Ahmed Jozi
exploreIT: Way Finding Application
-
Tools Used: Sketches / Adobe Illustrator
School Project: IAT235 Information Design
Partners: Sim Brar and Baldwin Wu
Fall 2012
Goal: To design a way-finding application for iPads that supports a specific audience in which textual, numerical and evidentiary information are visually translated. In addition, we aimed to design an app that requires few steps to finish a particular task while giving users a chance to discover all the possibilities before deciding what is best for them.
Process: We chose Granville Island due to the various tourist attractions that are located within a small area. Next, we focused on developing persona in order to have an idea about what the application should provide and how. One of our persona is Andrea, a 26 year old female who is a full-time student/part-time bartender that plans to become an artist. She plans to take a vacation in Vancouver and Granville Island in which she will spend her time buying art supplies and attending bars. Like the majority of her generation, she has a very close relationship to technology. The second persona is Andrew, a 40 year old clerk and a family man living in West Vancouver. He has not been to Granville Island before and would like to take his family to Granville Island in order to enjoy a meal at a restaurant and buy groceries. Andrew uses his smart phone for web browsing and uses the computer for basic tasks such as emailing and reading the news. We used Andrew’s scenario as a main reference to showcase what the app can do. Here is the scenario in detail:
John and his wife, Anna decide they’d like to take their kids (Jane aged 17, Josh aged 9) to Granville Island on Sunday for a family day-trip. They agree that it would be nice to find some fresh fish in the market and come home and have a nice family dinner. After breakfast on Sunday (~10 am), John drives the family down to the Island. When they arrive, the family walks around together to observe the area and plan their day. They sit down for lunch in the public market (at a seafood restaurant) to discuss the day’s plans (~12 pm). Afterwards, the two pairs split up - Jane takes Josh to the washroom and then to the kids area, while John and Anna decide to look at and possibly purchase some art pieces. The family meets in front of the large Public Market sign (landmark) at 3:30 pm to shop for the nights dinner together. They leave around 4:00 pm.
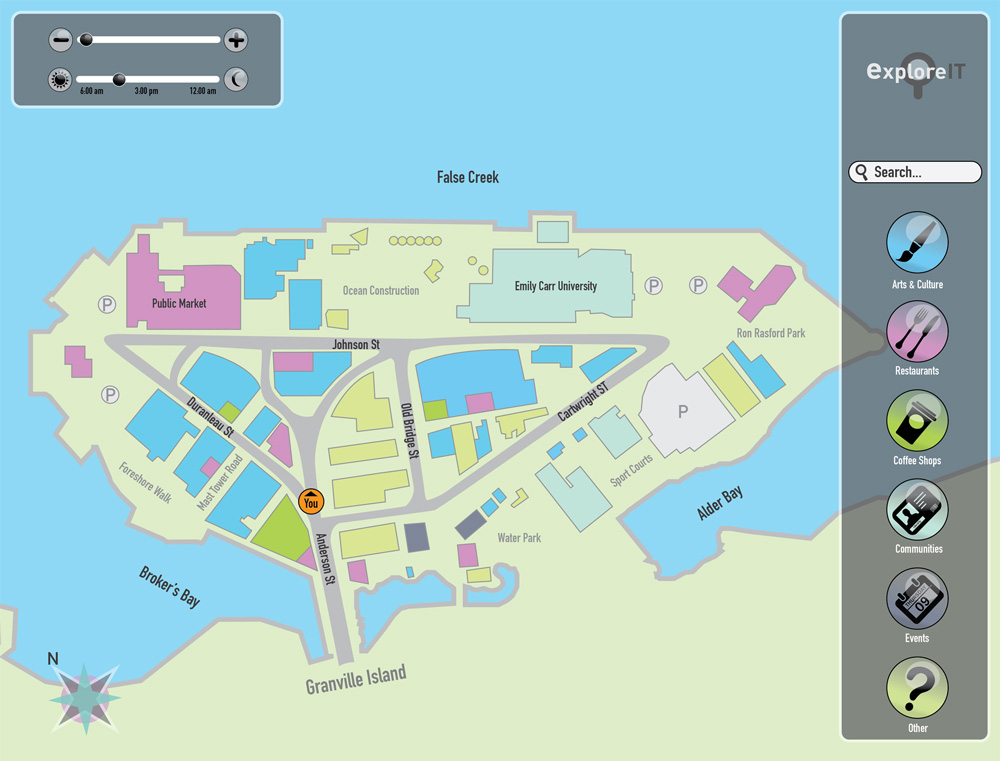
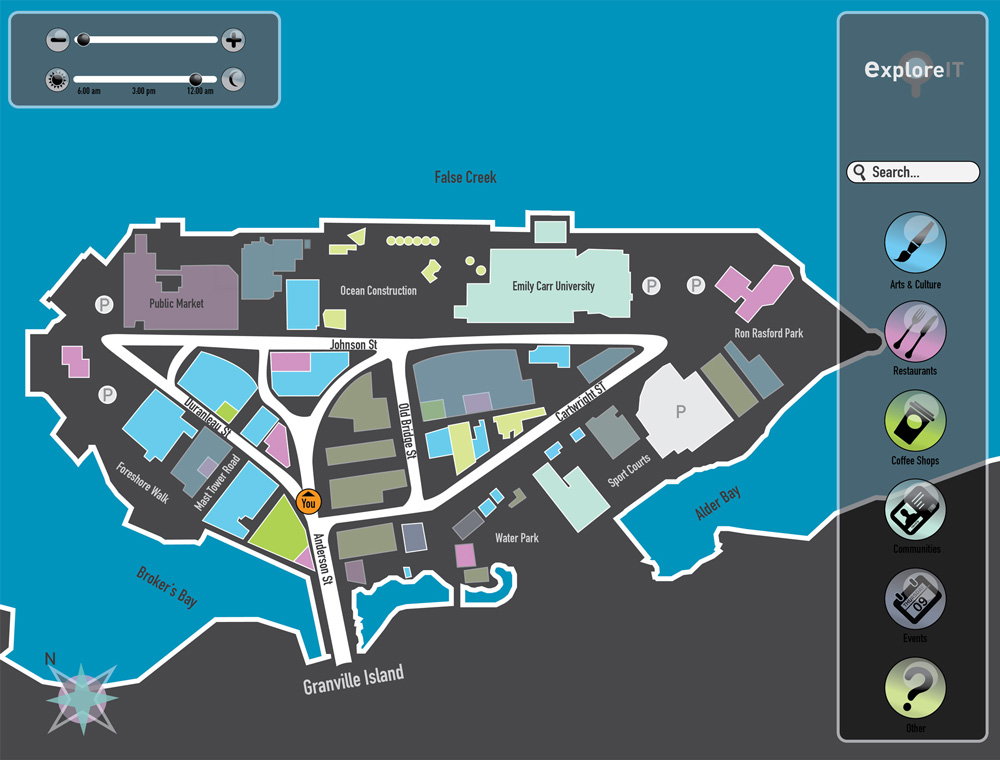
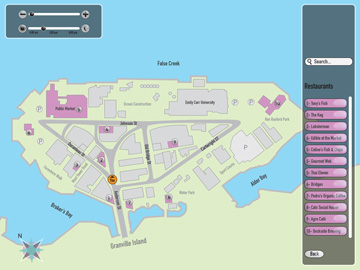
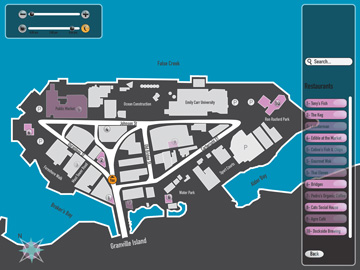
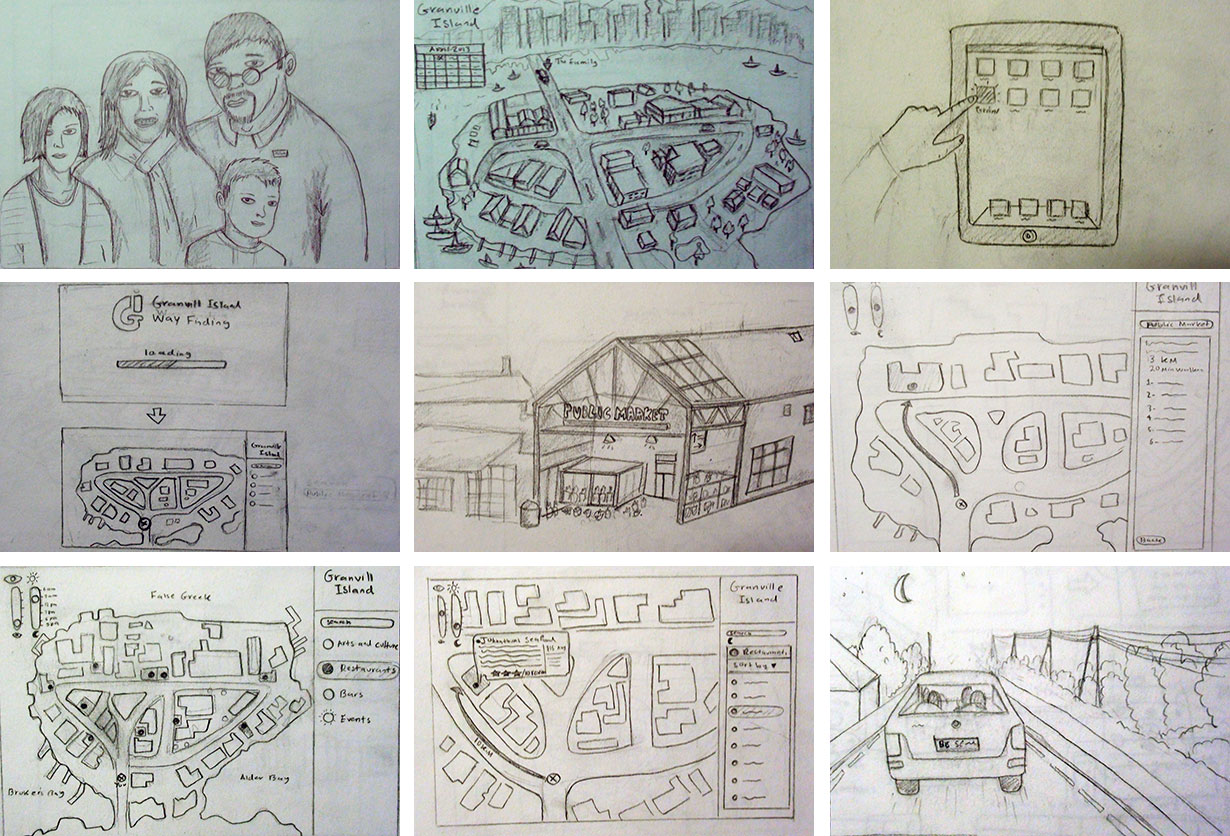
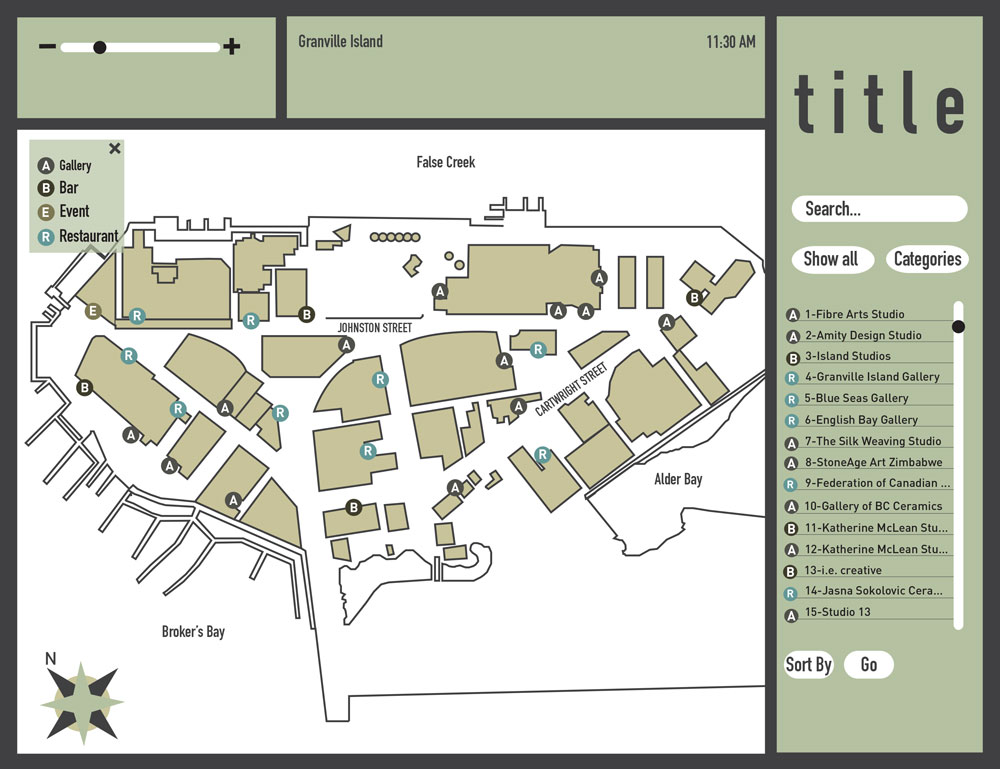
I was responsible for drawing the scenario and prototype sketches, then I made an early design in Illustrator. The early design focused on the functions rather than the aesthetics. I made a modified design after discussing the limitations and opportunities of the first design with my teammates. The main adjustment of the second design was using the color code instead of the alphabetical letters represent different type of buildings. Next, my partner made a user testing on five participants and the result showed that the functions of the app are straightforward, but some design elements are confusing. For example, three participants were confused about the You are Here Triangle and could not see or understood its meaning. I discussed these issues with my team and then I made a final design with one additional function I suggested. The function called “Night Mode” tells the user what buildings are open at night.
My Main Roles: Sketching the scenario, designing the first prototypes, designing icons and the final design.
Result: The user testing result showed that our app is easy and friendly. exploreIT is a multi purpose app that can serve different people due to the different included categories of places like restaurants, bars, art and culture, etc. If we had more time to work on the app, we would increase the number of participants for a better user testing. I would use less colors or remove one or two categories for a better design. A clean and a minimal design would be a better option for ExploreIT due to the huge amount of visual information used.
Click to watch the interface's video
Click to go to the interface's website
Scenario and sketches:

Early prototypes:


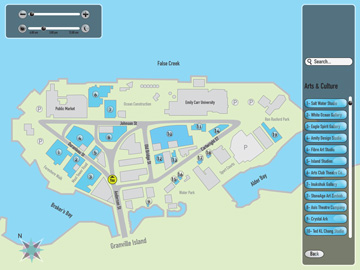
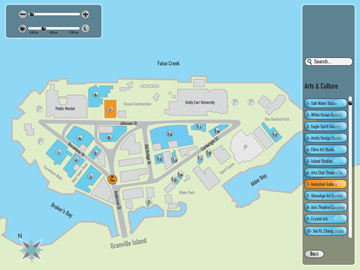
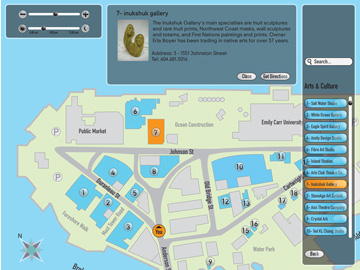
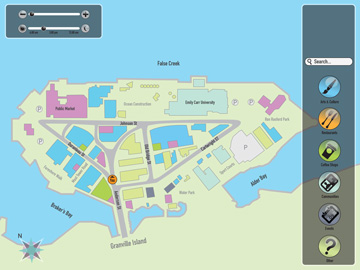
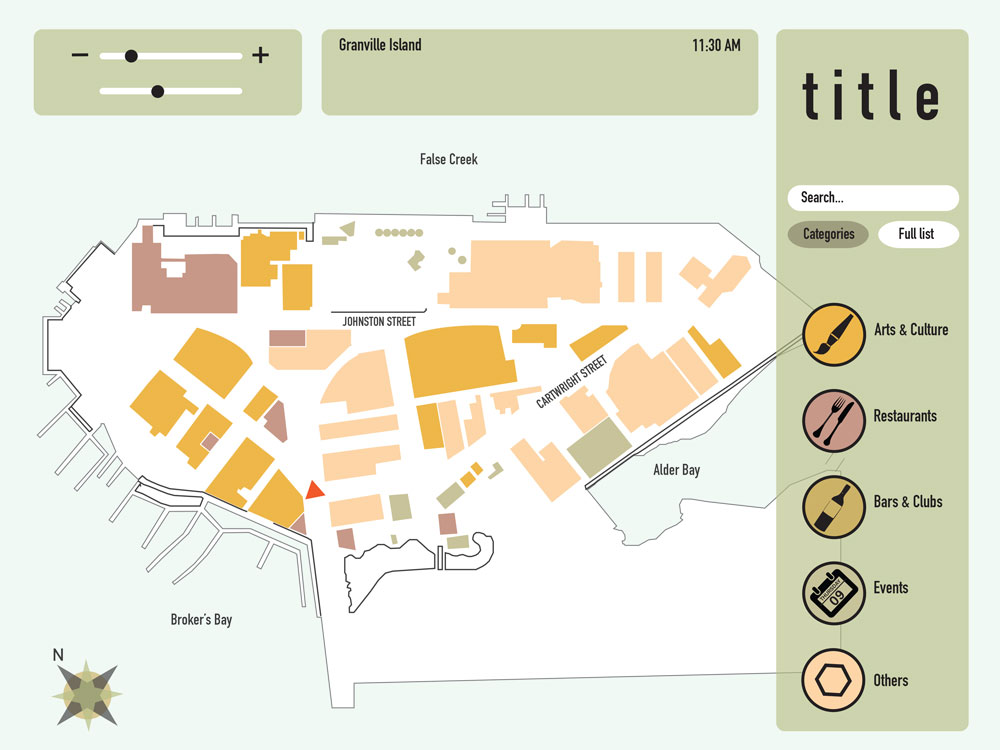
The Final Design: