ASAP Food is an application that users can visit before ordering food online. The application enables users to find different restaurants in the city and offers opportunities to explore various kinds of cuisine. This is a lifestyle service application that unlocks access to the richness of users' neighborhoods and cities. From Asian to Western food, the application aims to provide more choices to communities and help users make decisions about their meals. Once users order their meals through other applications or websites, they can use this app to capture an image of the meal and post it as a blog.
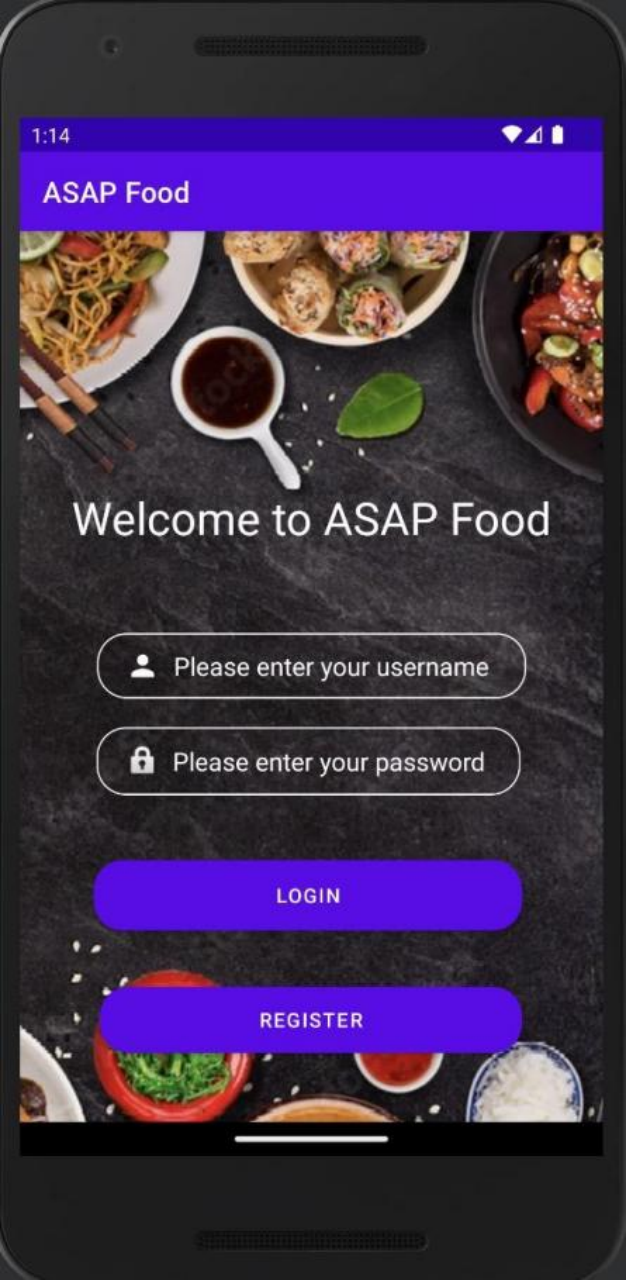
ASAP Food includes implicit intents where users can use buttons to enter different activities inside the application. For example, after the user enters the correct username and password, by pressing the login button he can enter the application homepage.
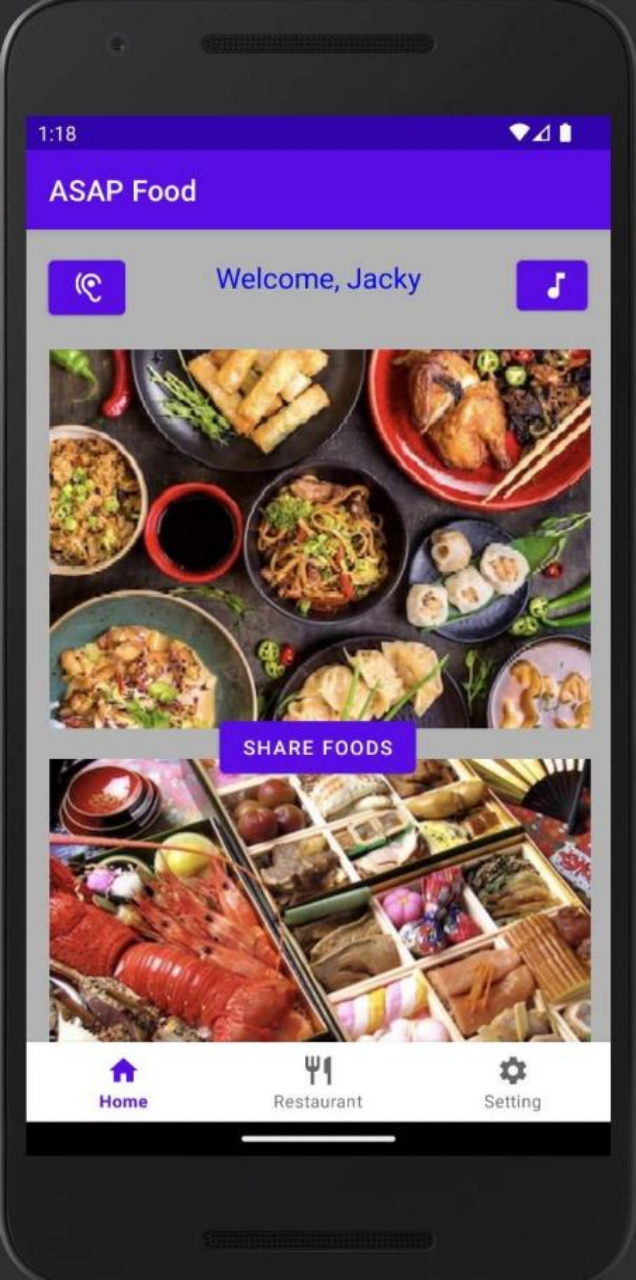
For the user interface, we set a background image for the login page and the register page so that the pages look full and close to the theme of our app. In the home fragment, we added images of different kinds of foods such as chinese food image and japanese food image. In addition, for the entire application, we used a similar color palette so that our pages would look more harmonious and coordinated.
ASAP Food contains explicit intents. For example, when a user wants to try the most popular restaurant in the Vancouver area but does not know which restaurant is the best. They can use the recommendation buttons on the homepage, where it will bring users to a website that has a list of the best restaurants in the area.
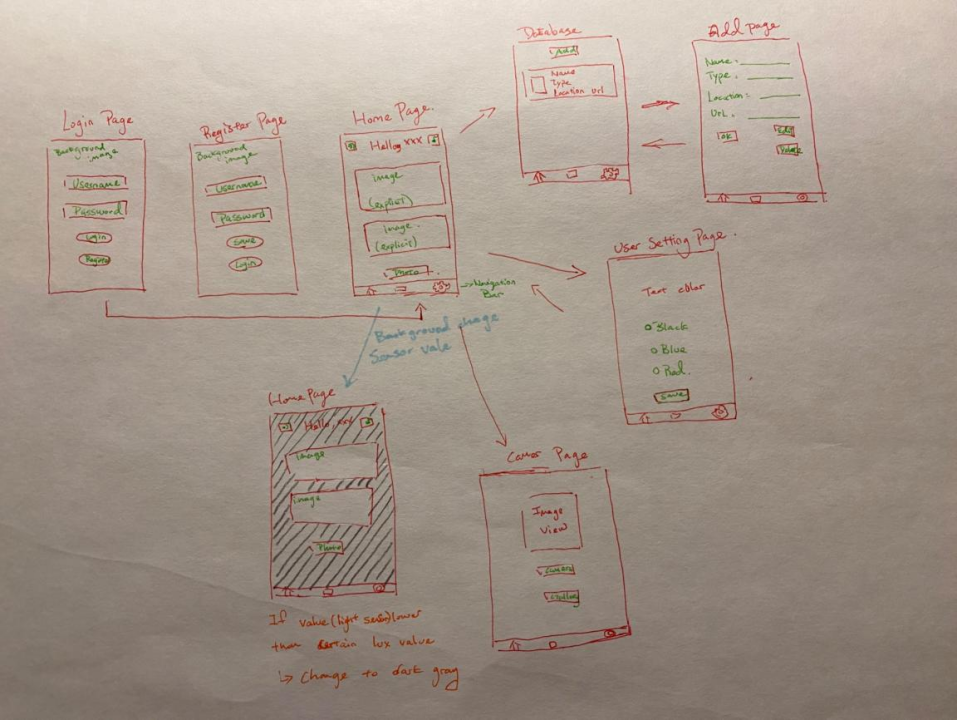
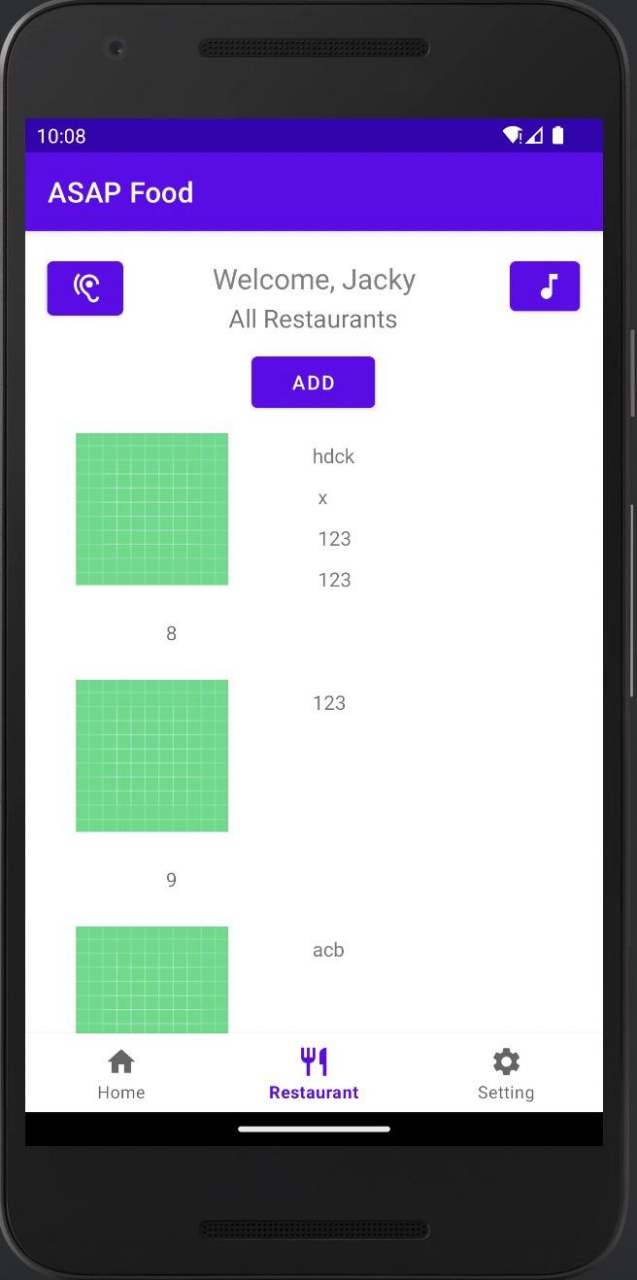
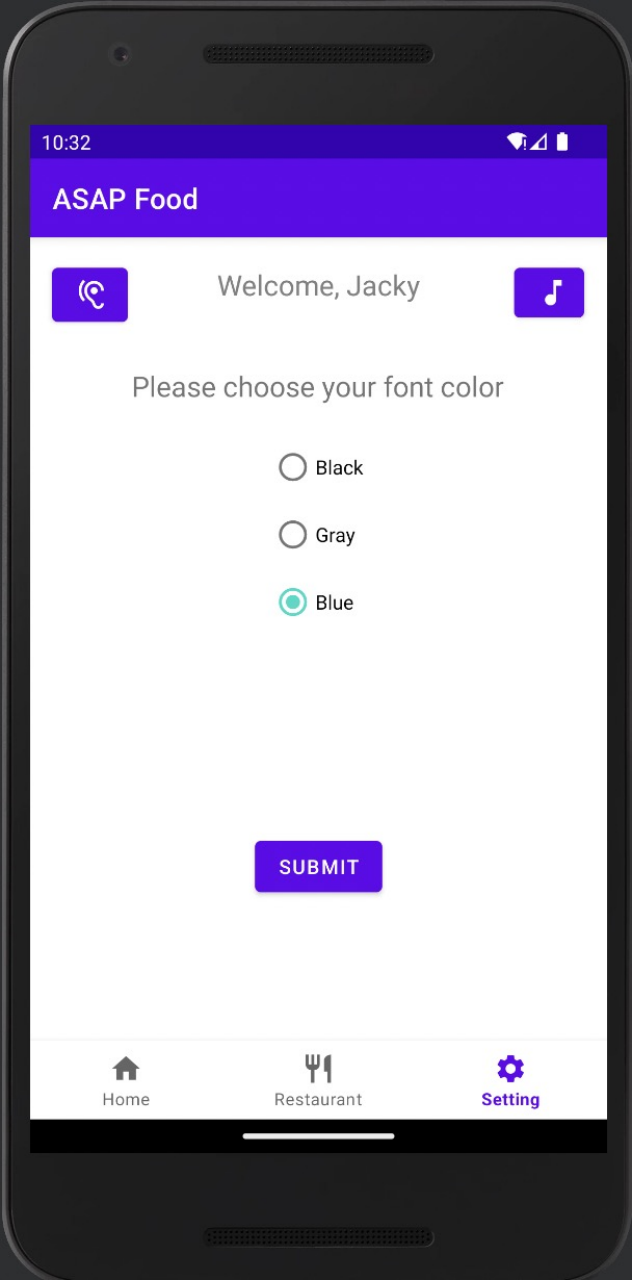
In the homepage activity, there are three fragments: home fragment, restaurant fragment and setting fragment. The user can switch between these three different fragments of the home page activity, making the whole page look clear and easy to navigate.
ASAP Food implements SQLite database to store restaurant information, like restaurant name, type of food it offers, location of the restaurant and its website url. Also, the database allows users to add and remove restaurant data based on their choice. If the restaurant information has changed, users can use the edit function to update the information inside the database. This database is created by users themselves.
ASAP Food also uses Shared Preferences to store user data. For example, it stores user login data like username and password, and text color of users' choice.This allows users to login to their own account and use their own settings.
we also added sound elements to our app. When the user clicks the note button, background music can be played. Not only that, we also added exceeding functionality - text to speech function as a way for the app to greet the user. For example, if the user's name is Shirley, the app will say “Welcome, Shirley”.
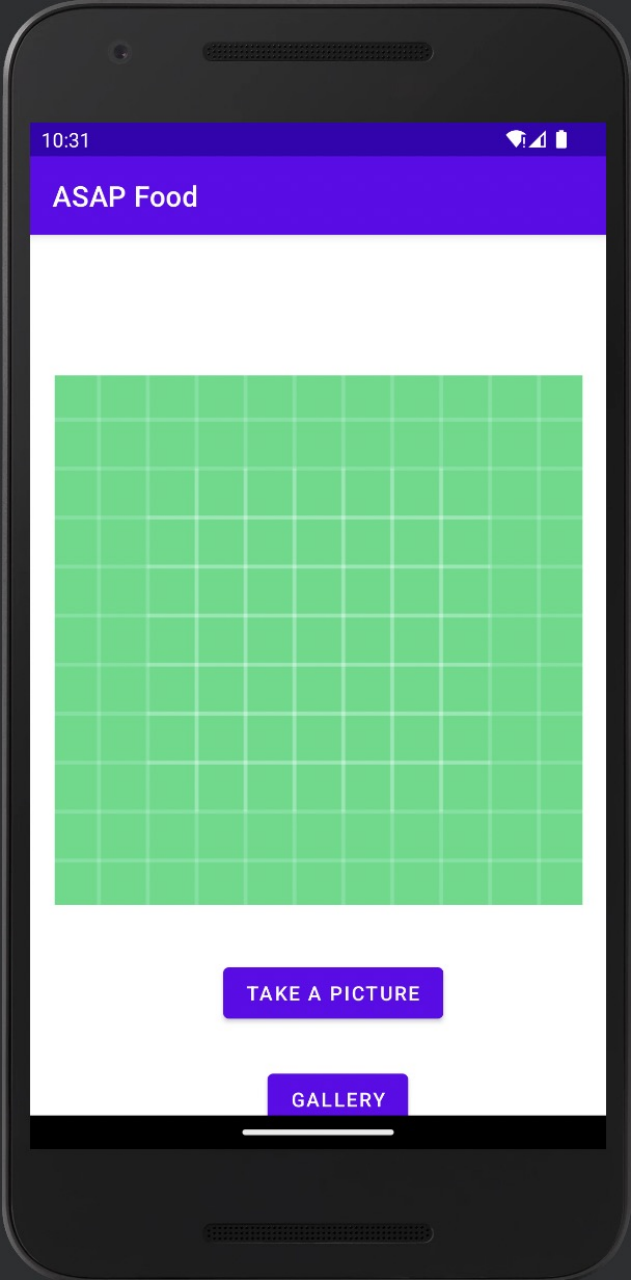
There is a button called take food photos in the home fragment in homepage activity. The user can take photos of the food they ordered by clicking this button to open the camera. Then, the photos can be automatically saved in the app's inner gallery. Hence, the user can record what they ate for every meal.
We can open the device's camera easily, but it's hard to create a photo gallery to show all photos. We tried to create a file in our app to save photos, but it can not be implemented.
Due to a little difference between activity and fragment, some methods can not be used in fragments. We watched some tutorials on Youtube about fragments and changed something to implement the navigation bar.
Throughout the development process of this project, we gained a deeper understanding of the concepts we learned in lectures and how to implement them into our own application. We encountered various errors, but by utilizing lecture and lab materials, we were able to solve most of them. Additionally, the project required us to use a function that was outside of the class, so we conducted research and found an interesting and suitable option for our application. Ultimately, we chose to implement a text-to-speech function that improved the user experience. We also created a clear and efficient user journey map for our users, utilizing features such as a simple navigation bar instead of buttons at the bottom to help users switch between activities. These experiences will be valuable in the future when we develop more complex applications for end-users because we will have a better understanding of how users navigate through the app and how they feel about different functions.