BADA
Website: Creating website for a gym
Overview
📅
Date
Fall 2020
🙍🏼♂️
Team
2 People
Objective
My team (Bowie Rheault and Nick Sung) was required to design and develop a website which contains information about a company and the service(s) they provide. We weren’t permitted to use third-party libraries such as Bootstrap, jQuery, etc.
Deliverables
- Static website
Approach
We needed to develop a company idea, determine the types of products they provide, and design a website around that.
Originally I proposed to build a site for a cell phone carrier – given their universal appeal and connected nature, but after discussing with my partner we decided it would be better to focus our product on a specific market segment. Gym’s unique business model and order flow stood out to us as an interesting challenge.
We decided to develop a site for a Vancouver-based gym called BADA targeted at young adults with little fitness background. The site would enable users to subscribe to a membership and review the available trainers.

Design
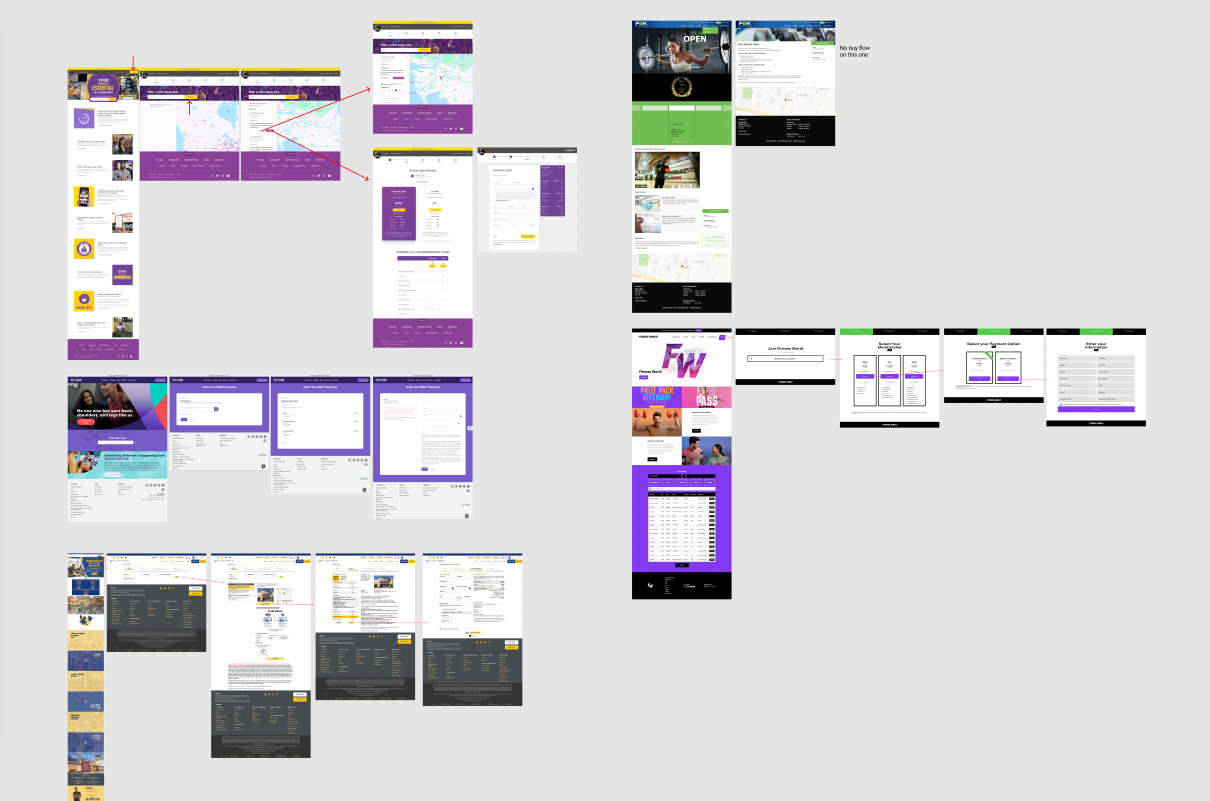
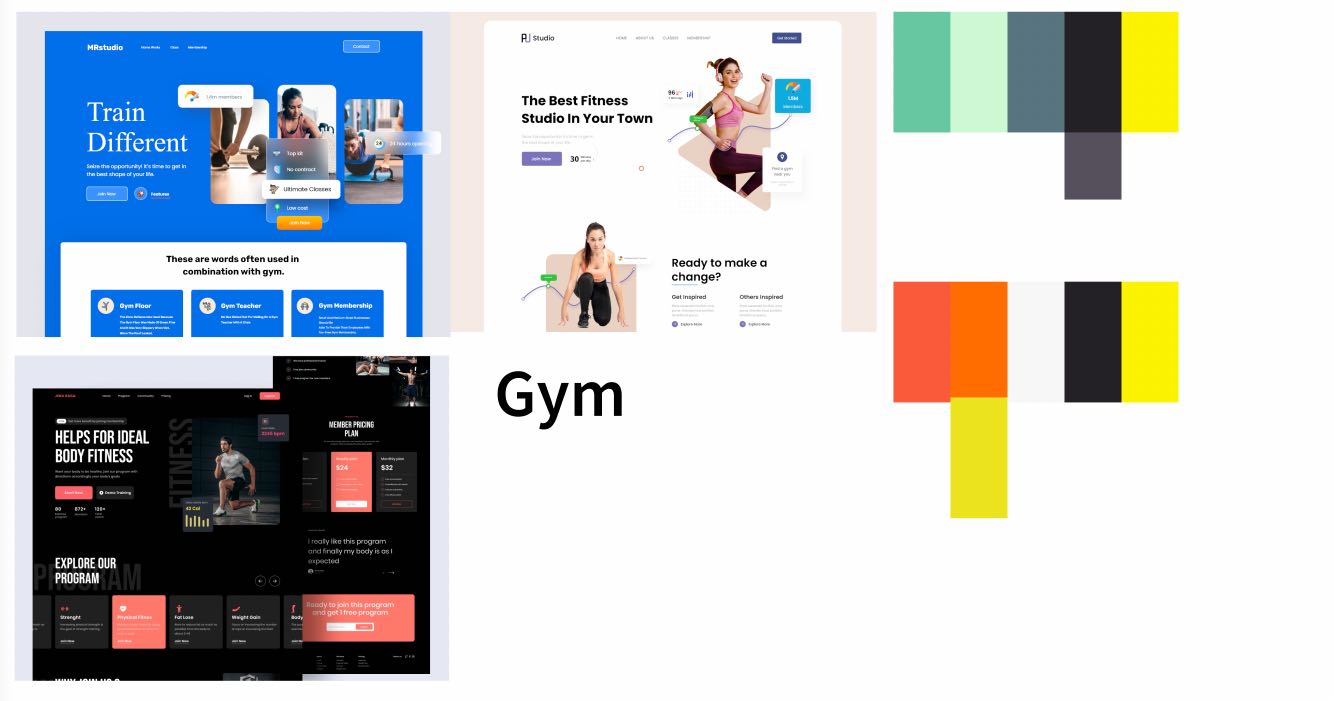
From there we began ideating page flows in Figma. From my research on other gym sites I saw that there were ample buttons to sign up, so making sure that the user could find the subscription button was a high priority. We also wanted to ensure trainers were front and centre in order to aid people new to fitness.

Development
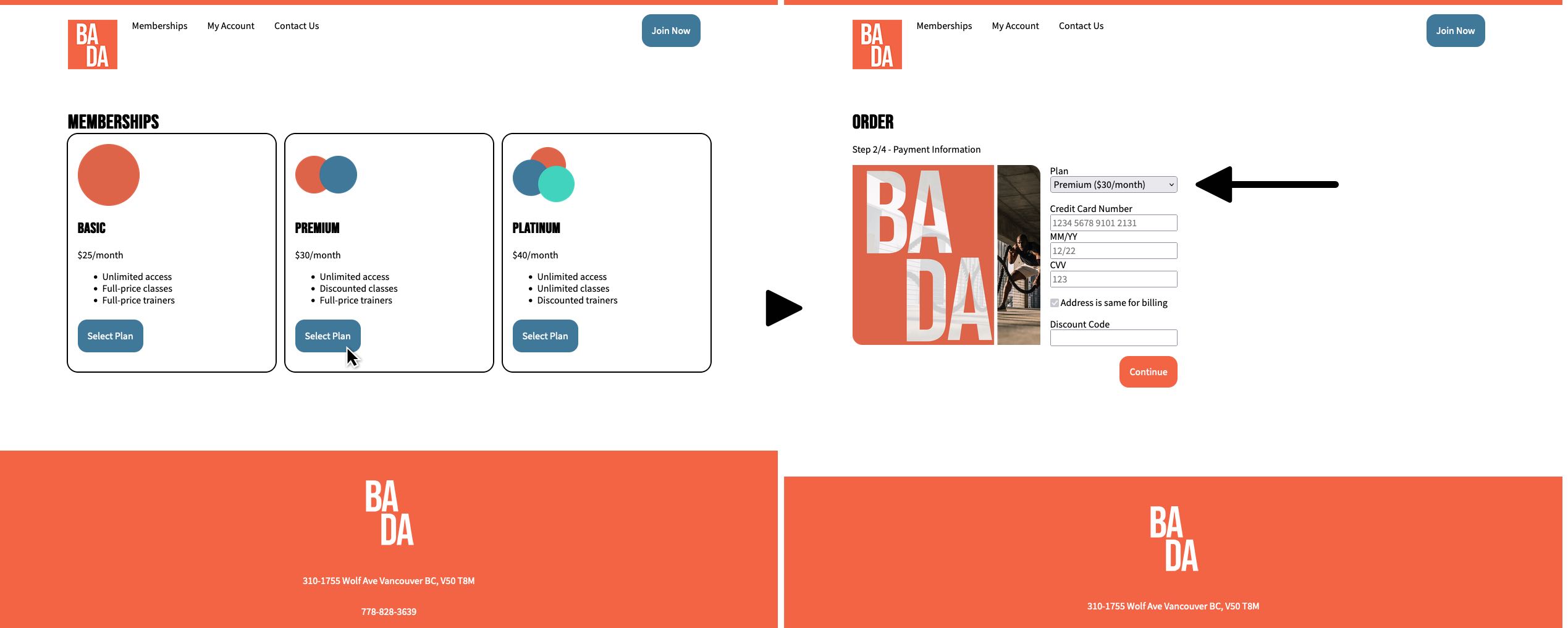
Although the development process was collaborative, we delegated work between ourselves. I primarily worked on the order flow on the site, and contributed in other sections.

One of the interesting challenges I ran into during the development of the site was ensuring that the site could remember which plan was selected. On a typical e-commerce website pricing information during the ordering process would be baked into the HTML, however this was a static site. So instead I used JavaScript to place a cookie onto the browser when the “Select Plan” button was pressed. and on the plan selection page, the option previously selected would already be highlighted on the dropdown.
Final Product
You can visit the site yourself here.