Fuorisalone
The Art of Dreams
Overview
Designing the Fuorisalone microsite was a journey in creating an engaging, expressive digital experience that resonates with users. In this project, the main goal was to craft a platform that would intrigue users, encourage exploration, and align with Fuorisalone’s ethos of showcasing design innovation.
Responsibilities
Interaction Design
UX Design
Art Direction
Research
Timeline
Spring 2022
5 Weeks (Academic Project)
Tools
Figma
Photoshop
Adobe After Effects
Adobe Premier Pro

Ideation
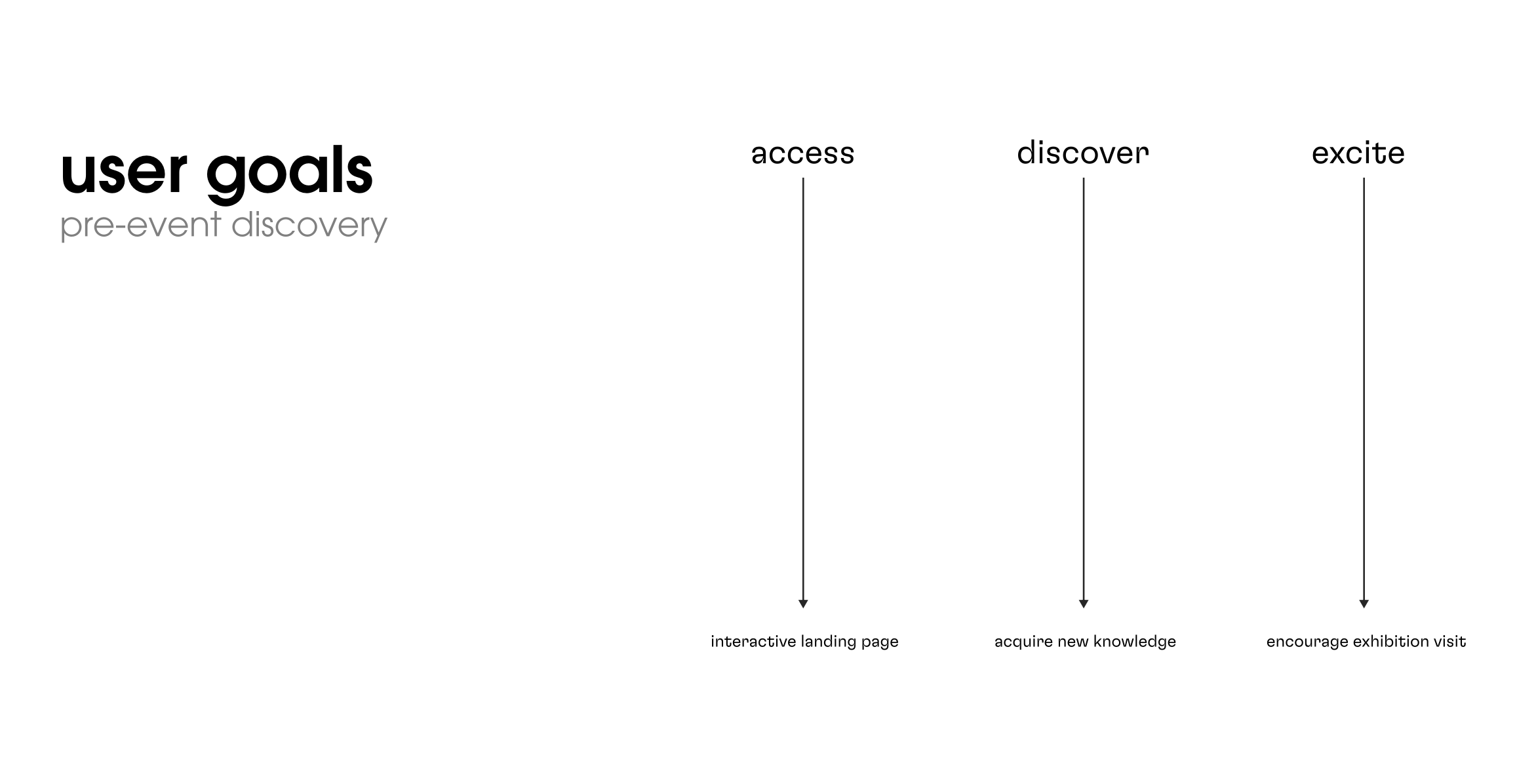
The project began with a clear intention: to immerse users in the interactive installations of Fuorisalone and spark curiosity about the exhibition through storytelling. I identified user engagement and narrative-driven navigation as key objectives. This informed my decision to incorporate hover effects, interactive animations, and transitions to create a seamless flow of content. Guided by empathy, I considered how users might want to explore and feel about an upcoming exhibition—providing just enough information to excite and motivate them to be a part of it, without revealing too much. These design choices aimed to simplify the user journey while maintaining visual intrigue through storytelling to keep users engaged.

Development
I contributed to the creation of three design directions, iterating on layout, interactivity, and aesthetics in Figma. For the most expressive microsite, I directed the design process, introducing interactive elements such as horizontal scrolling with montaged exhibition videos, hover-triggered color transitions, and dynamic text movements tied to mouse activity. These interactions were developed through extensive research from various sources and sites to gain inspiration, which I then merged into my own design process. The resulting interactions were intentionally crafted to evoke curiosity and engagement, offering users an immersive preview of the installations without overwhelming them.

Refinement
Using After Effects for prototyping, I refined animations to ensure they enhanced the user experience without detracting from usability. The hamburger menu design, which opened into a full-screen overlay, reduced visual clutter on the main interface while providing an intuitive and organized navigation experience. By layering content within the overlay, I created a sense of depth and clear hierarchy, allowing users to easily locate key information while exploring without fully knowing what is to come—building anticipation. These thoughtful design decisions ensured that navigation was straightforward and visually engaging, guiding users through the microsite with a focus on clarity and interactivity.

Final Thoughts
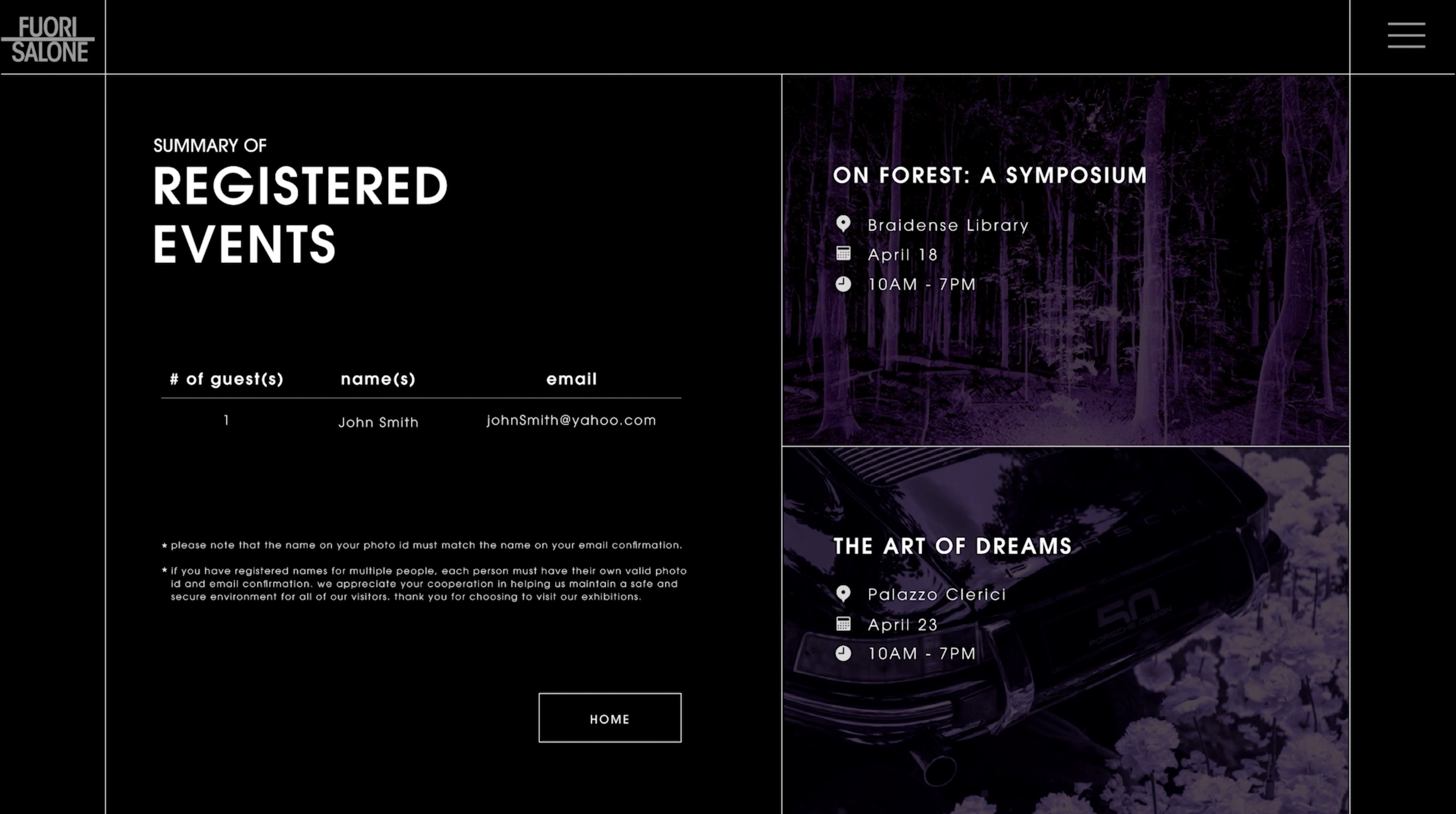
By transitioning users through stages of discovery—learning a little about the exhibition, the artist, and the concept—they were seamlessly directed to practical next steps, such as viewing dates and securing tickets. This design flow allowed users to experience the immersive storytelling of Fuorisalone's Art of Dreams exhibition while maintaining a sense of intrigue and excitement throughout their journey. The final design successfully combined dynamic interactions with a structured navigation flow, achieving a harmonious balance between creativity and usability.
Reflection
This project reinforced my understanding of how thoughtful interaction design can create meaningful and engaging user experiences. Balancing expressiveness with clarity required iterative refinement and constant feedback, which taught me the importance of being both creative and user-focused. It also highlighted the value of designing with empathy—considering how users explore and connect with content to create a journey that is not only functional but also captivating and memorable.