
ColorSnap
Coding Project

Coding Project



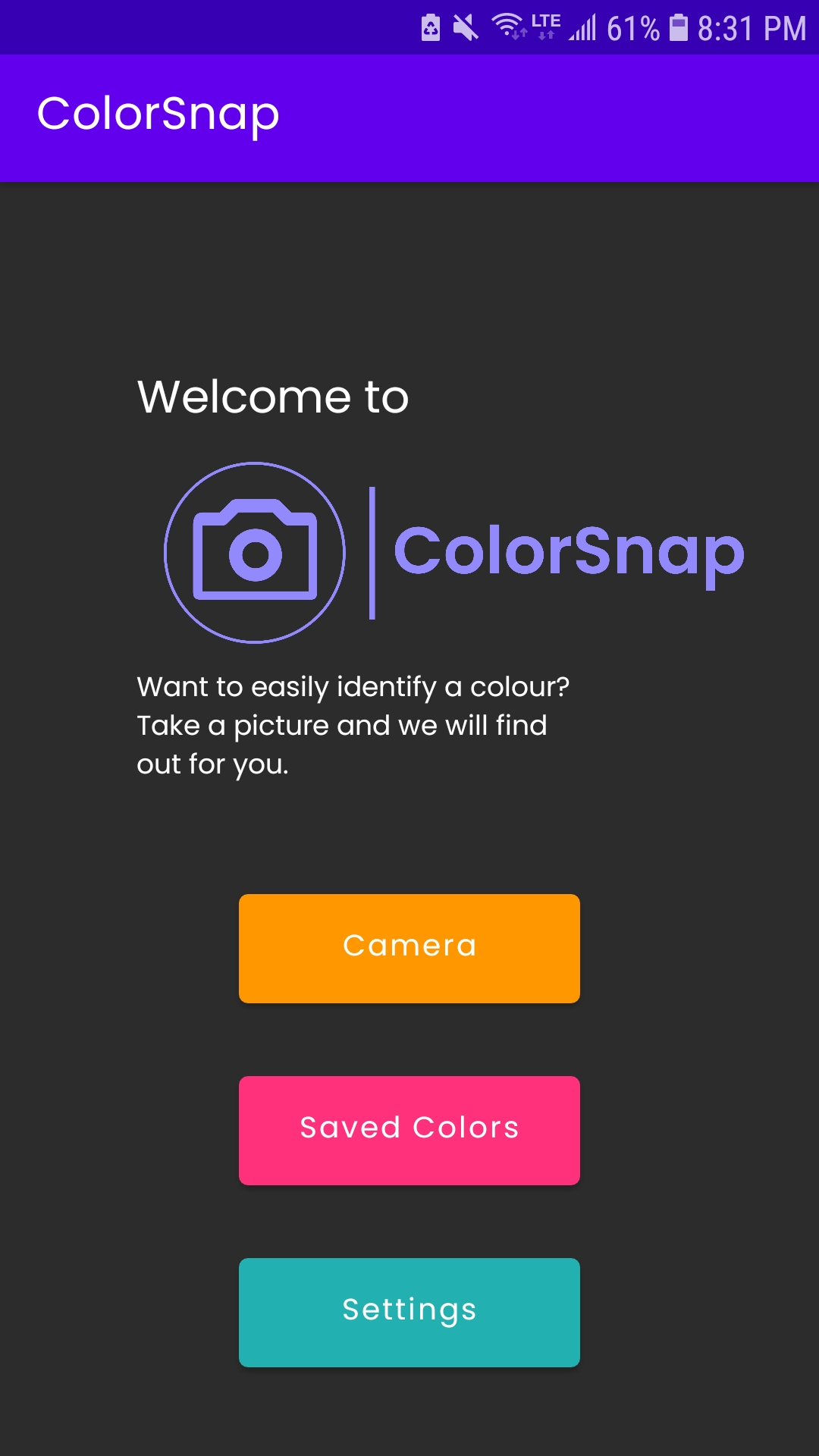
In my Spring 2021 semester, I took an IAT course focused on creating Android apps and for the final project, a teammate and I worked on this app called ColorSnap. It lets users use their phone’s camera to take pictures and pick colors from the image. The app had other features such as saving color schemes, editing colors using the device’s gyroscope, and seeing color codes in hexadecimal or rgb. It was created using Android Studio with Java and XML. I mainly programmed the app, my teammate designed the UI and we worked together using GitKraken for a month and two weeks to complete this project. Much like my other IAT projects, this did have milestones, however for the sake of explaining the process, I’ll be going through the features I built.

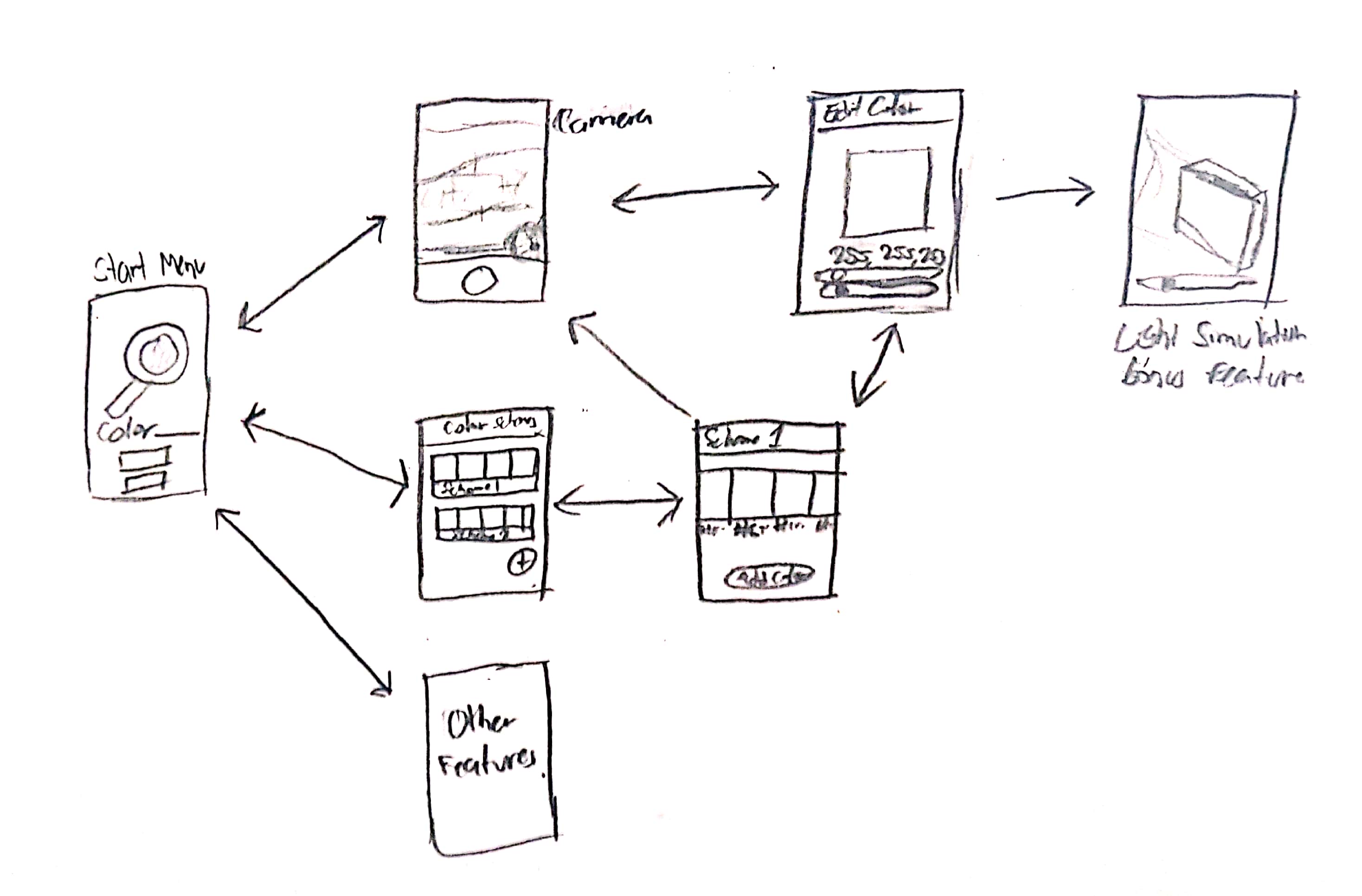
In Android app development, screens and the tasks a person does in them are considered as “Activities”. For example, in Android’s Clock app, features such as the alarm or stopwatch, would be considered as an Activity. My teammate and I already decided what features the app would include so I planned out how they would connect to each other. Programming wise, Activities are like their own classes, they are self contained, can hold variables and methods, but unlike classes, they do not need to be instantiated. Creating Activities are an easy task, and I just created some temporary buttons to move around the app.


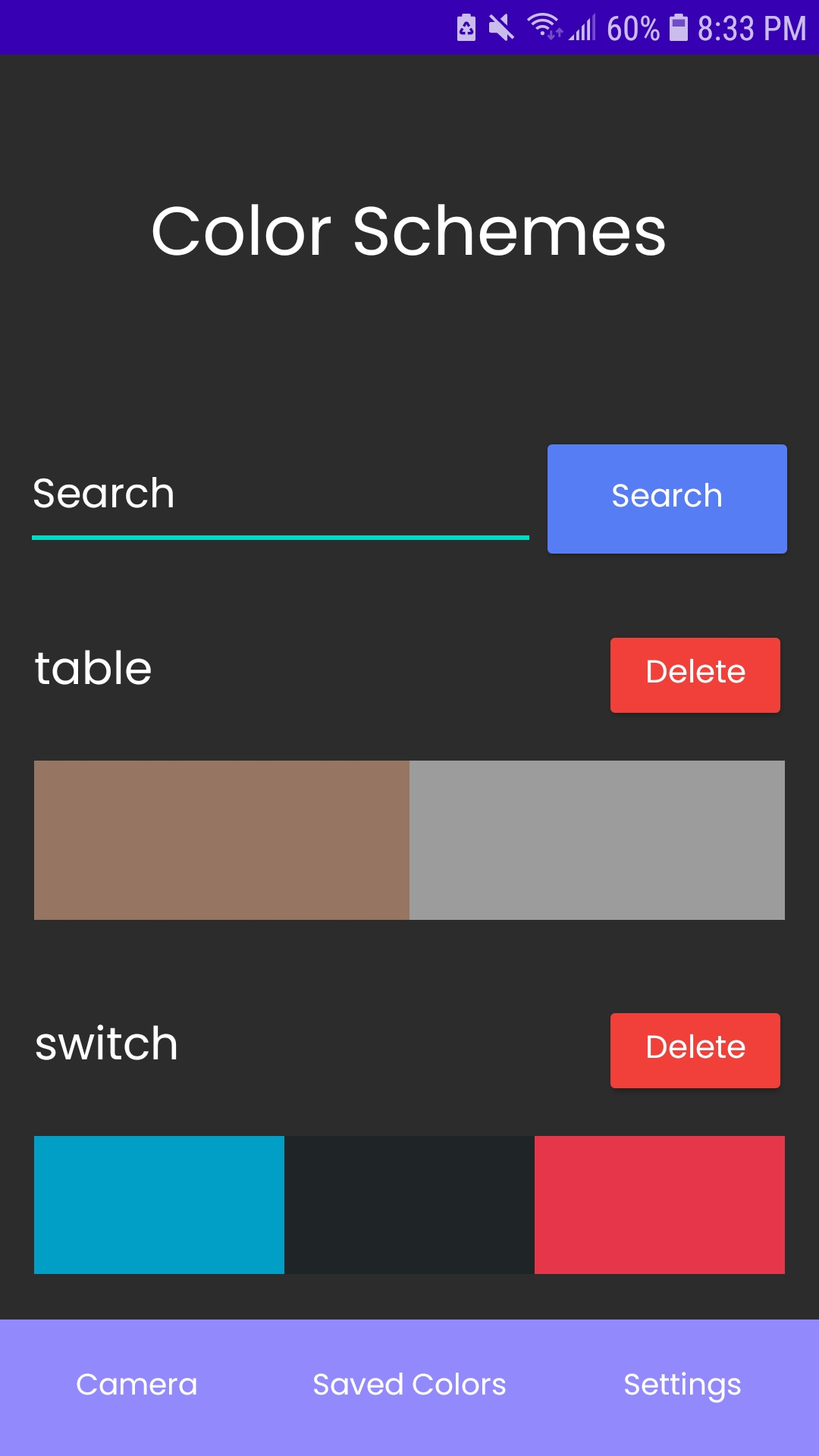
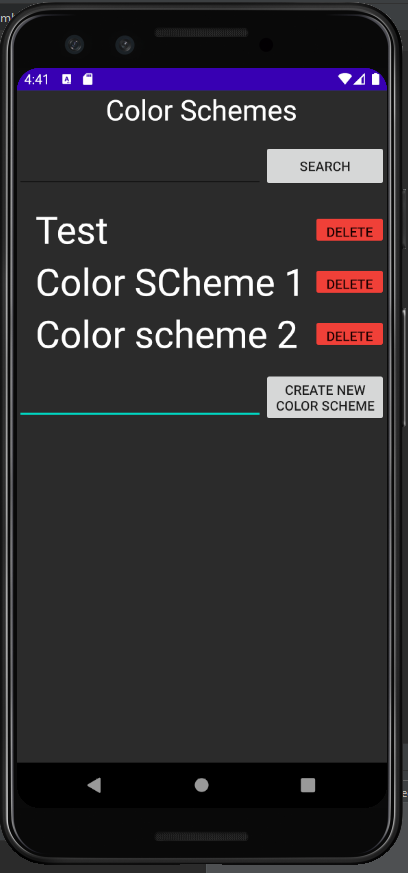
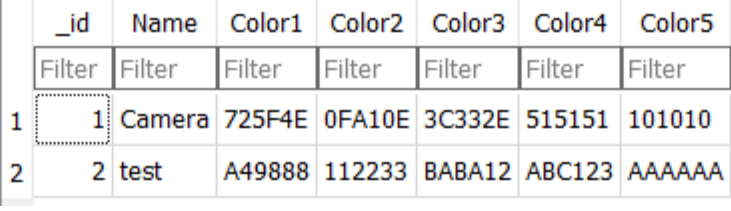
I wanted to prioritize making the database because I thought it would be somewhat difficult and time consuming to implement. I utilized SQLite libraries to perform database functions such as creating the table, queries, creating rows, entering data and editing the table. The database was used to save color schemes from colors users have picked from pictures. The table had 7 columns: one for the row’s id, one for the color scheme’s name and 5 columns for hexadecimal color codes. When a row is created, the color code columns contain “null” and is replaced with a color as the user fills up the color scheme.

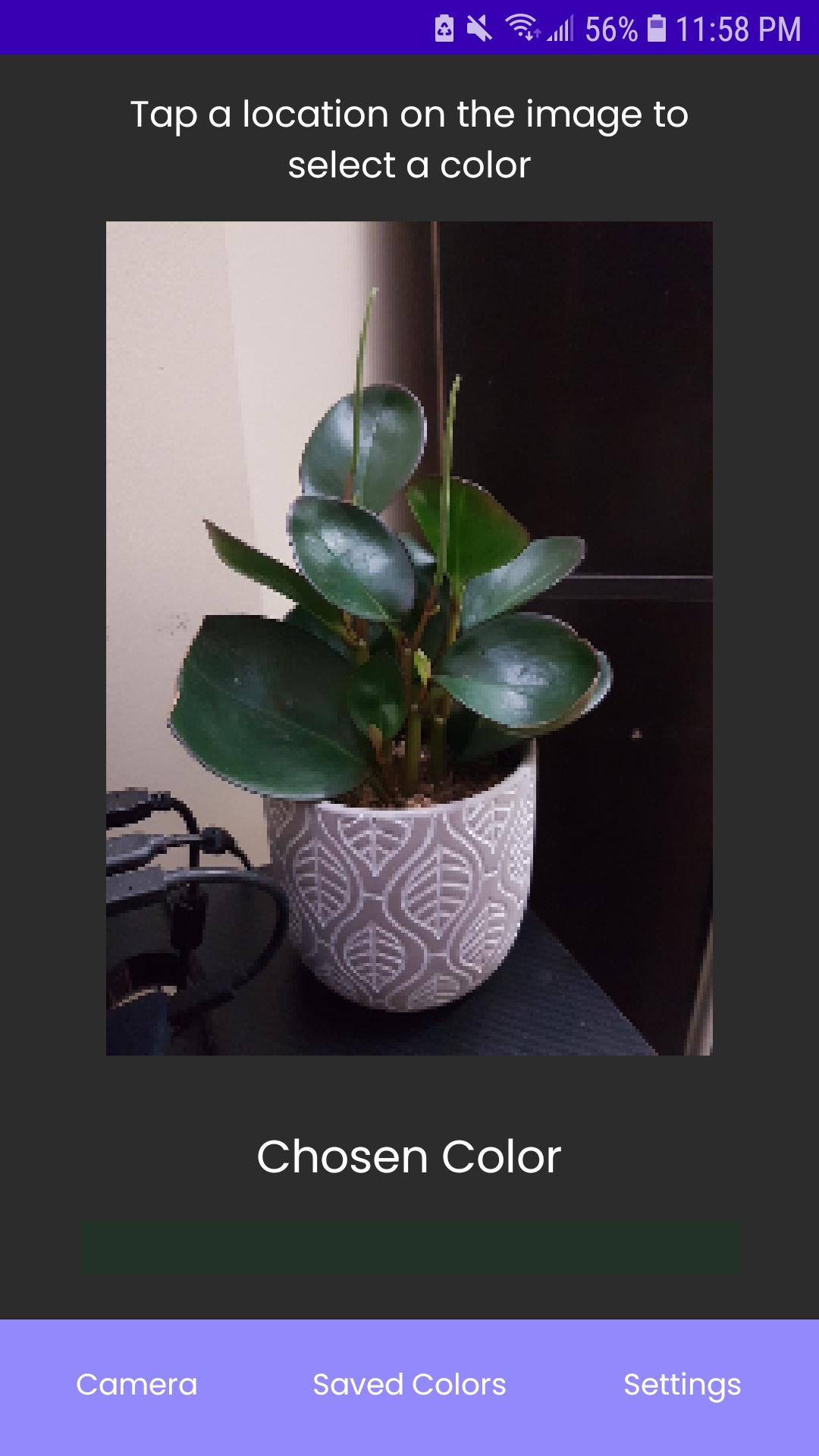
Although my teammate was in charge on making the UI, he did help me by programming the access to the camera. With his work, I was able to focus on getting the color picker working which was very convenient because I needed to figure out the libraries, classes, and methods I wanted by myself. I searched through Android Studio’s API documentation and found the Bitmap class which had a useful method that returns the Color, an Android class for colors, at a given x and y location. With the returned value, I needed to figure out what the Color class can do and how to convert it into a hexadecimal color code. I realized the value I was being returned was a long integer, so I suspected that it was a color code in decimal. I converted the integer to a hexadecimal, and I was correct on my assumption. Though this step didn’t take as long as I expected, it was probably the most difficult part of development with how much research I needed to do myself.

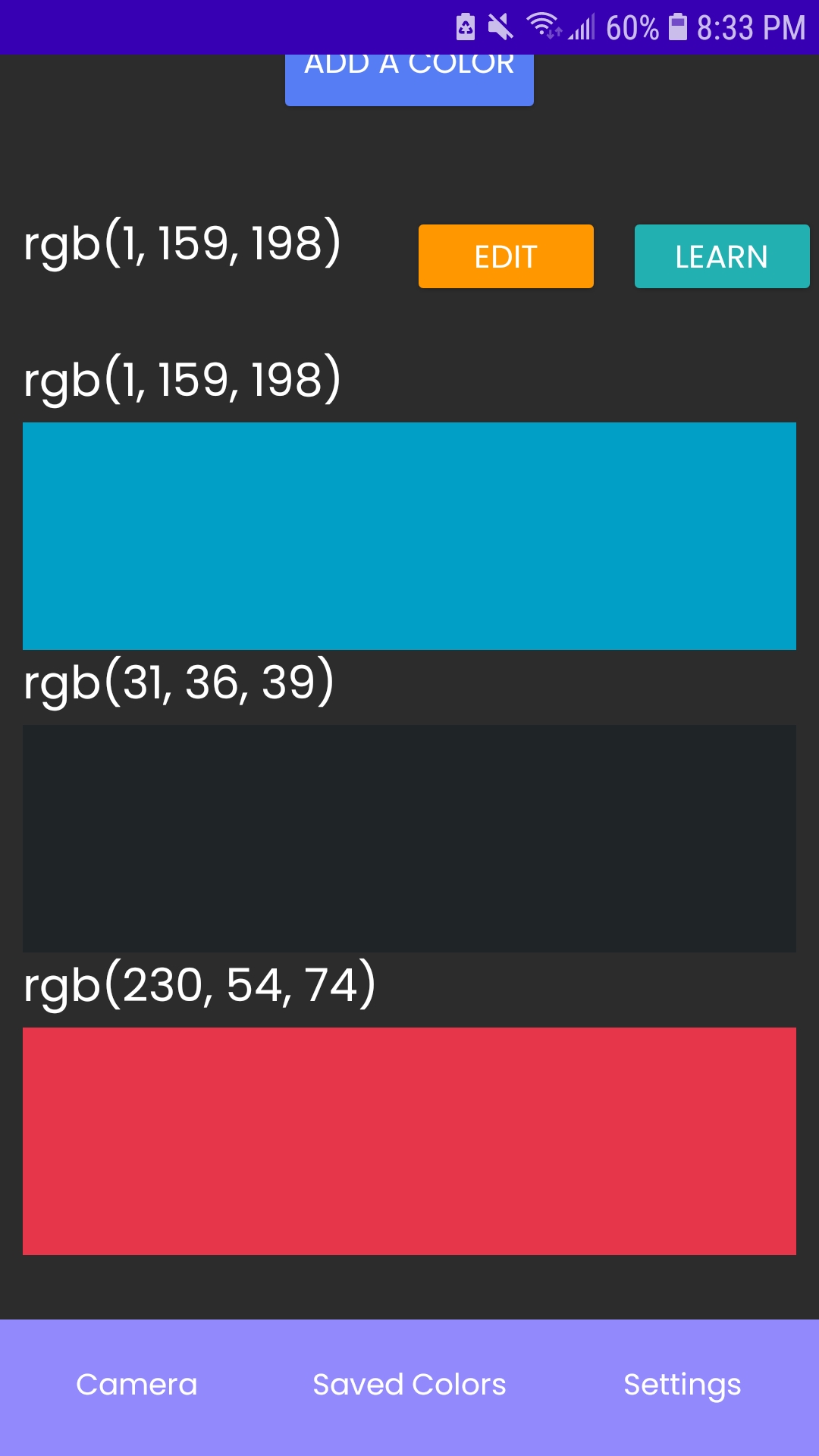
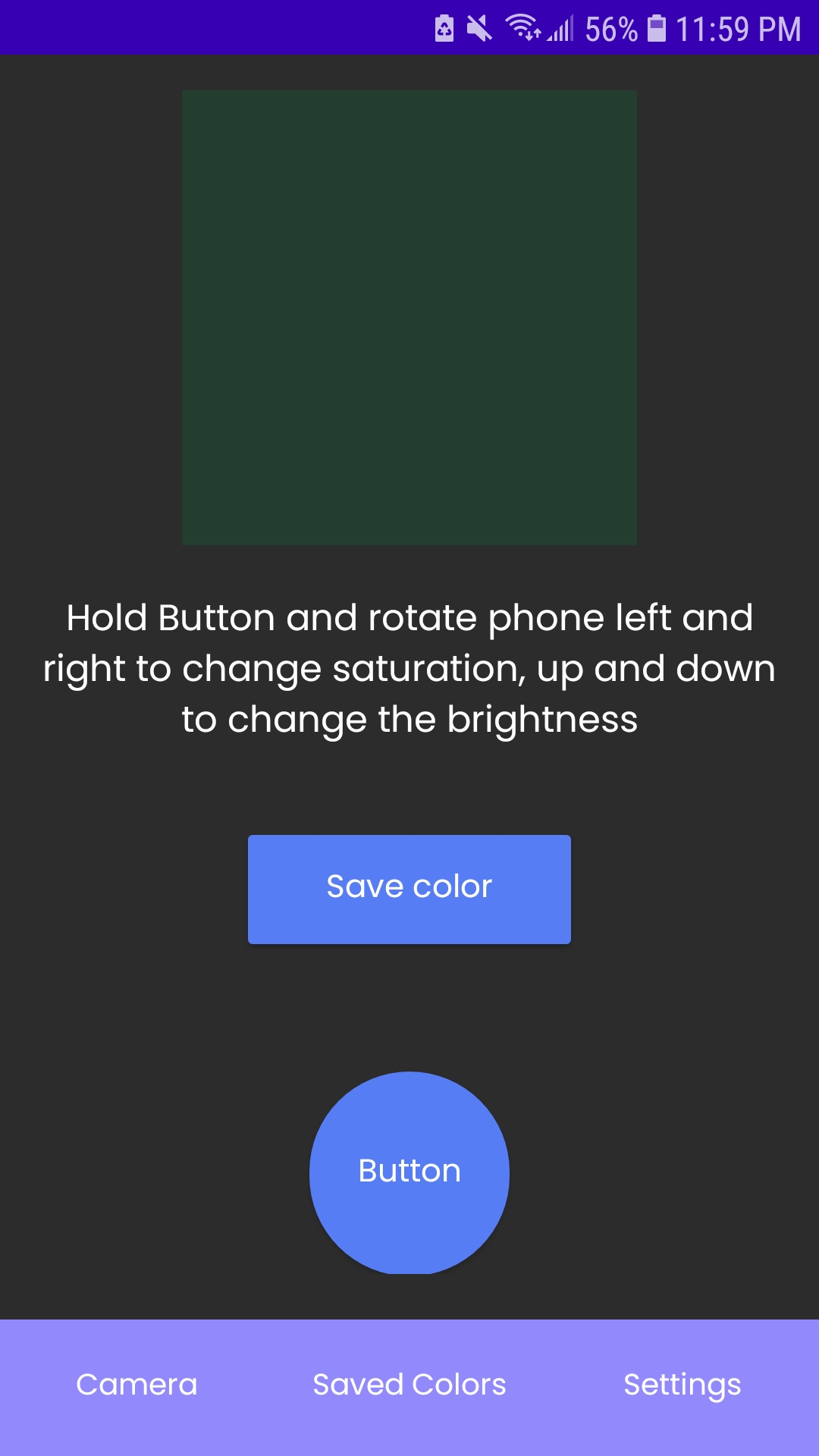
The color editing Activity lets users change a color’s saturation and brightness by rotating their device. Similar with the camera, my teammate helped me with parts of this feature such as figuring out how alter a color’s HSV and including the methods needed to access the device’s sensors in the Activity. On the first attempt, I though could use the orientation sensor to map a range of angles (returned from the sensor) to change a color’s saturation or brightness from 0-100. Upon implementation, the sensor was too sensitive and would significantly alter the color upon the slightest movement. On the second attempt, I utilized the gyroscope and changed the color according to how much they tilt the device. This led to simpler and more effective code, and I was satisfied on how it operated.
When all of the features were complete, I needed to be able to move data across Activities. For example, I needed to move the color the user picked from the camera activity and save it in the database in the color scheme viewing activity. This task wasn’t too difficult because I utilized “intents” which queues the app to move to another activity and developers can carry over values from variables. The values can be retrieved through a key much like JSON. Most of this phase was implementing the UI done by my teammate and fixing bugs.
I was very satisfied with how this project turned out and how its development went relatively smooth. This app’s concept is quite useful in general and I’m happy that the app does its job fairly well and mainly bug free. The teaching team also liked the project too as we got the highest mark in the class. I think I would add more features if I had more time to work on it.
You can try out the app by downloading the APK here and installing it on an Android device. This project is also on GitHub so you can also download the project files and see my code (View on GitHub or Android Studio).
Download APK GitHub