Back-end Database Server
Solo | Server Creator/Programmer/Designer
I created a server that allows users to view items stored in a database for use in an online community. Users are able to create an account to store personal preferences, and view tweets/flickr posts. This project focused on server-side and back-end capabilities and not front-end design.

For this project I highlight my knowledge of programming languages and implemented a community website that is able to connect to a fully functioning server storage via MySQL. I choose to visualize it in PHP/HTML as it provided a perfect medium for multiple users to connect to each other.
Initial Considerations

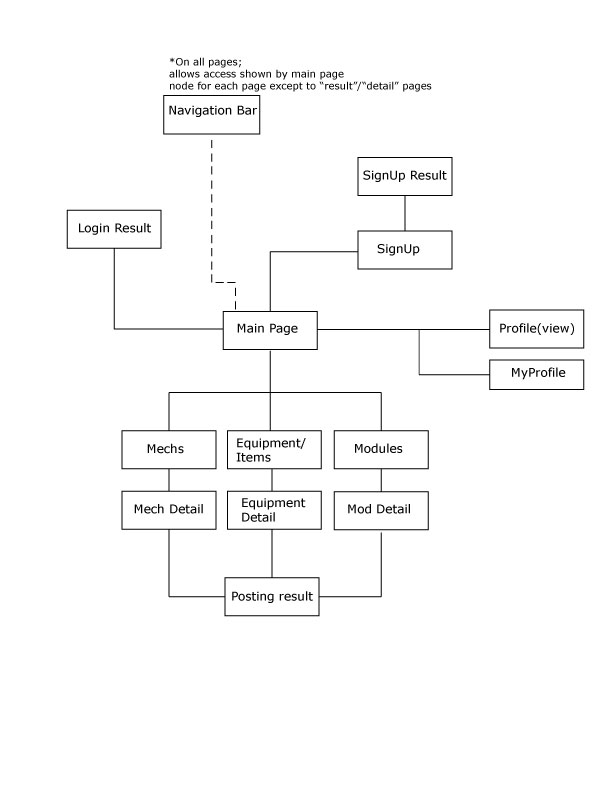
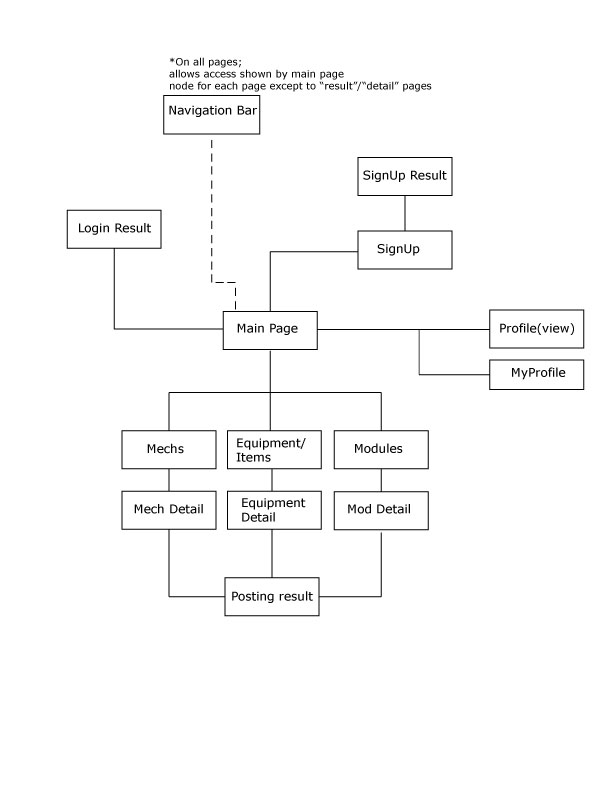
I first envisioned how the website would look like structurally through a sitemap

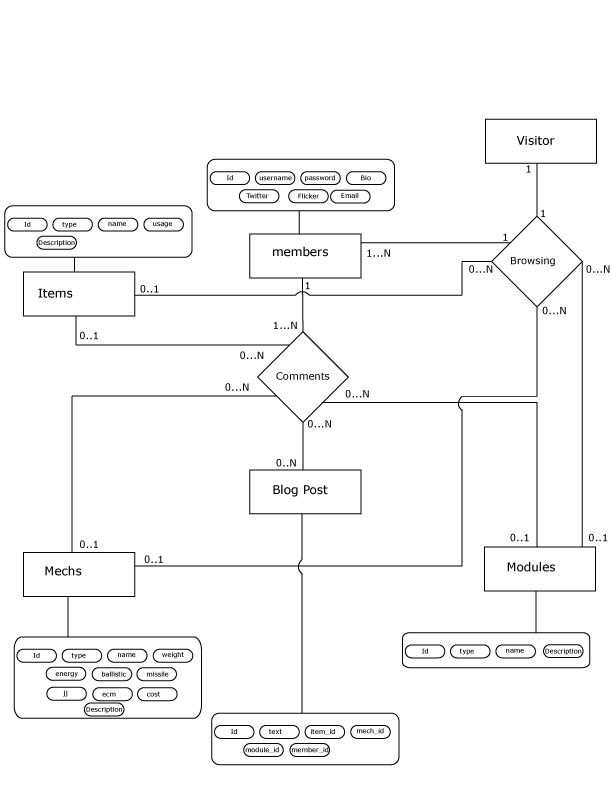
I also needed to know how many and what elements were in each of the webpages in order to create it
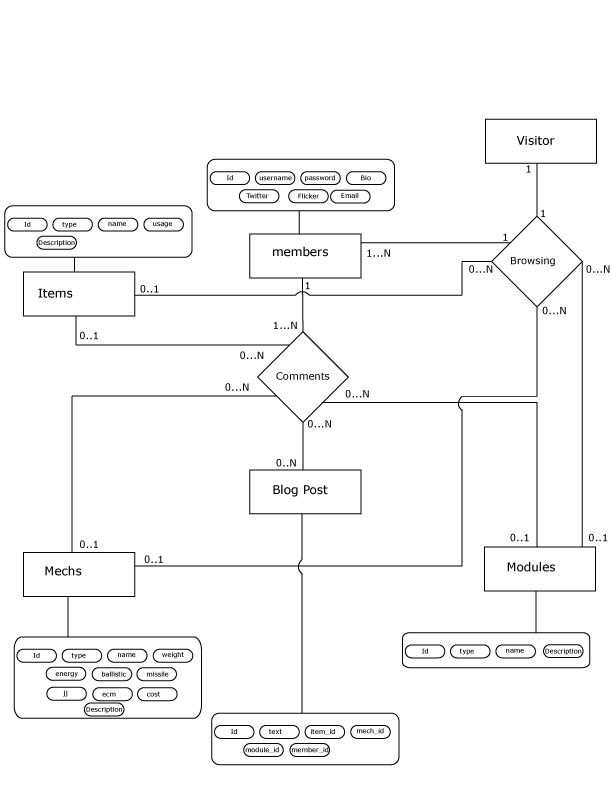
In the initial stages I researched what kind of database would be needed to allow a community to come and engage with each other. After examining examples of working communities and databases, it was evident that a combination of the two were needed to link engagement.
I started to plan out the website, creating a sitemap of the navigation of the site. ER diagrams were also created to quantify the various pages in relation to each other.
Prototyping and Development

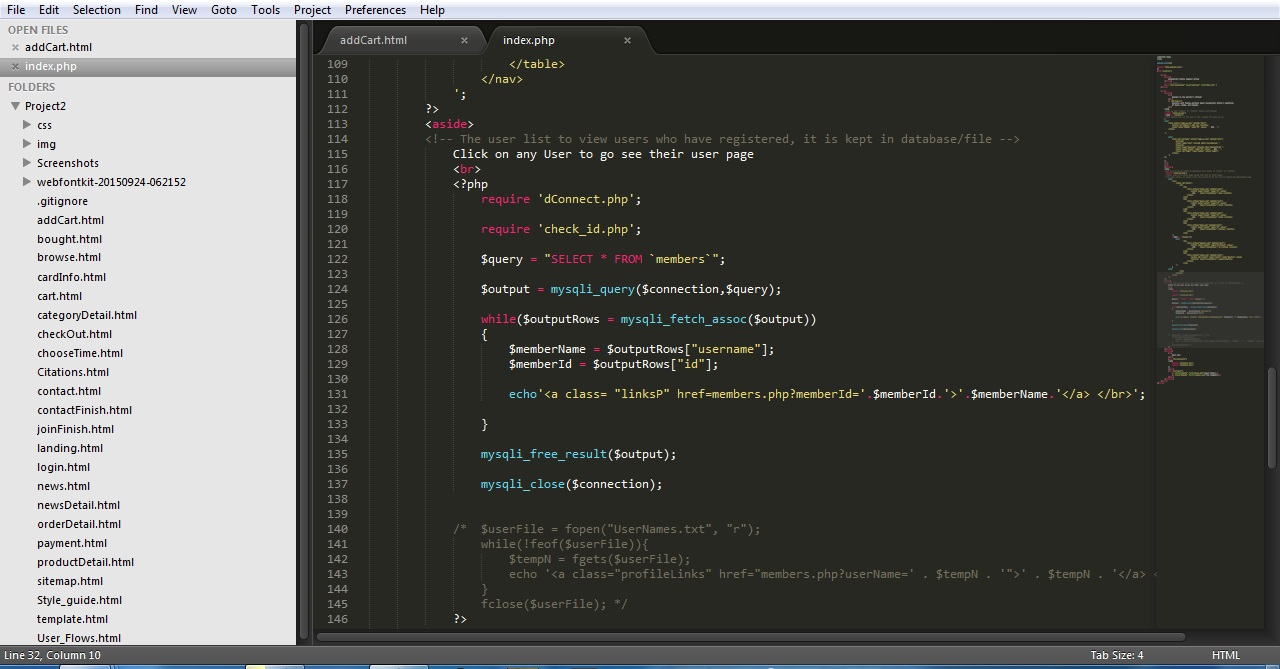
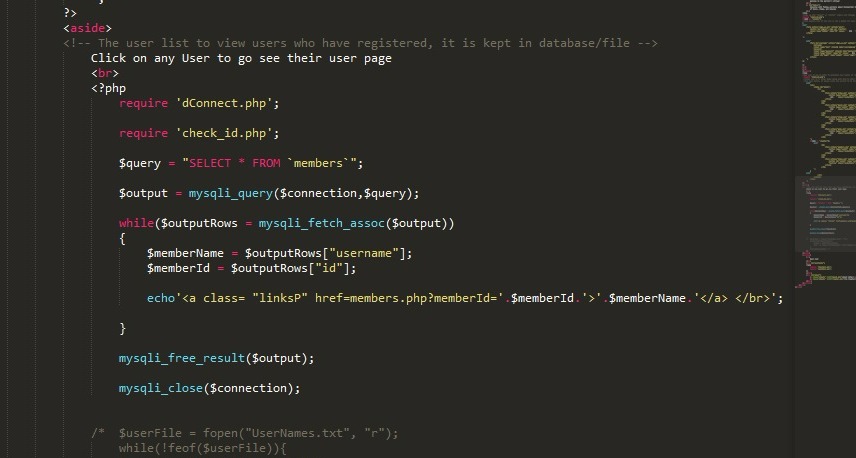
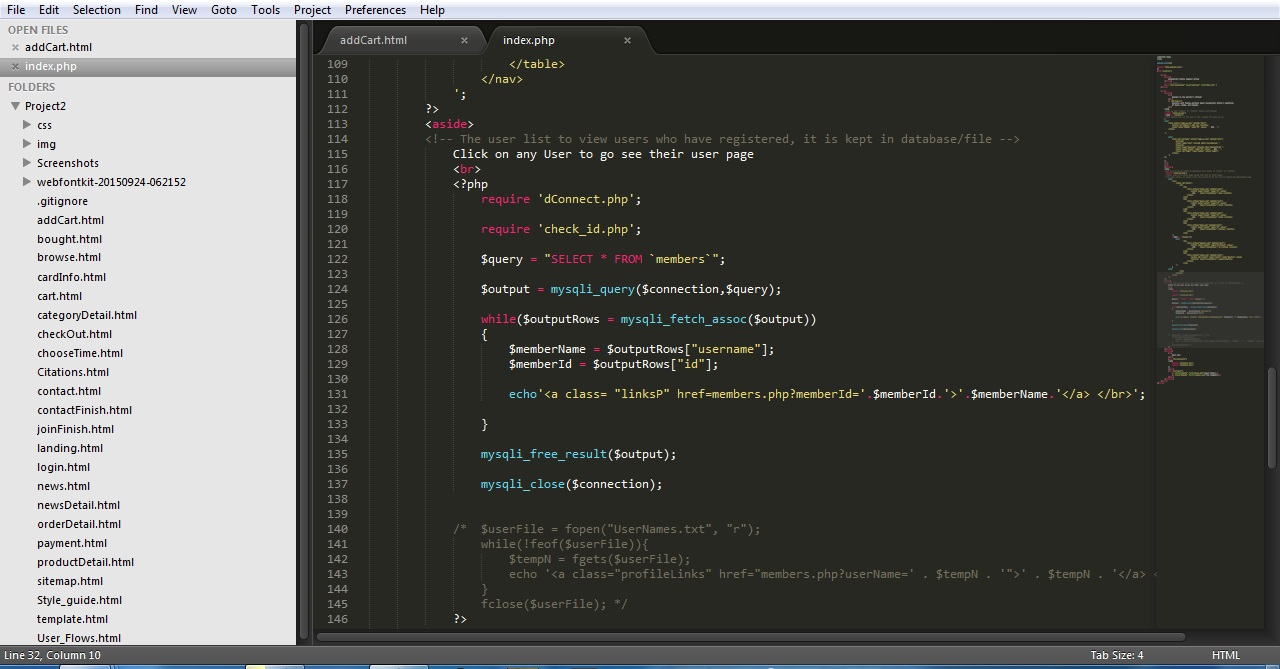
The coding combining PHP and HTML calling to the server through POST and fetching from the server storage
The coding that combined PHP and HTML. I used most POST requests to fetch from the server while very few GET requests were used to connect the website together.

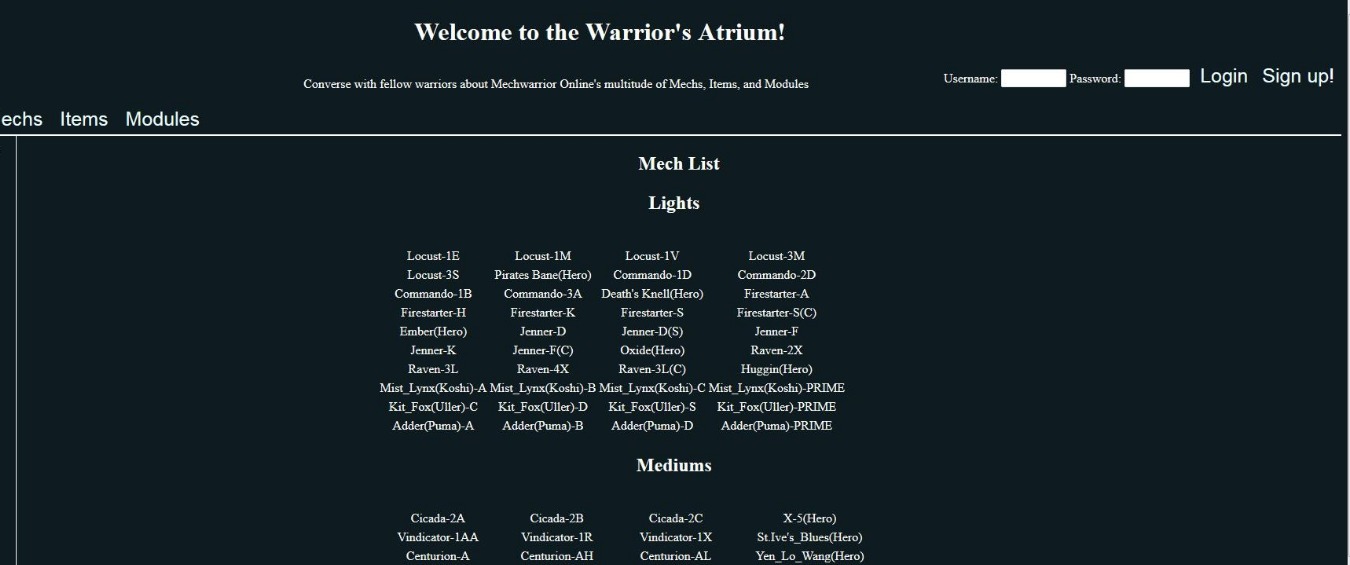
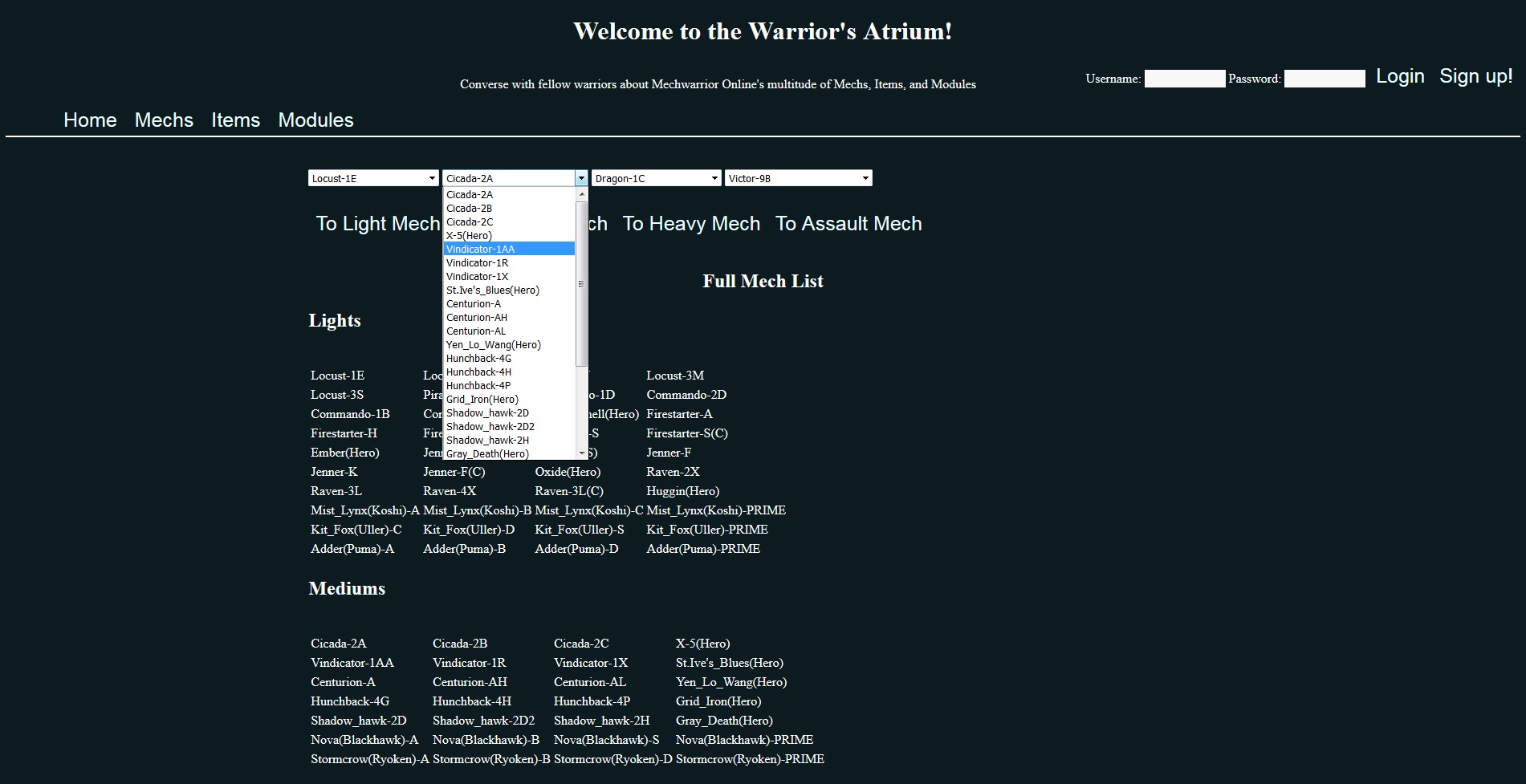
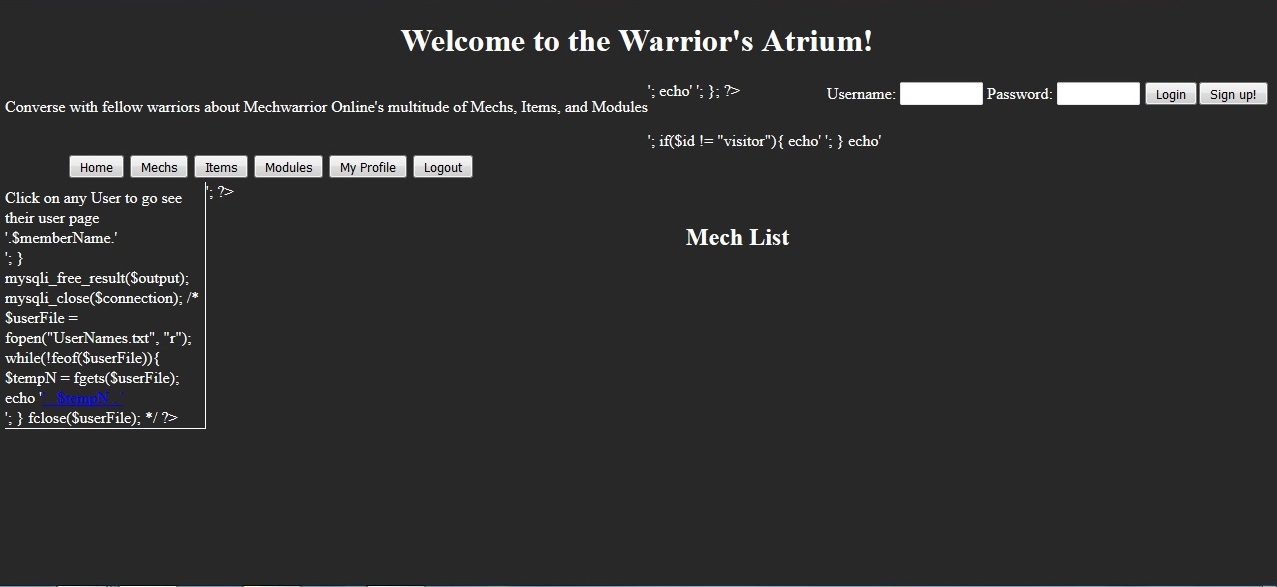
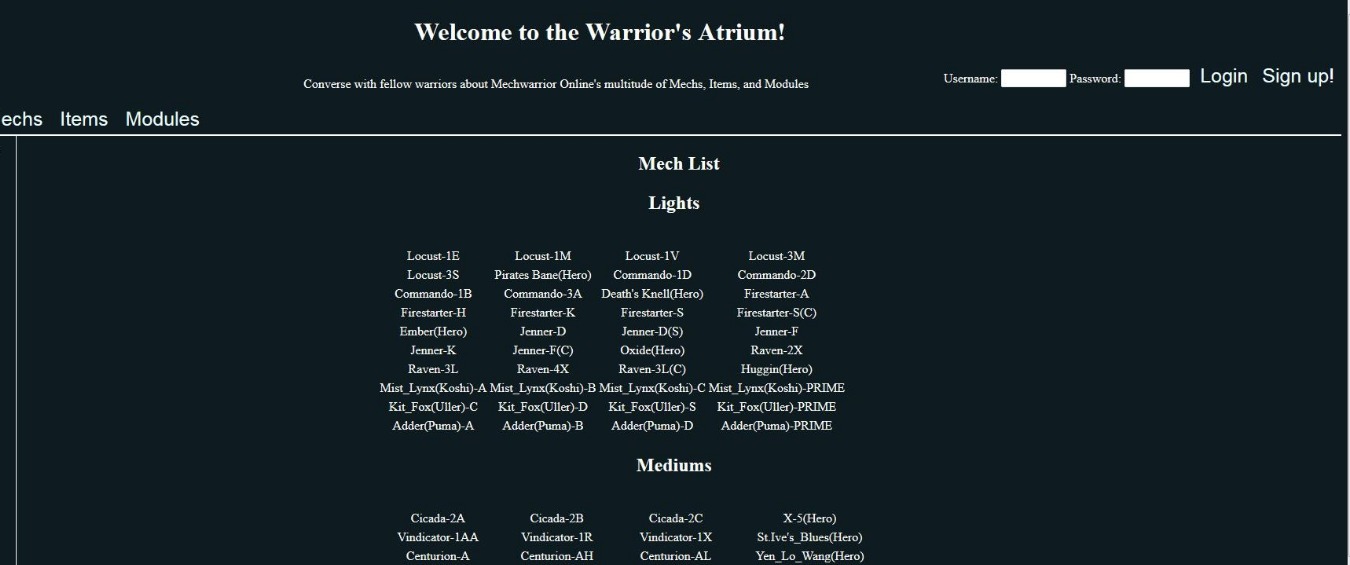
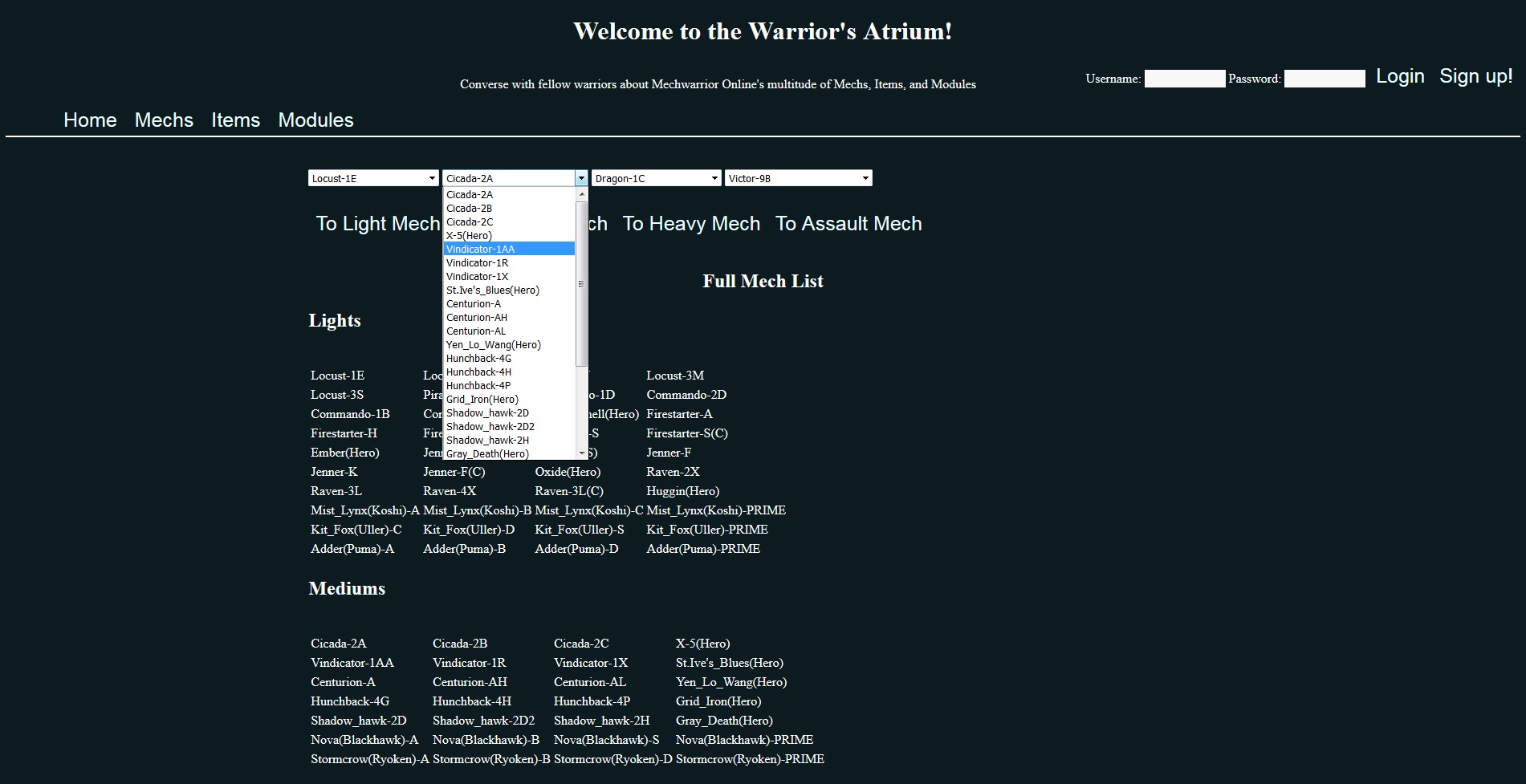
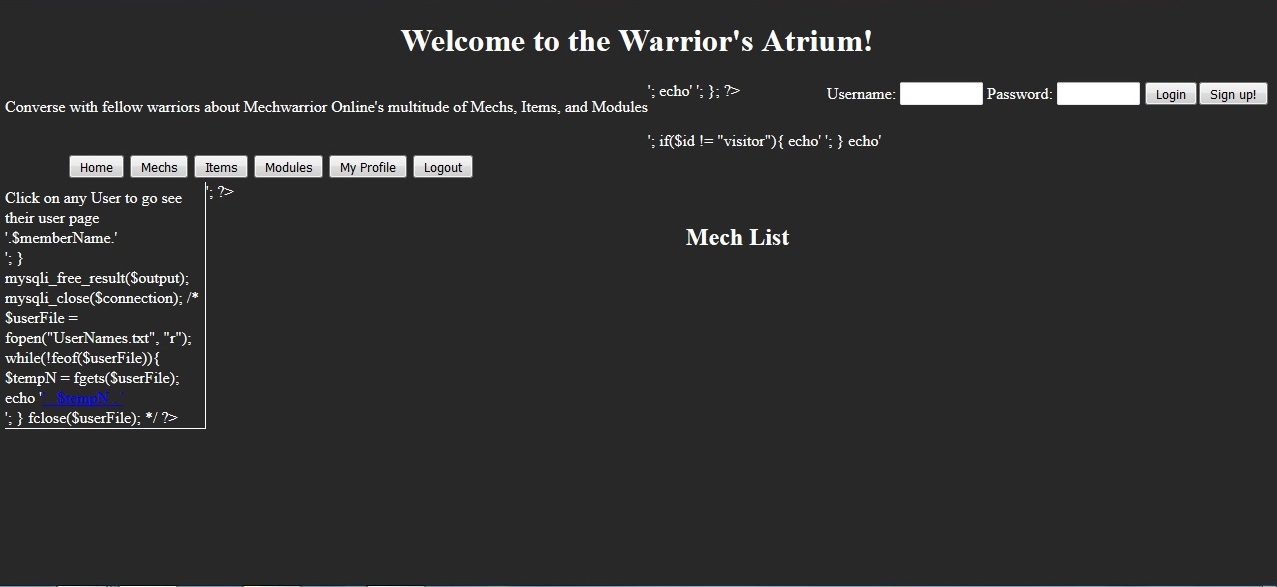
The front-end design was to further the server back-end only but still functional

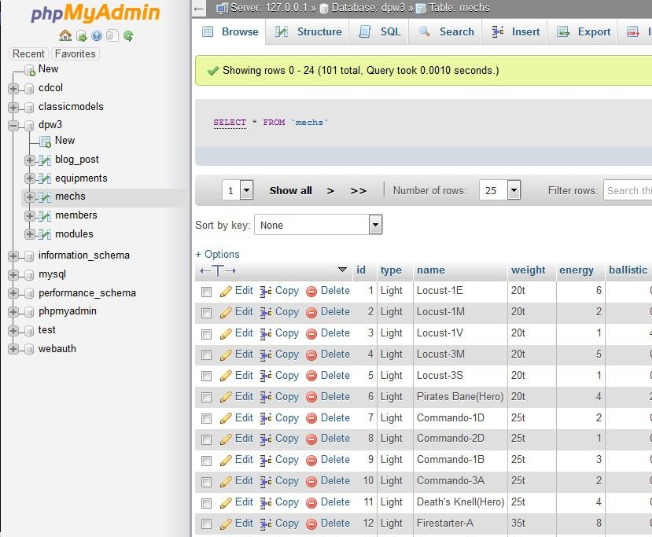
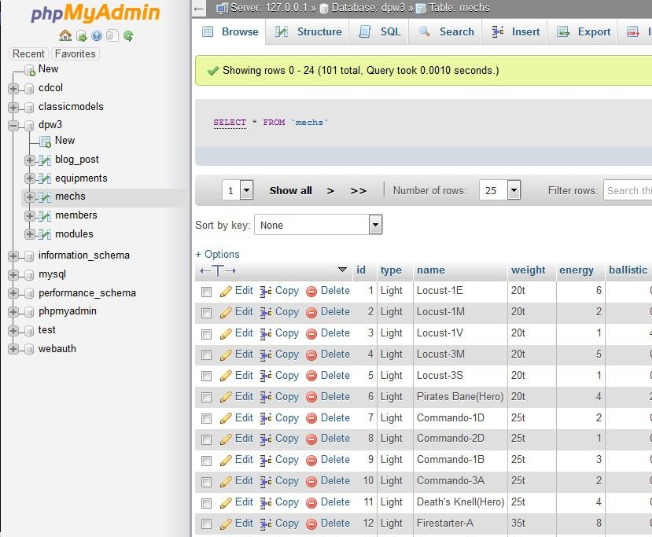
The server storage in MySQL and the items inside
After planning out what should be created and what connects to what through the initial stages, I then created a database in MySQL to hold all the information such as items needing to be displayed and user profiles/Accounts. After creating the database, I linked it using PHP while using Apache as the server environment to create the front-end visuals. It successfully displayed database items and accounts. The APIs to connect to flicker and twitter were also implemented through user accounts and became viewable.
Final Iteration

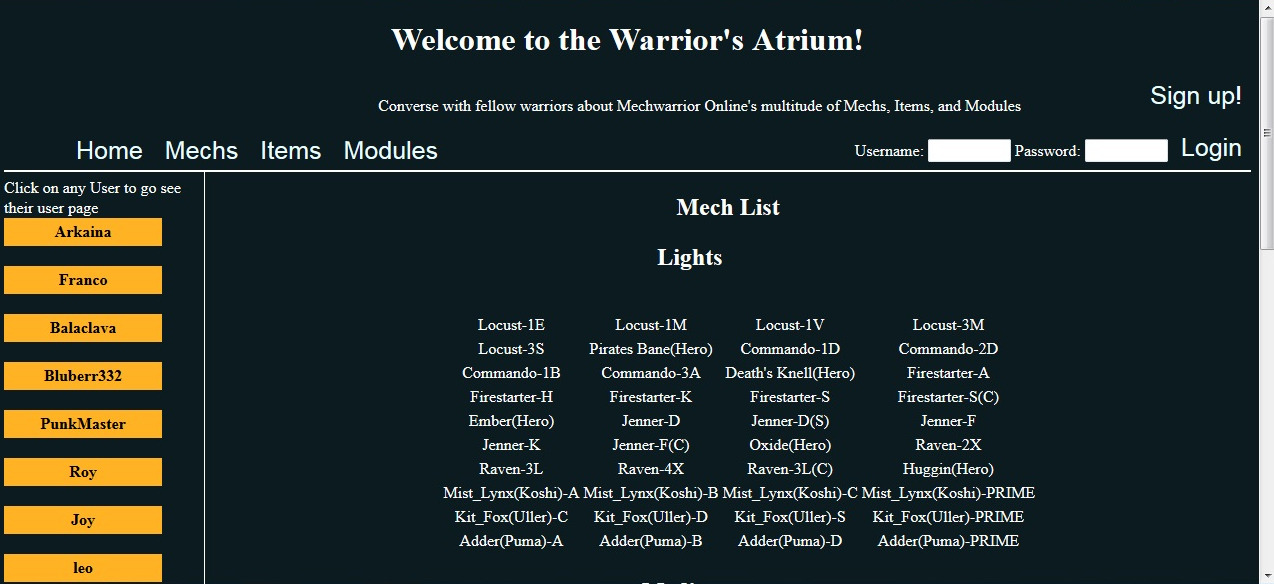
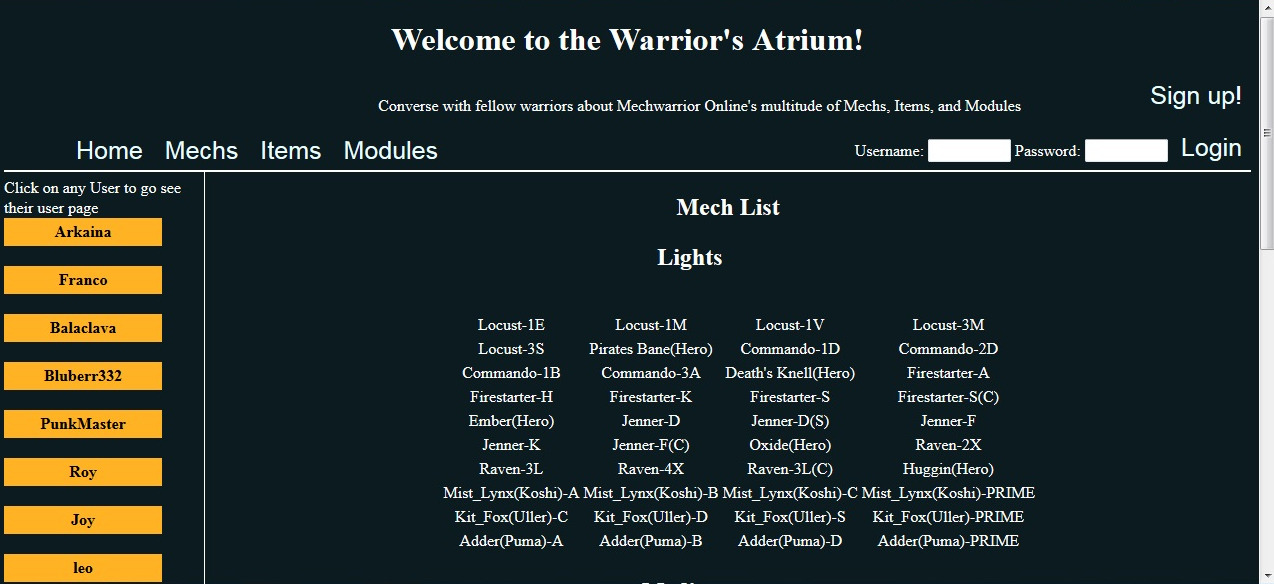
The server with all of the server back-end connected and ready to go

The server without the server raw and disconnected
Here is a comparison of the server working to connect the links and data to be presented. The front design is not the best but it is able to fulfill its primary role which is to use and present server data for users to interact with.