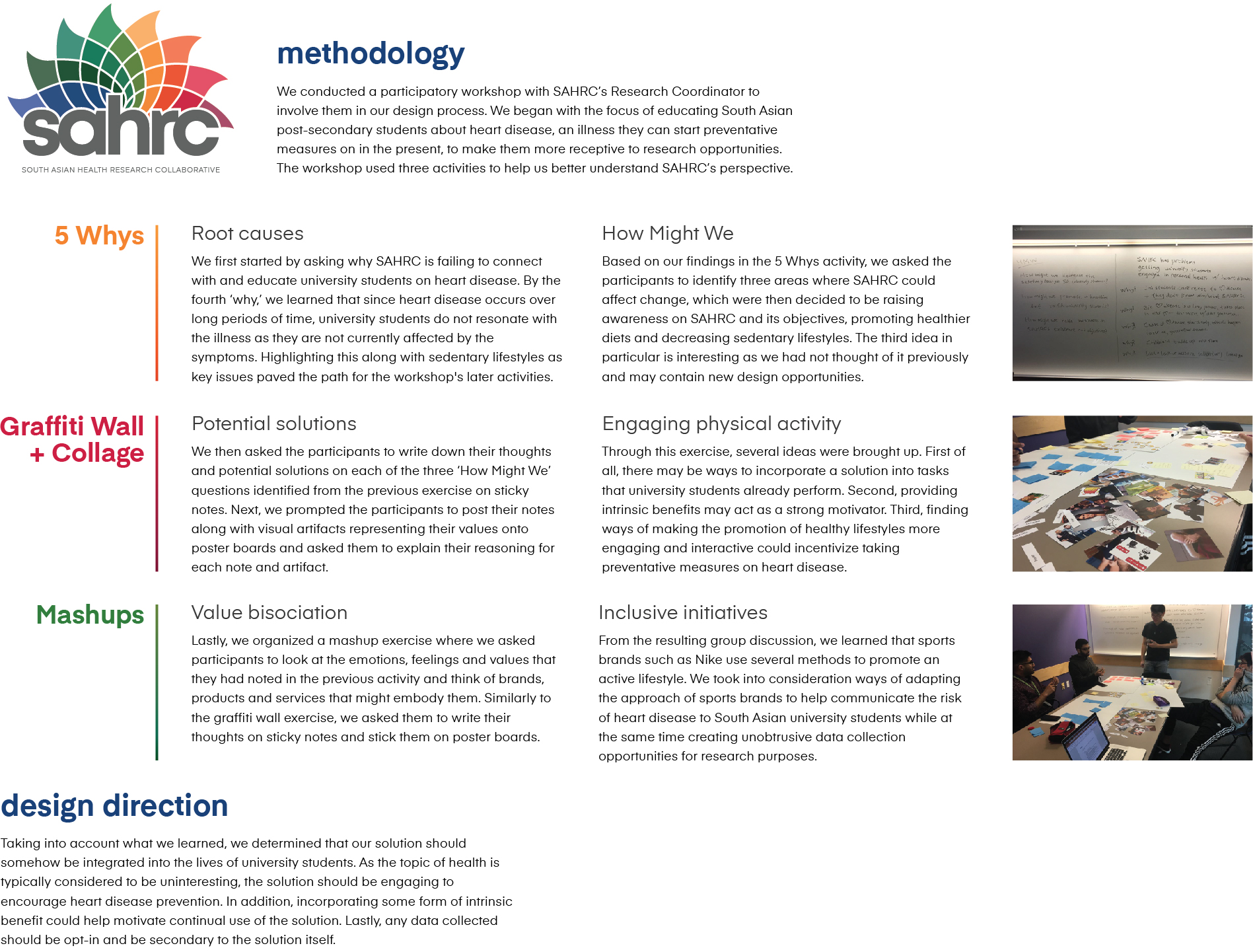
Participatory Workshop
With our personas framed, we then began to conceptualize several interventions to help SAHRC better communicate with and gain research data from South Asian post-secondary students. However, when we proposed these ideas to SAHRC's research coordinator, we learned that data collection, while important, is not SAHRC's immediate goal.
Consequently, we then involved SAHRC's research coordinator into our design process by conducting a participatory workshop. I created the list of activities and led the session, encouraging lateral thinking among the participants in order to draw out ideas. The workshop produced four critical insights that would shift the project's design direction:
- The solution should somehow be integrated into the lives of our demographic (South Asian post-secondary students)
- As our demographic typically views health topics as uninteresting, the solution should make heart disease preventative initiatives more engaging
- Living a healthier life is not a strong enough motivator, so an intrinsic benefit is needed to encourage continual use of the solution
- If the solution incorporates data collecting opportunities, it should be secondary to its main function

Research Results
Countless amounts of observations and data were collected through the use of various design methods such as ethnographic research, personas, user journeys and participatory workshops over the past ten weeks. My team and I did a final design focus reframe and created a set of value propositions for our solution based on the following key insights:
- SAHRC struggles to engage with the younger South Asian demographic due to untargeted outreach methods
- Heart disease is one of the top two health concerns in the South Asian community, largely due to poor cultural diets
- South Asian post-secondary students generally lack basic knowledge on heart disease
- The best treatment for heart disease is taking preventative measures
- Ethical constraints limit options to support SAHRC's research goals
Design Focus
To overcome SAHRC's hurdle of outreach towards South Asian post-secondary students in the Metro Vancouver area by educating them about the cause-and-effect of heart disease, including the preventative measures that can be taken to reduce the chances of developing it.
Value Propositions
- Cultural Relevance - Provide health information that aligns specifically with South Asian culture
- Preventative Measures - Inform the user about health issues prevalent in their community and how to stop the problem at its roots
- Establishing Groundwork - Create a strong foundation for future projects that will address the community’s specific health concerns
Intervention Concept
For the next three weeks, my team used our research insights to conceptualize our solution. As the solution is intended to integrate itself into our demographic's cooking and grocery shopping routines and because continual use of the solution would better achieve our goals, we focused on the mobile platform to create Food for the Heart, a mobile health application.
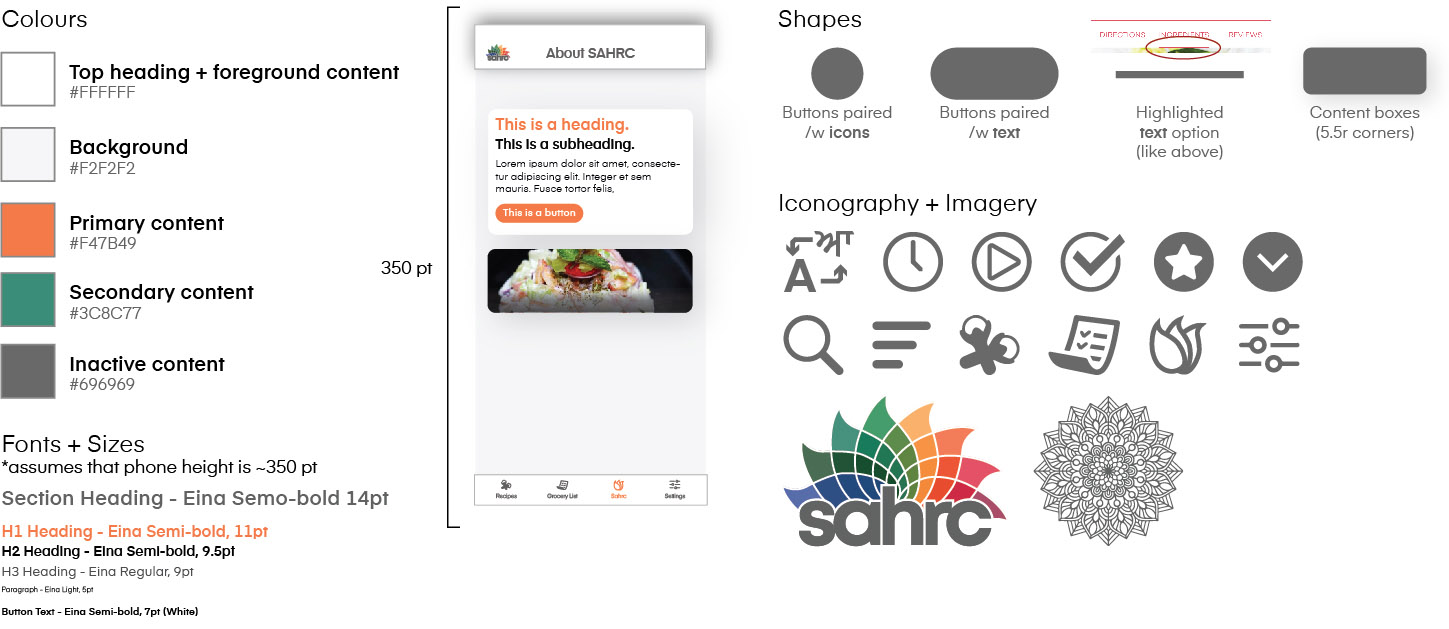
During the project's design phase, I created a style guide to establish visual consistency among my team's work and designed high fidelity mockups for certain application screens.

Overview
Food for the Heart is a health application intended to engage South Asian post-secondary students by integrating itself into the every day activities of cooking and grocery shopping. It presents culture specific meals that are targeted to reduce the risk of developing heart disease, one of two primary health concerns in the South Asian community.

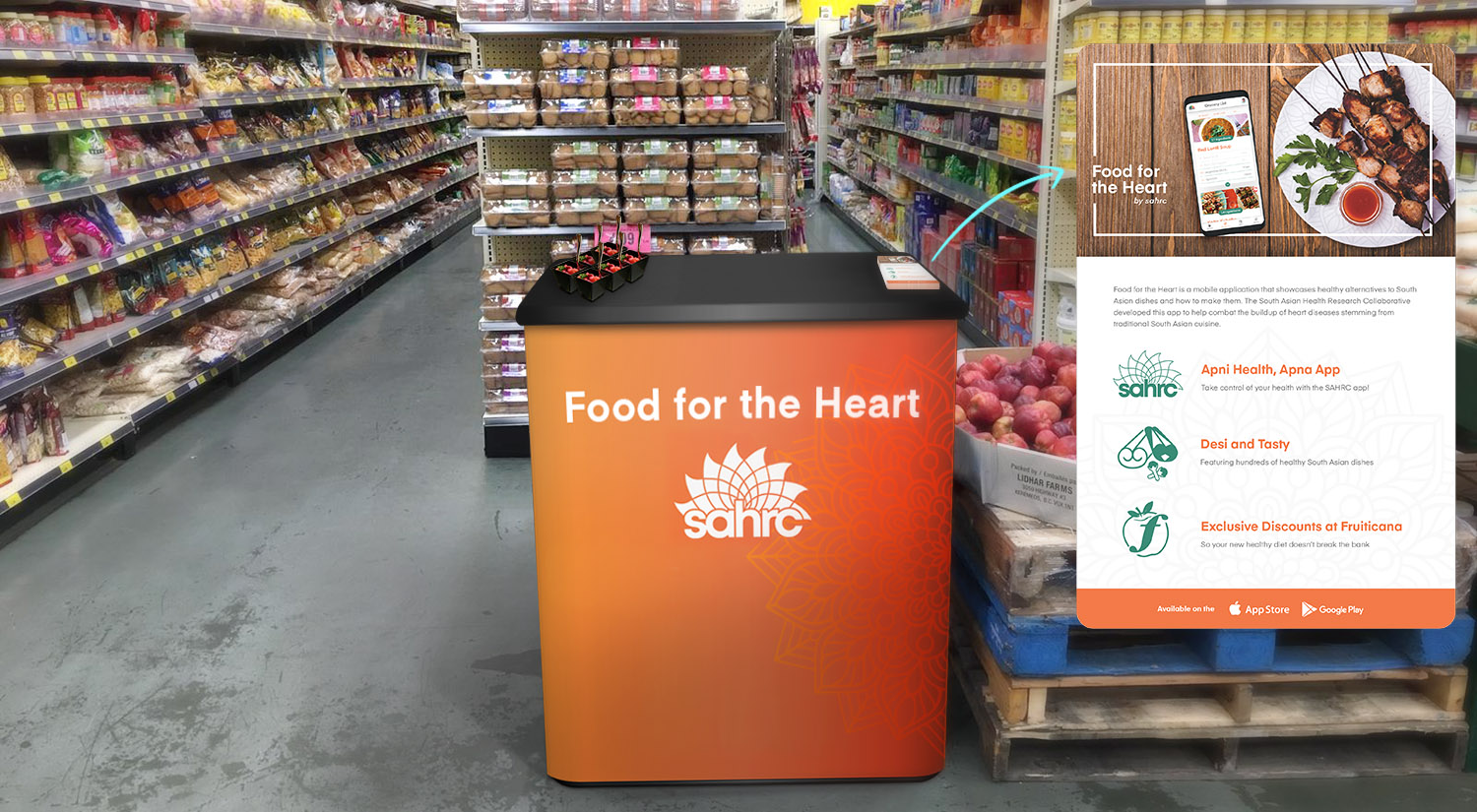
In-person Touchpoint
The intervention's first touchpoint takes place at South Asian grocery stores like Fruiticana. At these stores would be a SAHRC booth with free samples of dishes listed on Food for the Heart. A SAHRC member running the booth can introduce our target demographic to both SAHRC and Food for the Heart, as well as the latter's weekly discounts feature.
This information is reiterated on info cards that are available at the booth, which students can take home and read later on.

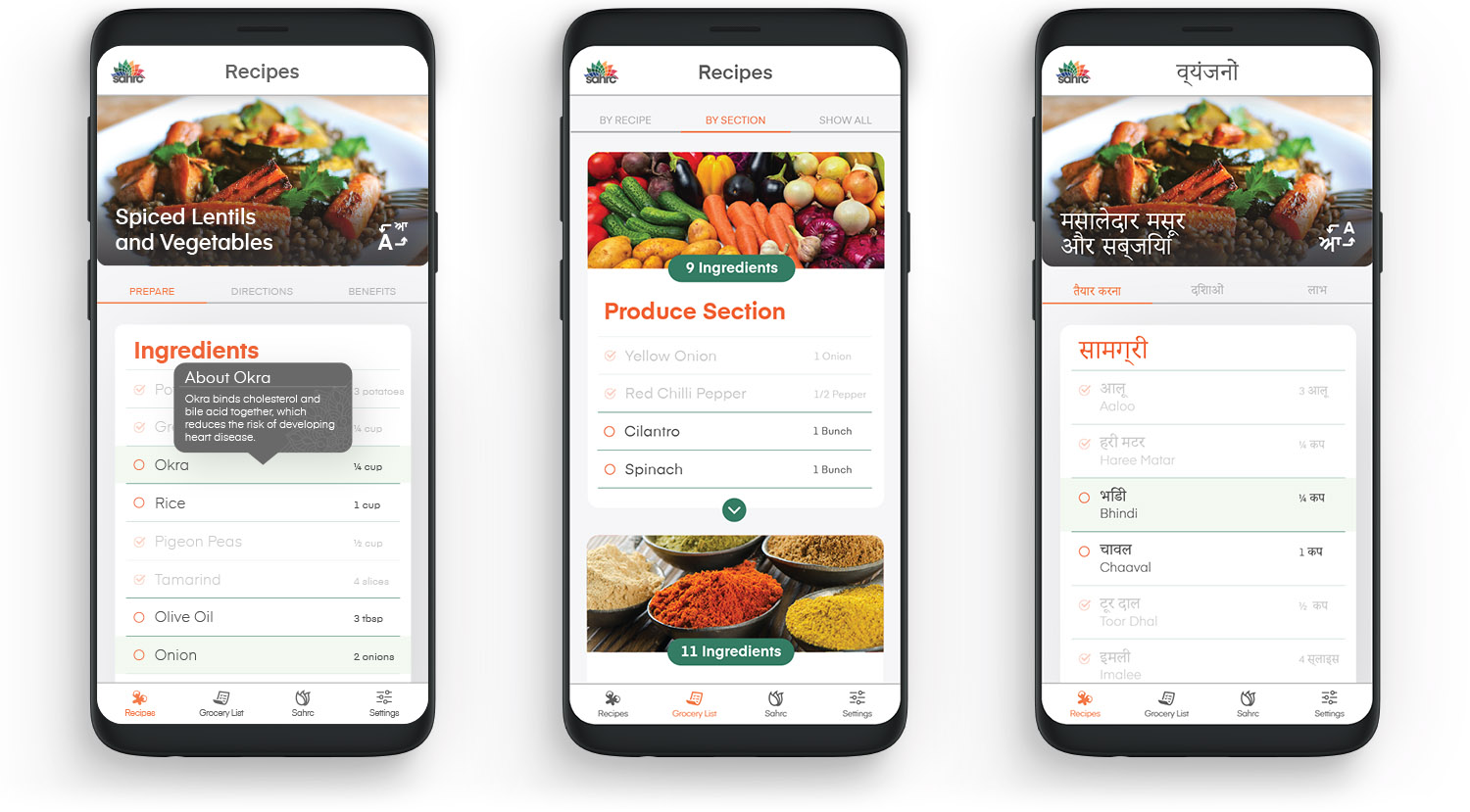
Core Features
The recipes feature lets SAHRC communicate information regarding heart disease and its preventative measures in an engaging manner. The grocery list feature is intended to help integrate Food for the Heart into our target demographic's grocery shopping routines to encourage making healthier food choices. Lastly, language options are available to translate recipes and ingredients with obscure English names.

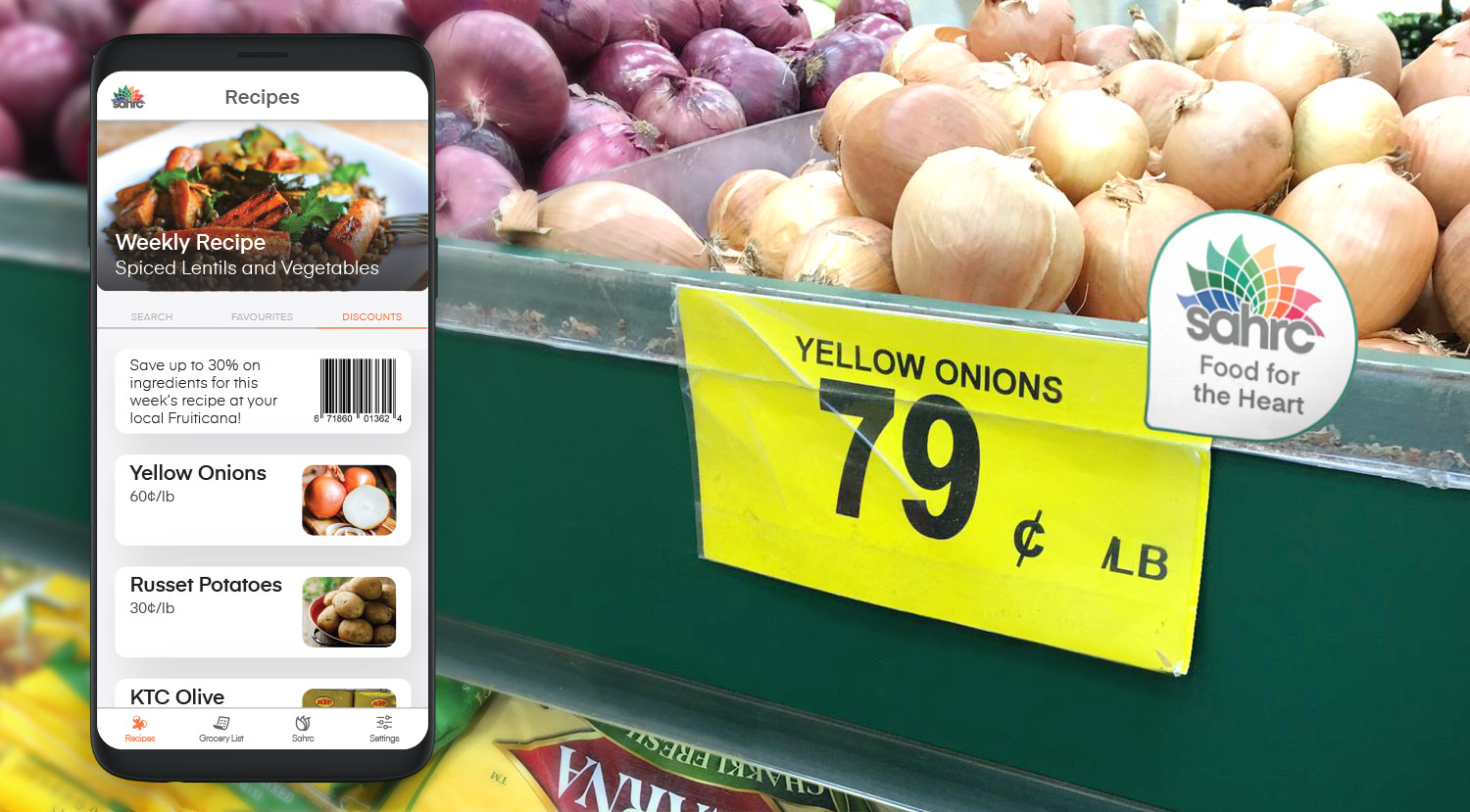
Weekly Discounts
Each ingredient shown on Food for the Heart's discounts tab is used to cook weekly recipes, creating an intrinsic motivation for post-secondary students to keep making healthier choices in their diet while at the same time staying within their tight budgets.
Additionally, in-store tags are placed on the labels of the weekly discounted ingredients to help post-secondary students better identify them when visiting their local Fruiticanas.

Final Thoughts
From this term long project, having the chance to apply numerous forms of design methods has taught me just how crucial they are in any design process. I have come to understand that by taking the time to understand clients, end users and their interactions both with each other and with the potential product itself, the knowledge that arises from this research can push one's design and rationales into the right direction.
As this project was my first time using design methods, I've made mistakes in the design process that I have to be mindful of in the future. For instance, my team's first user journey covered an extremely large timeframe, causing us to miss out on uncovering meaningful insights. Moreover, our three personas are very similar, limiting our knowledge only to our end users and not other parties in the process such as SAHRC members and stakeholders.