

An event microsite for speculative client, Strange Sounds from Beyond, which is a musical festival held in Amsterdam that features underground and experimental electronic music.
Interaction and visual design
Joseph Lee, Caleb Tsui, Christina Lee
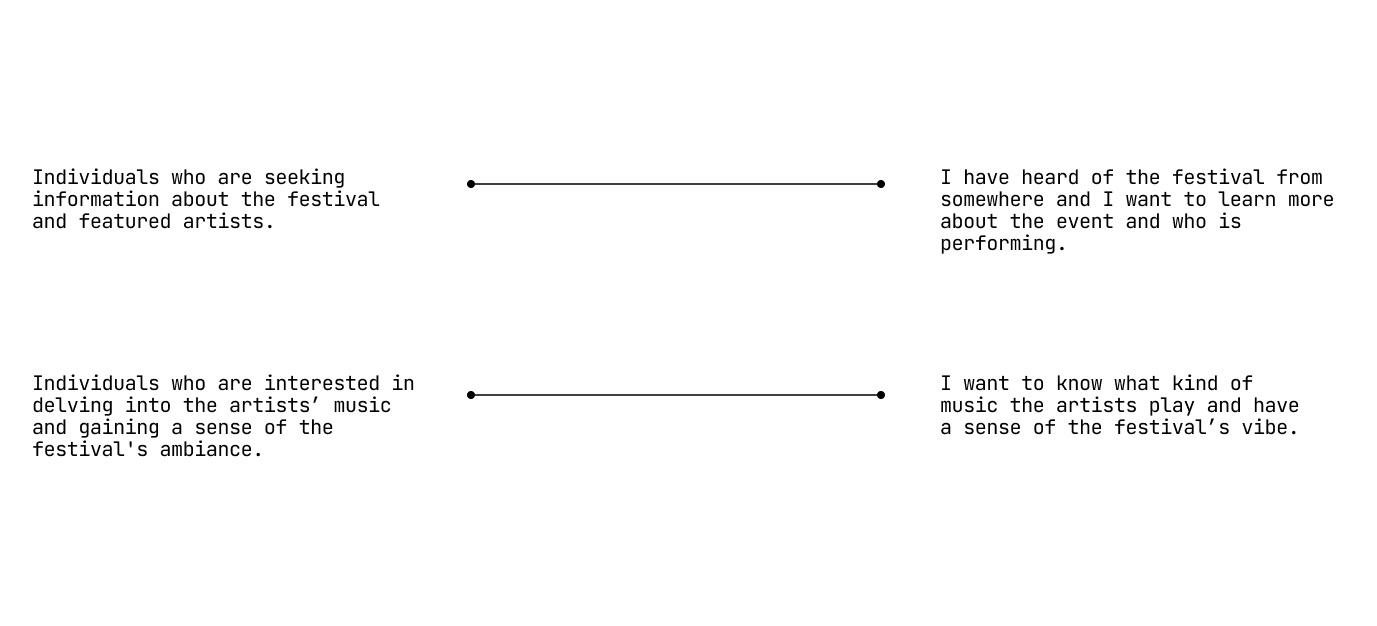
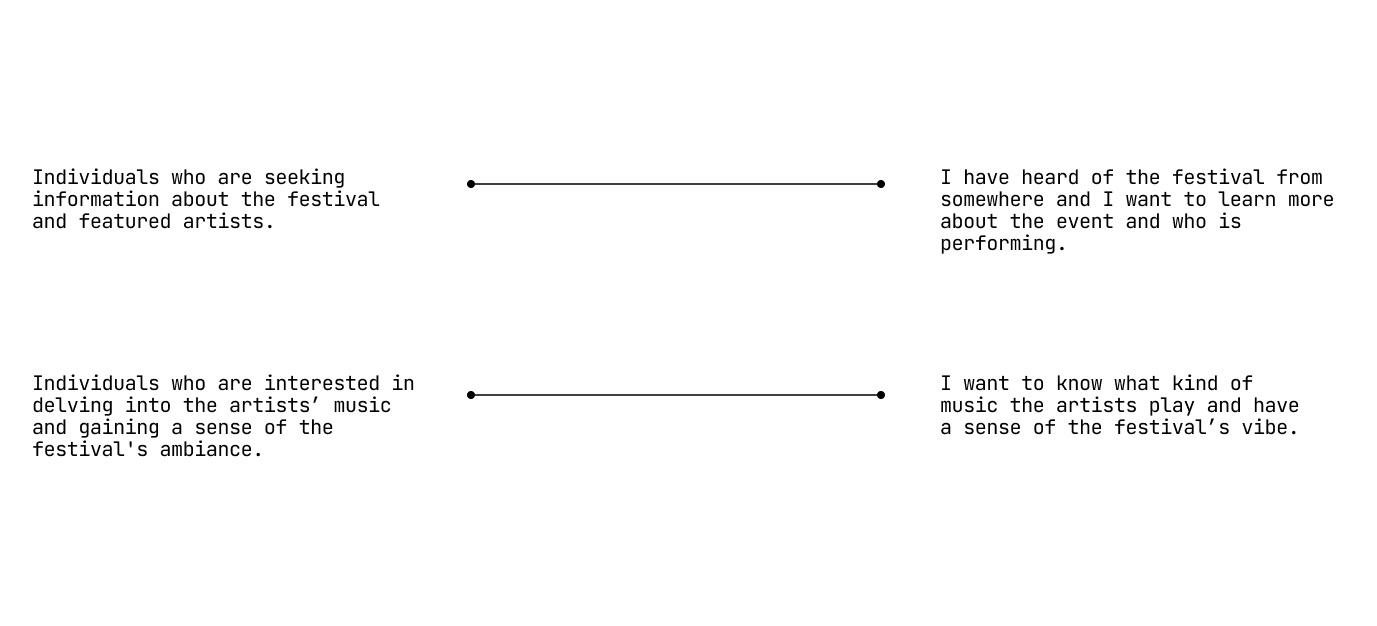
To bring the festival’s identity to life, our team began with three weeks of iterative graphic experimentation, selecting an art direction for its adaptability to web design. We structured the microsite around two key user scenarios:


From weeks 4-6, I prototyped two iterations based on these user needs: a functional design prioritizing clarity and navigation, and a functional-expressive design emphasizing engagement through experimental interactions.



Our initial microsite designs failed to engage users as they were overly literal in their translations to web. All we had done was create a website version of our posters, meaning the designs lacked engaging interactions. As a result, the microsite fell short of communicating the festival’s underground and experimental identity, failing to help newcomers discover artist and event information.
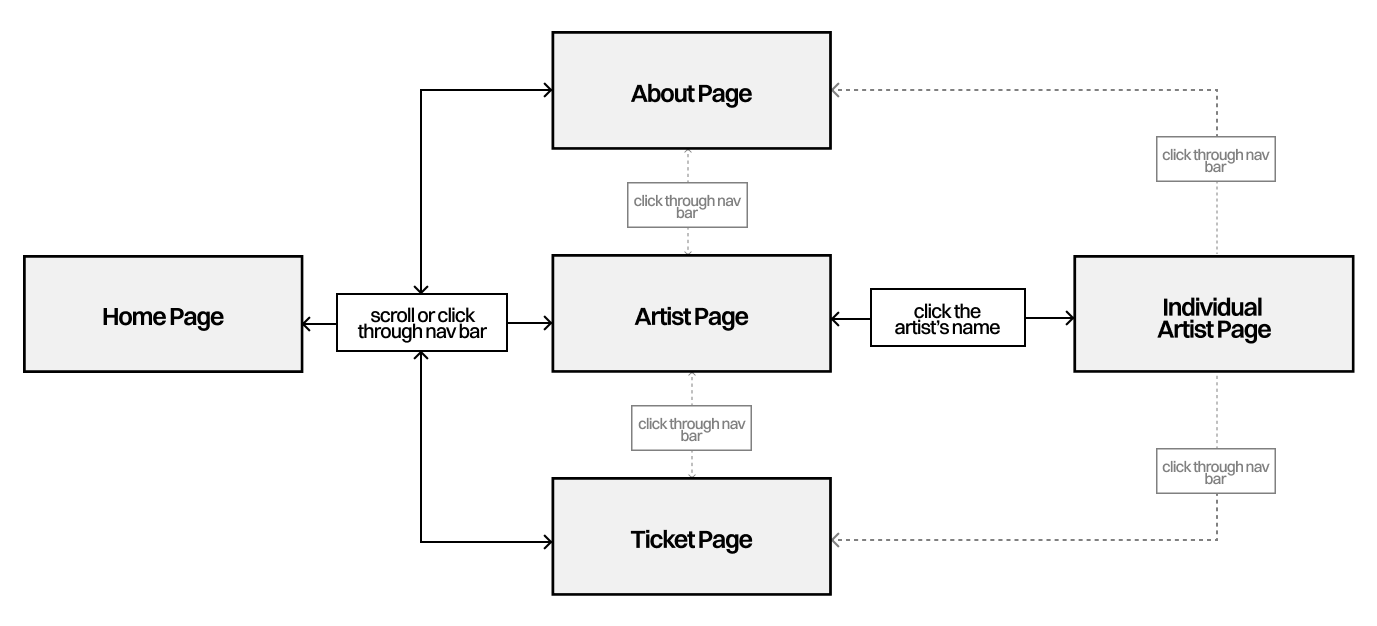
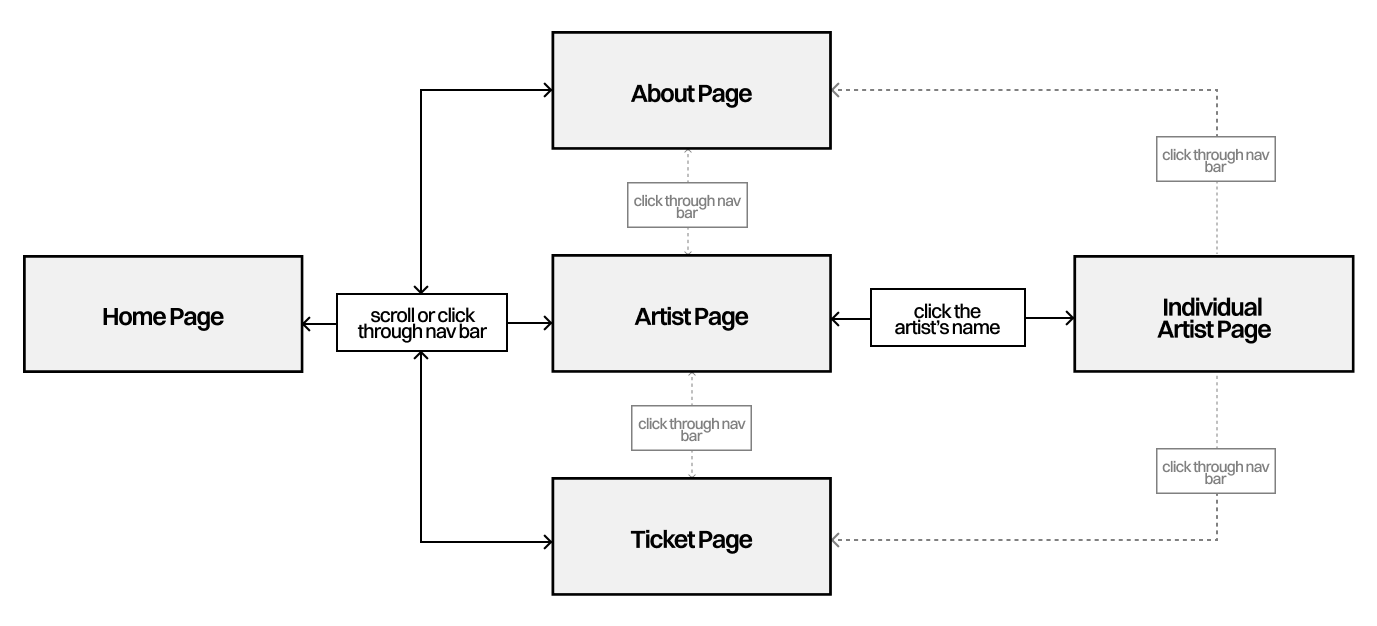
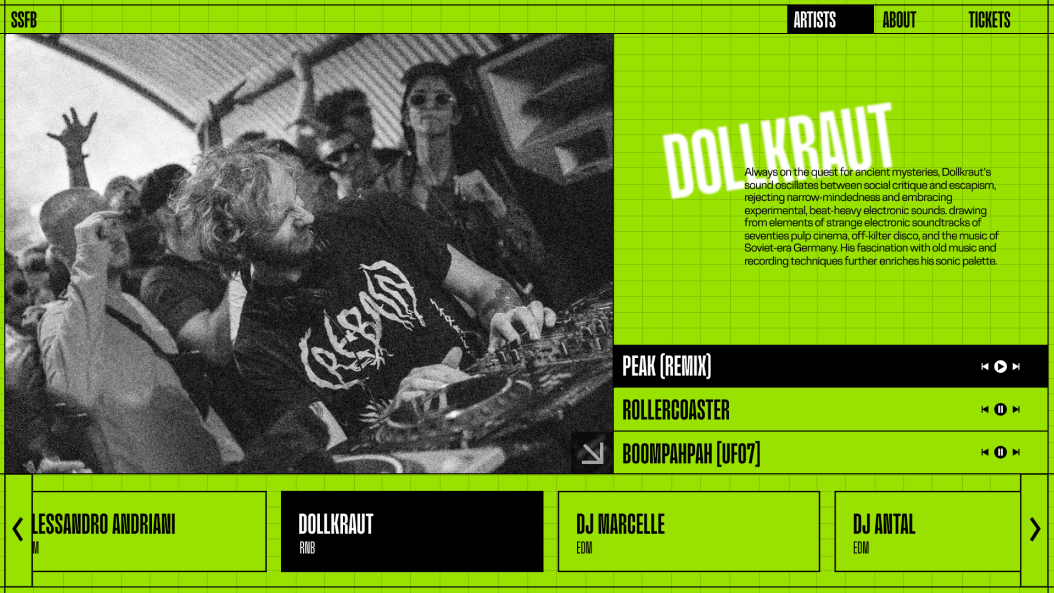
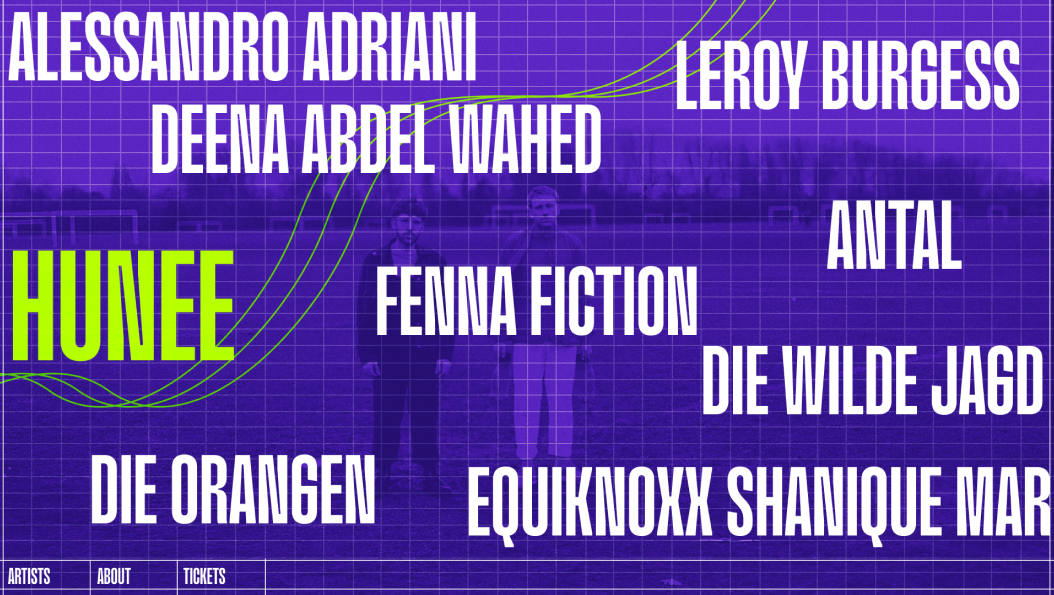
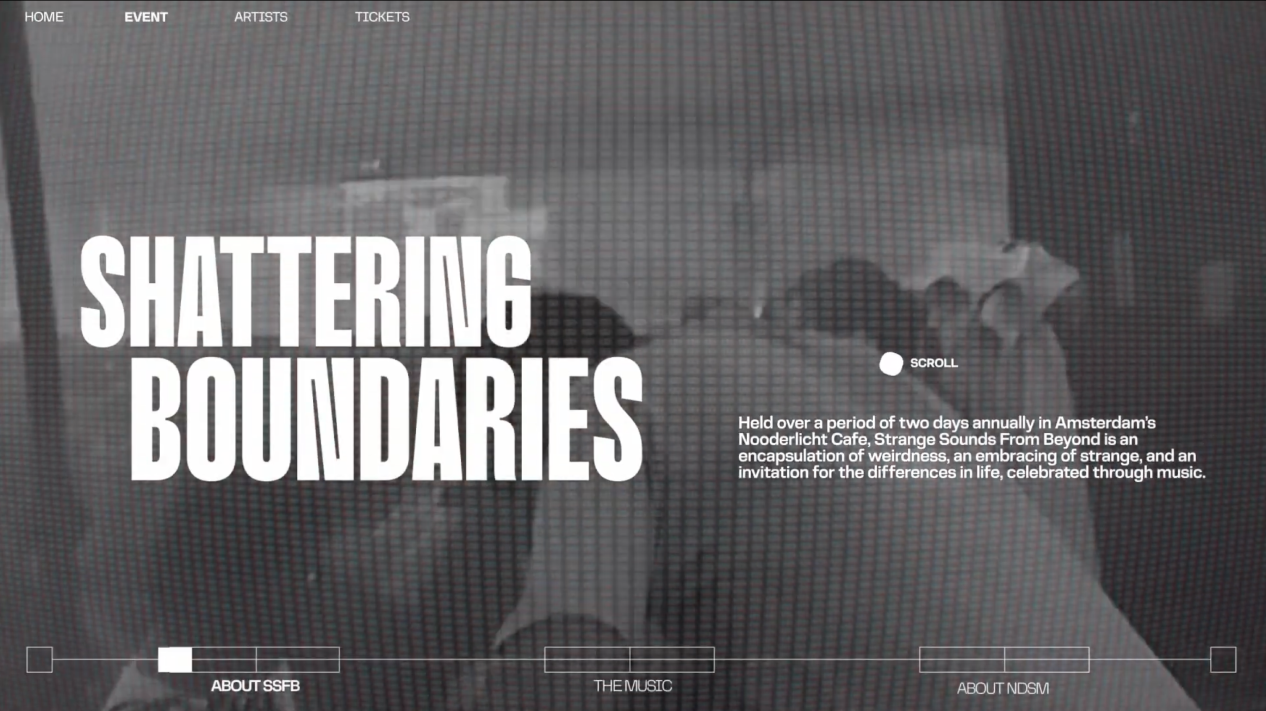
To address this, I researched websites in order to surface interactions would help showcase the events atmosphere. I helped adapt a scrolling navigation bar found from the Department of Culture and Technology’s website. As users scroll through the navigation items, video and audio elements immersed them into the festival’s ambience. For the artist pages, a navigation inspired by a music player was developed to allow for a smooth and immersive transition from artist to artist. This let users to fully engage in the listening experience, navigating through music as they might on a music streaming app.


Through this project, I learned the importance of balancing functionality and expressiveness in designing user experiences. Our setbacks showed that simply translating posters into web design is not enough to capture a brand’s identity—interaction design shapes how users perceive and engage with digital platforms. Through many iterations, I gained understanding of how thoughtful interactions can bridge the gap between user needs and a brand’s unique character.