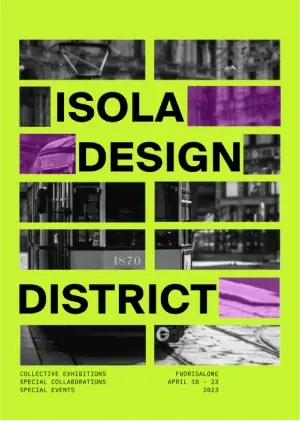
Poster Design
I had to create a poster for the festival to promote it while choosing elements that could be translated onto the microsite. I used bright vibrant yellow with a picture of a tram in different blocks. The viewer pieces together the background picture to make the poster engaging and used highlights of purple to bring asymmetry to the poster.