Interactive Elements
In-text link
CSS selector:
a
Sample code:
<p><a href="https://mdn.dev">In-text link</a></p>
Rendered element:
Navigation Link
CSS selector:
.button-nav
Sample code:
<a href="#" class="button">Default Button</a>
Rendered element:
Default ButtonText Input Field with Label
CSS selectors:
form, .form-element, label, input
Sample code:
<form>
<div class="form-element">
<label for="first-name">First Name</label>
<input id="first-name" type="text" placeholder="First Name">First Name</input>
</div>
</form>
Rendered element:
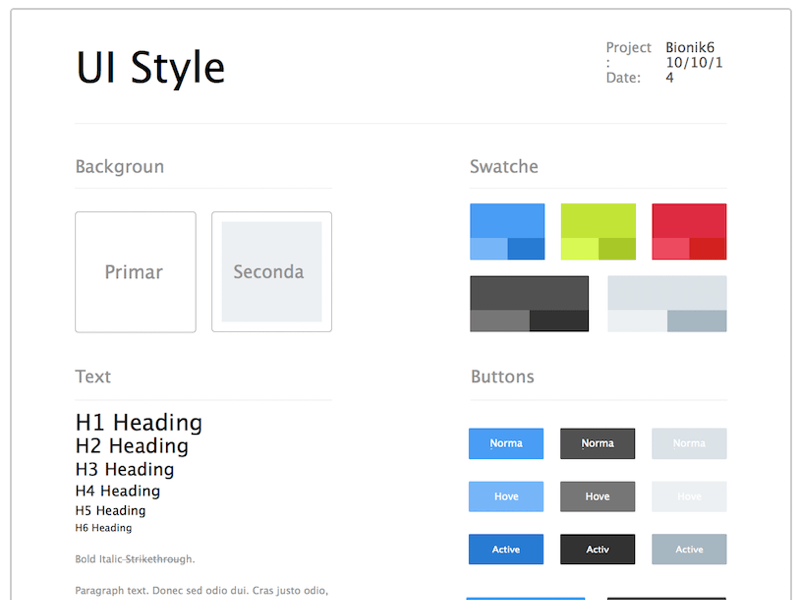
Image as a Link
CSS selector:
.image-link
Sample code:
<a
class="image-link"
href="https://www.sketchappsources.com/free-source/846-ui-style-guide-sketch-freebie-resource.html"
>
<img
src="img/style-guide.png"
alt="A style guide for a UI Design"
width="800"
height="600"
/>
</a>
Rendered element: