

Sketches
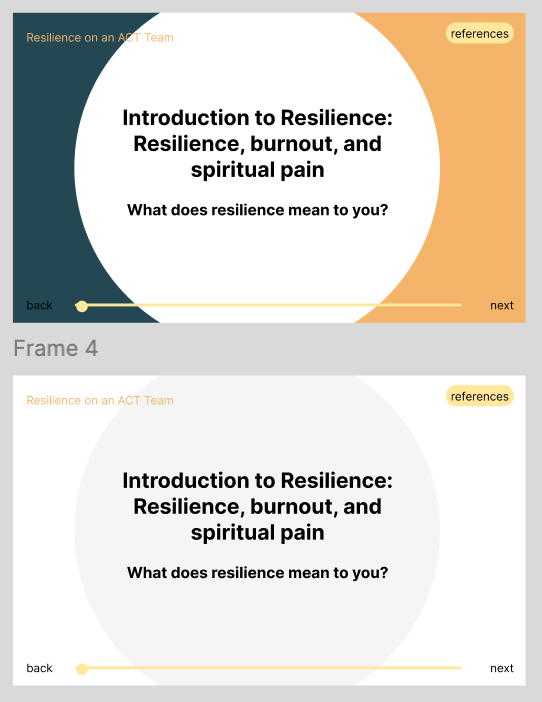
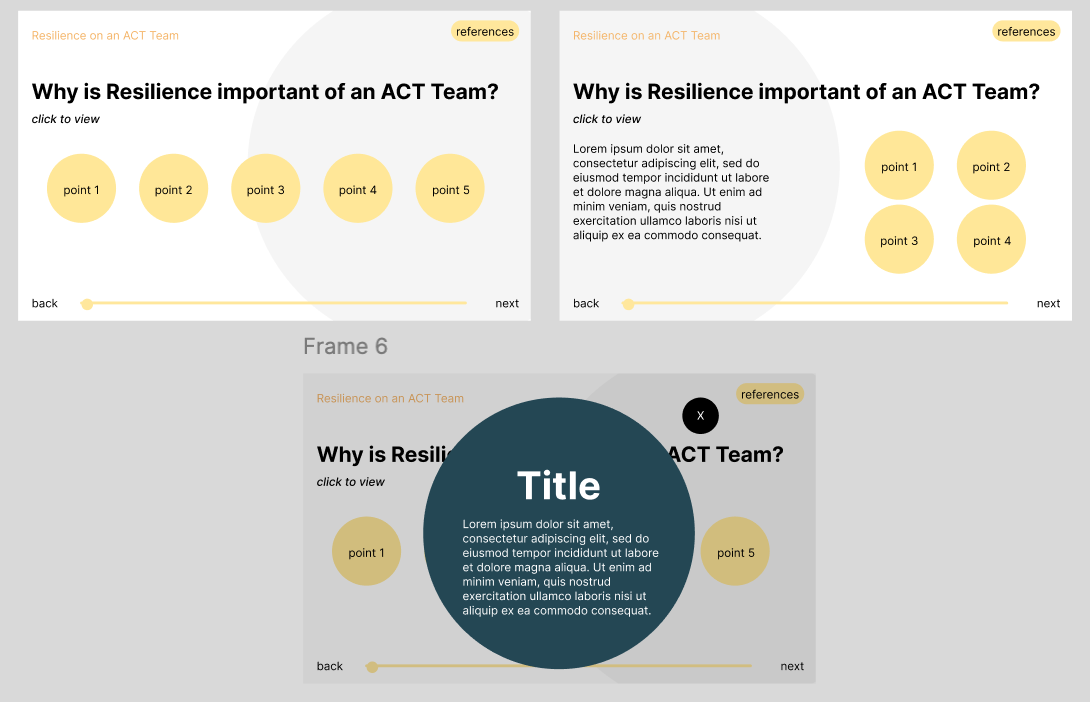
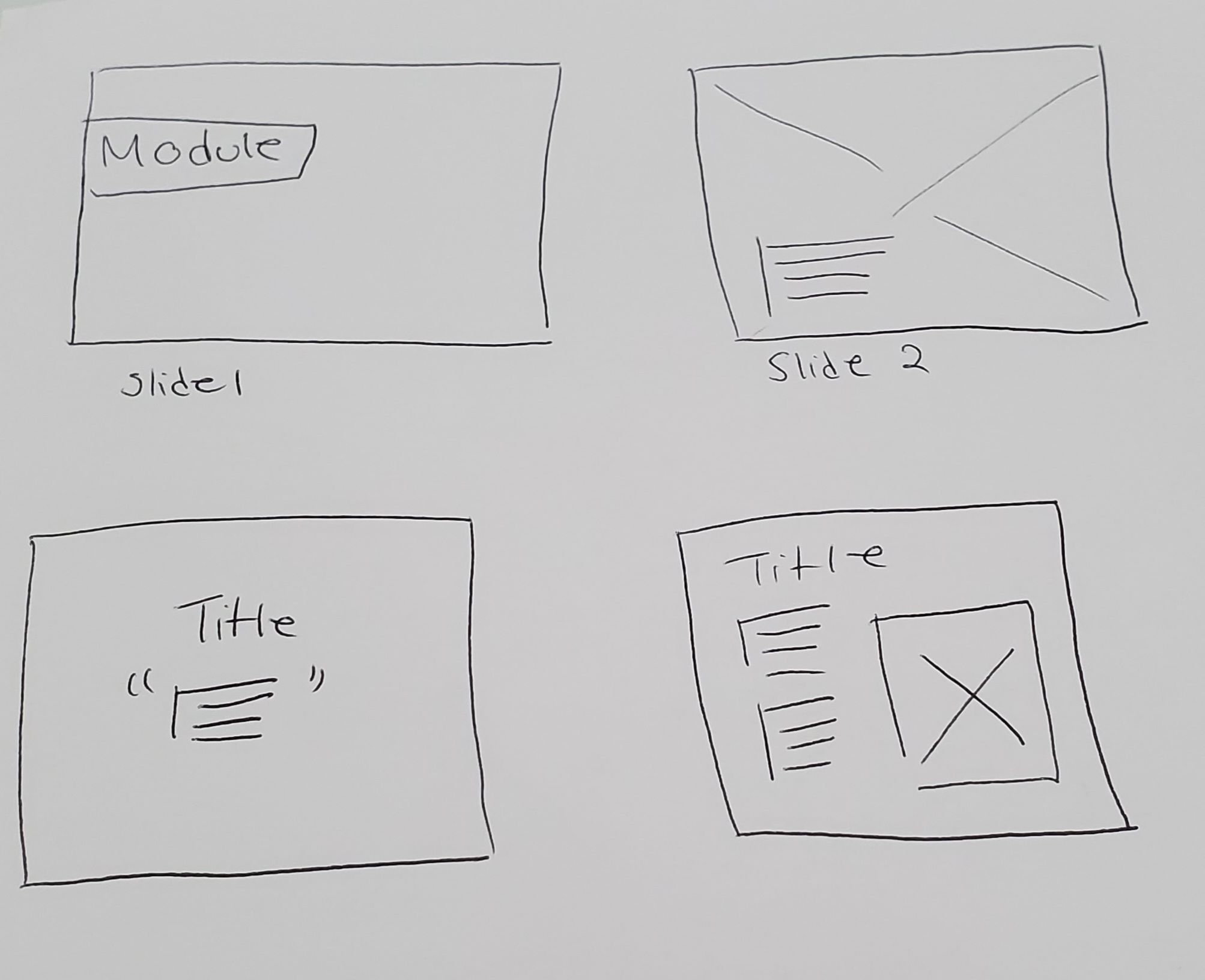
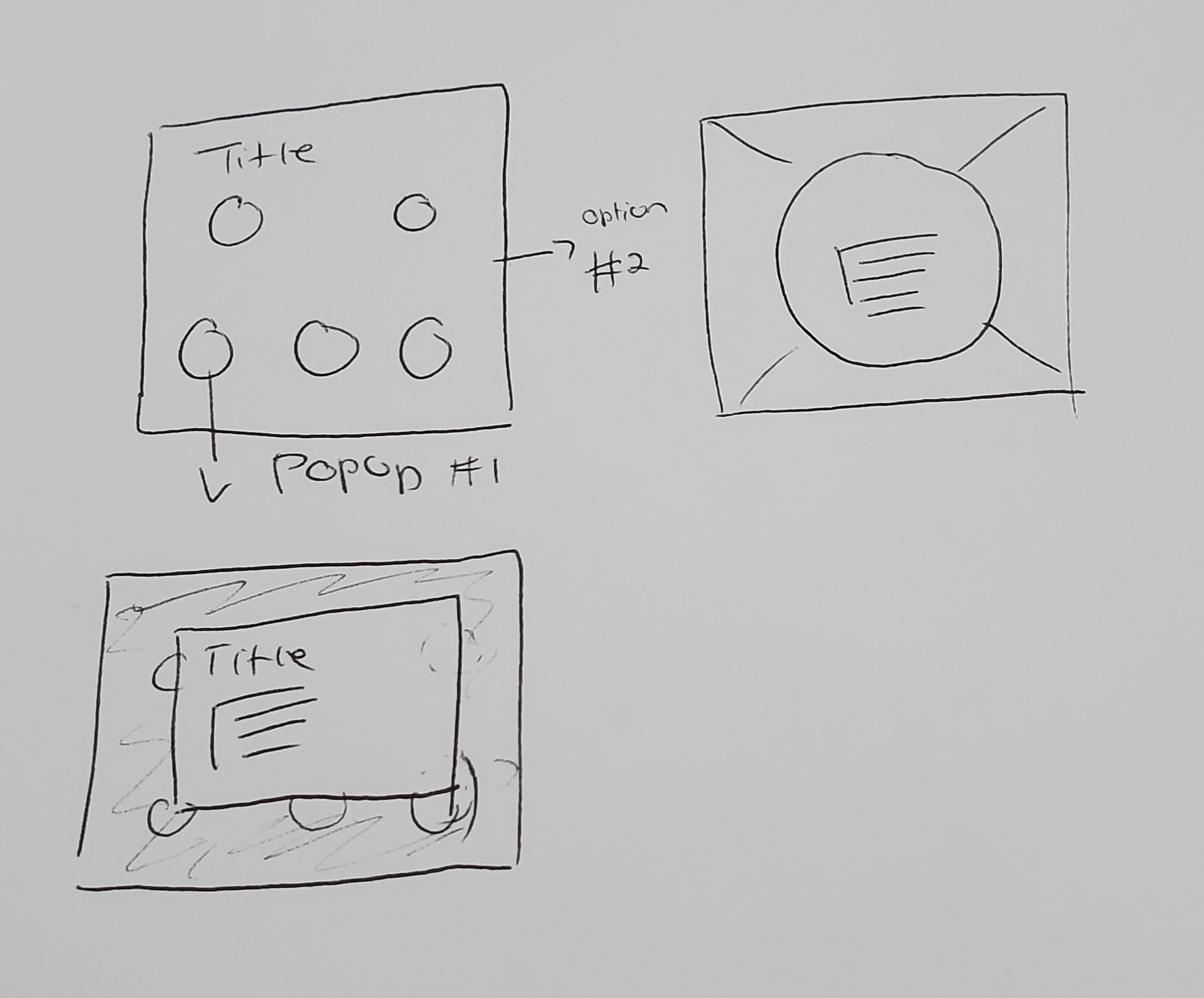
I started my design process by sketching possible layouts for the modules. This helped me generate many ideas in a short timeframe and I was able to visulize possible design directions. I explored different ways to showcase the content and broke up text when there was too much information on a page. The content in this module was not yet finalized, therefore I had to keep that in mind when creating the initial sketches.