Bye-Nary
Tool: Figma
Roles: UX/UI, Graphic Designer, Illustrator, Animator
Tool: Figma
Roles: UX/UI, Graphic Designer, Illustrator, Animator
Bye-nary helps 2SLGBTQIA+ users' to freely but safely interact in a space where they can express their gender identity.
2SLGBTQIA+ people often struggle in their process to coming out due to a variety of factors that often prevent them from coming out until they have reached adulthood. This inability to feel accepted by those in their immediate circle, as a result, may cause physical and emotional scars moving forwards if their needs are not supported.
Bye-nary is an interactive narrative game mobile application designed from Interface Design course as a team. In short, Bye-nary creates a journey for the user into discovering more about 2SLGBTQIA+ terms, vignettes of the experiences of non-binary and trans people in Vancouver, and discover local non-binary and trans businesses.
I would like to have a better understanding of the experiences in queer people’s lives, and create opportunities for them to take initiative in their health and wellbeing.
My goal is to help non-binary and trans people to freely explore their gender identity, as previously they didn’t have the awareness or language to articulate themselves. Their education growing up was oriented around the gender binary, which our audience do not necessarily align with.
Skills: UX research, wireframing, Prototyping, graphic design, animation.
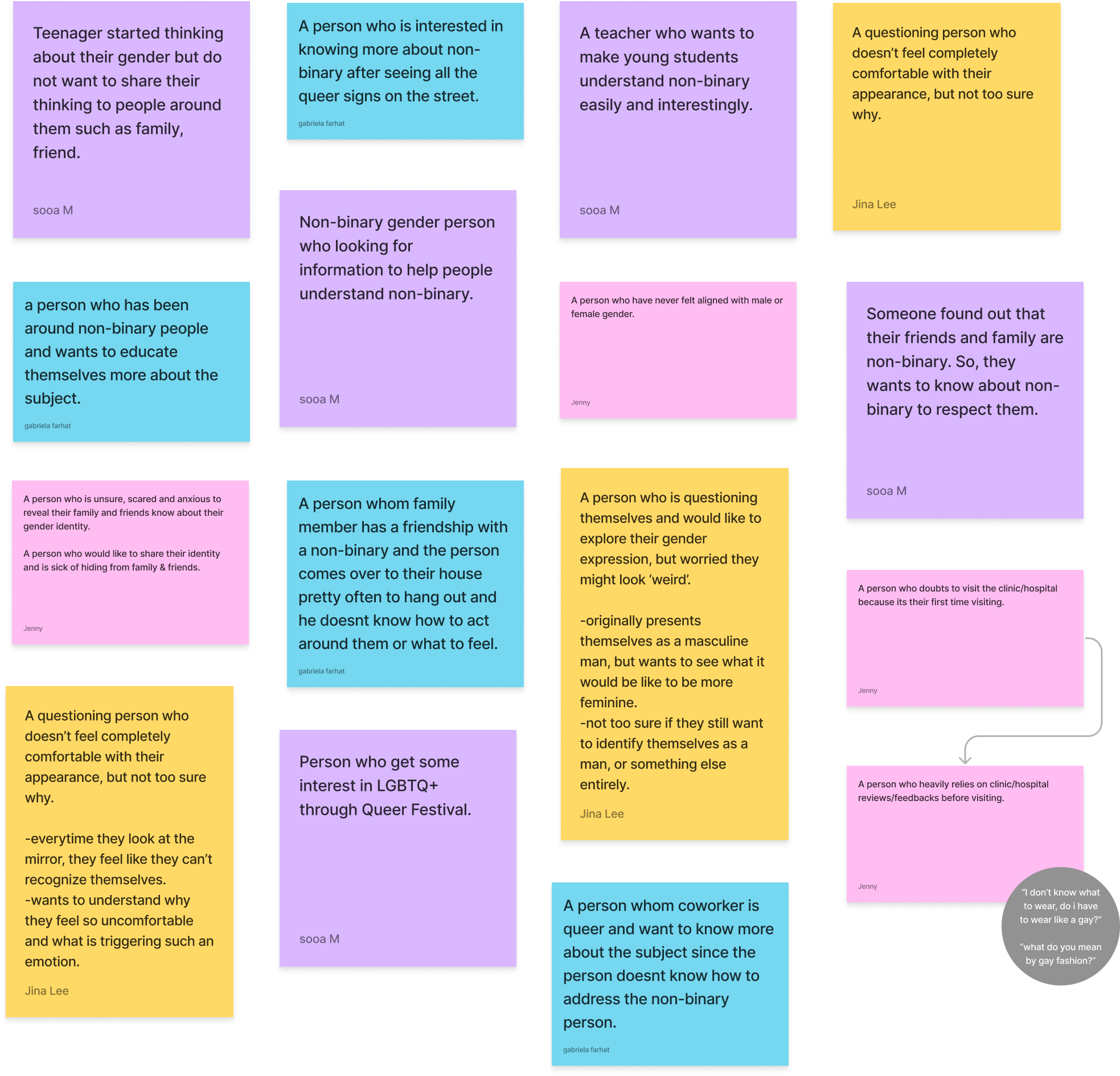
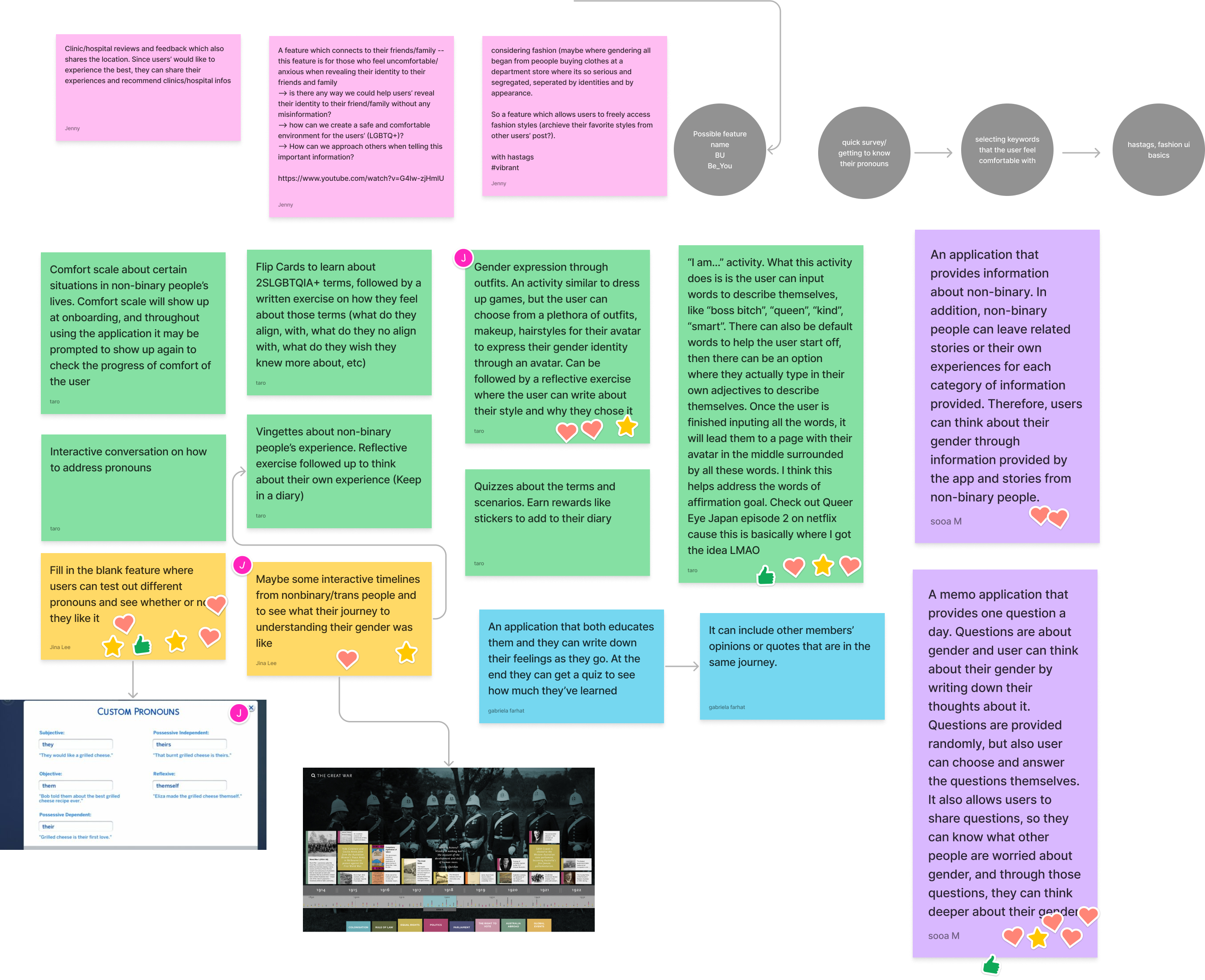
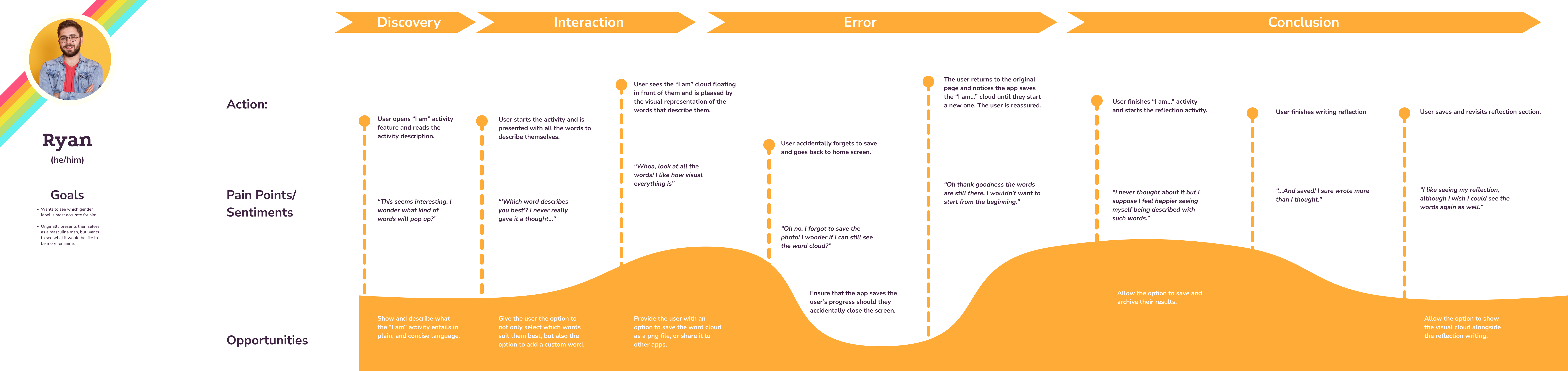
I began with researching and understanding our targeted audience and selected our final design domain to work with – "Health and wellbeing for the 2SLGBTQIA+ Community ". We have conducted both primary and secondary research to learn about the experiences of the 2SLGBTQIA+ community’s lives.






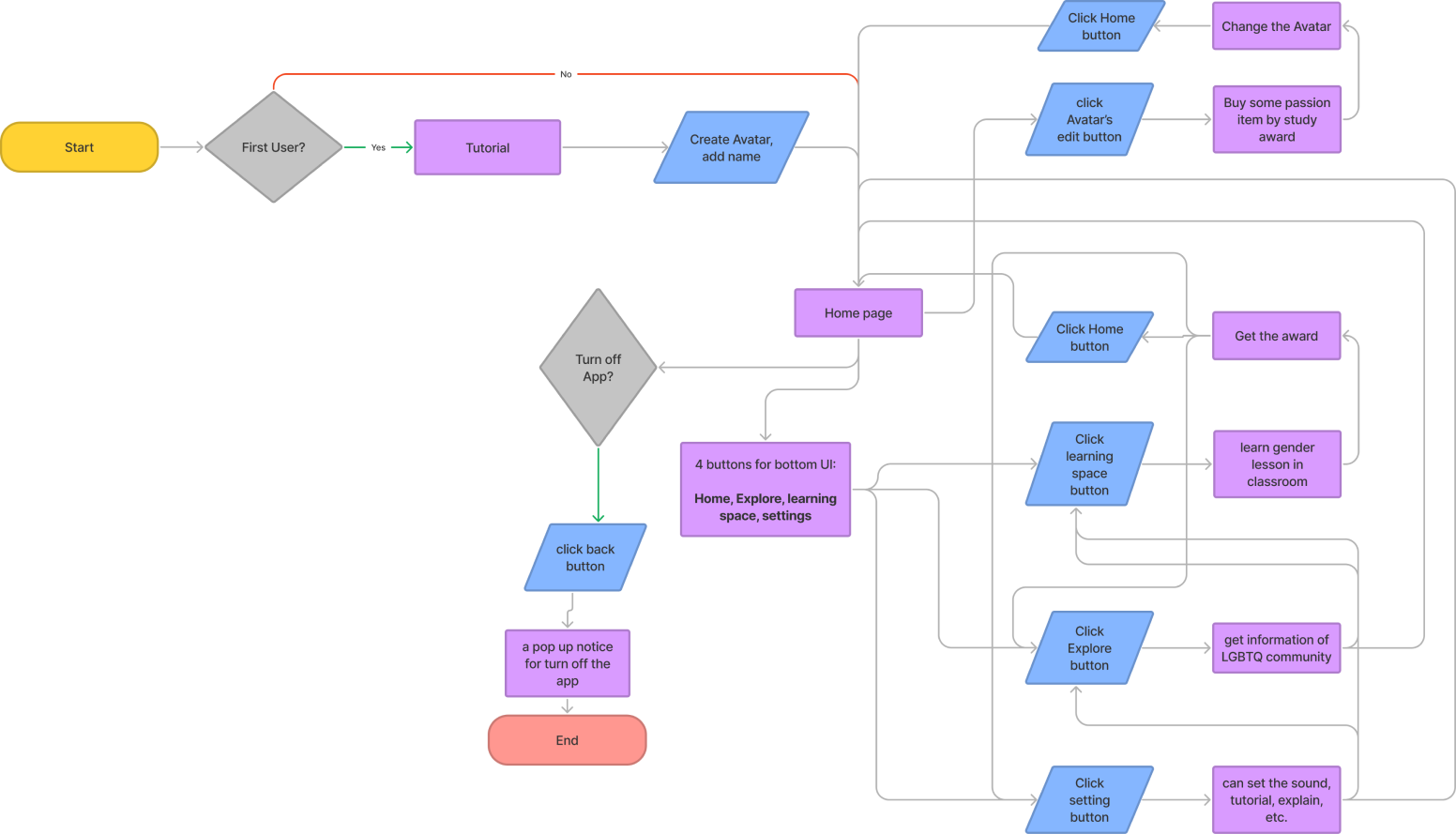
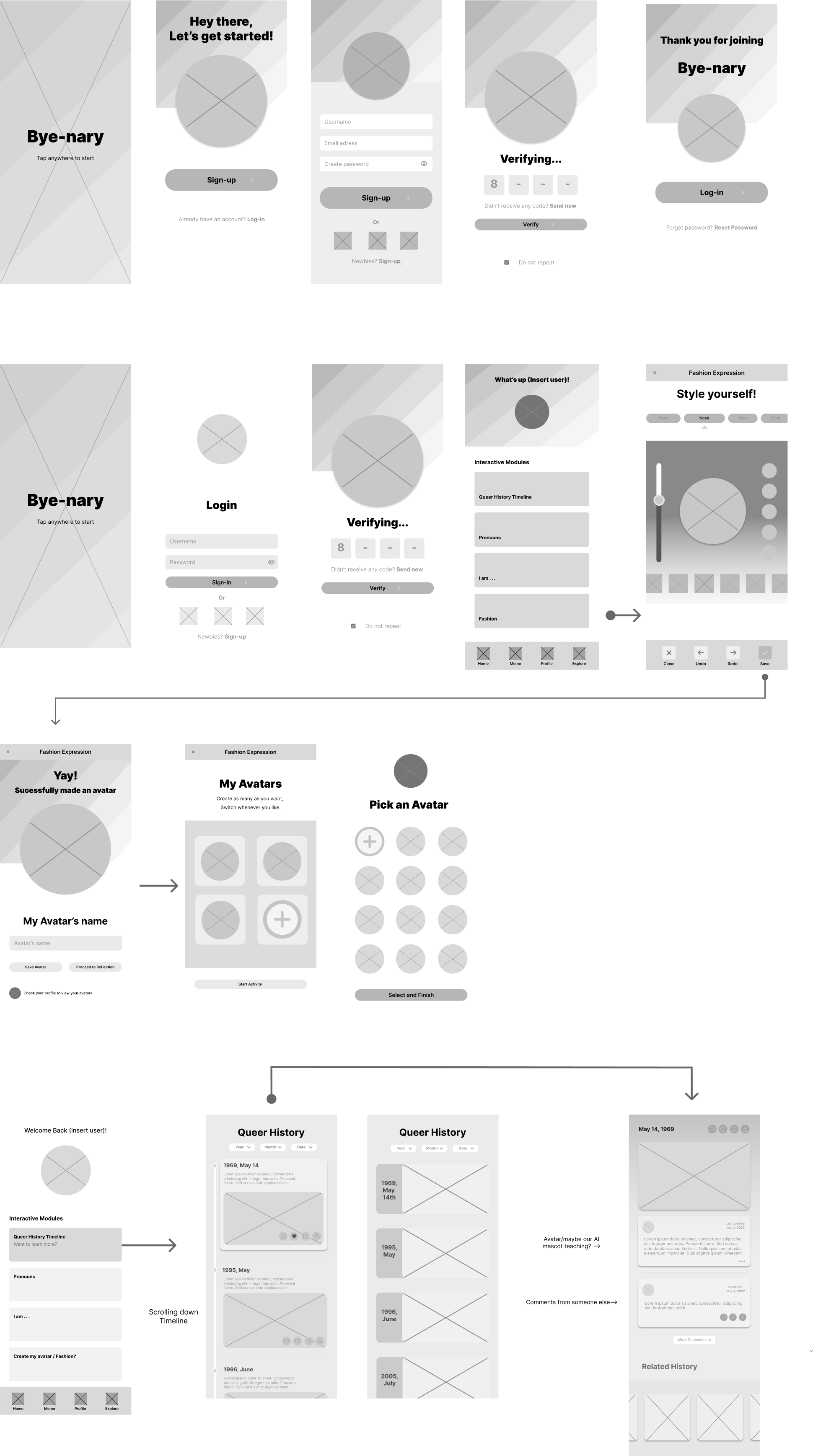
Bye-nary low fidelity wireframe detailing the Onboarding, Avatar, and Interactive timeline / explore feature.

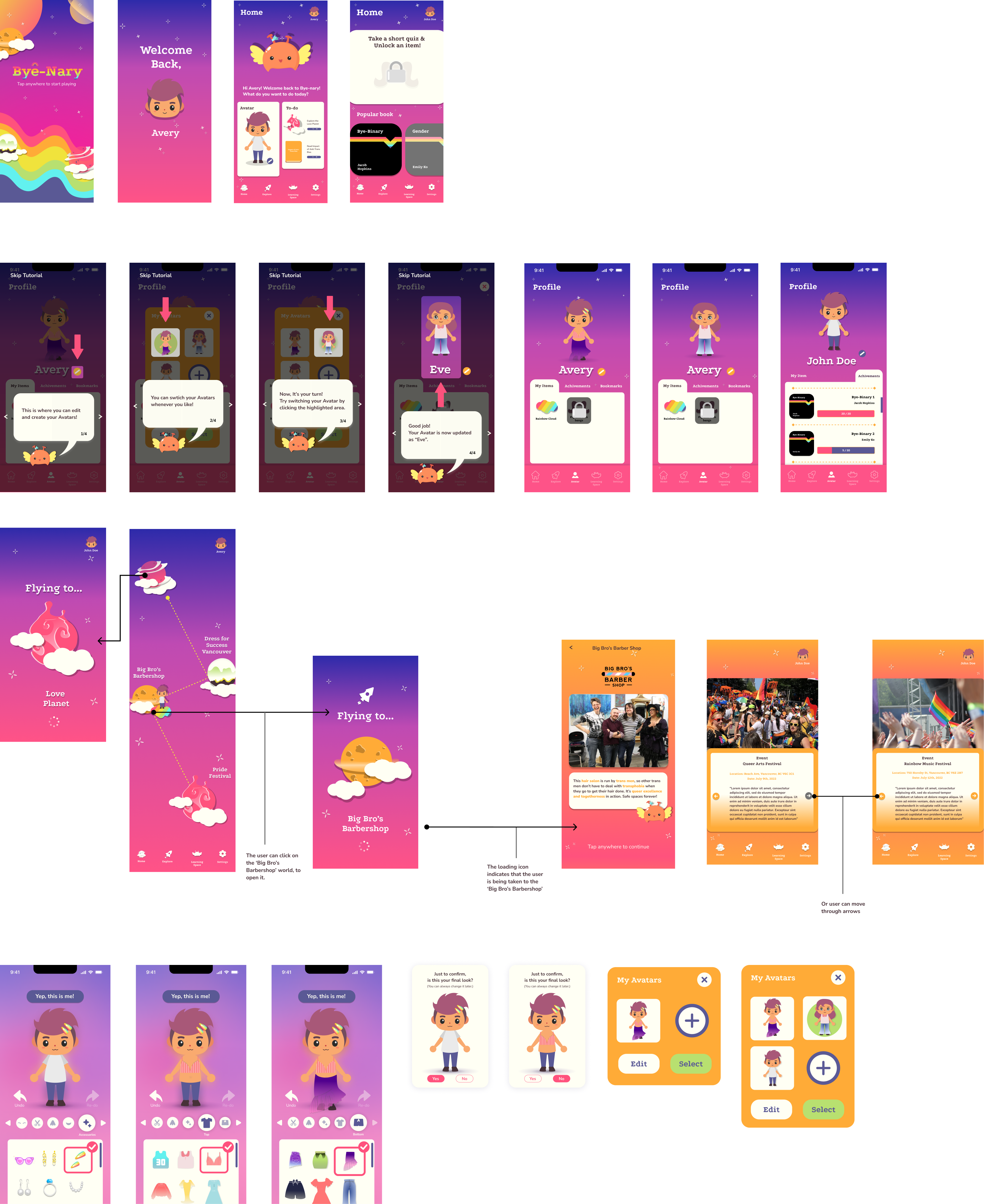
Bye-nary high fidelity mockup prototype with specific style guideline and illustrations implemented.
To ensure all elements of the app and print media follow the same design language, I developed a branding guideline by considering icons, shape design and colour palette.
This project allowed me to gain more experience in prototyping, and help to bring interfaces to life with more complex motion. Being able to adapt quickly to interface changes allowed me to develop my thinking process and workflow for collaboration between UI and prototyping.
This project has helped me professionally as well, as this was a large-scale project in a short time frame. It allowed me think more rapidly, and develop more clear design decisions.