


Through a two people’s project about developing a website for selling Lego Architecture products. This website is designed for children who are interested in Lego and buildings to provide a better and easier way for these children to get the products. As a developer and user experience designer, I focus on programming and user experience design to create a functional and user-friendly website.
Using HTML and CSS to create a functional website.
Using Figma for user experience design.

The biggest challenge is how to use HTML and CSS to achieve functions and effects of tag changing to let the user choose the different types of buildings. Due to this being one important function in the website, it is important to make sure that all different browsers especially the browsers that are banned JavaScript function can access this function properly. It is very important to think about how to achieve this function without using JavaScript.

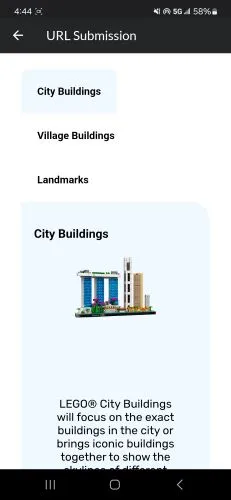
To achieve the function, I decided to create several tabs and use the style set for how to show these tabs to achieve the effect of tab changing to let users could choose different types of buildings.

Create three different tabs for three different type of buildings.

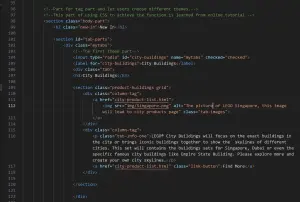
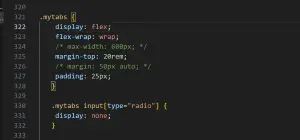
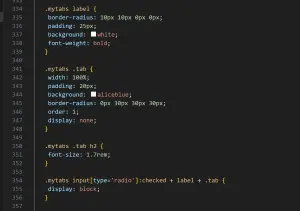
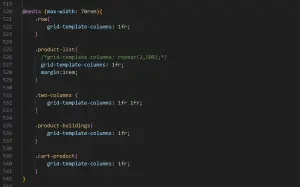
Use CSS code to achieve the effect of tag changing by using show or hide functions.


Set styles for all tabs in this sections and also set for all different window sizes.


After Coding by using HTML and CSS, I create the tab changing section without using JavaScript successfully.
Through this project. I improve my coding skills for HTML and CSS coding for website development. I also learned how to code and create a website without using Javascript but still keep the functions and effects. At last, this project also helped me improve my skills in user experience design for websites, especially without using JavaScript.

In the future, I believe the coding skills and user experience design skills I used in this project about trying to achieve all functions and effects without using JavaScript could help me create a better website.