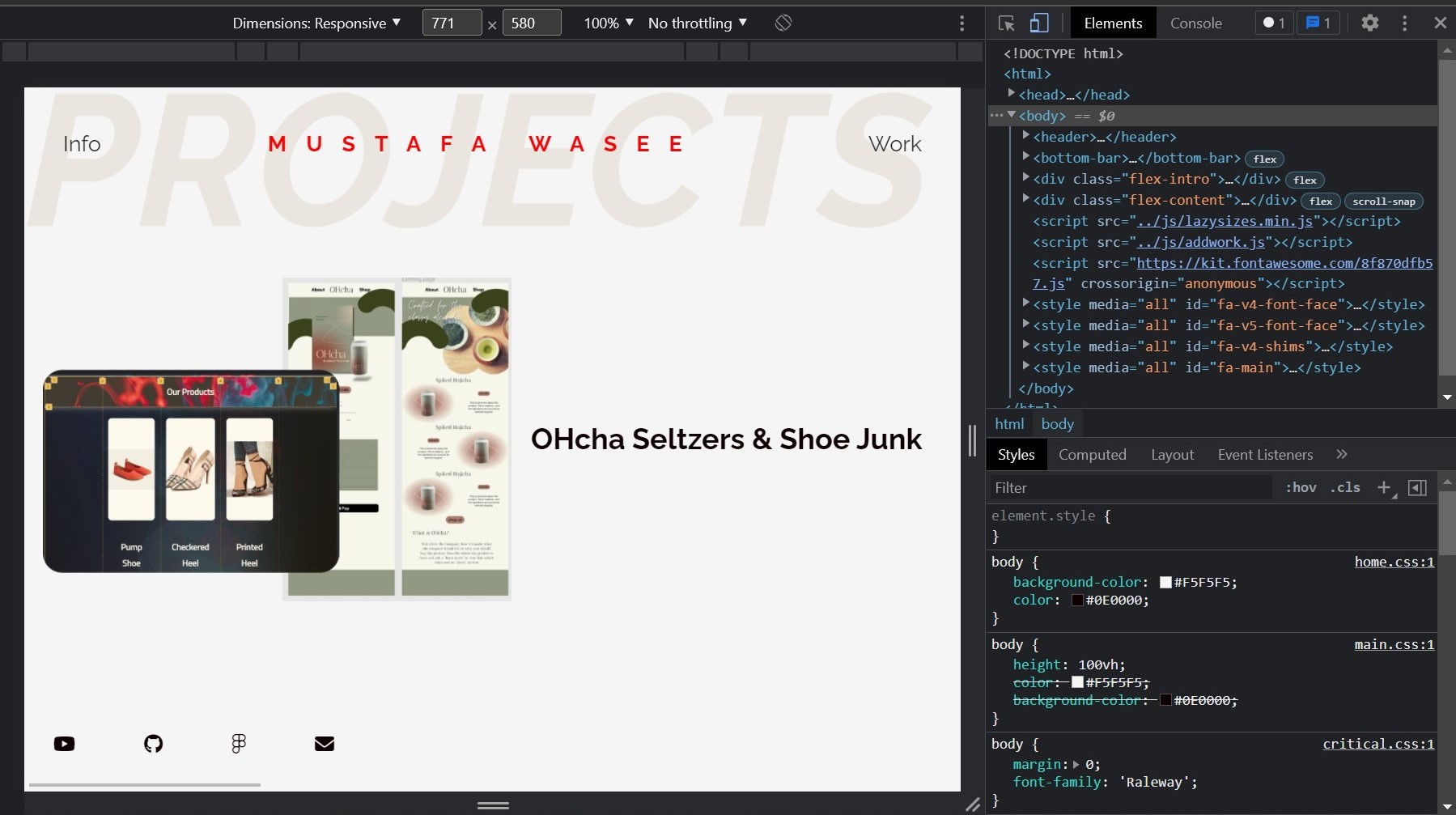
Portfolio Design by Mustafa Wasee

Interactive Designer Portfolio

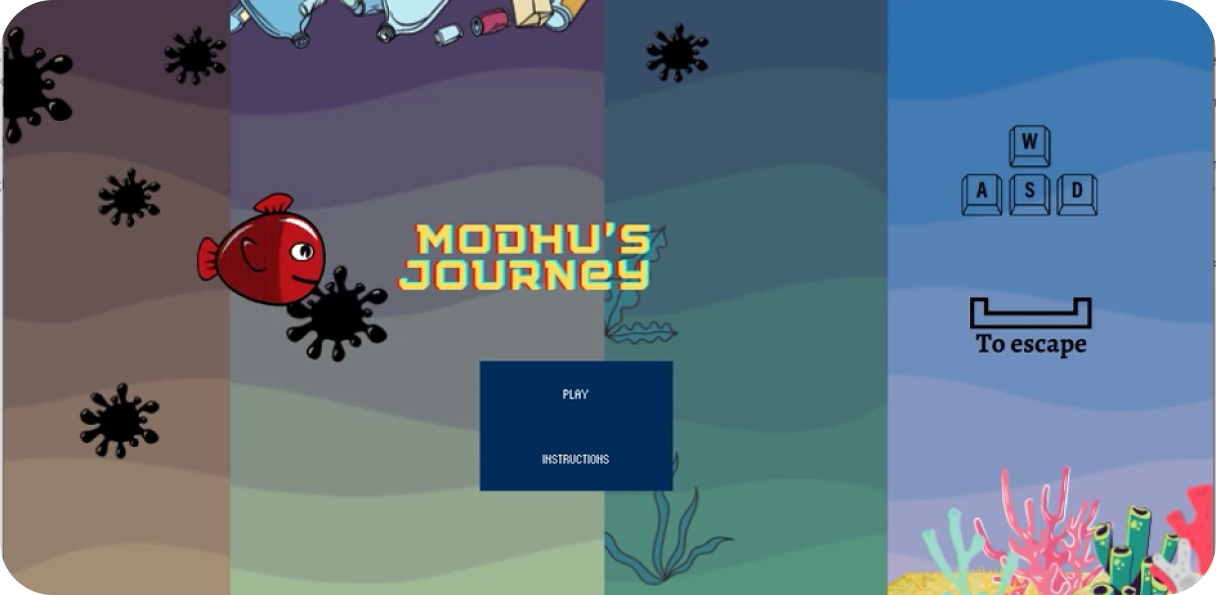
Portfolio build and design for careers in Interactive design, Web Development and Gaming/Programming. This project was created using content from my previous portfolio, where I used projects that should showcase my creative abilities in the required field. The portfolio maintains a personalized design that guides the viewer into the work that I did and the skills that I have.
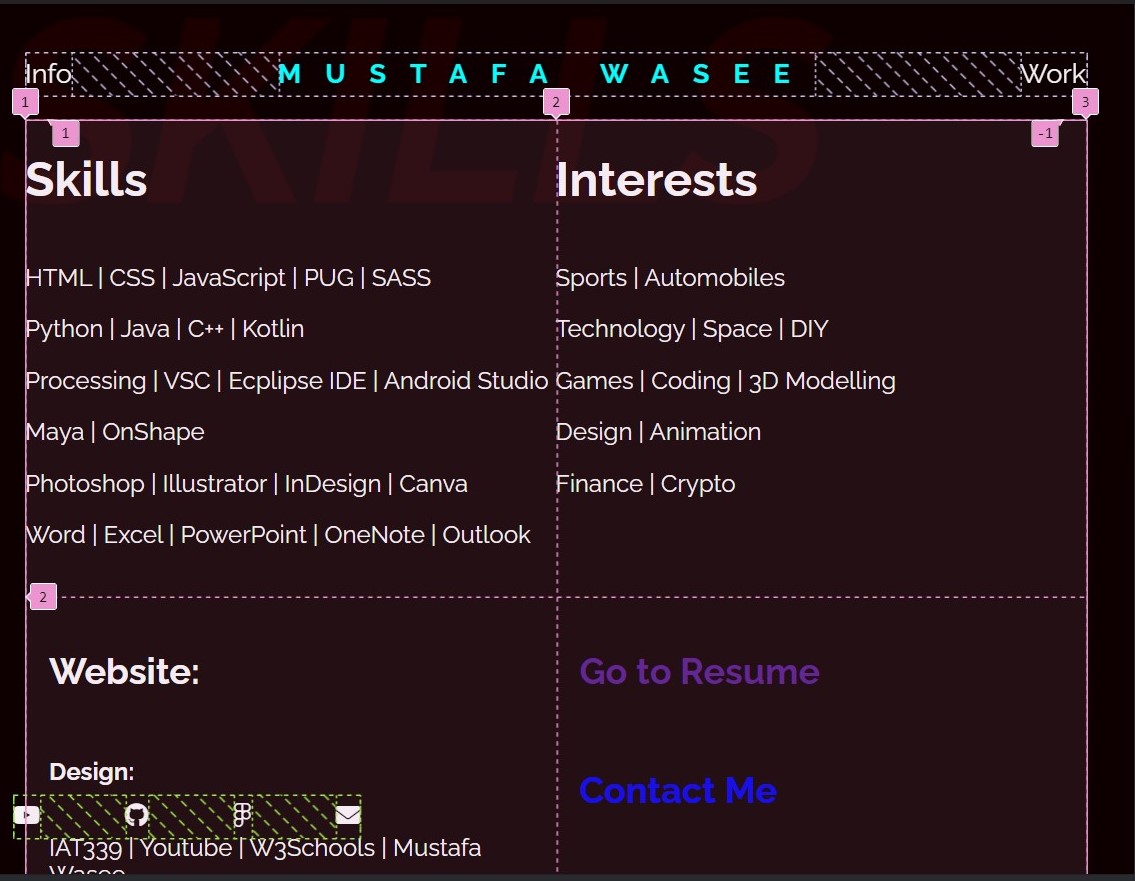
Grid & Flexbox Layout

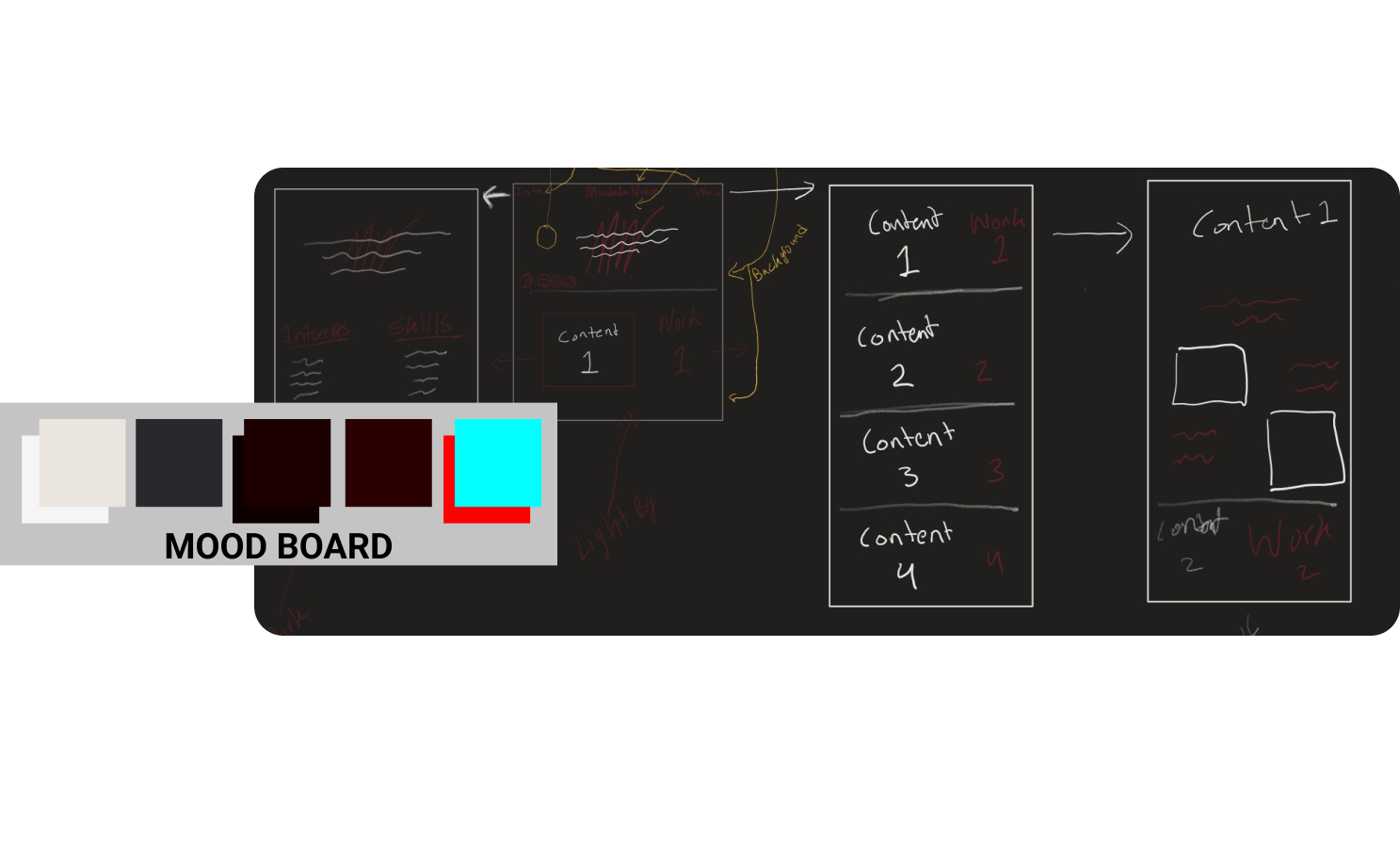
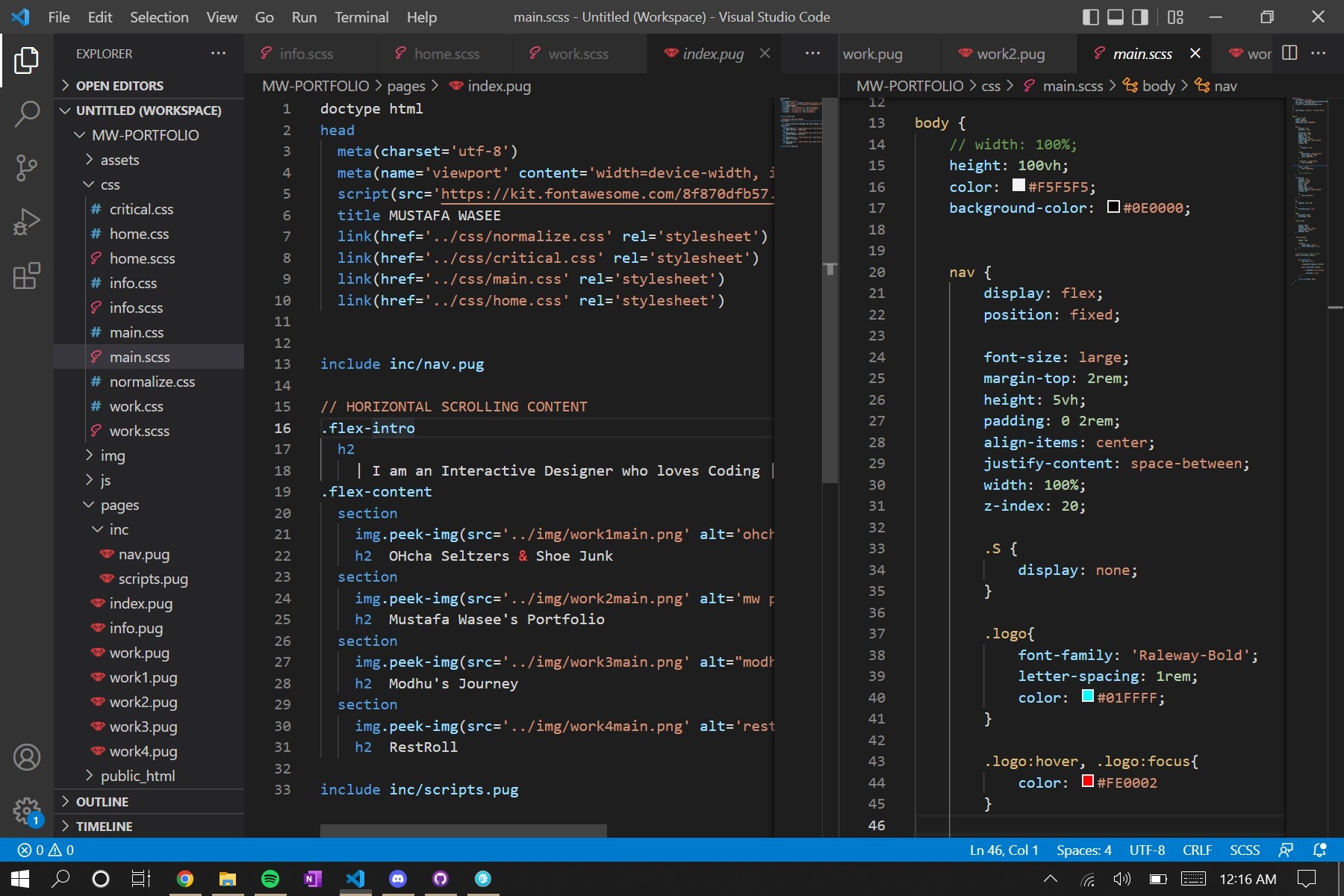
The website was ideated using OneNote for sketching mookups, Figma for wireframe, mood board, site map and content selection, VSC for the code, Prepos for processing pug and sass & Github to create an online repository. It used Flexbox for most of its layouts, such as the navigation bar which lets users navigate through my intro page where which has an introductory ethos about me and a quick showcase view of some of my projects, work page which has the selected work and buttons to navigate through them without the user having to navigate back. The portfolio has info page where there introduced with information about me and a grid layout for the skills, interests and credits. The grid layout has been implemented into the work section as well to carefully place images and descriptions using columns and rows.
Responsive & Clean website design

My Interactive designer portfolio also integrates responsive media queries for variety of screen sizes by laying out grid elements from two columns to one and adapting font and image sizes according to the screen size on the device used. Laying out content in columns and rows allows for further adding of information and satisfying readability for the user. I have also implemented interactive animations using hover and focus on important images, buttons and navigation for the user to click on. I have also implemented lazy loading Javascript which prioritizes loading content which is only in the viewport, and optimizes websites for slower connections, thus increasing loading speeds. Futher Javascript has been added for using mouse as a dragging tool.
This project has given me the freedom to explore my progress in an interactive design field. What exactly needs to be portrayed out of a personalized portfolio such as this, which showcase my skills in developing an interactive web page through code and design. My protfolio shows my work related to the field, skills that I learned in a broader area of the field & the website itself which combines those skill and showcases my identity as an interactive designer. Time Taken: Approx. 10days