Sorting
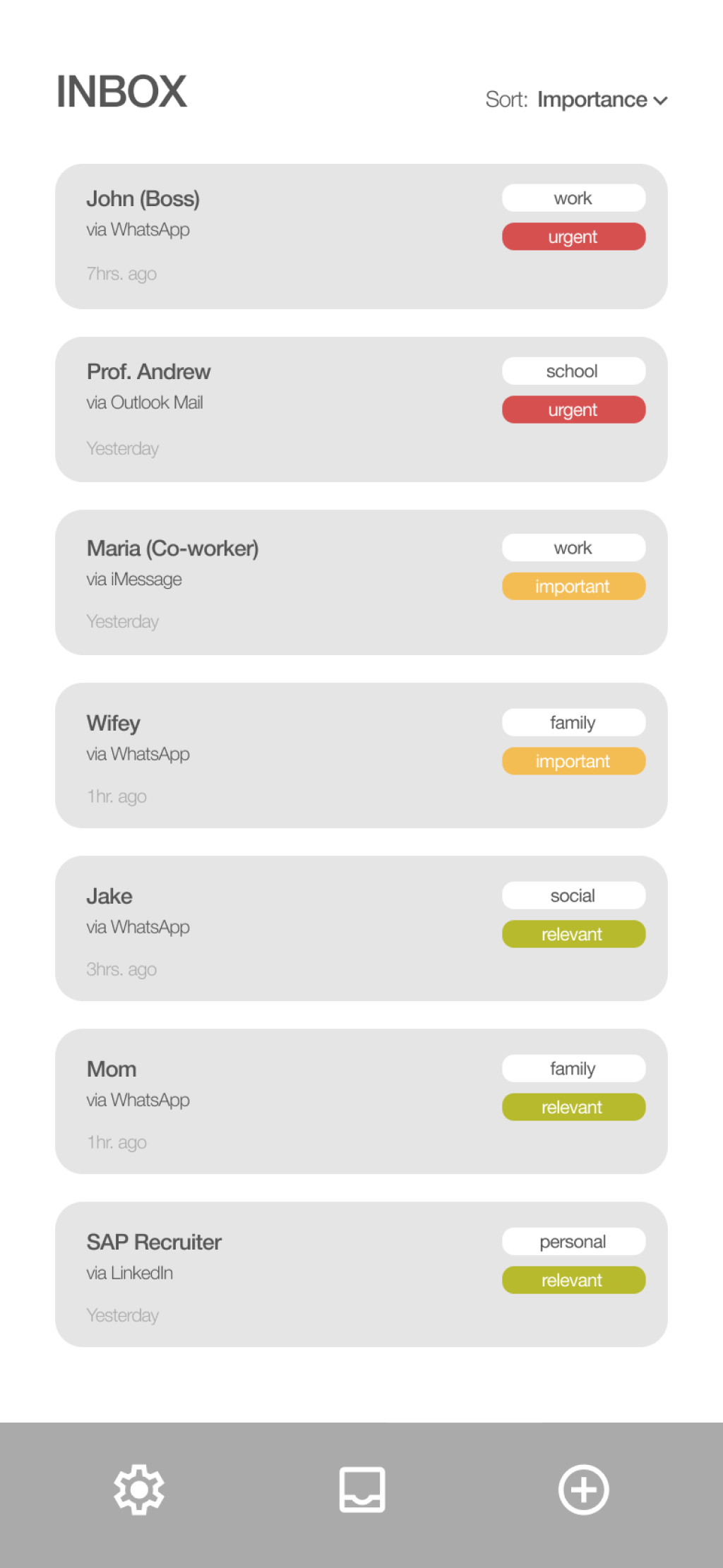
The sorting feature we implemented was designed to target ADHD users and their concerns with information retrieval. In addition to general sorting options like unread and recency of the message we added a few more options. As the lead in prototyping I presented the idea of having a priority sorting feature and a category sorting feature. The priority feature allows the system to determine the urgency of a message and color codes each message to rank urgency. Our category sort system uses the labels of the contact to organize messages. Categories included work, social, family and school.