ZERO
Background
Game Description
ZER0 is a game made by a group of four students for a third year university course on game design over the duration of 4 weeks. This was our second time using Unity in its 2D mode to create a short and complete game, focusing on a branching narrative experience. The game follows a robot named ZER0 after he suddenly reboots in a thunderstorm and must uncover what happened.
Type: Game Design and Programming
Tools: Unity, Monodevelop, Illustrator
Goal: Create a narrative based 2D game with interesting mechanics
The Process
Narrative Design
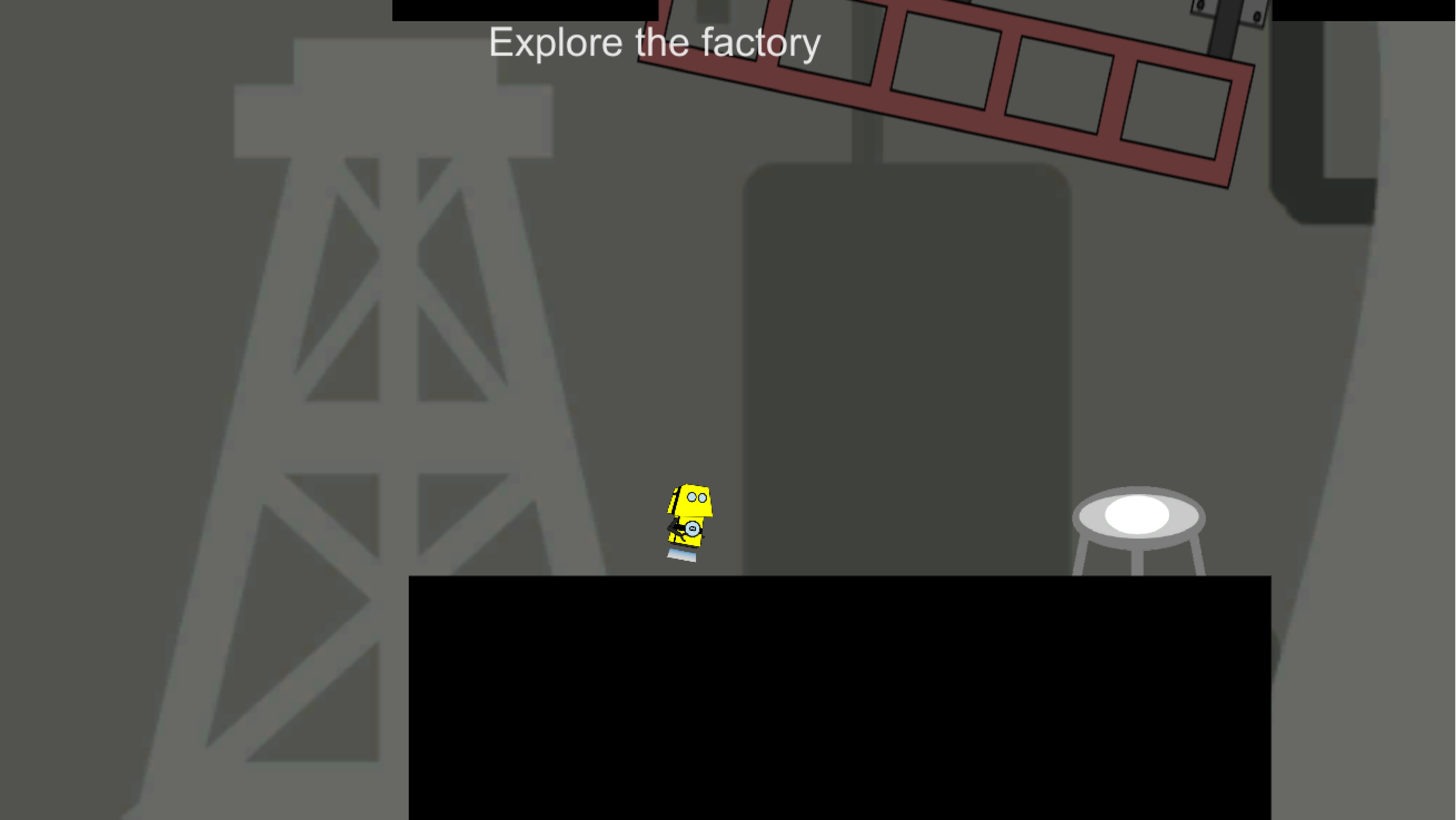
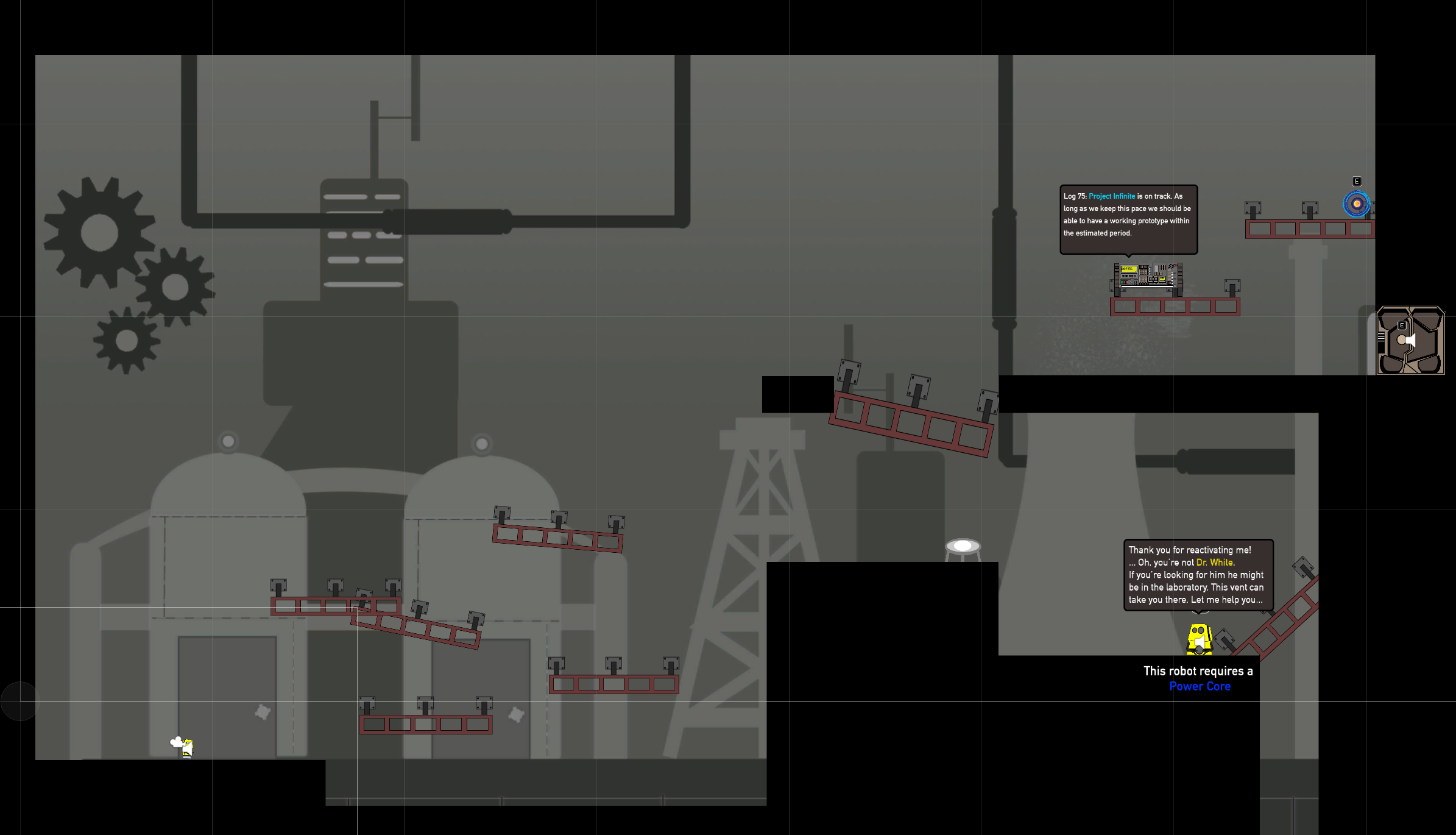
The initial idea for the game was to create an industrial art styled puzzle platforming game. The narrative would have a few cutscenes in key moments, with backstory told throughout the environment using diagetic computer interfaces.

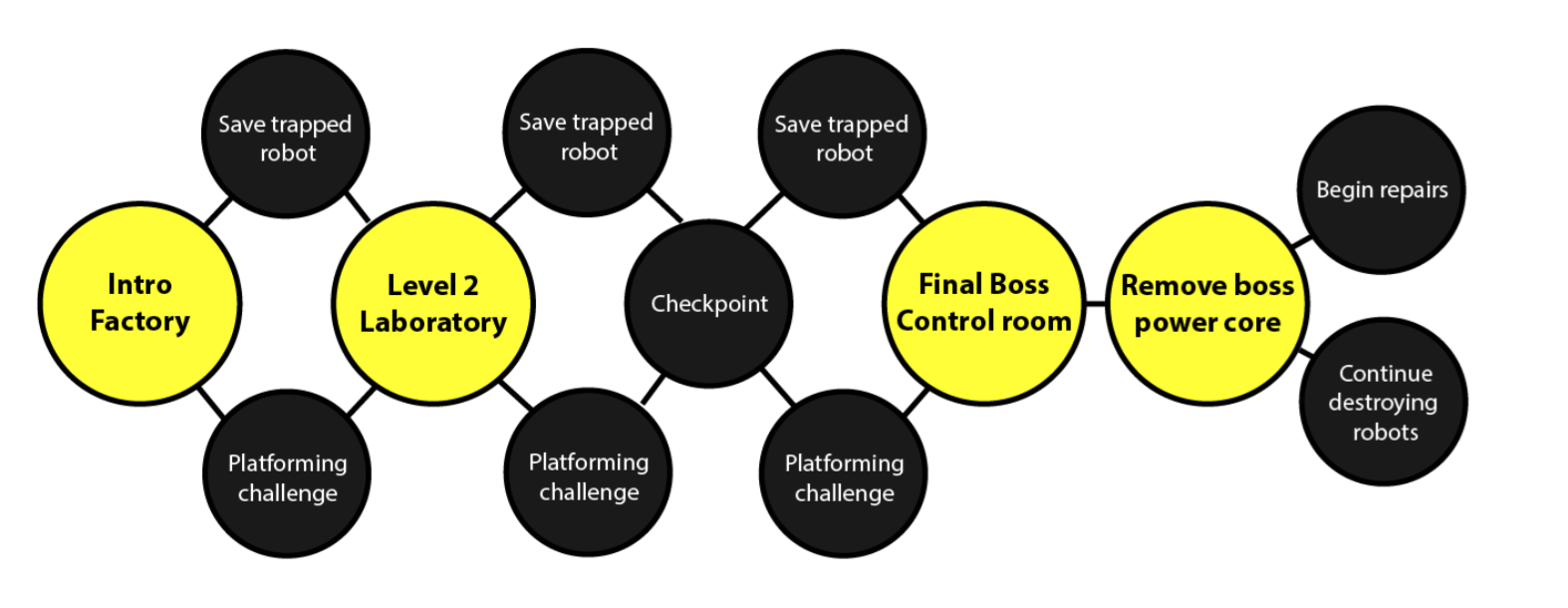
I designed this initial narrative structure to create a foldback through gameplay, where the player's gameplay choices (which path in the level they take) would affect the end story. The problem we encountered with this structure was that it only gave the illusion of choice as the player's actions early on didn't have an impact towards the end of the game, only the most recent choice they made.

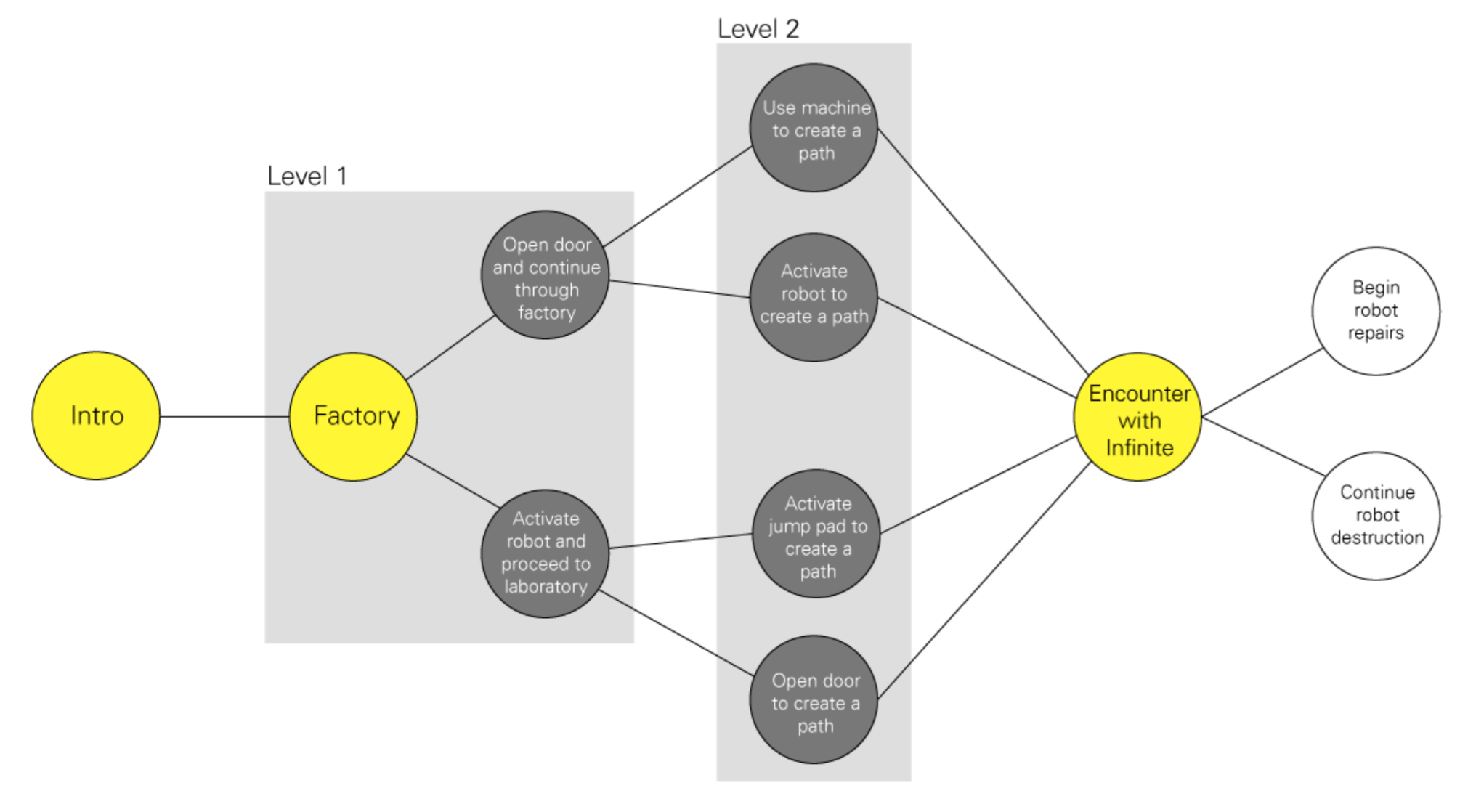
After creating a prototype in Unity I realized that I could prototype the levels rapidly by blocking them out using generic textures (also known as grayboxing), making the level implementation process a lot faster. This meant we could use a more expensive narrative structure without foldbacks, and that the other team members could work on assets at the same time as the level was being implemented. The new structure branches twice, with several levels never being seen if the player didn't take that direction. While normally that would seem like a waste of resources, it gave the game a replayability that it was initially lacking and created that agency that we wanted for the player.
Programming
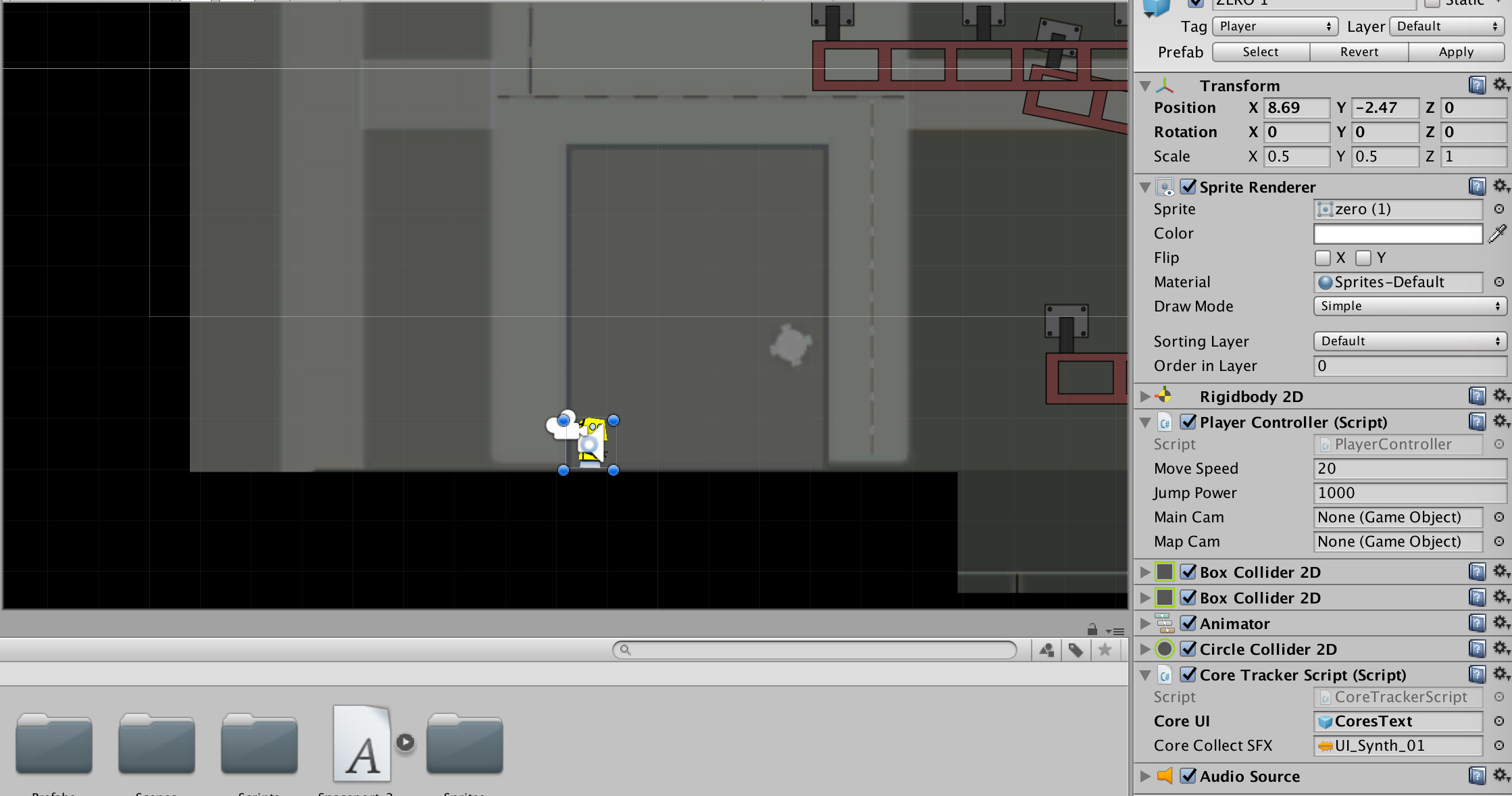
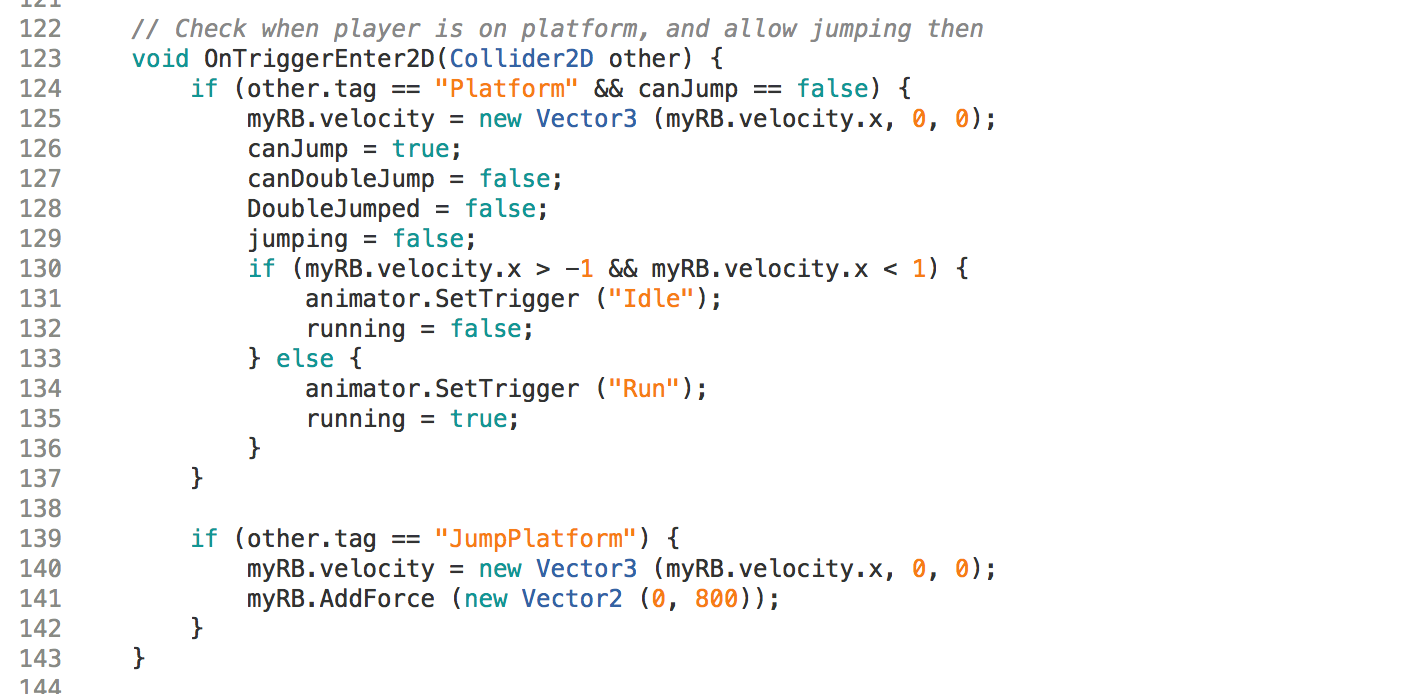
As the sole programmer for the project I was in charge of the Unity editing, C# script coding and level implementation. The first step of this was the player character's physics. I used Unity's built in rigidbody structure to create a character with weight. I then created simple block objects to use as floors and then added checks in the script and 2D colliders on the player to allow it to stay on platforms.


After creating the character, I had to create the implementation for the levels. To do this I created prefabs of various kinds of platforms placed throughout the levels in accordance with sketches from our team's level designer. Throughout this process, however, the scale of the actual implementation with the jumping physics for the player made it clear that the levels could not be completed. I fine tuned the player attribute values and positioning of the platforms to make it functional.

Reflection
After completing this project I gained a greater appreciation for the cost and time required in game development. The challenge of the prototyping, and learning how to block out levels, made it possible to develop the levels without needing the team to be finished their assets first. This meant that I could work on the implementation while the assets for the levels were still being worked on.
Zero Final Report is our team's documentation of the process.