

the clubhouse app is a platform where users can create and join rooms, engage in conversations, listen to others, and host calls. the objective of the project was to conduct user research to gain insights into the needs of clubhouse app users, with the aim of exploring and designing an innovative new feature..
clubhouse app is an app for users to gather together around the world and talk, listen, and learn from each other in real-time. the app consists of two main features, including rooms and clubs. through these features, users are able to chat and listen to others' conversations in a room, as well as joining clubs based on topics and interests.
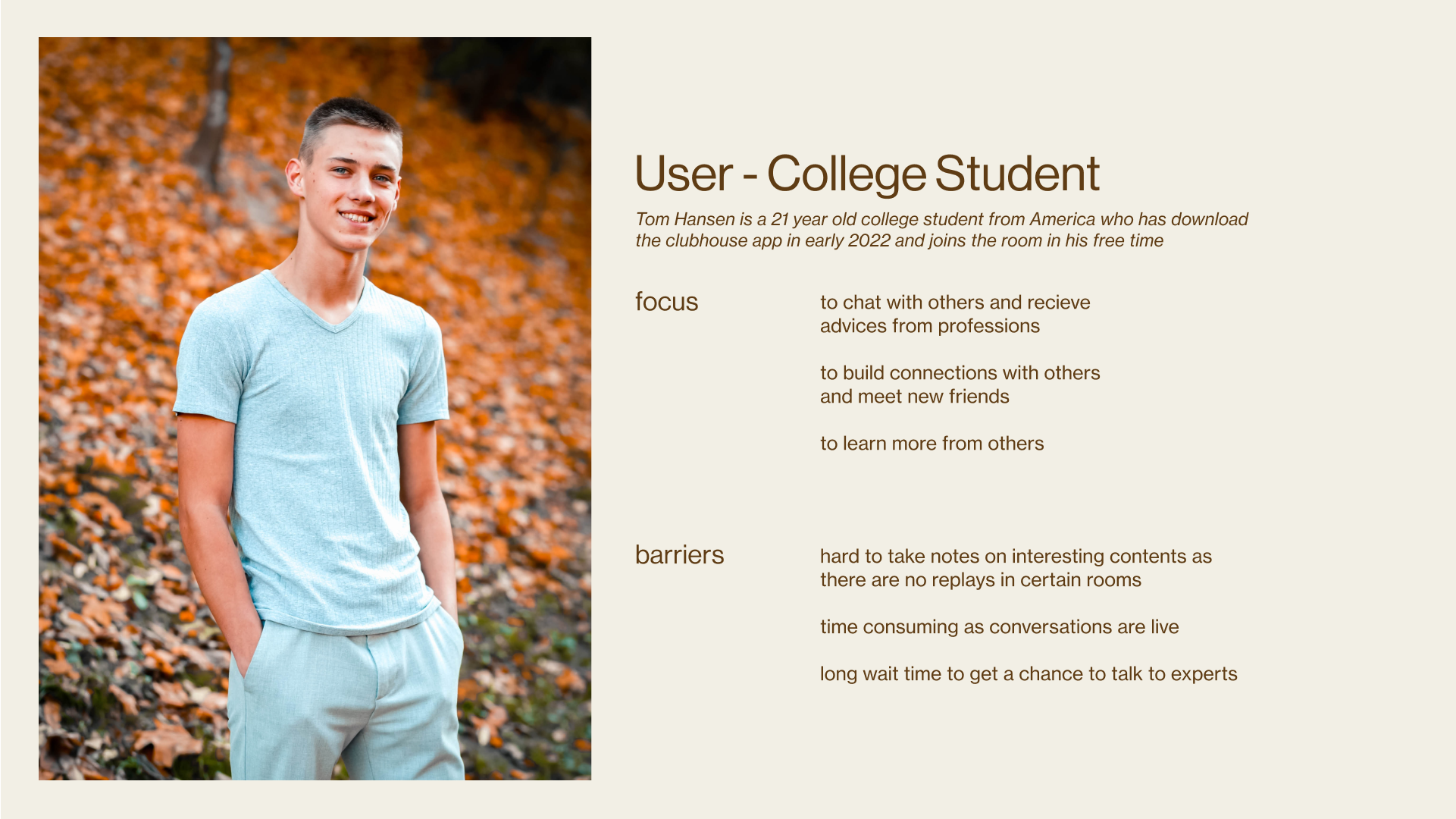
interviews and surveys were collected during the research to create the two personas. these were aimed at understanding the user's needs and assisting in generating ideas to enhance the app experience. from the personas created below, it was found that the app had been successful in helping users build connections with professionals. however, it had been challenging to engage in real-time conversations with actual professionals without delays.


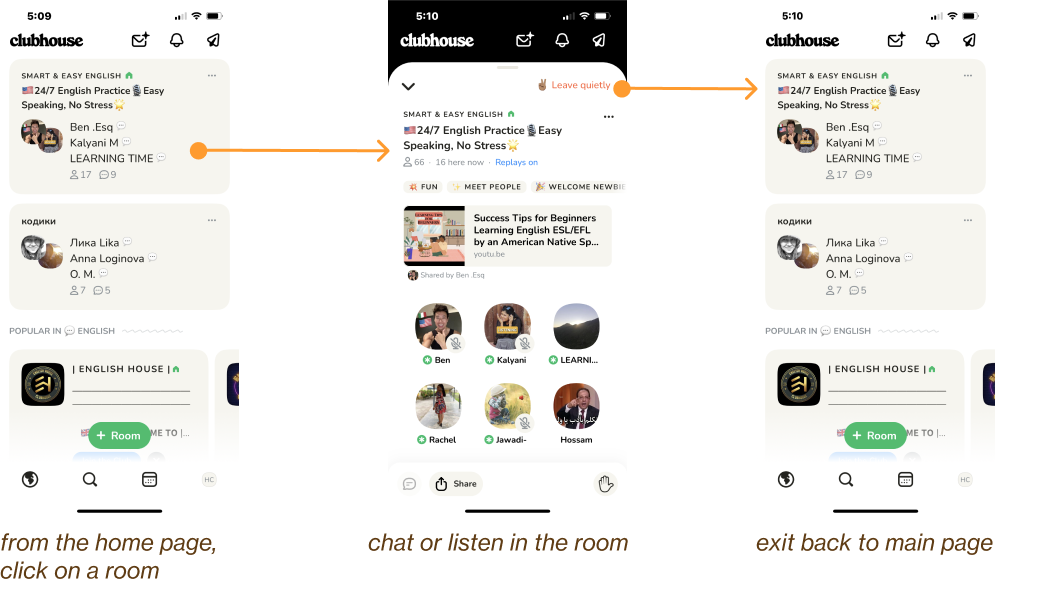
the overall design pattern of the interface was researched to understand how the app worked and aided in designing the new feature to align with the overall theme of the app.
the interface design pattern of the app contains:
the interaction pattern of the app includes:

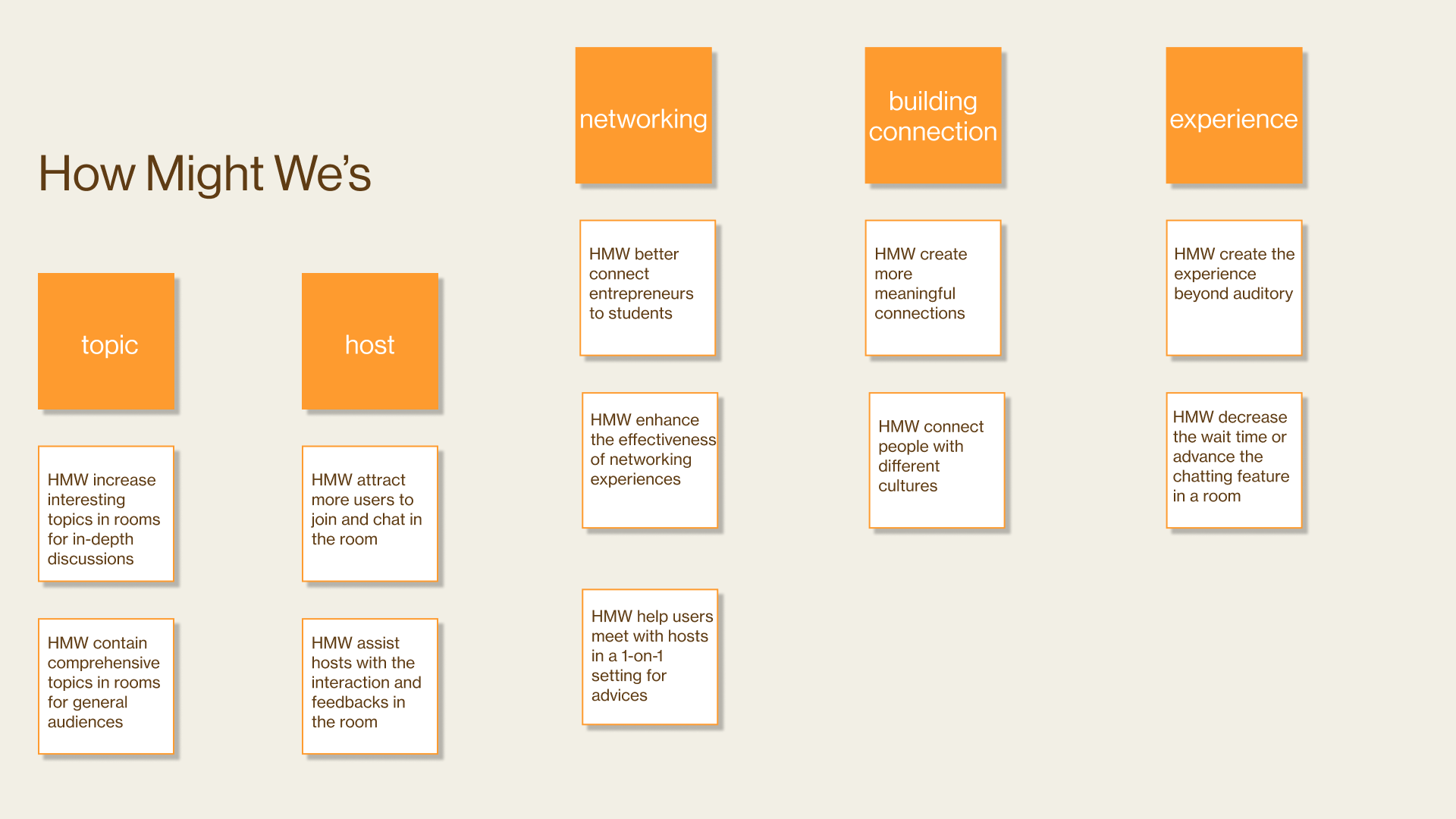
after researching the user's needs and the design of the interface. moving onwards, i brainstormed ideas to improve the user’s experience by exercising with the “how might we” questions from figure 4. from there, i was able to explore challenges user's might face in order to define possible solutions for the project.

from the "how might we" formed above, it helps in forming the final framing to address the challenges and shape the focus of the project. leading to the final problem statement:users can learn more from professionals and receive useful advice through messaging with questionnaires to professionals in the clubhouse app.
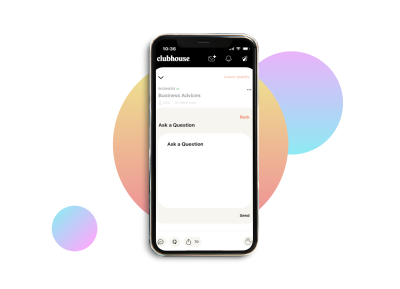
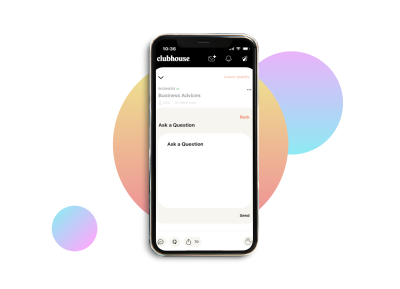
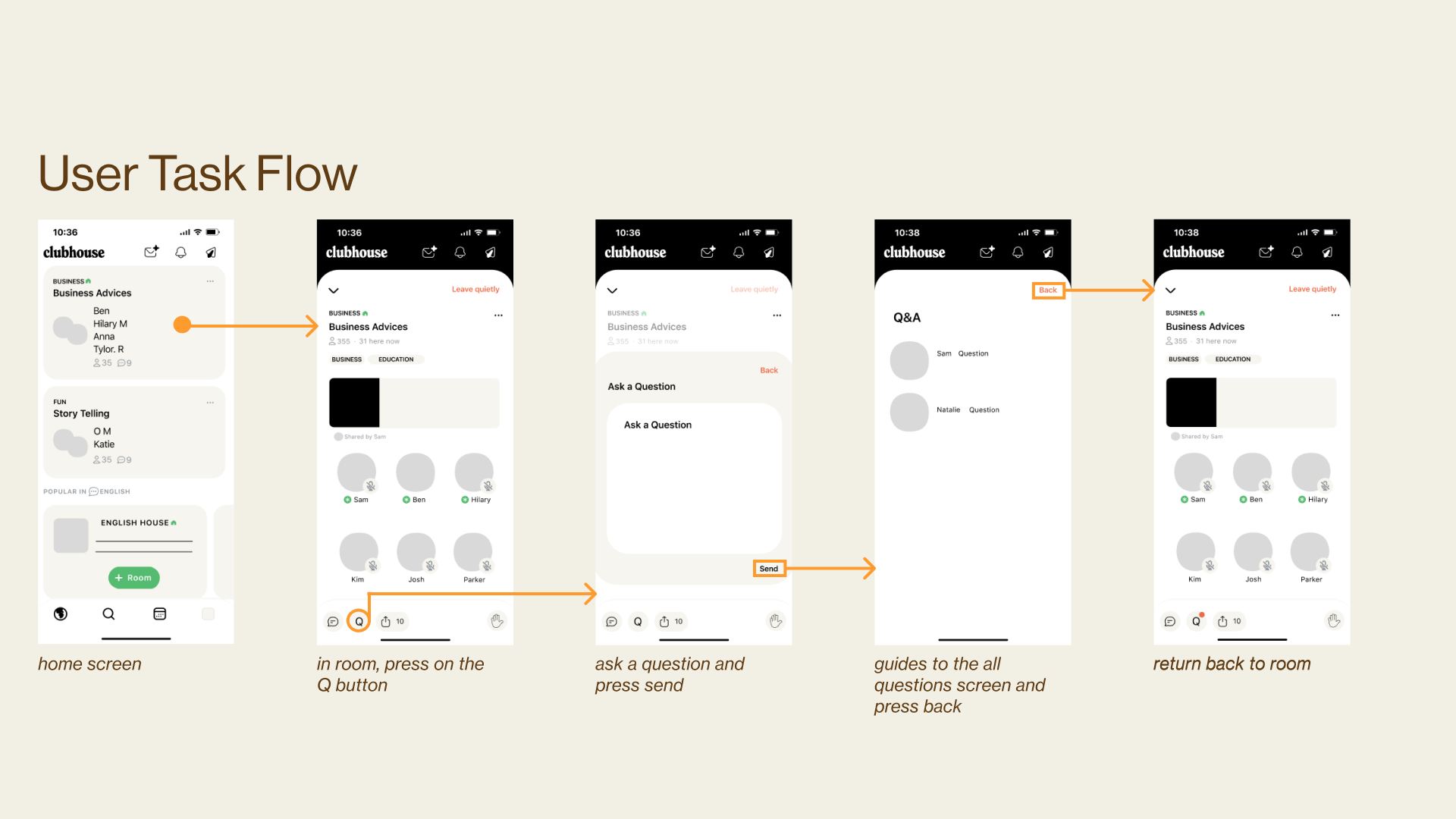
this feature included a Q&A section in the room, enabling users to connect with the host more efficiently. Users could ask questions directly, reducing wait times for connection and enabling hosts to provide higher-quality answers. the figure below illustrates how the feature integrated with the interface's researched design qualities.

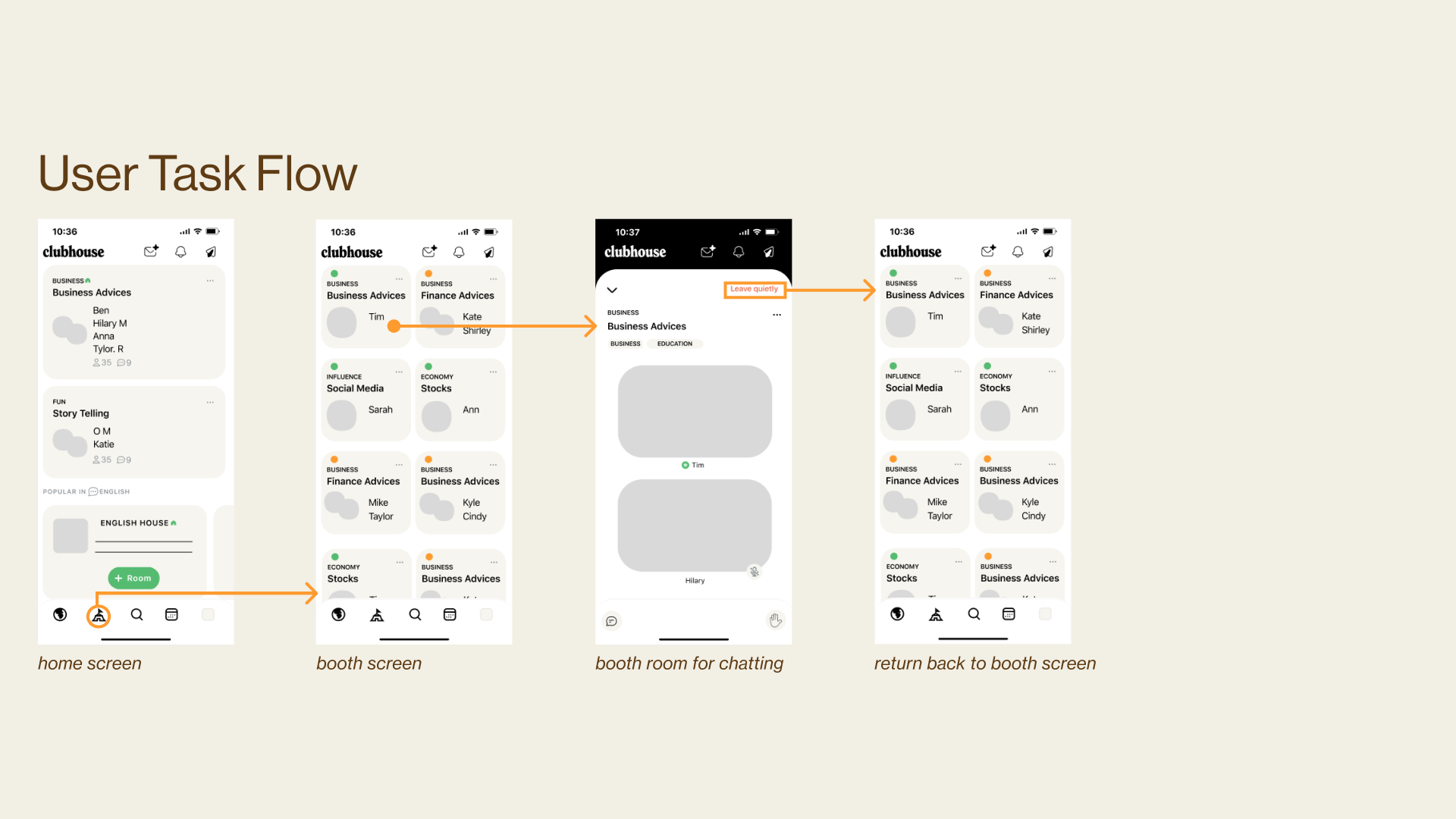
for feature 2, it was designed to integrate a booth feature to connect users and professionals in a one-on-one conversation to improve the experience of building connections and networking. the added-on booth feature provided a room where users are able to talk to a professional directly with no one interrupting to enhance the quality and efficiency of the conversation and advice.

from the "how might we" formed above, it helps in forming the final framing to address the challenges and shape the focus of the project. leading to the final problem statement:users can learn more from professionals and receive useful advice through messaging with questionnaires to professionals in the clubhouse app.
from the two directions, i had decided to move forward with the q&a section as it can be integrated into the room feature and contains more control within the system. the feature consists of two parts: asking questions and viewing questions.
users can press on the Q button in the room feature and type in questions in the text box and press send.
from the “Q” button, the user can find the “All Questions” text that links to the questions screen with the list of questions that were asked.
upon reflection, a consideration of adding a moderator version for the q&a sections was brought up if given more time. as it would be helpful for the host to modify the questions and be able to approach users with more quality advice. as well as to prevent scams or spam of questions. throughout the whole process of this project, i had gain more learnings about conducting research. i also learned more and practiced recognizing heuristics when designing and implementing the feature.