Planetary Control
Background
Game Description
Planetary Control is a game made by a group of four students for a fourth year university course on game design over the duration of 12 weeks. It is an experimental game with a unique take on the strategy genre that hasn't been done before. Instead of resolving combat with a dice roll, this game throws the player into the perspective of the unit in the fight. Now they can use third person shooting combat to determine the outcome of the attack. Some games have done this hybrid before, but none have given full control to the unit in the fight. This is what sets Planetary Control apart.
Type: Game Design and Programming
Tools: Unity, Git, Illustrator
Goal: Create an experimental game
The Process
A full breakdown of my process can be found on the game's blog page. I will be focusing on the design decisions here.
Concept Design
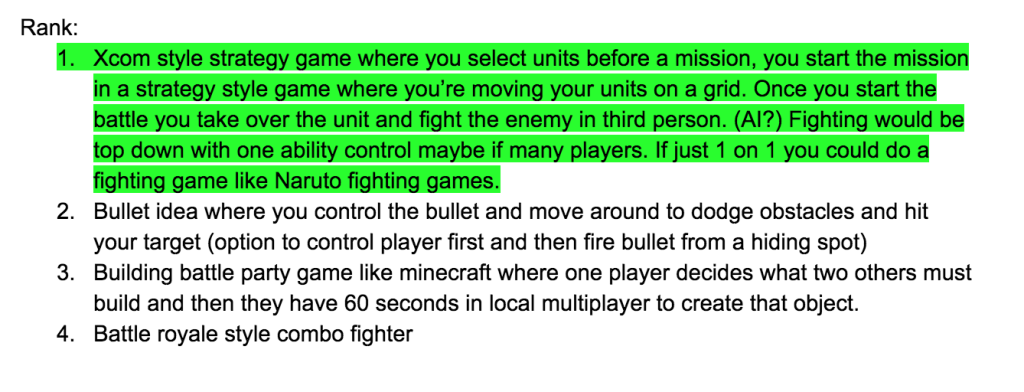
The process began with pitching some game ideas amongst the team to see which direction to go. While my idea was not chosen for the project I did get the team onboard for some of the themes I wanted to explore.

I wanted to incorporate third person gameplay somehow and some of the team really wanted to do a strategy style game. I proposed the merging of the two with the idea being that we would use third person action as the solution to the combat dice rolls in similar games like XCOM. The justification was that skilled players of those games could still lose based on things they cant control, but with this we could give them that control back. I wanted to create something competitive that put the emphasis on the player's skill and mastery of the mechanics. The team liked the idea so we moved forward with it.


With our concept finalized we began working on a design doc and slide deck. I refined the idea and wrote down details for the high concept, pitch, audience, gameplay structure, player mechanics, aesthetic artifacts, game world, story, design justification, development timeline, test plan, risks and alternatives.
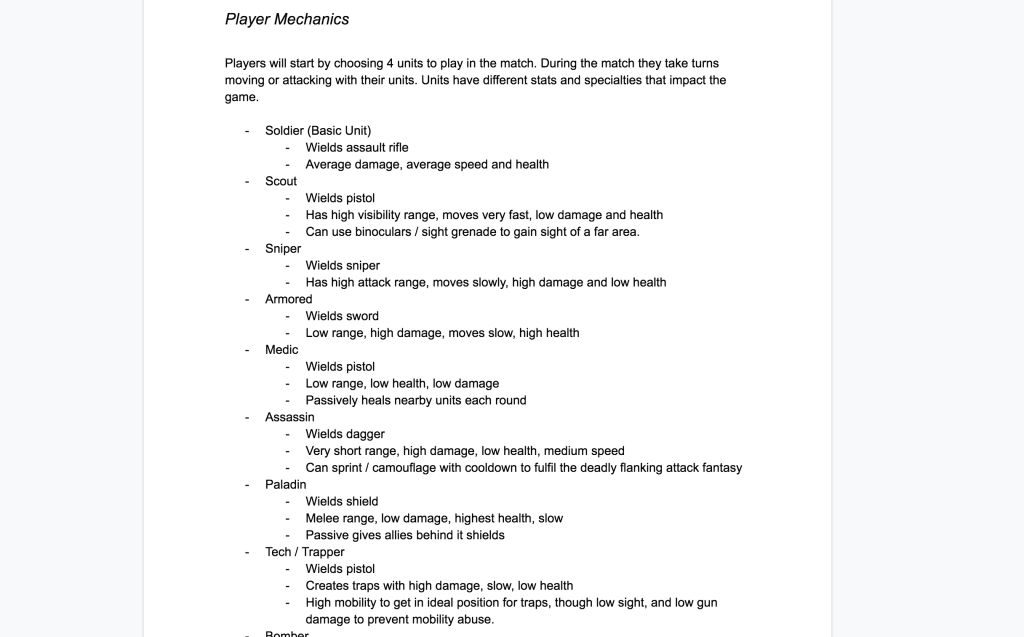
For the player mechanics I created a list of the unit types the player could choose from. These 12 archetypes were designed to give each one a unique playstyle and synergies with other units. The Scout, for example, has high visibility range and can move the most units per turn. The Sniper has high attack range but can't move very many units in a turn. The player could synergize by sending the scout to find enemies and attack with the sniper from a safe location. The Paladin has a large shield that can block shots and passively gives a shield to nearby allies. The Medic has low health and damage but provides a passive heal at the end of each turn to nearby allies. Placing the Paladin in front of the Medic keeps the Medic safe while keeping the Paladin's health topped up. Every unit was carefully considered with the roster.

I also knew that these mechanics would need to be consistent across the primary and secondary gameplay modes (strategy and third person). The Sniper's attack range is reflected in the damage falloff of their rifle in third person. The Paladin's shield can take a lot of damage if being attacked from the front. The Scout can escape fights by being very fast but they are at risk by being the closest to enemy lines. All the units I designed had this consideration put into them.
Iteration
After successfully pitching the idea and receiving some good feedback I began working on refinement. I started with research into existing games in the genre. Two games of note were Fire Emblem and Valkyria Chronicles because they were doing similar hybrid mechanics. I analyzed the two games and used the findings to refine our concept.
From Fire Emblem: Three Houses I found the game had noticable differences to our idea. The combat is showcased in third person but the player has no control over the unit. The upgrading mechanics of the units was interesting though as it added a layer of decision making that clearly affected the end game of battles. I incoprorated this into our concept by giving each unit upgradable stats that would be reflected in both isometric and third person modes and be consistent with the archetype pros and cons.

Valkyria Chronicles 4 Was the closest game to ours from the ones I researched. It featured a similar core loop of allowing the player to go into third person and control the unit directly. However, where it differed was in the mechanics. Units can be moved around in third person but to attack they must go stationary and aim a reticle. The opponent is also not attacking back at this time. This reaffirmed mechanics from our game where the player has full control of the unit in battles and the enemy unit fights back. It meant that the emphasis of the turn based strategy was on positioning and planning whereas the emphasis of the third person mode was on hand eye coordination. The player would need to master both to be good at our game.

Refinement
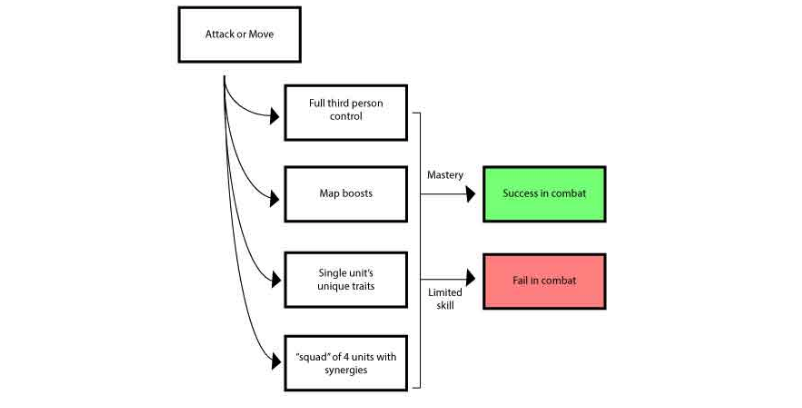
Once the idea had been iterated on it was time to update and document the mechanics. In a second design doc I documented the core loop, smart depth variations and functional flowboard with diagrams. Of note was the smart depth variations which included new mechanics like contextual map boosts and squad sizes. These would give players more choice over where to move their units and avoid creating a dominant strategy of rushing the other player. I also documented the lore backstory of each unit to give them more personality, which was inspired by the success of games like Overwatch.

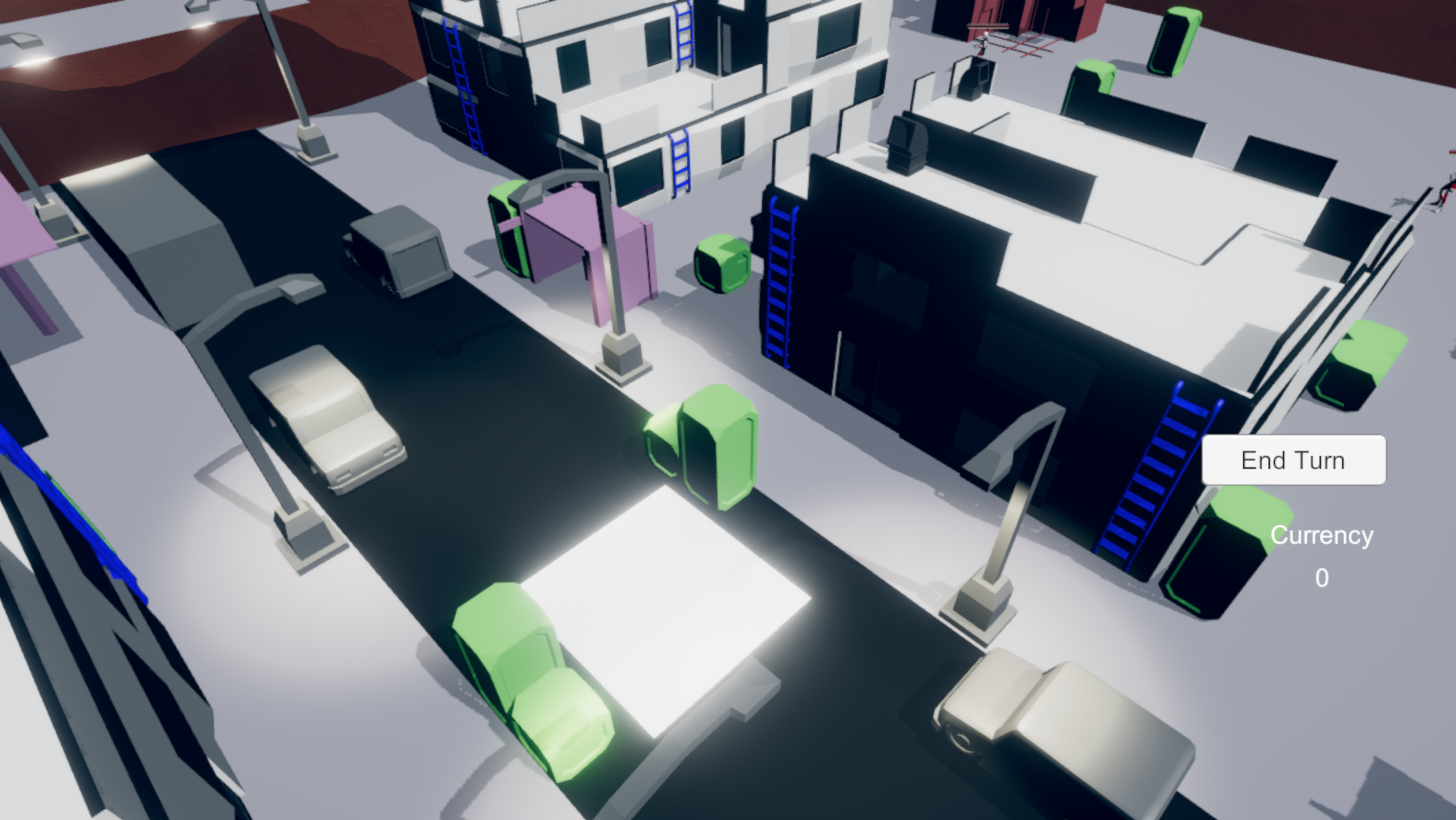
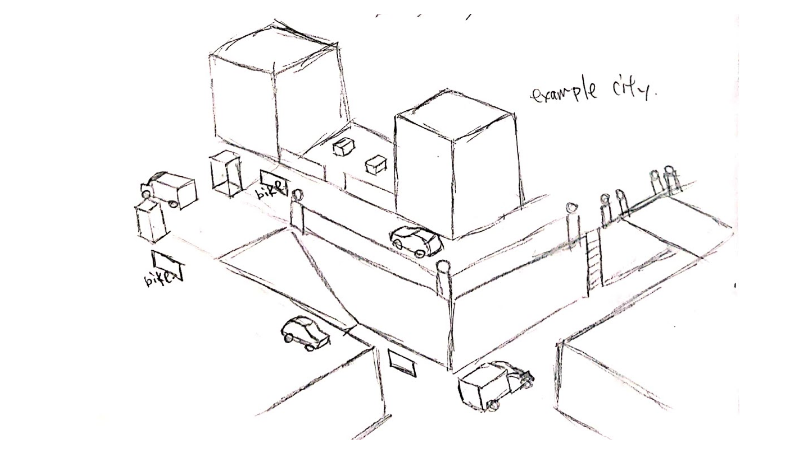
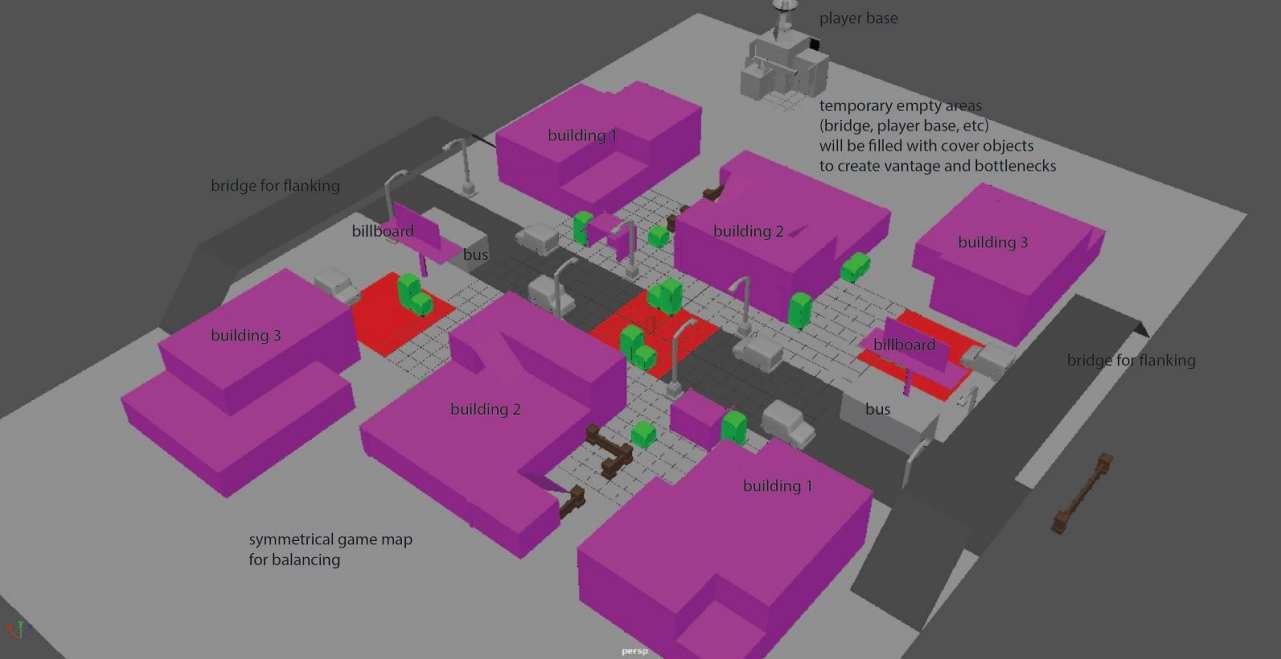
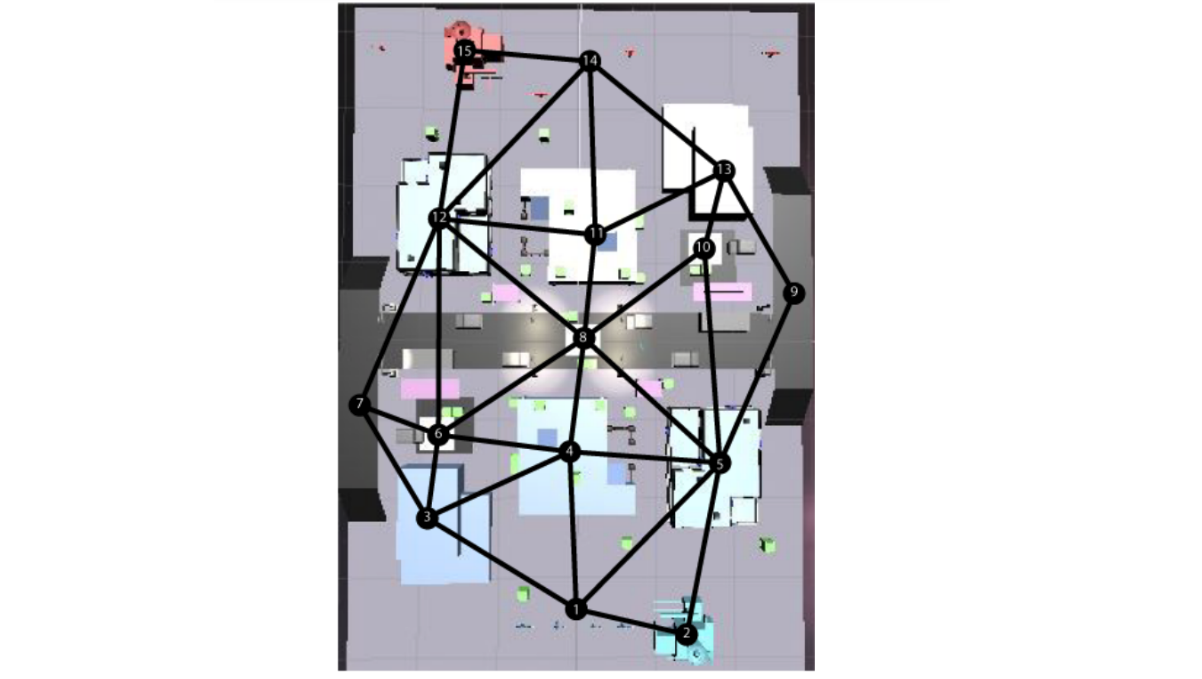
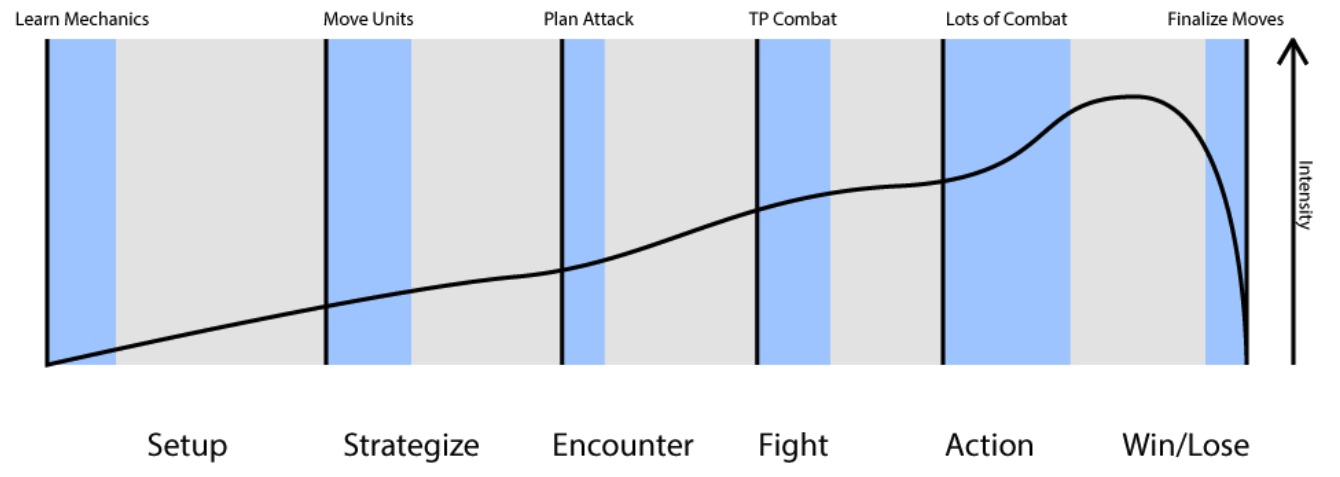
I also began the level design doc to give our artists some direction and document intial testing of the prototype. The main points in the design of the level are the map boosts, cover structure and pathways. The level is designed using a spider-web layout to fit our sandbox-style gameplay. At any point the player has several options of where to move to and each has its own pros and cons. The center of the map has a lot of cover but is also exposed to the tall buildings. The bridges can be used to access the side buildings on either side but they are the longest route to the enemy base and have little cover. This setup works to achieve our desired pacing where the early game has the least amount of options so players can plan ahead and the late game has players fighting in the middle of the map with a lot more third person action happening.



I also documented the reward structure in this design doc. The level uses three reward schedules. The first is a static per-interval reward of Currency on every turn. Later this will allow players to buy things like upgrades with that currency. The second is static per-action where capturing certain control points will give a static amount of rewards. The reward types include weapon damage boost, unit health boost, strafe speed boost, run speed boost, jump height boost, and energy boost. Later on, the player will also be able to buy these with the currency they are earning per round. The final is variable per-action. Some control point rewards are randomized from the possible reward types so that they don't become the dominant strategy.
Playtesting
I worked on the playtesting as well, running some sessions and creating the design questions/questionnaire in our design docs. Design areas I specifically wanted to look at were the transition between isometric to third person, strategic thinking, AI difficulty and unit movement. Of these we found some issues in the transition from iso to third person that we smoothed out and some unit movement QoL additions so that their behaviour is clearer. One thing that learned from the playtests was that players were trying to explore the map even though we didn't have any secrets. This gave me the idea to add some minor paths that advanced players could learn, which ended up being jump paths between buildings.
Implementation
Since I was the primary programmer on the team, I also handled most of the programming. This is covered extensively on the game's blog page so I will just talk about about the challenges here.
The ambition of this project meant that I was constantly exploring ways to achieve our design goals. For the multiplayer I landed on Unet despite it being in the process of deprication because it had the most documentation at the time. It served our purposes in the end. I also changed the combat to be more fluid rather than grid based and used Unity's NavMesh tool to achieve that. It was one of the most successful parts of the final build. Third person shooting was a new control scheme for me and there were some challenges getting the third person mode to communicate with the NavMesh colliders. We had to put some of the features in cold storage due to the time constraints but we managed to deliver a fun core loop in the end.
Reflection
My main takeaway from this project was that making games is hard. Harder than I expected despite having a few games completed. It became a running joke amongst our team that we would say "that shouldn't be too hard" to any new feature idea early on but as we started the implementation the difficulty became clear. Despite the difficulty we were rewarded with a technical achievement award from our industry judges for being the only team daring enough to make an online multiplayer game and somewhat succeed.
The project gave me a lot of tools to use as a game designer and a lot of methods for avoiding pitfalls as a programmer. Even though we may not have succeeded at our original idea, we all learned a lot from trying and the project gave me more confidence as a programmer and designer.