

'Ghostbusters' is a feature for Tinder that aims to reduce ghosting between Tinder matches and encourages users to give their matches closure which allows Tinder users to feel more of a human connection. This feature design project was for an Interactive Design course (IAT 334) at Simon Fraser University. In a team of two, I was tasked with recreating the interface of Tinder, along with creating wireflows, interface, and elements for our new feature.
UX Design, Wireflows
2022
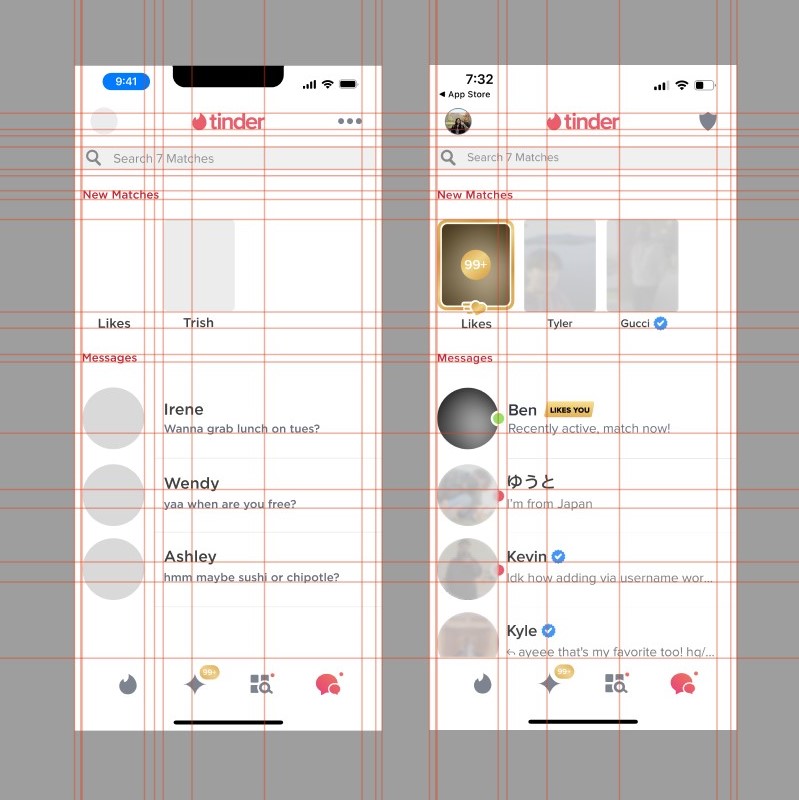
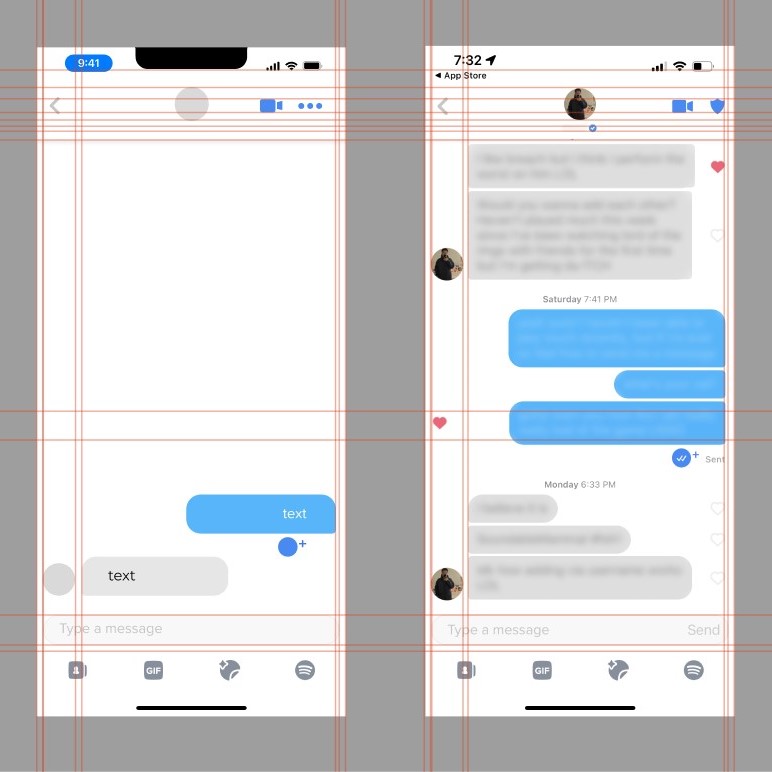
I analyzed Tinder's interface by using the app myself and going through every screen and feature to find interaction elements and visual cues I could use for our new feature, in order to match Tinder's user experience and interface as if the feature has always existed in the app. I was tasked with recreating the interface layouts, while my teammate was in charge of recreating visual elements. I recreated the interface layout for the conversation and matches screens from scratch and created new screens and interactive elements for ghostbusters.


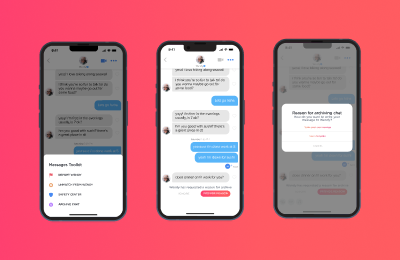
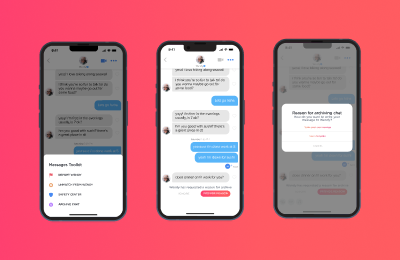
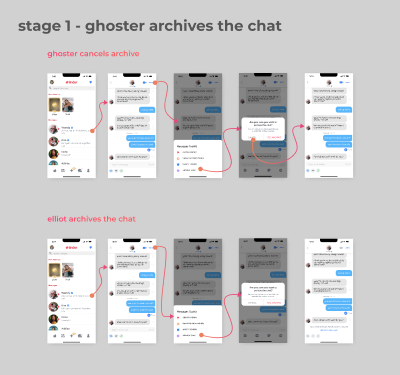
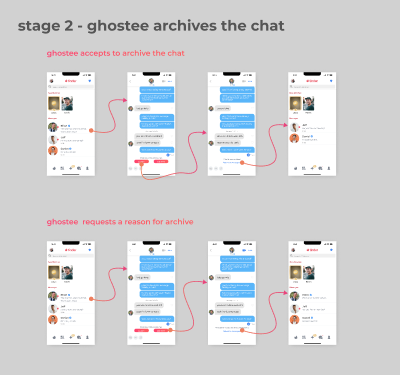
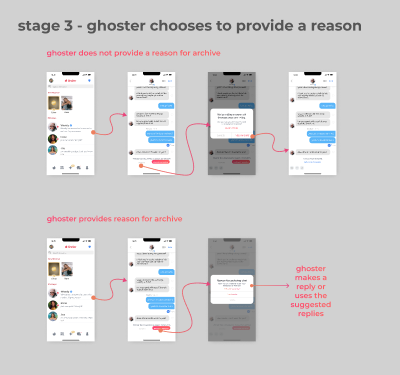
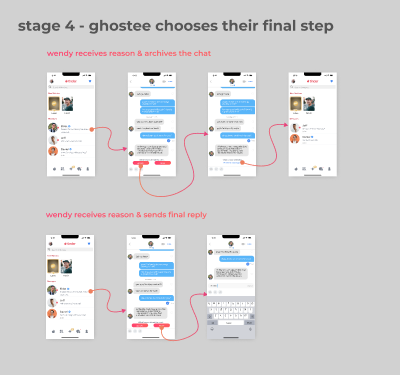
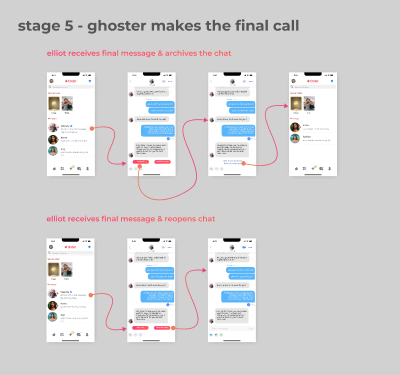
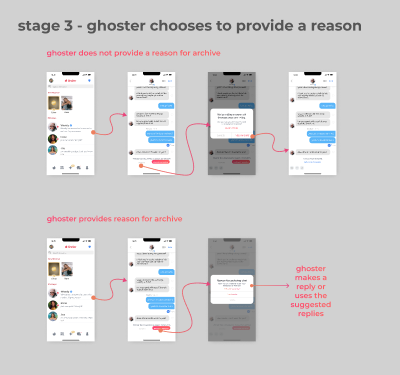
After finalizing the feature, our team now had a clearer interaction flow for the feature, which involved showing the perspective of the two users: the ghoster and the ghostee. I created a wireflow that shows how ghostbusters would be implemented into Tinder's interface and the set of screens both users will go through. I focused on the conversation and matches screens, while my teammate worked on the automated reply screens.

Using the visual elements my teammate recreated - such as buttons, icons, etc., we further refined our mockups to make it look exactly the same as Tinder's interface. The final interaction flow resulted in a more detailed wireflow that shows the perspective of the two users and the different paths they will take depending on the decisions they make in the ghostbusters feature. The interaction flow is divided into five stages between the two users and multiple ending points.






Through this project, I gained experience in studying an interface and its interactions in order to recreate it from scratch. I learned about how Tinder's interface is structured and the patterns of visual styling and interactions that make it work for a smooth user experience.