Drunk Elephant Redesign
ux research + experience design
Role: UX Designer, UI Designer, Art Director
Duration: Janurary-March 2022
Team: Samaila, Jasper, Nika, Michael, Welle-Dias.
Role: UX Designer, UI Designer, Art Director
Duration: Janurary-March 2022
Team: Samaila, Jasper, Nika, Michael, Welle-Dias.

This project, which spanned three weeks for a design course, aimed to collect valuable design insights and takeaways from a case study and then apply them to a chosen client. The objective was to enhance the client's user flows and achieve their desired end goals using the tools acquired from the study case.
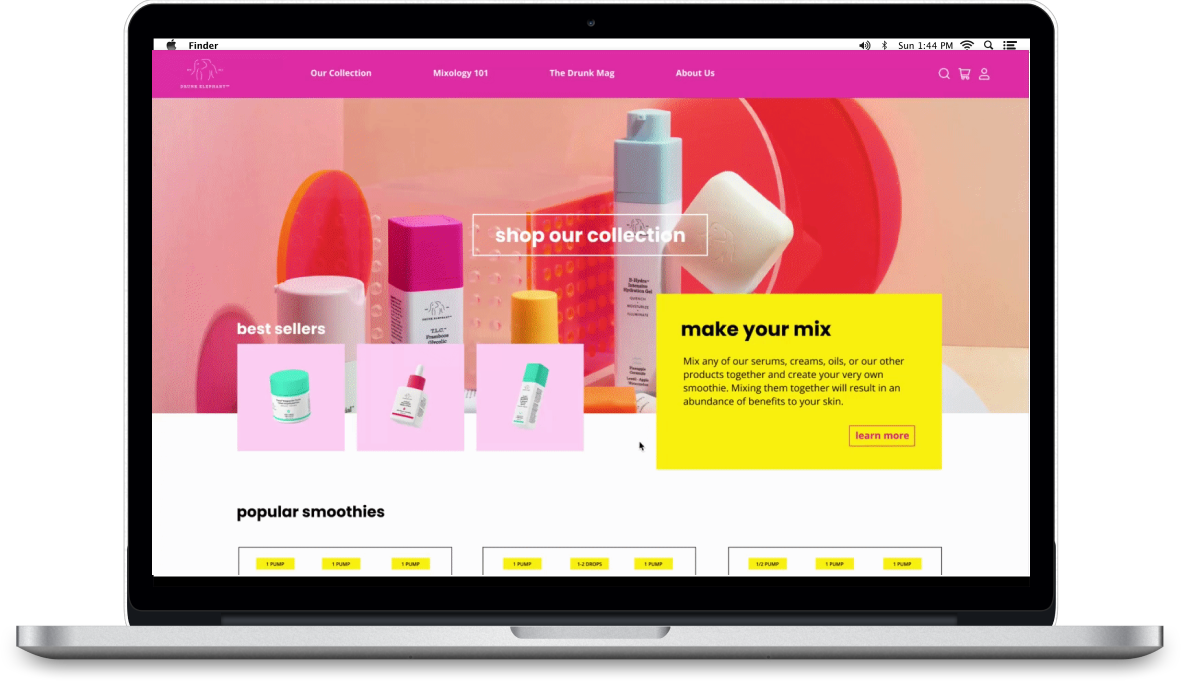
In the client selection phase, I concentrated on the skincare industry, perceiving it as a burgeoning sector that needed help creating a better user experience for its customers. While initially considering the brand Saje, my team disagreed, feeling that Saje effectively conveyed its message to clients. Consequently, we redirected our attention to another skincare company, Drunk Elephant. Our choice of Drunk Elephant stemmed from identifying design challenges on their website that compromised their messaging. While exploring the site, I observed numerous animations and visual showcases of products; however, their lack of content provided unclear guidance on product usage. Despite Drunk Elephant's emphasis on the benefits of product mixing, the heavy use of animation hindered the effective communication of this message. Recognizing these issues, my team and I decided to work on methods that would encourage customers to mix the products and understand their benefits. I wanted to implement an easily navigable system that, through straightforward steps, instructs customers on product usage, mixing techniques, and what outcomes to anticipate from the application.

In my quest to enhance the user experiences for Drunk Elephant's customers, I conducted secondary research. I delved into understanding the distinctions between a multistep skincare routine and a more straightforward skincare regimen. My investigation delved into the variations between morning and nighttime skincare routines, the sequential steps involved in a routine, and whether different skin types impact the choice of routine. Additionally, I explored what sets Drunk Elephant apart from other skincare brands. I investigated the diverse types of skin and their potential influence on selecting an appropriate routine.
My research revealed that Drunk Elephant adopts a holistic approach to skincare, treating skin as a unified entity rather than categorizing it into different types. Their products, while not exclusively all-natural, they are non-toxic and fragrance-free. In terms of consumer insights, I discovered that (65%) of consumers are not novices in skincare. Furthermore, (88%) actively share their knowledge of facial skincare products with friends and family. Seeking advice or recommendations from friends on facial skincare products is a common practice among consumers (81%). Interestingly, a large percentage (97%) expressed enthusiasm for trying new facial skincare products, with a notable 89% willing to invest more in higher-quality facial skincare products.
Based on my discoveries, I initially approached the problem by exploring ways to encourage customers to be receptive to trying a "smoothie." However, we uncovered that customers were not inclined to mix the products if they did not grasp the concept from the outset. Consequently, my team and I adjusted our framing to address the question, “How might we clarify the brand's integral smoothie concept and encourage the user to engage with it?”
This project will attempt to integrate the smoothie concept throughout the entire customer journey to allow users to easily discover new products with their individual benefits and understand that they could be mixed together to get the most value.
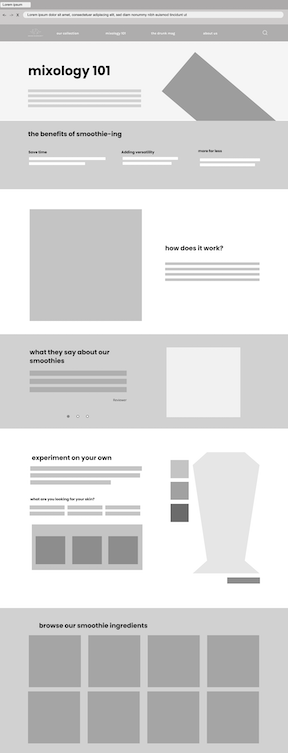
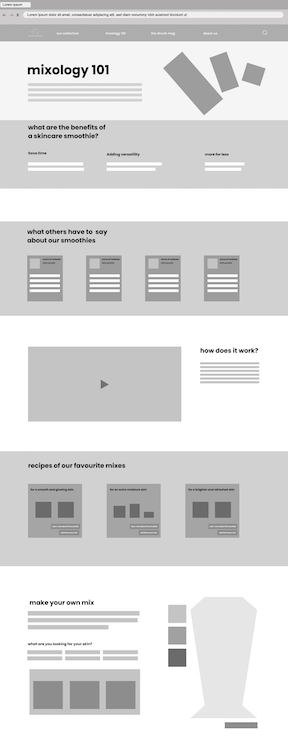
In the updated Mixology page, designed to elucidate the concept of mixing products, my team and I transformed it into an introductory Mixology class named Mixology 101. The objective was to educate new and returning customers about the art and benefits of blending Drunk Elephant's products. However, upon reviewing the wireframe for this page, I identified some lingering issues that warranted attention to create a more straightforward navigation for customers. The wireframes showcase my teammate's design on the left and mine on the right. To enhance the visual appeal and reinforce the idea that products are meant to be mixed, I adjusted the hero image by incorporating more products. I repositioned customer reviews to follow the benefits of mixing, considering them as a complementary and reinforcing element that adds credibility to the importance of product combination. In the subsequent section, I opted for an explanatory video instead of an image in the "How It Works" segment. I believe people are more likely to retain information and engage with the product when explained through video. Finally, below this section, I introduced a segment featuring pre-made mixes by the brand. It is to assist new customers in safely commencing their mixing journey or aid returning customers in incorporating a new blend into their routine.


my teammate's design is on the left and mine is on the right
Another role I was in charge of for this project was creating the slides for our presentation in class. To facilitate seamless communication between the presenters and the audience, I chose a pale background for the slides; this design choice aimed to maintain focus on key bullet points and graphics. Additionally, I incorporated ample space around each slide to enhance readability, allowing the audience sufficient time to absorb the content; the content was straightforward to accommodate thorough reading, providing the audience time to grasp the information presented. It also contained enough details to convey the purpose of each slide. Additionally, I made the images sufficiently large and strategically placed alongside the text, enabling the audience to visualize the alterations made on the client's website.

slide of showcasing the approach made for new customers on landing page
Through this project, I had the opportunity to contribute by showcasing my user experience skills. I was able to demonstrate my ability to conduct secondary research that led to a better understanding of the customers and the clients; from there, I was able to use those skills to apply in framing a question that could help facilitate the experience for customers and engage them with the brand's products. Additionally, this experience allowed me to put my design into action by prototyping and presenting to test if this solution was credible to the audience (my professor and classmates). Another valuable skill I learned was teamwork. Working with other designers allowed me understand the importance of effective communication, compromise, and blending different perspectives to achieve the best possible design outcomes. I am thankful for this project and the team I have collaborated, as it has allowed me to create more impactful and user-centric experiences.
Thank you for checking out my work.
Please get in touch with me through wouambo@sfu.ca